كيفية إضافة عرض شرائح في ووردبريس
نشرت: 2022-09-14WordPress هو نظام إدارة محتوى شائع (CMS) يساعدك في إنشاء وإدارة موقع ويب أو مدونة بسهولة. إحدى الميزات التي تجعل WordPress شائعًا للغاية هي سهولة استخدامه - حتى المبتدئين يمكنهم إنشاء موقع ويب ذو مظهر احترافي باستخدام WordPress.
أحد الميزات التي يمكنك إضافتها إلى موقع WordPress الخاص بك هو عرض الشرائح. يعد عرض الشرائح طريقة رائعة لعرض الصور أو مقاطع الفيديو الخاصة بك ، ويمكن أن يكون أداة مفيدة لتسليط الضوء على منتجاتك أو خدماتك.
في هذه المقالة ، سنوضح لك كيفية إضافة عرض شرائح بسهولة إلى موقع WordPress الخاص بك.
تمكّنك شرائح WordPress القابلة للانزلاق أو أشرطة تمرير WordPress من عرض الصور ومقاطع الفيديو والمحتويات الأخرى بشكل أكثر فاعلية في مساحة صغيرة من موقعك. يعد استخدام عروض شرائح WordPress لإضافة تأثير بصري إلى موقع ويب أمرًا بسيطًا. استخدام عرض شرائح WordPress مجاني تمامًا ويسمح لك بفعل ما تريد. باستخدام عروض شرائح WordPress ، يمكن عرض المحتوى الخاص بك في أجزاء أصغر. يعد عرض مجموعة دائمة التغير من المنتجات الجديدة والشائعة باستخدام شاشات التمرير طريقة ممتازة للتواصل مع توفرها المستمر. كما أنها تحظى بشعبية كبيرة لعرض شهادات العملاء والعملاء. يمكن أن تلفت عروض الشرائح انتباه العملاء المحتملين أو العملاء من خلال عروض الشرائح المثيرة للإعجاب مع التحميل التلقائي.
إذا كانت لديك رؤية واضحة لعرض الشرائح الذي تريد إنشاءه ، فمن السهل القيام بذلك من البداية. بدلاً من ذلك ، يمكنك استيراد عرض شرائح WordPress يمكنك تخصيصه ليناسب موقع الويب الخاص بك. إعدادات قابلة للتخصيص بحيث يمكنك التحكم في جميع جوانب التطبيق ، من العناوين والنصوص إلى الصور ، وتأثيرات الانتقال ، وأزرار الحث على اتخاذ إجراء ، والمزيد من السحب والإفلات في عرض الشرائح من لوحة القيادة لإعادة ترتيب الشرائح ، وتكرارها ، وإزالة الشرائح غير الضرورية. علاوة على ذلك ، بمجرد أن تبدأ في تجربة الرسوم المتحركة والانتقالات ، ستتمكن من القيام بكل ذلك.
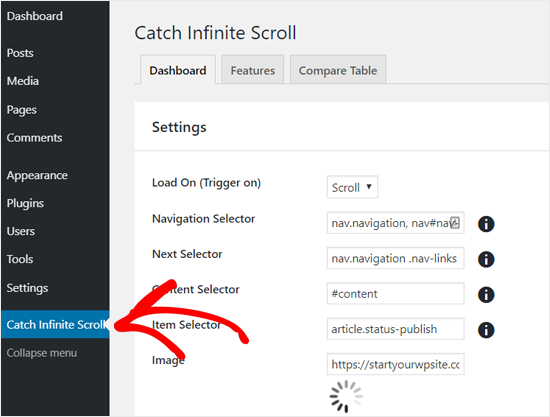
كيف يمكنني إضافة شريط تمرير ذكي إلى صفحة WordPress الرئيسية الخاصة بي؟
 الائتمان: danteizm.blogspot.com
الائتمان: danteizm.blogspot.comقم بتسجيل الدخول إلى موقع WordPress الخاص بك ، ثم انقر فوق علامة التبويب المكونات الإضافية في الشريط الجانبي للمسؤول. حدد "إضافة جديد" واكتب "Smart Slider 3" في دليل البرنامج المساعد في أعلى الصفحة. انقر فوق زر التثبيت الآن لبدء استخدام المكون الإضافي. عند تثبيت البرنامج وتنشيطه لأول مرة ، سيظهر عنصر قائمة جديد في الشريط الجانبي.
إنه نوع من عناصر موقع الويب يسمح لك بتمرير النص والصور ومقاطع الفيديو بين الشرائح. هناك الكثير من أشرطة التمرير المجانية الرائعة ، ولكن هناك أيضًا بعض أشرطة التمرير الممتازة المدفوعة. إذا تم تحميل الكثير من الصور أو المحتوى الآخر ، فقد تلاحظ أن موقع الويب الخاص بك يستغرق وقتًا أطول قليلاً للتحميل. يمكن عرض الشهادات واحدة تلو الأخرى في عرض شرائح. بهذه الطريقة ، يمكنك أن تثبت لزوار موقع الويب الخاص بك أنهم في الموقع الصحيح. إذا كان الموظف المستقل يرغب في تسليط الضوء على أفضل المشاريع ، فيمكنه أو يمكنها استخدامها لبناء محفظته أو محفظتها. فيما يلي دليل تفصيلي خطوة بخطوة لتكوين شريط تمرير الصفحة الرئيسية على موقع الويب الخاص بك.
نتيجة لاستيراده ، لديك الآن ثلاث شرائح في لوحة المعلومات الخاصة بك والتي تضيف جميعها إلى شريط تمرير واحد. تعد إضافة النصوص والصور والفيديو إليها أمرًا بسيطًا مثل تعديل أي منها. لتحرير الشرائح ، مرر مؤشر الماوس فوقها ثم انقر فوق الزر تحرير. في هذه الدورة ، سأوضح لك كيفية القيام بذلك باستخدام محرر WordPress الأساسي بالإضافة إلى منشئ العناصر أو الصفحة. الأمر بسيط مثل الانتقال إلى الصفحة التي تريد إدراجها فيها وتحريرها. عند النقر فوق الأسهم ، يمكنك تغيير الإعداد الأفقي للتلاشي من صورة إلى أخرى. يمكنك الوصول بسهولة إلى اسمك بالمرور فوقه في الزاوية اليسرى العلوية من لوحة تحكم WordPress. انقر فوق المربع الأيسر إذا كنت تريد العثور على Smart Slider 3. ستتمكن من تجربة شريط التمرير الخاص بك على الفور في المحرر.
كيف أقوم بإضافة صور متحركة في ووردبريس؟
 الائتمان: بينتيريست
الائتمان: بينتيريستأدخل دائرة الصور عن طريق النقر فوق المؤشر في الزاوية العلوية اليمنى لمنشور أو صفحة في WordPress. يمكنك الوصول إلى Magic Scroll بالنقر فوق الرمز. اختر اسم مكتبة الصور التي تريد استخدامها. سيظهر الرمز المختصر Magic Scroll على صفحتك.
كيفية تحرير عرض الشرائح في ووردبريس
لتحرير عرض شرائح في WordPress ، افتح المنشور أو الصفحة التي يوجد بها عرض الشرائح أولاً. ثم ، انقر فوق الزر "تحرير" لعرض الشرائح. ستفتح نافذة جديدة حيث يمكنك تعديل إعدادات عرض الشرائح. أخيرًا ، انقر فوق الزر " تحديث عرض الشرائح " لحفظ التغييرات.
عرض شرائح ووردبريس في المنشور
يعد عرض شرائح WordPress في Post طريقة رائعة لعرض عرض شرائح للصور في منشورات مدونتك. تتيح لك هذه الميزة إدراج عرض شرائح بسهولة في منشورك ، دون الحاجة إلى ترميزه بنفسك. ما عليك سوى تحميل صورك إلى مكتبة وسائط WordPress ، ثم إضافتها إلى المنشور باستخدام الرمز المختصر لعرض الشرائح .

كيفية إضافة شريط التمرير إلى منشور في WordPress
أضف شريط تمرير إلى منشور في WordPress br> br> كيف يمكنك إضافة شريط تمرير إلى منشور في WordPress؟ باستخدام Post Slider و Carousel الإضافي ، يمكنك إضافة شريط تمرير إلى مشاركاتك. لتثبيته ، يجب عليك أولاً إنشاء مجلد يسمى "post-slider-and-carousel". يمكنك بعد ذلك تنشيط المكون الإضافي من خلال الانتقال إلى قائمة WordPress 'Plugins'.
بمجرد تمكين المكون الإضافي ، يمكنك إضافة شريط تمرير إلى أي منشور عن طريق النقر فوق رمز كتلة شريط التمرير وتحديد رمز إدراج المكون الإضافي. بدلاً من ذلك ، يمكنك إدخال / شريط التمرير في سطر جديد والضغط على Enter.
من أجل استخدام شريط التمرير ، يجب عليك أولاً تعيين بعض المعلمات. القاعدة الأولى هي حد القاعدة. في شريط التمرير ، يمكنك الاختيار من بين ثمانية منشورات حالية. إذا كنت ترغب في عرض جميع المنشورات ، يجب عليك استخدام المعلمة Limit.
يرجى تضمين رمز قصير لشريط التمرير أيضًا. يمكن العثور هنا على الرمز المختصر [recent_post_slider] ، والذي يمكن استخدامه لعرض شريط التمرير.
البرنامج المساعد لعرض الشرائح ووردبريس
هناك مجموعة متنوعة من إضافات عرض شرائح WordPress المتاحة ، ولكل منها ميزاتها وفوائدها. تتضمن بعض المكونات الإضافية الشائعة Slider by 10Web و Master Slider و Slider Revolution. عند اختيار مكون إضافي ، من المهم مراعاة احتياجاتك وميزانيتك. بعض المكونات الإضافية مجانية ، بينما يتم دفع البعض الآخر. تقدم المكونات الإضافية المدفوعة عادةً المزيد من الميزات وخيارات التخصيص.
في عام 2020 ، فيما يلي أفضل ملحقات WordPress المجانية والمتميزة لعرض الشرائح. لفترة طويلة ، لعبت الصور دورًا مهمًا في تصميم الويب. يمكنك دائمًا لفت انتباههم من خلال تقديمها بطريقة ديناميكية. ستساعدك المكونات الإضافية المجانية أدناه في إنشاء عروض شرائح فعالة. هذا البرنامج المساعد أخف من حيث الميزات من المكونات الإضافية الأخرى ، ولكنه أيضًا أكثر سهولة. Crelly slider عبارة عن مكون إضافي مجاني لعرض الشرائح يحتوي على واجهة نظيفة وسهلة الاستخدام. Smart Slider 3 هو مكون إضافي قوي لعرض الشرائح يعمل مع أي سمة WordPress ويستجيب بشكل كامل.
سواء كنت تقوم بعمل عروض شرائح لعيد ميلاد أو ذكرى سنوية ، فإن Slider by 10Web هي الطريقة الأكثر سهولة في الاستخدام للقيام بذلك. تتيح لك ميزة Smart Slider 3 إنشاء شرائح دون الحاجة إلى القلق بشأن تحميلها. يهدف مكون إضافي آخر لعرض الشرائح ، يسمى Slide Anything ، إلى أن يكون بسيطًا وفعالًا. يجعل منشئ السحب والإفلات Soliloquy من السهل إنشاء منزلقات جميلة تكون سريعة الاستجابة وجذابة بصريًا. إنه صديق لكبار المسئولين الاقتصاديين ولديه ترميز HTML مناسب ، بالإضافة إلى أوقات تحميل سريعة. على الرغم من أنه يفتقر إلى الميزات ، إلا أنه خفيف وفعال. Slider Revolution هو مكون إضافي رائع لعرض شرائح WordPress وهو ليس رائعًا فحسب ، بل سهل الاستخدام أيضًا.
يسمح لك هذا المكون الإضافي المتميز بتضمين الصور ومقاطع الفيديو والنصوص والأكواد القصيرة والأزرار وحتى محتوى HTML في الشرائح الخاصة بك. علاوة على ذلك ، يتيح لك منشئ السحب والإفلات إنشاء عروض شرائح بسرعة وسهولة. باستخدام البرنامج المساعد الصحيح ، يمكنك إنشاء عروض شرائح جذابة لموقع WordPress الخاص بك في أي وقت من الأوقات. تتضمن هذه القائمة التي تضم أفضل ملحقات عرض شرائح WordPress بعضًا من أفضل الإضافات المتوفرة حاليًا. نأمل أن تساعدك هذه المقالة بطريقة ما. إذا كنت تريد المزيد من المقالات حول WordPress ، فيرجى زيارة موقع WordPress الخاص بنا.
عرض شرائح معرض ووردبريس
يعد معرض WordPress طريقة رائعة لعرض صورك وصورك عبر الإنترنت. يمكن أن يساعدك عرض شرائح المعرض في عرض صورك بتنسيق عرض شرائح ، وهي طريقة رائعة لعرض صور متعددة في وقت واحد. يمكنك إنشاء عرض شرائح معرض باستخدام الرمز المختصر لمعرض WordPress ، وهو.
يتيح لك البرنامج المساعد Slideshow Gallery LITE WordPress عرض معارض متعددة بسهولة عبر موقع الويب الخاص بك. يمكن استخدام هذا لعرض الشرائح المصممة خصيصًا أو معارض الشرائح أو الشرائح من منشورات / صفحات WordPress. عرض الشرائح سهل الترميز الثابت ، ويمكن تكوين الجوانب المختلفة في غضون دقائق. يعد المكون الإضافي لمعرض عرض الشرائح في WordPress سهل الاستخدام. يمكنك تخصيص كل عرض شرائح تقوم بتضمينه أو رمز ثابت من خلال القيام بذلك ، بغض النظر عن إعدادات عرض الشرائح التي قمت بحفظها ضمن الإعدادات. يمكنك تنظيم الشرائح في معارض متعددة حسب الحاجة أو تحميل الصور إلى منشورات WordPress لعرض الصور التي تم تحميلها إلى منشور.
