WordPress'te Slayt Gösterisi Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress, bir web sitesi veya blogu kolayca oluşturmanıza ve yönetmenize yardımcı olan popüler bir içerik yönetim sistemidir (CMS). WordPress'i bu kadar popüler yapan özelliklerden biri, kullanım kolaylığıdır - yeni başlayanlar bile WordPress ile profesyonel görünümlü bir web sitesi oluşturabilir.
WordPress web sitenize ekleyebileceğiniz özelliklerden biri de slayt gösterisidir. Slayt gösterisi, resimlerinizi veya videolarınızı sergilemenin harika bir yoludur ve ürünlerinizi veya hizmetlerinizi öne çıkarmak için yararlı bir araç olabilir.
Bu yazıda, WordPress web sitenize nasıl kolayca slayt gösterisi ekleyeceğinizi göstereceğiz.
Kaydırılabilir WordPress slaytları veya WordPress kaydırıcıları, sitenizin küçük bir alanında resimleri, videoları ve diğer içeriği daha etkili bir şekilde sergilemenize olanak tanır. Bir web sitesine görsel etki eklemek için WordPress slayt gösterilerini kullanmak basittir. WordPress slayt gösterisi kullanmak tamamen ücretsizdir ve istediğinizi yapmanıza olanak tanır. WordPress slayt gösterilerini kullanarak içeriğiniz daha küçük parçalar halinde görüntülenebilir. Kaydırıcı ekranlarla sürekli değişen yeni ve popüler ürünler dizisini sergilemek, sürekli kullanılabilirliklerini iletmenin mükemmel bir yoludur. Ayrıca müşteri ve müşteri referanslarını görüntülemek için çok popülerdirler. slayt gösterileri, otomatik yüklemeli etkileyici slayt gösterileri ile potansiyel müşterilerin veya müşterilerin dikkatini çekebilir.
Oluşturmak istediğiniz slayt gösterisine ilişkin net bir vizyonunuz varsa, bunu en baştan yapmak kolaydır. Alternatif olarak, web sitenize uyacak şekilde özelleştirebileceğiniz bir WordPress slayt gösterisini içe aktarabilirsiniz. başlıklar ve metinlerden resimlere, geçiş efektlerine, harekete geçirici mesaj düğmelerine ve daha fazlasına kadar uygulamanın tüm yönlerini kontrol edebilmeniz için özelleştirilebilir ayarlar. ve gereksiz slaytları kaldırın. Ayrıca, animasyonları ve geçişleri denemeye başladığınızda, hepsini yapabileceksiniz.
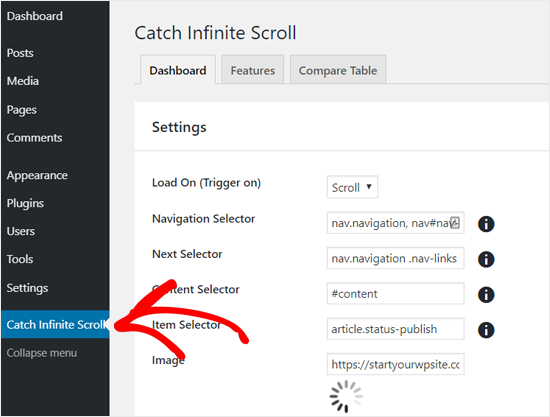
WordPress Ana Sayfama Nasıl Akıllı Kaydırıcı Eklerim?
 Kredi: danteizm.blogspot.com
Kredi: danteizm.blogspot.comWordPress sitenize giriş yapın ve ardından yönetici kenar çubuğundaki eklentiler sekmesine tıklayın. "Yeni Ekle"yi seçin ve sayfanın üst kısmındaki eklenti dizinine "Smart Slider 3" yazın. Eklentiyi kullanmaya başlamak için Şimdi Yükle düğmesini tıklayın. Programı ilk kurduğunuzda ve etkinleştirdiğinizde, kenar çubuğunda yeni bir menü öğesi görünecektir.
Slaytlar arasında metin, resim ve videoları kaydırmanıza izin veren bir tür web sitesi öğesidir. Çok sayıda harika ücretsiz kaydırıcı var, ancak bazı mükemmel ücretli kaydırıcılar da var. Çok fazla resim veya başka içerik yükleniyorsa, web sitenizin yüklenmesinin biraz daha uzun sürdüğünü fark edebilirsiniz. Tek tek, referanslar bir slayt gösterisinde görüntülenebilir. Bu şekilde, web sitenizin ziyaretçilerine doğru yerde olduklarını gösterebilirsiniz. Bir serbest çalışan en iyi projeleri öne çıkarmak isterse, portföyünü oluşturmak için bunu kullanabilir. Aşağıda, web sitenizde bir ana sayfa kaydırıcısını yapılandırmak için adım adım bir kılavuz bulunmaktadır.
İçe aktarmanın bir sonucu olarak, artık panonuzda tümü tek bir kaydırıcıya eklenen üç slaytınız var. Bunlara metin, resim ve video eklemek, herhangi birini düzenlemek kadar basittir. Slaytları düzenlemek için üzerlerine gelin ve ardından Düzenle düğmesini tıklayın. Bu kursta, bunu temel WordPress düzenleyicisinin yanı sıra öğe veya sayfa oluşturucu ile nasıl yapacağınızı göstereceğim. Eklemek istediğiniz sayfaya gidip düzenlemek kadar basit. Oklara tıkladığınızda, bir görüntüden diğerine geçiş yapmak için yatay ayarı değiştirebilirsiniz. WordPress panosunun sol üst köşesinde adınızın üzerine gelerek kolayca erişebilirsiniz. Akıllı Kaydırıcı 3'ü bulmak istiyorsanız sol taraftaki kutuyu tıklayın. Kaydırıcınızı hemen düzenleyicide deneyebileceksiniz.
WordPress'te Kayan Görüntüleri Nasıl Eklerim?
 Kredi: Pinterest
Kredi: PinterestWordPress'te bir yazının veya sayfanın sağ üst köşesindeki imleci tıklayarak resim karuselini ekleyin. Simgeye tıklayarak Magic Scroll'a erişebilirsiniz. Kullanmak istediğiniz görüntü carousel adını seçin. Sayfanızda bir Magic Scroll kısa kodu görünecektir.
WordPress'te Slayt Gösterisi Nasıl Düzenlenir
WordPress'te bir slayt gösterisini düzenlemek için önce slayt gösterisinin bulunduğu gönderiyi veya sayfayı açın. Ardından, slayt gösterisi için 'Düzenle' düğmesini tıklayın. Slayt gösterisinin ayarlarını düzenleyebileceğiniz yeni bir pencere açılacaktır. Son olarak, değişikliklerinizi kaydetmek için ' Slayt Gösterisini Güncelle ' düğmesine tıklayın.
Yazıda WordPress Slayt Gösterisi
Yazıda WordPress Slayt Gösterisi, blog yazılarınızdaki resimlerin bir slayt gösterisini görüntülemenin harika bir yoludur. Bu özellik, kendiniz kodlamanıza gerek kalmadan gönderinize kolayca bir slayt gösterisi eklemenizi sağlar. Resimlerinizi WordPress medya kitaplığına yükleyin ve ardından slayt gösterisi kısa kodunu kullanarak gönderiye ekleyin.

WordPress'te Bir Yazıya Kaydırıcı Nasıl Eklenir
WordPress'te Bir Gönderiye Kaydırıcı Ekleme br>br> WordPress'te bir gönderiye nasıl kaydırıcı eklersiniz? Post Slider ve Carousel eklentisini kullanarak gönderilerinize bir kaydırıcı ekleyebilirsiniz. Yüklemek için önce 'kaydırıcı ve atlıkarınca sonrası' adlı bir klasör oluşturmalısınız. Ardından WordPress 'Eklentiler' menüsüne giderek eklentiyi etkinleştirebilirsiniz.
Eklentiyi etkinleştirdikten sonra, gönderi kaydırıcı blok simgesine tıklayarak ve eklenti yerleştirici simgesini seçerek herhangi bir gönderiye bir kaydırıcı ekleyebilirsiniz. Alternatif olarak, /kaydırıcıyı yeni bir satıra girip Enter'a basabilirsiniz.
Kaydırıcıyı kullanmak için önce bazı parametreleri ayarlamanız gerekir. İlk kural bir kural sınırıdır. Kaydırıcıda, mevcut sekiz gönderi arasından seçim yapabilirsiniz. Tüm gönderileri görüntülemek istiyorsanız, limit parametresini kullanmanız gerekir.
Lütfen kaydırıcı için de bir kısa kod ekleyin. Kaydırıcıyı görüntülemek için kullanılabilecek [recent_post_slider] kısa kodu burada bulunabilir.
WordPress Slayt Gösterisi Eklentisi
Her biri kendi özelliklerine ve faydalarına sahip çeşitli WordPress slayt gösterisi eklentileri mevcuttur. Bazı popüler eklentiler arasında Slider by 10Web, Master Slider ve Slider Revolution bulunur. Bir eklenti seçerken, ihtiyaçlarınızı ve bütçenizi dikkate almak önemlidir. Bazı eklentiler ücretsizdir, bazıları ise ücretlidir. Ücretli eklentiler genellikle daha fazla özellik ve özelleştirme seçeneği sunar.
2020'de aşağıdakiler en iyi ücretsiz ve premium slayt gösterisi WordPress eklentileridir. Uzun süredir görseller web tasarımında önemli bir rol oynamıştır. Bunları dinamik bir şekilde sunarak her zaman dikkatlerini çekebilirsiniz. Aşağıdaki ücretsiz eklentiler, etkili slayt gösterileri oluşturmanıza yardımcı olacaktır. Bu eklenti, özellikler açısından diğer eklentilerden daha hafiftir, ancak aynı zamanda daha sezgiseldir. Crelly kaydırıcı, temiz bir arayüze sahip ve kullanımı basit olan ücretsiz bir slayt gösterisi eklentisidir. Smart Slider 3, herhangi bir WordPress temasıyla çalışan ve tamamen duyarlı olan güçlü bir slayt gösterisi eklentisidir.
İster doğum günü ister yıl dönümü için slayt gösterileri yapıyor olun, Slider by 10Web bunu yapmanın en kullanıcı dostu yoludur. Smart Slider 3 özelliği, slaytları yükleme konusunda endişelenmenize gerek kalmadan slaytlar oluşturmanıza olanak tanır. Slide Everything adlı başka bir slayt gösterisi eklentisi basit ve etkili olmayı hedefliyor. Soliloquy'nin sürükle ve bırak oluşturucusu, hem duyarlı hem de görsel olarak çekici güzel kaydırıcılar oluşturmayı kolaylaştırır. SEO dostudur ve uygun HTML işaretlemelerinin yanı sıra hızlı yükleme sürelerine sahiptir. Özelliklerden yoksun olmasına rağmen, hafif ve verimlidir. Slider Revolution, yalnızca harika değil, aynı zamanda çok kullanıcı dostu olan harika bir WordPress slayt gösterisi eklentisidir .
Bu premium eklenti, slaytlarınıza resimler, videolar, metinler, kısa kodlar, düğmeler ve hatta HTML içeriği eklemenize olanak tanır. Ayrıca, sürükle ve bırak oluşturucu, hızlı ve kolay bir şekilde slayt gösterileri oluşturmanıza olanak tanır. Doğru eklentiyi kullanarak WordPress siteniz için kısa sürede çekici slayt gösterileri oluşturabilirsiniz. Bu en iyi WordPress slayt gösterisi eklentileri listesi, şu anda mevcut olan en iyilerden bazılarını içerir. Bu makalenin size bir şekilde yardımcı olacağını umuyoruz. WordPress hakkında daha fazla makale istiyorsanız, lütfen WordPress web sitemizi ziyaret edin.
WordPress Galeri Slayt Gösterisi
Bir WordPress galerisi, fotoğraflarınızı ve resimlerinizi çevrimiçi sergilemenin harika bir yoludur. Galeri slayt gösterisi, fotoğraflarınızı bir slayt gösterisi biçiminde görüntülemenize yardımcı olabilir; bu, aynı anda birden çok görüntüyü görüntülemenin harika bir yoludur. WordPress galeri kısa kodunu kullanarak bir galeri slayt gösterisi oluşturabilirsiniz.
Slideshow Gallery LITE WordPress eklentisi, web sitenizde birden fazla galeriyi kolayca görüntülemenizi sağlar. Bu, özel tasarlanmış slaytları, slayt galerilerini veya WordPress yazılarından/sayfalarından slaytları görüntülemek için kullanılabilir. Slayt gösterisinin kodlanması basittir ve farklı yönler birkaç dakika içinde yapılandırılabilir. WordPress slayt gösterisi galerisi eklentisinin kullanımı kolaydır. Ayarlar altında kaydettiğiniz slayt gösterisi ayarlarından bağımsız olarak, katıştırdığınız veya sabit kodladığınız her slayt gösterisini özelleştirebilirsiniz. Slaytları gerektiği gibi birden fazla galeride düzenleyebilir veya bir gönderiye yüklenen görüntüleri görüntülemek için görüntüleri WordPress gönderilerine yükleyebilirsiniz.
