WordPress Sitenize Kayan Bir Afiş Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress sitenize kayan bir banner eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, WP Bannerize gibi bir eklenti kullanmaktır. Bu eklenti, sitenize kolayca bir banner eklemenize ve beğeninize göre özelleştirmenize olanak tanır. WordPress sitenize kayan bir banner eklemenin başka bir yolu da bir widget kullanmaktır. Kullanabileceğiniz birkaç farklı widget vardır, ancak en popülerlerinden biri Kaydırılan Son Gönderiler Widget'ıdır. Bu widget, en son gönderilerinizi sitenizde kaydırılabilir bir başlıkta gösterecek. Hangi yöntemi kullanacağınızdan emin değilseniz, her zaman WordPress barındırma sağlayıcınıza sorabilirsiniz. Sizi doğru yöne yönlendirebilmeleri gerekir.
WordPress'te Başlık Afişi Nasıl Eklenir
 Kredi: YouTube
Kredi: YouTubeWordPress'te bir başlık başlığı eklemek oldukça basit bir işlemdir. Öncelikle beğendiğiniz bir banner bulmanız ve bilgisayarınıza indirmeniz gerekiyor. Ardından, WordPress hesabınıza giriş yapmanız ve “Görünüm” bölümüne gitmeniz gerekir. “Görünüm” bölümünde, “Başlık” seçeneğine tıklamanız gerekir. “Başlık” sayfasında, banner'ınızı yükleyebileceğiniz bir yer göreceksiniz. Basitçe “Dosya Seç” düğmesine tıklayın ve banner'ınızı seçin. Banner'ınız yüklendikten sonra, "Değişiklikleri Kaydet" düğmesine tıklamanız gerekir.
Aşağıdaki adımlar, özel bir WordPress banner widget'ı oluşturma sürecinde size yol gösterecektir. Özel widget'lar oluşturmak için afişler, metin widget'ları, özel başlık resimleri , bağlı kuruluş bağlantıları, sosyal medya simgeleri ve diğer widget türleri kullanılabilir. Bu eğitim, şu anda yüklü olan WordPress temalarından herhangi birinin yanı sıra Genesis Temaları, Themeforest ve Mythemeshop gibi üçüncü taraf temaları kullanılarak uygulanabilir. Görünüm seçeneğini seçerek Header.php dosyasına erişebilirsiniz. Bu sefer Görünüm seçimi yaptığınızda Widget seçeneğini seçin. WordPress temanızın başlığına sürükleyip bırakarak görüntülemek istediğiniz widget'a ulaşabilirsiniz. Bu eğitim için, bu kodu başlığın altına yerleştireceğim.
Yukarıya yerleştirmek de mümkündür. Özel başlık pencere öğesini ekranın ana sayfasında istemiyorsanız ve yalnızca blogunuzun veya web sitenizin belirli bir sayfasındaki gönderilerle sınırlamak istiyorsanız bu ayarı yapın. Header.php kullanmak yerine, kodu single.php içine yerleştirin.
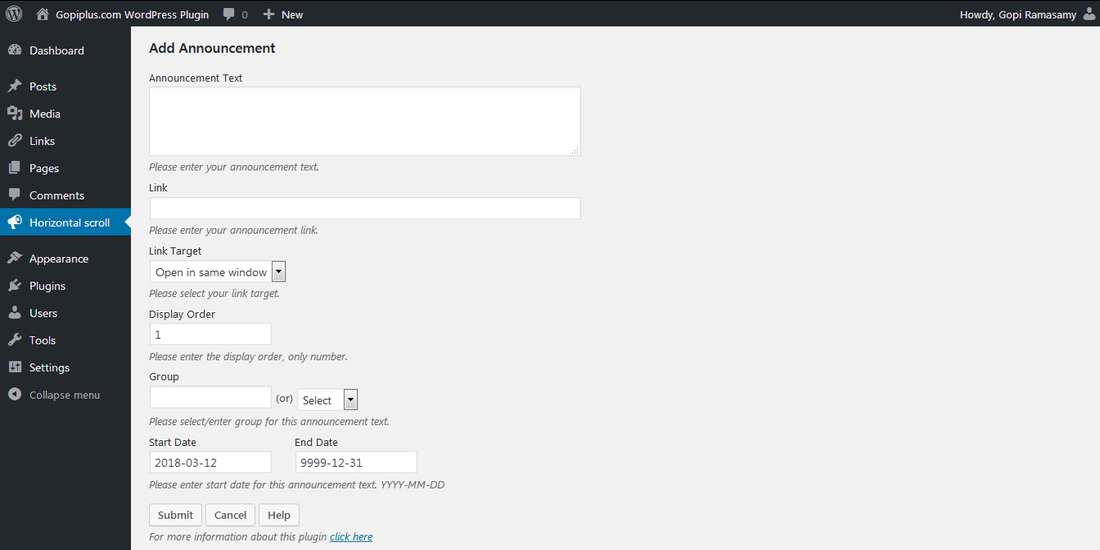
WordPress'te Metin Kaydırma Eklentisi
 Kredi: www.gopiplus.com
Kredi: www.gopiplus.comWordPress'te metni kaydırmak için kullanabileceğiniz birkaç farklı eklenti vardır. Biri “Scroll Text”, diğeri “Scrolling Text Widget” olarak adlandırılır. Bu eklentilerin her ikisi de WordPress eklenti deposundan ücretsiz olarak edinilebilir. Scroll Text, kenar çubuğunuz için kayan bir metin widget'ı oluşturmanıza izin veren oldukça basit bir eklentidir. Kaydırma hızı ve yönü gibi widget'ı özelleştirmek için kullanabileceğiniz birkaç farklı ayarı vardır. Scrolling Text Widget, RSS beslemelerini, tweet'leri veya diğer içerikleri görüntüleyebilen bir kayan metin widget'ı oluşturmanıza izin veren daha karmaşık bir eklentidir. Ayrıca kaydırma hızı, yönü ve yüksekliği gibi widget'ı özelleştirmek için kullanabileceğiniz bir dizi farklı ayara sahiptir.
WP OnlineSupport ekibi, Haberler ve Kaydırma pencere öğesi hizmetleri sunar. Dinamik ve kullanımı kolay bir WP haber ve kaydırma aracı vardır. Catch Infinite Scroll by Catch Plugins eklentisini kullanarak web sitenize sonsuz kaydırma ekleyebilirsiniz. Dikey Haber Kaydırıcı eklentisi, dikey kaydırma haberlerini görüntüleyen bir WordPress bileşenidir. Herhangi bir sayfada kayan metni görüntülemek için kenar çubuğunu kullanabilirsiniz. SiteOrigin Widget Bundle sayesinde SiteOrigin widget'larını kullanmak ve özelleştirmek daha kolay. Gönderi ızgarası, İçerik Görünümleri filtresi kullanılarak ücretsiz olarak görüntülenebilir. Yazılar ve Sayfalar, Izgara/Liste özelliği kullanılarak kolayca sıralanabilir ve görüntülenebilir. Bu, yanıt veren ve çeşitli öğreticilerde bulunan Responsive Touch by averta için ücretsiz bir ana kaydırıcıdır.

Yatay Kaydırma WordPress
 Kredi: www.pluginforthat.com
Kredi: www.pluginforthat.comYatay kaydırma , WordPress temalarında popüler bir tasarım trendidir. Bu kaydırma efekti, web sitenizde daha benzersiz ve ilgi çekici bir kullanıcı deneyimi oluşturmak için kullanılabilir. WordPress web sitenizde yatay kaydırmayı kullanırken akılda tutulması gereken birkaç şey vardır. İlk olarak, içeriğinizin iyi organize edildiğinden ve okunması kolay olduğundan emin olun. İkinci olarak, yatay kaydırmayı dikkatli bir şekilde ve yalnızca içeriğiniz için anlamlı olduğunda kullanın. Son olarak, web sitenizin tüm cihazlarda görüntülenebilmesi için duyarlı olduğundan emin olun.
Yatay kaydırma, sol ve sağ kaydırmaya dayalı olarak bir pencerenin veya kapsayıcının kenarlarından içeriği görüntülemek için kullanılan bir yöntemdir. Bu görevi gerçekleştirmek için yatay kaydırma çubuğunu tıklayıp sürükleyebilir, masaüstü izleme dörtgeni veya izleme dörtgeni faresini yana kaydırabilir veya dokunmatik ekran kullanabilirsiniz. Bu yazıda size HTML ve CSS kullanarak temel yatay kaydırmanın nasıl yapıldığını göstereceğim. Dikey kaydırmanın etkileşim maliyetlerinde düşük olmasını bekliyoruz çünkü buna dikkat etmemiz gerekmiyor. Yatay kaydırma, daha fazla bilişsel çaba gerektirmese de, kullanıcılarda daha yüksek düzeyde fiziksel uygunluk gerektirir. Ayrıca, özellikle diğer unsurlarla birlikte kullanıldığında erişilebilirlik zorlukları da sunar. Daha iyi tasarım kullanılırsa, yatay kaydırma daha az sorun olacaktır.
İlgili içeriği yatay kaydırmada görüntüleyen özel bir öğeyi sol üst köşeye yerleştirerek dikey sayfa alanından tasarruf edebilirsiniz. Bu yöntem, kataloglarını ürün kategorilerine ayırmak için e-ticaret siteleri ve akış platformları tarafından yaygın olarak kullanılır. Bir web sayfasında dikey kaydırma her zaman en üstte tutulmalıdır. Ana sayfanızın görüntüsünü yatay olarak değiştirmek istiyorsanız, bunu yapmak için dikey kaydırma kullanabilirsiniz. Mobil cihazlarda kullanıcılar yana kaydırma konusunda daha az sorun yaşayacak, bu nedenle düğmelere gerek kalmayacak. Çalışmak için hem kap hem de alt öğeler genişlikte belirtilmelidir. Container öğesinin overflow-x özelliğinde scroll to overflow-x'e değer verdiğimizde, tarayıcı yatay olarak taşan içeriği gizleyecek ve yatay kaydırma yoluyla erişilebilir hale getirecektir.
Örneğin standart bir web sayfasında, ekranın altındaki tüm içerik bir taşma penceresi görünümündedir. Bir alt öğenin üst öğesindeki genişliğini belirtmezseniz, o öğenin içeriği bir sonraki satırla çakışacaktır. Alternatif olarak, alt içeriğin kapsayıcıya sarılmasını önleyen ancak yanlara doğru kaymasını engelleyen overflow-x CSS'yi gizleyebilirsiniz. Bu yöntemi dikkatli ve bilinçli olarak dahil etmek için birkaç dakikanızı ayırırsanız, sayfalarınız daha yapılandırılmış görünebilir.
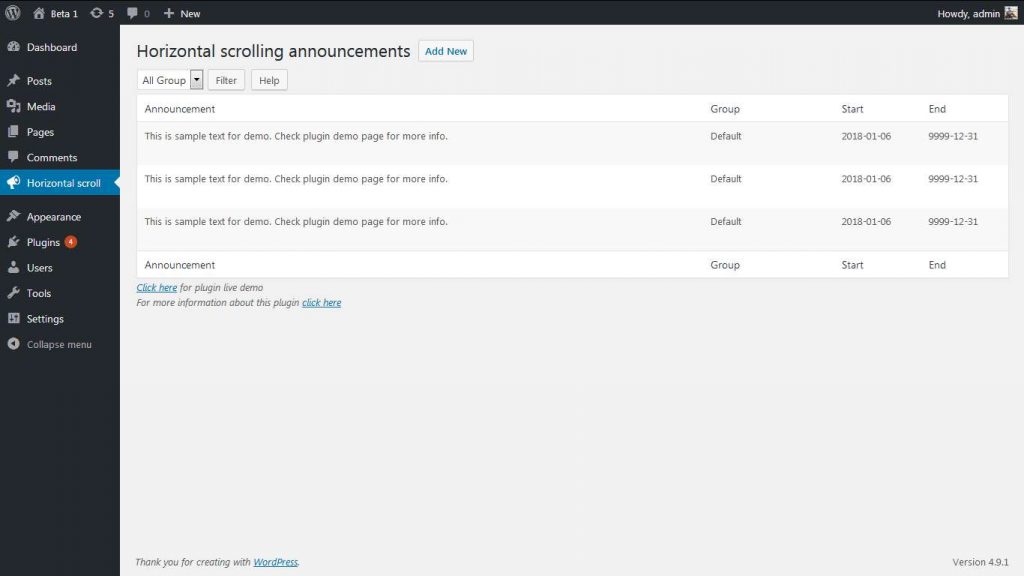
WordPress Duyuru Banner
WordPress duyuru başlığı , ziyaretçilerinize sitenizdeki yenilikleri bildirmenin harika bir yoludur. Yeni ürünleri, özel teklifleri veya ziyaretçilerinize bildirmek istediğiniz herhangi bir şeyi duyurmak için kullanabilirsiniz.
Bildirim Bannerları: Kullanmalı mı Kullanmamalı mı?
Yeni bir bildirim çubuğu oluşturduğunuzda, hafif veya ağır bir stil ile gitme seçeneğiniz vardır. Ağır bildirim çubukları, trafiğin yoğun olduğu bölgelerde daha belirgindir, ancak aynı zamanda bir kişiyi bunaltabilirler. Açık bildirim çubukları, karanlık olanlardan daha incedir, ancak bazı web siteleri daha az görünür olabilir. Bilgilendirici bir bildirim başlığı , okuyucularınızı sitenizdeki yaklaşan etkinlikler hakkında güncel tutmanın harika bir yolu olabilir. Bildirim çubukları ile kullanıcılarınızın ürününüz hakkında en güncel bilgilere sahip olmasını sağlayabilirsiniz.
