Cara Menambahkan Spanduk Bergulir ke Situs WordPress Anda
Diterbitkan: 2022-09-14Jika Anda ingin menambahkan spanduk bergulir ke situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan plugin seperti WP Bannerize . Plugin ini memungkinkan Anda untuk dengan mudah menambahkan spanduk ke situs Anda dan menyesuaikannya sesuai keinginan Anda. Cara lain untuk menambahkan spanduk bergulir ke situs WordPress Anda adalah dengan menggunakan widget. Ada beberapa widget berbeda yang dapat Anda gunakan, tetapi salah satu yang paling populer adalah Widget Scrolling Recent Posts. Widget ini akan menampilkan posting terbaru Anda dalam spanduk yang dapat digulir di situs Anda. Jika Anda tidak yakin metode mana yang akan digunakan, Anda selalu dapat bertanya kepada penyedia hosting WordPress Anda. Mereka harus dapat mengarahkan Anda ke arah yang benar.
Cara Menambahkan Banner Header Di WordPress
 Kredit: YouTube
Kredit: YouTubeMenambahkan banner header di WordPress adalah proses yang cukup sederhana. Pertama, Anda perlu menemukan spanduk yang Anda sukai dan mengunduhnya ke komputer Anda. Selanjutnya, Anda harus masuk ke akun WordPress Anda dan pergi ke bagian "Tampilan". Di bagian "Penampilan", Anda perlu mengklik opsi "Header". Pada halaman “Header”, Anda akan melihat tempat di mana Anda dapat mengunggah spanduk Anda. Cukup klik tombol "Pilih File" dan pilih spanduk Anda. Setelah spanduk Anda diunggah, Anda perlu mengklik tombol "Simpan Perubahan".
Langkah-langkah di bawah ini akan memandu Anda melalui proses pembuatan widget spanduk WordPress khusus. Spanduk, widget teks, gambar header khusus , tautan afiliasi, ikon media sosial, dan jenis widget lainnya dapat digunakan untuk membuat widget khusus. Tutorial ini dapat diimplementasikan menggunakan salah satu tema WordPress yang saat ini diinstal, serta tema pihak ketiga seperti Genesis Themes, Themeforest, dan Mythemeshop. Dengan memilih opsi Tampilan, Anda dapat mengakses file Header.php. Saat Anda membuat pilihan Penampilan kali ini, pilih opsi Widget. Anda bisa mendapatkan widget yang ingin Anda tampilkan dengan menyeret dan menjatuhkannya ke header tema WordPress Anda. Untuk tutorial ini, saya akan menempatkan kode ini di bawah header.
Dimungkinkan juga untuk menempatkannya di atas. Jika Anda tidak ingin widget tajuk khusus di beranda layar dan hanya ingin membatasinya pada posting ke halaman tertentu dari blog atau situs web Anda, atur pengaturan ini. Alih-alih menggunakan header.php, letakkan kode di single.php.
Plugin Untuk Menggulir Teks Di WordPress
 Kredit: www.gopiplus.com
Kredit: www.gopiplus.comAda beberapa plugin berbeda yang dapat Anda gunakan untuk menggulir teks di WordPress. Satu disebut "Teks Gulir" dan yang lain disebut "Widget Teks Bergulir". Kedua plugin ini tersedia secara gratis dari repositori plugin WordPress. Scroll Text adalah plugin yang cukup sederhana yang memungkinkan Anda membuat widget teks bergulir untuk sidebar Anda. Ini memiliki beberapa pengaturan berbeda yang dapat Anda gunakan untuk menyesuaikan widget, seperti kecepatan dan arah gulir. Scrolling Text Widget adalah plugin yang lebih kompleks yang memungkinkan Anda membuat widget teks scrolling yang dapat menampilkan umpan RSS, tweet, atau konten lainnya. Ini juga memiliki sejumlah pengaturan berbeda yang dapat Anda gunakan untuk menyesuaikan widget, seperti kecepatan gulir, arah, dan tinggi.
Tim WP OnlineSupport menawarkan layanan widget Berita dan Bergulir . Ada widget berita dan gulir WP yang dinamis dan mudah digunakan. Dengan menggunakan plugin Catch Infinite Scroll by Catch Plugins, Anda dapat menambahkan pengguliran tak terbatas ke situs web Anda. Plugin Vertical News Scroller adalah komponen WordPress yang menampilkan berita pengguliran vertikal. Anda dapat menggunakan bilah sisi untuk menampilkan teks bergulir di halaman mana pun. Menggunakan dan menyesuaikan widget SiteOrigin menjadi lebih mudah berkat Bundel Widget SiteOrigin. Kisi posting dapat dilihat secara gratis menggunakan filter Tampilan Konten. Postingan dan Halaman dapat dengan mudah diurutkan dan ditampilkan menggunakan fitur Grid/List. Ini adalah master slider gratis untuk Responsive Touch oleh averta yang responsif dan tersedia dalam berbagai tutorial.

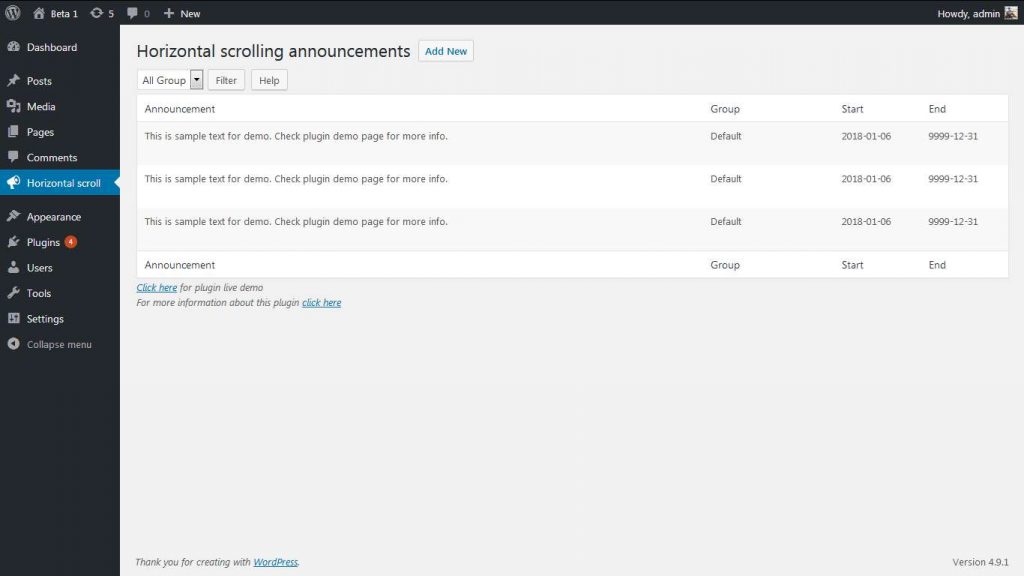
WordPress Pengguliran Horizontal
 Kredit: www.pluginforthat.com
Kredit: www.pluginforthat.comPengguliran horizontal adalah tren desain populer di tema WordPress. Efek pengguliran ini dapat digunakan untuk menciptakan pengalaman pengguna yang lebih unik dan menarik di situs web Anda. Ada beberapa hal yang perlu diingat saat menggunakan pengguliran horizontal di situs web WordPress Anda. Pertama, pastikan konten Anda terorganisir dengan baik dan mudah dibaca. Kedua, gunakan pengguliran horizontal dengan hemat dan hanya jika itu masuk akal untuk konten Anda. Terakhir, pastikan situs web Anda responsif sehingga dapat dilihat di semua perangkat.
Pengguliran horizontal adalah metode untuk menampilkan konten dari sisi jendela atau wadah berdasarkan pengguliran kiri dan kanan. Untuk menyelesaikan tugas ini, Anda dapat mengeklik dan menyeret bilah gulir horizontal , menggesek ke samping pada trackpad desktop atau mouse trackpad, atau menggunakan layar sentuh. Dalam posting ini, saya akan menunjukkan cara membuat pengguliran horizontal dasar menggunakan HTML dan CSS. Kami berharap pengguliran vertikal menjadi rendah dalam biaya interaksi karena kami tidak perlu memperhatikannya. Sementara pengguliran horizontal tidak memerlukan lebih banyak upaya kognitif, itu memerlukan tingkat kebugaran fisik yang lebih besar pada pengguna. Ini juga menghadirkan tantangan aksesibilitas, terutama ketika digunakan bersama dengan elemen lainnya. Jika desain yang lebih baik digunakan, pengguliran horizontal akan menjadi lebih sedikit masalah.
Anda dapat menghemat ruang halaman vertikal dengan menempatkan elemen khusus di sudut kiri atas yang menampilkan konten terkait pada gulir horizontal. Metode ini biasa digunakan oleh situs e-niaga dan platform streaming untuk membagi katalog mereka ke dalam kategori produk. Di halaman web, pengguliran vertikal harus selalu dipertahankan di bagian atas. Jika Anda ingin mengubah gambar halaman utama Anda secara horizontal, Anda dapat menggunakan gulir vertikal untuk melakukannya. Pengguna di perangkat seluler akan memiliki lebih sedikit masalah dengan menggeser ke samping, sehingga tidak perlu tombol. Agar berfungsi, baik container maupun elemen anak harus ditentukan lebarnya. Saat kita menilai scroll ke overflow-x di properti overflow-x dari elemen container, browser akan menyembunyikan konten yang meluap secara horizontal dan membuatnya dapat diakses melalui pengguliran horizontal.
Di halaman web standar, misalnya, semua konten di paro bawah memiliki tampilan jendela luapan. Jika Anda tidak menentukan lebar elemen anak di dalam induknya, konten elemen tersebut akan tumpang tindih dengan baris berikutnya. Atau, Anda dapat menyembunyikan overflow-x CSS, yang mencegah konten anak terbungkus di dalam wadah tetapi mencegahnya menggulir ke samping sama sekali. Jika Anda meluangkan beberapa saat untuk secara hemat dan sengaja memasukkan metode ini, halaman Anda mungkin tampak lebih terstruktur.
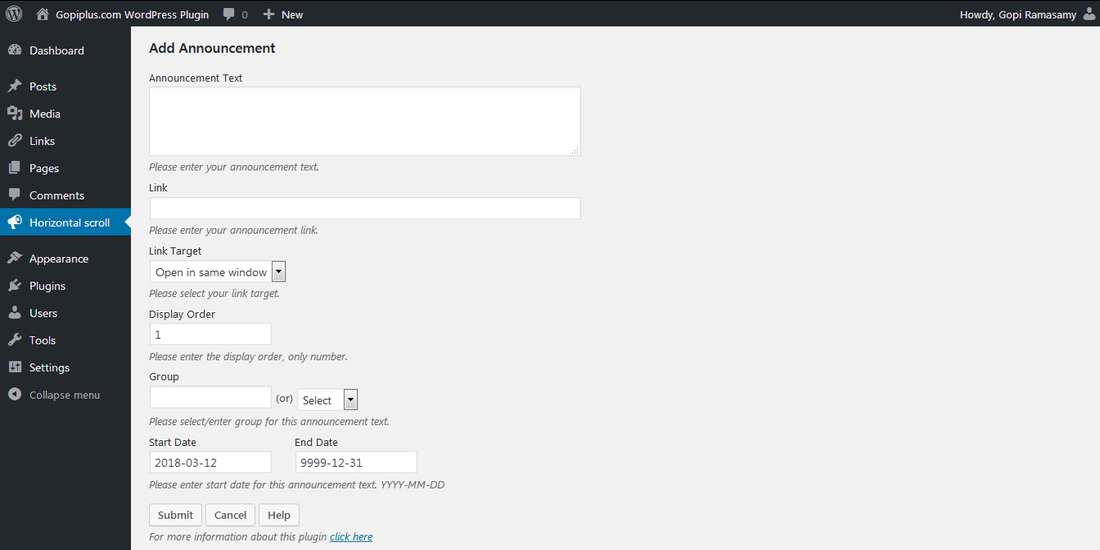
Spanduk Pengumuman WordPress
Spanduk pengumuman WordPress adalah cara yang bagus untuk memberi tahu pengunjung apa yang baru di situs Anda. Anda dapat menggunakannya untuk mengumumkan produk baru, penawaran khusus, atau apa pun yang ingin Anda beri tahu pengunjung Anda.
Spanduk Pemberitahuan: Digunakan Atau Tidak Digunakan?
Saat Anda membuat bilah notifikasi baru, Anda memiliki opsi untuk menggunakan gaya ringan atau berat. Bilah notifikasi yang berat lebih terlihat di area dengan lalu lintas tinggi, tetapi juga dapat membanjiri seseorang. Bilah notifikasi terang lebih halus daripada bilah gelap, tetapi beberapa situs web mungkin kurang terlihat. Spanduk pemberitahuan yang informatif dapat menjadi cara yang bagus untuk membuat pembaca Anda tetap diperbarui tentang acara mendatang di situs Anda. Anda dapat memastikan bahwa pengguna Anda memiliki informasi terbaru untuk produk Anda dengan bilah notifikasi.
