Jak dodać przewijany baner do swojej witryny WordPress?
Opublikowany: 2022-09-14Jeśli chcesz dodać przewijany baner do swojej witryny WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest użycie wtyczki takiej jak WP Bannerize . Ta wtyczka pozwala łatwo dodać baner do Twojej witryny i dostosować go do własnych upodobań. Innym sposobem dodania przewijanego banera do witryny WordPress jest użycie widżetu. Istnieje kilka różnych widżetów, z których możesz korzystać, ale jednym z najpopularniejszych jest widżet przewijania ostatnich postów. Ten widżet pokaże Twoje najnowsze posty w przewijanym banerze w Twojej witrynie. Jeśli nie masz pewności, której metody użyć, zawsze możesz zapytać swojego dostawcę hostingu WordPress. Powinny być w stanie wskazać ci właściwy kierunek.
Jak dodać baner nagłówka w WordPress
 Źródło: YouTube
Źródło: YouTubeDodanie banera nagłówka w WordPressie to dość prosty proces. Najpierw musisz znaleźć baner, który Ci się podoba i pobrać go na swój komputer. Następnie musisz zalogować się na swoje konto WordPress i przejść do sekcji „Wygląd”. W sekcji „Wygląd” musisz kliknąć opcję „Nagłówek”. Na stronie „Nagłówek” zobaczysz miejsce, w którym możesz wgrać swój baner. Po prostu kliknij przycisk „Wybierz plik” i wybierz swój baner. Po przesłaniu banera musisz kliknąć przycisk „Zapisz zmiany”.
Poniższe kroki przeprowadzą Cię przez proces tworzenia niestandardowego widżetu banerowego WordPress. Banery, widżety tekstowe, niestandardowe obrazy nagłówków , linki partnerskie, ikony mediów społecznościowych i inne rodzaje widżetów mogą być używane do tworzenia niestandardowych widżetów. Ten samouczek można zaimplementować przy użyciu dowolnego z aktualnie zainstalowanych motywów WordPress, a także motywów innych firm, takich jak Genesis Themes, Themeforest i Mythemeshop. Wybierając opcję Wygląd, możesz uzyskać dostęp do pliku Header.php. Dokonując tym razem wyboru Wygląd, wybierz opcję Widget. Możesz przejść do widżetu, który chcesz wyświetlić, przeciągając go i upuszczając na nagłówek motywu WordPress. W tym samouczku umieszczę ten kod pod nagłówkiem.
Możliwe jest również umieszczenie go powyżej. Jeśli nie chcesz, aby niestandardowy widżet nagłówka był wyświetlany na stronie głównej ekranu i chcesz ograniczyć go tylko do wpisów na określonej stronie bloga lub witryny, ustaw to ustawienie. Zamiast używać header.php, umieść kod w single.php.
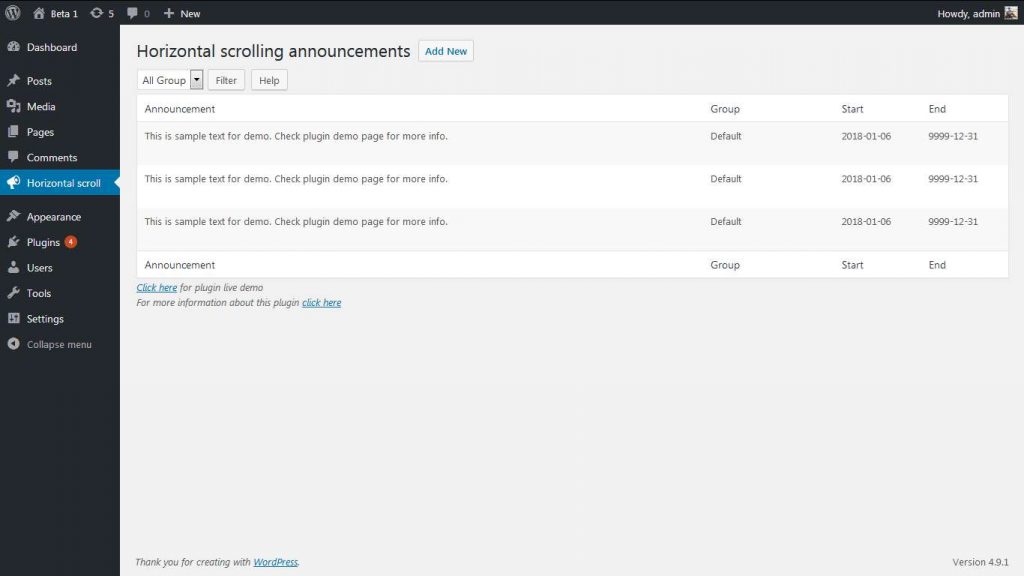
Wtyczka do przewijania tekstu w WordPress
 Źródło: www.gopiplus.com
Źródło: www.gopiplus.comIstnieje kilka różnych wtyczek, których możesz użyć do przewijania tekstu w WordPressie. Jeden nazywa się „Przewijany tekst”, a drugi to „Przewijany widżet tekstu”. Obie te wtyczki są dostępne bezpłatnie w repozytorium wtyczek WordPress. Scroll Text to dość prosta wtyczka, która pozwala utworzyć widżet przewijanego tekstu na pasku bocznym. Ma kilka różnych ustawień, których można użyć do dostosowania widżetu, takich jak prędkość i kierunek przewijania. Przewijany widżet tekstu to bardziej złożona wtyczka, która umożliwia tworzenie widżetu z przewijanym tekstem, który może wyświetlać kanały RSS, tweety lub inne treści. Ma również wiele różnych ustawień, których można użyć do dostosowania widżetu, takich jak prędkość przewijania, kierunek i wysokość.
Zespół WP OnlineSupport oferuje usługi widżetów wiadomości i przewijania . Dostępny jest dynamiczny i prosty w obsłudze widżet wiadomości i przewijania WP. Korzystając z wtyczki Catch Infinite Scroll by Catch Plugins, możesz dodać nieskończone przewijanie do swojej witryny. Wtyczka Vertical News Scroller to składnik WordPressa, który wyświetla wiadomości przewijane w pionie. Możesz użyć paska bocznego, aby wyświetlić przewijany tekst na dowolnej stronie. Używanie i dostosowywanie widżetów SiteOrigin jest łatwiejsze dzięki pakietowi widżetów SiteOrigin. Siatkę postów można przeglądać bezpłatnie, korzystając z filtra Widoki treści. Posty i strony można łatwo sortować i wyświetlać za pomocą funkcji Siatka/Lista. Jest to darmowy suwak główny do Responsive Touch firmy Averta, który jest responsywny i dostępny w różnych samouczkach.

Przewijanie w poziomie WordPress
 Źródło: www.pluginforthat.com
Źródło: www.pluginforthat.comPrzewijanie w poziomie to popularny trend projektowy w motywach WordPress. Ten efekt przewijania może być wykorzystany do stworzenia bardziej unikalnego i wciągającego doświadczenia użytkownika w Twojej witrynie. Jest kilka rzeczy, o których należy pamiętać podczas korzystania z przewijania poziomego w witrynie WordPress. Najpierw upewnij się, że Twoje treści są dobrze zorganizowane i łatwe do odczytania. Po drugie, używaj przewijania w poziomie oszczędnie i tylko wtedy, gdy ma to sens dla treści. Na koniec upewnij się, że Twoja witryna jest responsywna, aby można ją było przeglądać na wszystkich urządzeniach.
Przewijanie w poziomie to metoda wyświetlania treści z boków okna lub kontenera oparta na przewijaniu w lewo iw prawo. Aby wykonać to zadanie, możesz kliknąć i przeciągnąć poziomy pasek przewijania , przesunąć palcem w bok na gładziku na pulpicie lub myszy z gładzikiem albo użyć ekranu dotykowego. W tym poście pokażę, jak wykonać podstawowe przewijanie w poziomie za pomocą HTML i CSS. Spodziewamy się, że przewijanie w pionie będzie miało niskie koszty interakcji, ponieważ nie musimy zwracać na to uwagi. Podczas gdy przewijanie w poziomie nie wymaga większego wysiłku poznawczego, wymaga większej sprawności fizycznej użytkowników. Przedstawia również wyzwania związane z dostępnością, szczególnie w połączeniu z innymi elementami. Jeśli zastosuje się lepszy projekt, przewijanie w poziomie stanie się mniejszym problemem.
Możesz zaoszczędzić miejsce na stronie w pionie, umieszczając specjalny element w lewym górnym rogu, który wyświetla powiązaną treść na poziomym zwoju. Ta metoda jest powszechnie stosowana w witrynach e-commerce i platformach streamingowych do dzielenia katalogów na kategorie produktów. Na stronie internetowej przewijanie w pionie powinno być zawsze u góry. Jeśli chcesz zmienić obraz strony głównej w poziomie, możesz to zrobić za pomocą pionowego przewijania . Użytkownicy urządzeń mobilnych będą mieli mniej problemów z przesuwaniem w bok, więc nie będą potrzebne przyciski. Aby działać, zarówno kontener, jak i elementy podrzędne muszą być określone w szerokości. Gdy wartość scroll do overflow-x we właściwości overflow-x elementu container , przeglądarka ukryje zawartość przepełnioną w poziomie i udostępni ją za pomocą przewijania w poziomie.
Na przykład na standardowej stronie internetowej cała zawartość w części widocznej po przewinięciu ma wygląd przepełnionego okna. Jeśli nie określisz szerokości elementu podrzędnego w jego rodzicu, zawartość tego elementu nałoży się na następny wiersz. Alternatywnie możesz ukryć overflow-x CSS, co zapobiega zawijaniu zawartości podrzędnej wewnątrz kontenera, ale uniemożliwia jej przewijanie na boki. Jeśli poświęcisz kilka chwil, aby oszczędnie i celowo zastosować tę metodę, Twoje strony mogą wydawać się bardziej uporządkowane.
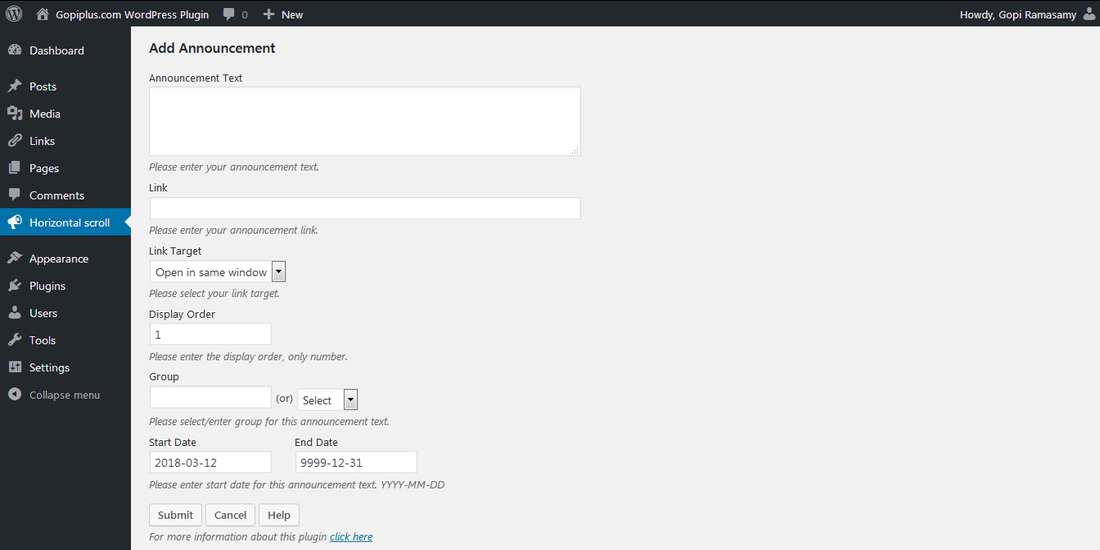
Baner ogłoszenia WordPress
Baner ogłoszeń WordPress to świetny sposób na poinformowanie odwiedzających o nowościach w Twojej witrynie. Możesz go używać do ogłaszania nowych produktów, ofert specjalnych lub czegokolwiek innego, o czym chcesz poinformować odwiedzających.
Banery powiadomień: używać czy nie używać?
Tworząc nowy pasek powiadomień, możesz wybrać lekki lub ciężki styl. Ciężkie paski powiadomień są bardziej widoczne w obszarach o dużym natężeniu ruchu, ale mogą również przytłoczyć osobę. Jasne paski powiadomień są bardziej subtelne niż ciemne, ale niektóre strony internetowe mogą być mniej widoczne. Informacyjny baner powiadomień może być świetnym sposobem na informowanie czytelników o nadchodzących wydarzeniach w Twojej witrynie. Możesz zapewnić, że Twoi użytkownicy mają najbardziej aktualne informacje o Twoim produkcie dzięki paskom powiadomień.
