Comment ajouter une bannière défilante à votre site WordPress
Publié: 2022-09-14Si vous souhaitez ajouter une bannière défilante à votre site WordPress, vous pouvez le faire de différentes manières. Une façon consiste à utiliser un plugin comme WP Bannerize . Ce plugin vous permet d'ajouter facilement une bannière à votre site et de la personnaliser à votre guise. Une autre façon d'ajouter une bannière défilante à votre site WordPress consiste à utiliser un widget. Il existe plusieurs widgets différents que vous pouvez utiliser, mais l'un des plus populaires est le widget de défilement des messages récents. Ce widget affichera vos publications les plus récentes dans une bannière déroulante sur votre site. Si vous ne savez pas quelle méthode utiliser, vous pouvez toujours demander à votre fournisseur d'hébergement WordPress. Ils devraient pouvoir vous orienter dans la bonne direction.
Comment ajouter une bannière d'en-tête dans WordPress
 Crédit : YouTube
Crédit : YouTubeL'ajout d'une bannière d'en-tête dans WordPress est un processus assez simple. Tout d'abord, vous devez trouver une bannière que vous aimez et la télécharger sur votre ordinateur. Ensuite, vous devez vous connecter à votre compte WordPress et accéder à la section "Apparence". Dans la section "Apparence", vous devez cliquer sur l'option "En-tête". Sur la page "En-tête", vous verrez un endroit où vous pourrez télécharger votre bannière. Cliquez simplement sur le bouton "Choisir un fichier" et sélectionnez votre bannière. Une fois votre bannière téléchargée, vous devez cliquer sur le bouton "Enregistrer les modifications".
Les étapes ci-dessous vous guideront tout au long du processus de création d'un widget de bannière WordPress personnalisé. Des bannières, des widgets de texte, des images d'en-tête personnalisées , des liens d'affiliation, des icônes de médias sociaux et d'autres types de widgets peuvent être utilisés pour créer des widgets personnalisés. Ce didacticiel peut être mis en œuvre à l'aide de l'un des thèmes WordPress actuellement installés, ainsi que de thèmes tiers tels que Genesis Themes, Themeforest et Mythemeshop. En sélectionnant l'option Apparence, vous pouvez accéder au fichier Header.php. Lorsque vous effectuez une sélection d'apparence cette fois, choisissez l'option Widget. Vous pouvez accéder au widget que vous souhaitez afficher en le faisant glisser et en le déposant sur l'en-tête de votre thème WordPress. Pour ce tutoriel, je vais placer ce code sous l'en-tête.
Il est également possible de le placer au-dessus. Si vous ne souhaitez pas que le widget d'en-tête personnalisé apparaisse sur la page d'accueil de l'écran et que vous souhaitez uniquement le limiter aux publications sur une page spécifique de votre blog ou site Web, définissez ce paramètre. Au lieu d'utiliser header.php, placez le code dans single.php.
Plugin pour faire défiler du texte dans WordPress
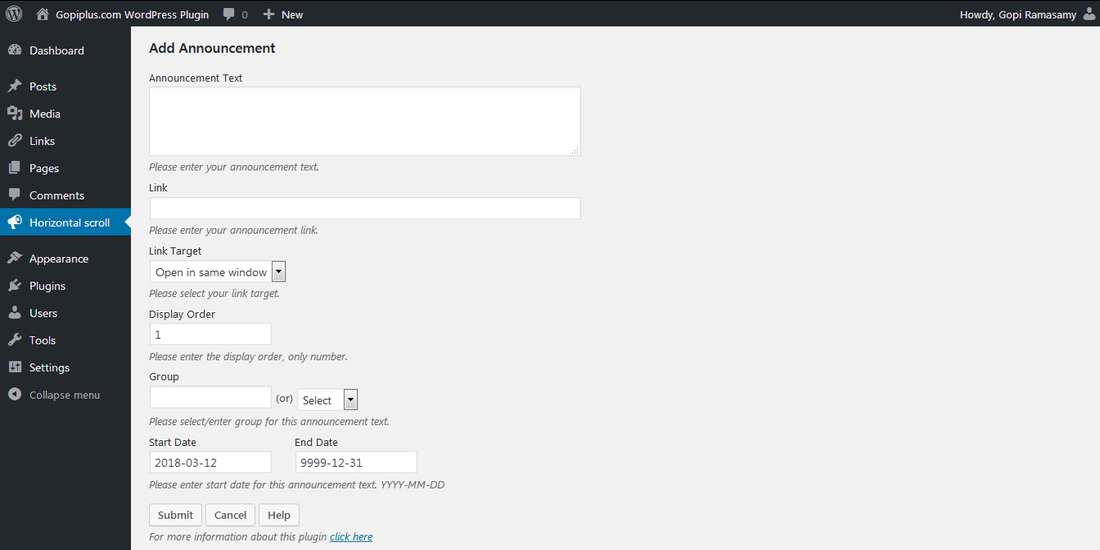
 Crédit : www.gopiplus.com
Crédit : www.gopiplus.comIl existe quelques plugins différents que vous pouvez utiliser pour faire défiler du texte dans WordPress. L'un s'appelle "Scroll Text" et l'autre s'appelle "Scrolling Text Widget". Ces deux plugins sont disponibles gratuitement dans le référentiel de plugins WordPress. Scroll Text est un plugin assez simple qui vous permet de créer un widget de texte défilant pour votre barre latérale. Il a quelques paramètres différents que vous pouvez utiliser pour personnaliser le widget, tels que la vitesse et la direction de défilement. Scrolling Text Widget est un plugin plus complexe qui vous permet de créer un widget de texte défilant pouvant afficher des flux RSS, des tweets ou d'autres contenus. Il dispose également d'un certain nombre de paramètres différents que vous pouvez utiliser pour personnaliser le widget, tels que la vitesse de défilement, la direction et la hauteur.
L'équipe WP OnlineSupport propose des services de widgets d'actualités et de défilement . Il existe un widget d'actualités et de défilement WP dynamique et simple à utiliser. En utilisant le plug-in Catch Infinite Scroll by Catch Plugins, vous pouvez ajouter un défilement infini à votre site Web. Un plugin Vertical News Scroller est un composant de WordPress qui affiche les actualités à défilement vertical. Vous pouvez utiliser la barre latérale pour afficher le texte défilant sur n'importe quelle page. L'utilisation et la personnalisation des widgets SiteOrigin sont facilitées grâce au bundle de widgets SiteOrigin. La grille de publication peut être consultée gratuitement à l'aide du filtre Vues de contenu. Les publications et les pages peuvent être facilement triées et affichées à l'aide de la fonction Grille/Liste. Il s'agit d'un curseur principal gratuit pour Responsive Touch par averta qui est réactif et disponible dans divers didacticiels.

WordPress à défilement horizontal
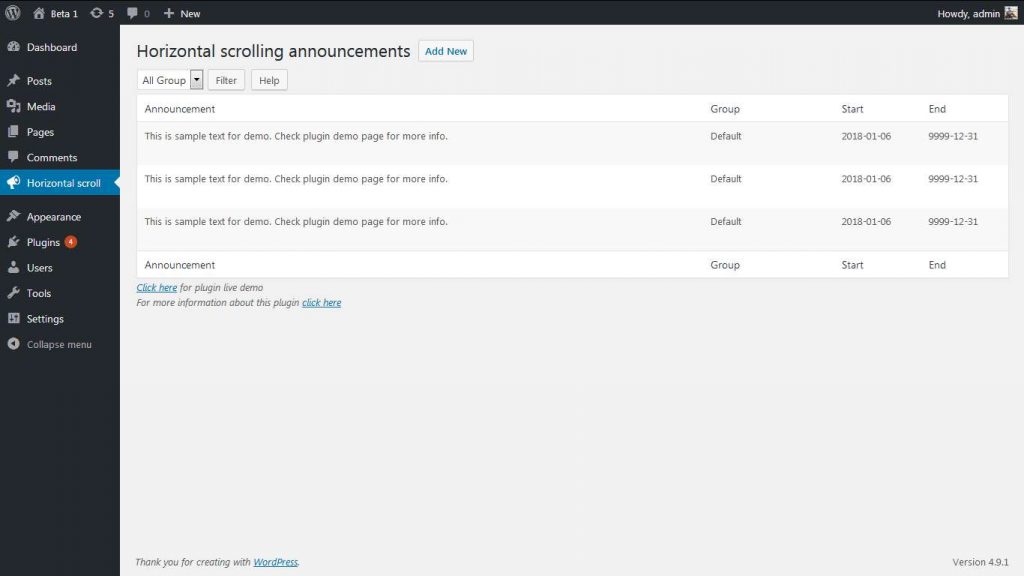
 Crédit : www.pluginforthat.com
Crédit : www.pluginforthat.comLe défilement horizontal est une tendance de conception populaire dans les thèmes WordPress. Cet effet de défilement peut être utilisé pour créer une expérience utilisateur plus unique et engageante sur votre site Web. Il y a quelques points à garder à l'esprit lorsque vous utilisez le défilement horizontal sur votre site Web WordPress. Tout d'abord, assurez-vous que votre contenu est bien organisé et facile à lire. Deuxièmement, utilisez le défilement horizontal avec parcimonie et uniquement lorsque cela a du sens pour votre contenu. Enfin, assurez-vous que votre site Web est réactif afin qu'il puisse être consulté sur tous les appareils.
Le défilement horizontal est une méthode d'affichage du contenu depuis les côtés d'une fenêtre ou d'un conteneur basée sur le défilement gauche et droit. Pour accomplir cette tâche, vous pouvez cliquer et faire glisser une barre de défilement horizontale , balayer latéralement sur un trackpad de bureau ou une souris trackpad, ou utiliser un écran tactile. Dans cet article, je vais vous montrer comment faire un défilement horizontal de base en utilisant HTML et CSS. Nous nous attendons à ce que le défilement vertical soit peu coûteux en interaction, car nous n'avons pas besoin d'y prêter attention. Bien que le défilement horizontal ne nécessite pas plus d'effort cognitif, il nécessite un plus grand niveau de forme physique chez les utilisateurs. Il présente également des défis d'accessibilité, en particulier lorsqu'il est utilisé en conjonction avec les autres éléments. Si une meilleure conception est utilisée, le défilement horizontal deviendra moins problématique.
Vous pouvez économiser de l'espace vertical sur la page en plaçant un élément spécial dans le coin supérieur gauche qui affiche le contenu associé sur un défilement horizontal. Cette méthode est couramment utilisée par les sites de commerce électronique et les plateformes de streaming pour diviser leurs catalogues en catégories de produits. Dans une page Web, le défilement vertical doit toujours être maintenu en haut. Si vous souhaitez modifier l'image de votre page principale horizontalement, vous pouvez utiliser un défilement vertical pour le faire. Les utilisateurs d'appareils mobiles auront moins de problèmes avec le glissement latéral, il n'y aura donc pas besoin de boutons. Pour fonctionner, les éléments conteneur et enfant doivent être spécifiés en largeur. Lorsque nous attribuons la valeur scroll à overflow-x dans la propriété overflow-x de l'élément conteneur, le navigateur masque le contenu débordant horizontalement et le rend accessible via le défilement horizontal.
Dans une page Web standard, par exemple, tout le contenu sous le pli a l'apparence d'une fenêtre de débordement. Si vous ne spécifiez pas la largeur d'un élément enfant dans son parent, le contenu de cet élément se chevauchera sur la ligne suivante. Alternativement, vous pouvez masquer overflow-x CSS, ce qui empêche le contenu enfant de s'enrouler à l'intérieur du conteneur mais l'empêche de défiler latéralement. Si vous prenez quelques instants pour intégrer cette méthode avec parcimonie et intentionnellement, vos pages peuvent sembler plus structurées.
Bannière d'annonce WordPress
La bannière d'annonce WordPress est un excellent moyen d'informer vos visiteurs des nouveautés de votre site. Vous pouvez l'utiliser pour annoncer de nouveaux produits, des offres spéciales ou toute autre chose que vous souhaitez informer vos visiteurs.
Bannières de notification : utiliser ou ne pas utiliser ?
Lorsque vous créez une nouvelle barre de notification, vous avez la possibilité d'opter pour un style léger ou lourd. Les barres de notification lourdes sont plus visibles dans les zones à fort trafic, mais elles peuvent également submerger une personne. Les barres de notification claires sont plus subtiles que les barres sombres, mais certains sites Web peuvent être moins visibles. Une bannière de notification informative peut être un excellent moyen de tenir vos lecteurs informés des événements à venir sur votre site. Vous pouvez vous assurer que vos utilisateurs disposent des informations les plus récentes sur votre produit grâce aux barres de notification.
