WordPress サイトにスクロール バナーを追加する方法
公開: 2022-09-14WordPress サイトにスクロール バナーを追加するには、いくつかの方法があります。 1 つの方法は、 WP Bannerizeのようなプラグインを使用することです。 このプラグインを使用すると、サイトにバナーを簡単に追加して、好みに合わせてカスタマイズできます。 WordPress サイトにスクロール バナーを追加するもう 1 つの方法は、ウィジェットを使用することです。 使用できるウィジェットはいくつかありますが、最も人気のあるウィジェットの 1 つは、最近の投稿のスクロール ウィジェットです。 このウィジェットは、サイトのスクロール可能なバナーに最新の投稿を表示します。 どの方法を使用すればよいかわからない場合は、いつでも WordPress ホスティング プロバイダーに問い合わせることができます。 彼らはあなたを正しい方向に向けることができるはずです.
WordPressでヘッダーバナーを追加する方法
 クレジット: YouTube
クレジット: YouTubeWordPress にヘッダー バナーを追加するのは、かなり簡単なプロセスです。 まず、好きなバナーを見つけて、コンピューターにダウンロードする必要があります。 次に、WordPress アカウントにログインして、「外観」セクションに移動する必要があります。 「外観」セクションで、「ヘッダー」オプションをクリックする必要があります。 「ヘッダー」ページに、バナーをアップロードできる場所が表示されます。 「ファイルを選択」ボタンをクリックして、バナーを選択するだけです。 バナーがアップロードされたら、[変更を保存] ボタンをクリックする必要があります。
以下の手順では、カスタム WordPress バナー ウィジェットを作成するプロセスを順を追って説明します。 バナー、テキスト ウィジェット、カスタム ヘッダー画像、アフィリエイト リンク、ソーシャル メディア アイコン、およびその他のタイプのウィジェットを使用して、カスタム ウィジェットを作成できます。 このチュートリアルは、現在インストールされている任意の WordPress テーマ、および Genesis Themes、Themeforest、Mythemeshop などのサードパーティのテーマを使用して実装できます。 Appearence オプションを選択すると、Header.php ファイルにアクセスできます。 今回外観を選択するときは、ウィジェットオプションを選択します。 WordPress テーマのヘッダーにドラッグ アンド ドロップすることで、表示したいウィジェットにアクセスできます。 このチュートリアルでは、このコードをヘッダーの下に配置します。
上に置くことも可能です。 画面のホームページにカスタム ヘッダー ウィジェットを配置せず、ブログまたは Web サイトの特定のページへの投稿のみに制限したい場合は、この設定を行います。 header.php を使用する代わりに、single.php にコードを配置します。
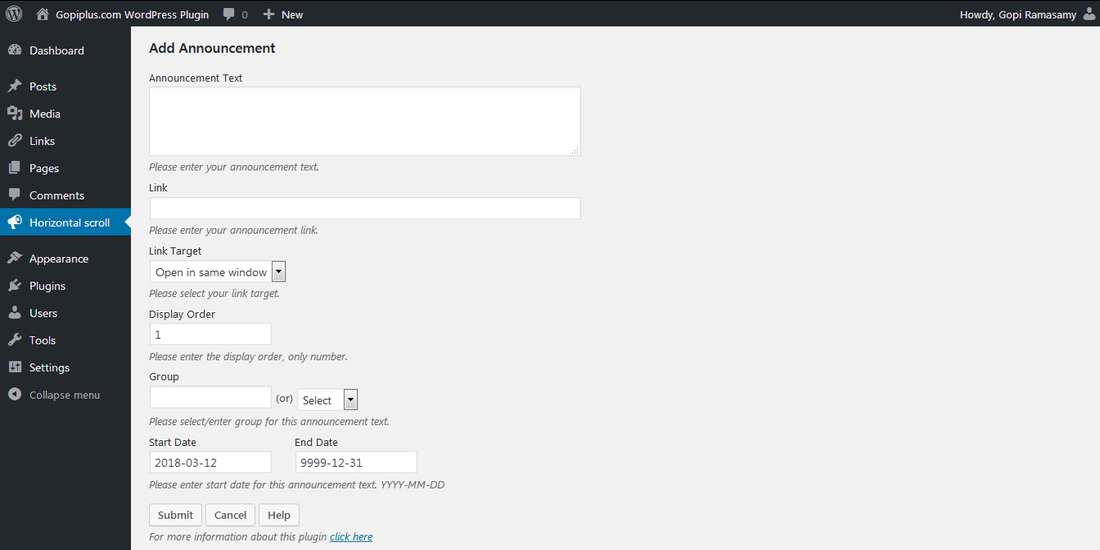
WordPressでテキストをスクロールするためのプラグイン
 クレジット: www.gopiplus.com
クレジット: www.gopiplus.comWordPress でテキストをスクロールするために使用できるプラグインがいくつかあります。 1つは「スクロールテキスト」と呼ばれ、もう1つは「スクロールテキストウィジェット」と呼ばれます。 これらのプラグインは両方とも、WordPress プラグイン リポジトリから無料で入手できます。 Scroll Text は、サイドバー用のスクロール テキスト ウィジェットを作成できる非常にシンプルなプラグインです。 スクロール速度や方向など、ウィジェットをカスタマイズするために使用できるいくつかの異なる設定があります。 スクロール テキスト ウィジェットは、RSS フィード、ツイート、またはその他のコンテンツを表示できるスクロール テキスト ウィジェットを作成できる、より複雑なプラグインです。 また、スクロール速度、方向、高さなど、ウィジェットをカスタマイズするために使用できるさまざまな設定もあります。
WP OnlineSupport チームは、ニュースおよびスクロール ウィジェット サービスを提供しています。 動的で使いやすい WP ニュースとスクロール ウィジェットがあります。 Catch Plugins プラグインによる Catch Infinite Scroll を使用すると、Web サイトに無限スクロールを追加できます。 Vertical News Scroller プラグインは、垂直スクロール ニュースを表示する WordPress のコンポーネントです。 サイドバーを使用して、任意のページにスクロール テキストを表示できます。 SiteOrigin Widget Bundle のおかげで、SiteOrigin ウィジェットの使用とカスタマイズが簡単になりました。 投稿グリッドは、コンテンツ ビュー フィルターを使用して無料で表示できます。 グリッド/リスト機能を使用して、投稿とページを簡単に並べ替えて表示できます。 これは averta によるレスポンシブ タッチの無料マスター スライダーで、レスポンシブでさまざまなチュートリアルで利用できます。

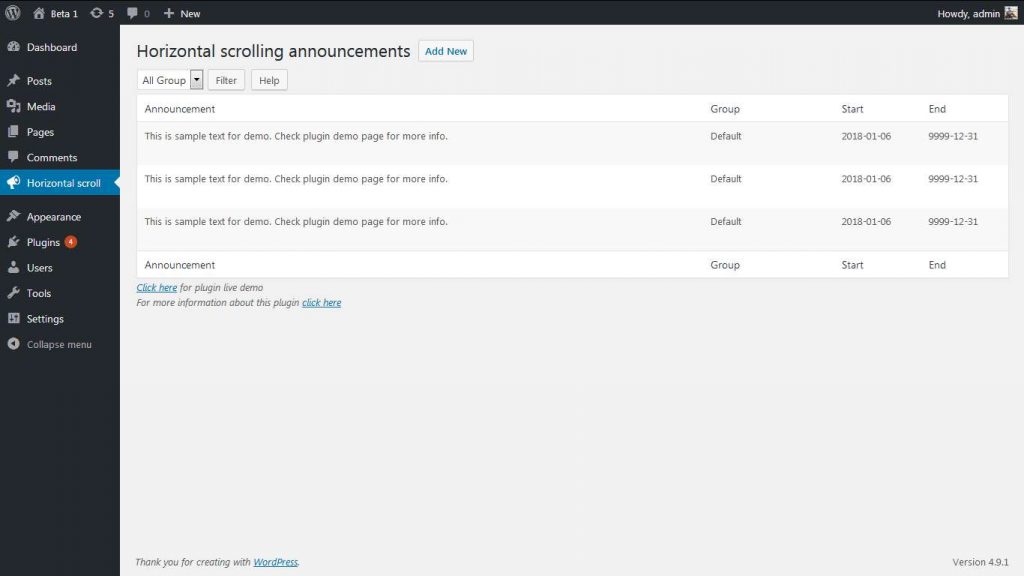
横スクロールワードプレス
 クレジット: www.pluginforthat.com
クレジット: www.pluginforthat.com水平スクロールは、WordPress テーマで人気のあるデザイン トレンドです。 このスクロール効果を使用して、Web サイトでよりユニークで魅力的なユーザー エクスペリエンスを作成できます。 WordPress Web サイトで水平スクロールを使用する場合、留意すべき点がいくつかあります。 まず、コンテンツがきちんと整理されていて読みやすいことを確認してください。 2 つ目は、コンテンツにとって意味がある場合にのみ、水平スクロールを慎重に使用することです。 最後に、すべてのデバイスで表示できるように、Web サイトがレスポンシブであることを確認してください。
水平スクロールは、左右のスクロールに基づいて、ウィンドウまたはコンテナーの側面からコンテンツを表示する方法です。 このタスクを実行するには、水平スクロール バーをクリックしてドラッグするか、デスクトップ トラックパッドまたはトラックパッド マウスで横にスワイプするか、タッチスクリーンを使用します。 この投稿では、HTML と CSS を使用して基本的な水平スクロールを作成する方法を紹介します。 垂直スクロールは注意を払う必要がないため、インタラクション コストが低いと予想されます。 水平スクロールは、より多くの認知的努力を必要としませんが、ユーザーにより高いレベルの体力を必要とします。 また、特に他の要素と組み合わせて使用する場合、アクセシビリティの問題も発生します。 より良いデザインを使用すれば、横スクロールの問題は少なくなります。
水平スクロールで関連コンテンツを表示する特別な要素を左上隅に配置することで、垂直方向のページ スペースを節約できます。 この方法は、e コマース サイトやストリーミング プラットフォームでカタログを製品カテゴリに分割するためによく使用されます。 Web ページでは、垂直スクロールは常に上部に維持する必要があります。 メイン ページの画像を横方向に変更する場合は、縦スクロールを使用して変更できます。 モバイル デバイスのユーザーは、横にスワイプする際の問題が少なくなるため、ボタンは必要ありません。 動作させるには、コンテナ要素と子要素の両方を幅で指定する必要があります。 コンテナ要素のoverflow-xプロパティでスクロールをoverflow-xに値を設定すると、ブラウザは水平にオーバーフローするコンテンツを非表示にし、水平スクロールでアクセスできるようにします。
たとえば、標準の Web ページでは、フォールドの下にあるすべてのコンテンツがオーバーフロー ウィンドウのように見えます。 親内の子要素の幅を指定しない場合、その要素の内容は次の行に重なります。 別の方法として、overflow-x CSS を非表示にすることもできます。これにより、子コンテンツがコンテナー内で折り返されるのを防ぎますが、横方向にスクロールすることはまったくありません。 少し時間をかけてこの方法を意図的に組み込むと、ページがより構造化されたように見える場合があります。
WordPress 告知バナー
WordPress アナウンス バナーは、訪問者にサイトの最新情報を知らせる優れた方法です。 これを使用して、新製品、特別オファー、または訪問者に知らせたいその他のことを発表できます.
通知バナー: 使用するかしないか?
新しい通知バーを作成するときは、軽いスタイルまたは重いスタイルを選択できます。 重い通知バーは、交通量の多いエリアでより目立ちますが、人を圧倒する可能性もあります. 明るい通知バーは暗い通知バーよりも目立ちませんが、一部の Web サイトは見えにくくなる場合があります。 有益な通知バナーは、サイトでの今後のイベントについて読者に最新情報を提供する優れた方法です。 通知バーを使用して、ユーザーが製品の最新情報を確実に入手できるようにすることができます。
