Cómo agregar un banner de desplazamiento a su sitio de WordPress
Publicado: 2022-09-14Si desea agregar un banner de desplazamiento a su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar un complemento como WP Bannerize . Este complemento le permite agregar fácilmente un banner a su sitio y personalizarlo a su gusto. Otra forma de agregar un banner de desplazamiento a su sitio de WordPress es usar un widget. Hay algunos widgets diferentes que puede usar, pero uno de los más populares es el Widget de desplazamiento de publicaciones recientes. Este widget mostrará sus publicaciones más recientes en un banner desplazable en su sitio. Si no está seguro de qué método usar, siempre puede preguntarle a su proveedor de alojamiento de WordPress. Deberían poder señalarte en la dirección correcta.
Cómo agregar un banner de encabezado en WordPress
 Crédito: YouTube
Crédito: YouTubeAgregar un banner de encabezado en WordPress es un proceso bastante simple. Primero, debe encontrar un banner que le guste y descargarlo a su computadora. A continuación, debe iniciar sesión en su cuenta de WordPress e ir a la sección "Apariencia". En la sección "Apariencia", debe hacer clic en la opción "Encabezado". En la página "Encabezado", verá un lugar donde puede cargar su banner. Simplemente haga clic en el botón "Elegir archivo" y seleccione su banner. Una vez que se haya cargado su banner, debe hacer clic en el botón "Guardar cambios".
Los pasos a continuación lo guiarán a través del proceso de creación de un widget de banner de WordPress personalizado. Se pueden usar pancartas, widgets de texto, imágenes de encabezado personalizadas , enlaces de afiliados, íconos de redes sociales y otros tipos de widgets para crear widgets personalizados. Este tutorial se puede implementar utilizando cualquiera de los temas de WordPress que están instalados actualmente, así como temas de terceros como Genesis Themes, Themeforest y Mythemeshop. Al seleccionar la opción Apariencia, puede acceder al archivo Header.php. Cuando haga una selección de Apariencia esta vez, elija la opción Widget. Puede acceder al widget que desea mostrar arrastrándolo y soltándolo en el encabezado de su tema de WordPress. Para este tutorial, colocaré este código debajo del encabezado.
También es posible colocarlo encima. Si no desea el widget de encabezado personalizado en la página de inicio de la pantalla y solo desea limitarlo a publicaciones en una página específica de su blog o sitio web, establezca esta configuración. En lugar de usar header.php, coloque el código en single.php.
Complemento para desplazar texto en WordPress
 Crédito: www.gopiplus.com
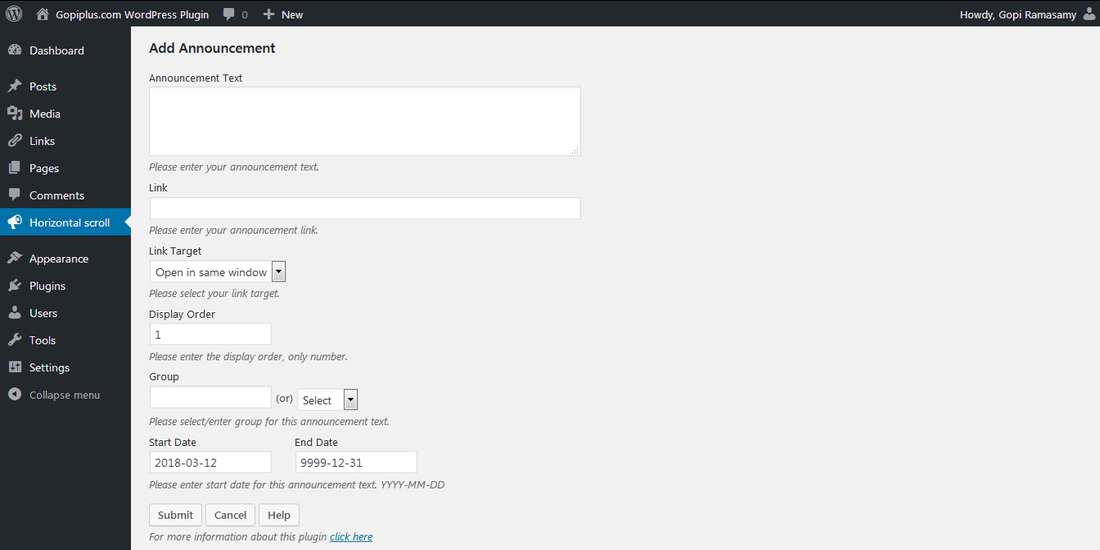
Crédito: www.gopiplus.comHay algunos complementos diferentes que puede usar para desplazar el texto en WordPress. Uno se llama "Texto de desplazamiento" y el otro se llama "Widget de texto de desplazamiento". Ambos complementos están disponibles de forma gratuita en el repositorio de complementos de WordPress. Scroll Text es un complemento bastante simple que le permite crear un widget de texto de desplazamiento para su barra lateral. Tiene algunas configuraciones diferentes que puede usar para personalizar el widget, como la velocidad y la dirección de desplazamiento. Scrolling Text Widget es un complemento más complejo que le permite crear un widget de texto desplazable que puede mostrar fuentes RSS, tweets u otro contenido. También tiene una serie de configuraciones diferentes que puede usar para personalizar el widget, como la velocidad de desplazamiento, la dirección y la altura.
El equipo de WP OnlineSupport ofrece servicios de widgets de noticias y desplazamiento . Hay un widget de desplazamiento y noticias de WP dinámico y fácil de usar. Al usar el complemento Catch Infinite Scroll by Catch Plugins, puede agregar desplazamiento infinito a su sitio web. Un complemento Vertical News Scroller es un componente de WordPress que muestra noticias de desplazamiento vertical. Puede usar la barra lateral para mostrar texto desplazable en cualquier página. Usar y personalizar los widgets de SiteOrigin es más fácil gracias al paquete de widgets de SiteOrigin. La cuadrícula de publicaciones se puede ver de forma gratuita utilizando el filtro Vistas de contenido. Las publicaciones y las páginas se pueden ordenar y mostrar fácilmente con la función Cuadrícula/Lista. Este es un control deslizante maestro gratuito para Responsive Touch de averta que responde y está disponible en varios tutoriales.

WordPress de desplazamiento horizontal
 Crédito: www.pluginforthat.com
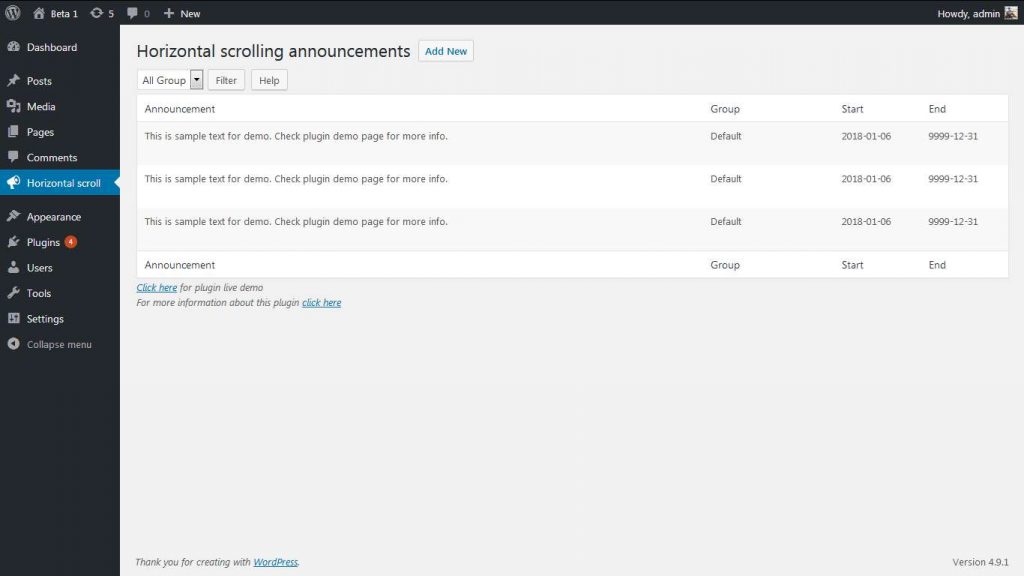
Crédito: www.pluginforthat.comEl desplazamiento horizontal es una tendencia de diseño popular en los temas de WordPress. Este efecto de desplazamiento se puede utilizar para crear una experiencia de usuario más única y atractiva en su sitio web. Hay algunas cosas a tener en cuenta al usar el desplazamiento horizontal en su sitio web de WordPress. Primero, asegúrese de que su contenido esté bien organizado y sea fácil de leer. En segundo lugar, use el desplazamiento horizontal con moderación y solo cuando tenga sentido para su contenido. Finalmente, asegúrese de que su sitio web sea receptivo para que pueda verse en todos los dispositivos.
El desplazamiento horizontal es un método para mostrar contenido desde los lados de una ventana o contenedor basado en el desplazamiento hacia la izquierda y hacia la derecha. Para realizar esta tarea, puede hacer clic y arrastrar una barra de desplazamiento horizontal , deslizar el dedo hacia los lados en un panel táctil de escritorio o un mouse con panel táctil, o usar una pantalla táctil. En esta publicación, te mostraré cómo hacer un desplazamiento horizontal básico usando HTML y CSS. Esperamos que el desplazamiento vertical sea bajo en costos de interacción porque no necesitamos prestarle atención. Si bien el desplazamiento horizontal no requiere un mayor esfuerzo cognitivo, sí requiere un mayor nivel de condición física en los usuarios. También presenta desafíos de accesibilidad, particularmente cuando se usa junto con otros elementos. Si se utiliza un mejor diseño, el desplazamiento horizontal se convertirá en un problema menor.
Puede ahorrar espacio de página vertical colocando un elemento especial en la esquina superior izquierda que muestra contenido relacionado en un desplazamiento horizontal. Este método es comúnmente utilizado por sitios de comercio electrónico y plataformas de transmisión para dividir sus catálogos en categorías de productos. En una página web, el desplazamiento vertical debe mantenerse siempre en la parte superior. Si desea cambiar la imagen de su página principal horizontalmente, puede usar un desplazamiento vertical para hacerlo. Los usuarios de dispositivos móviles tendrán menos problemas para deslizar hacia los lados, por lo que no habrá necesidad de botones. Para que funcione, tanto el contenedor como los elementos secundarios deben especificarse en ancho. Cuando valoramos el desplazamiento a overflow-x en la propiedad overflow-x del elemento contenedor, el navegador ocultará el contenido desbordado horizontalmente y lo hará accesible a través del desplazamiento horizontal.
En una página web estándar, por ejemplo, todo el contenido debajo de la tapa tiene la apariencia de una ventana de desbordamiento. Si no especifica el ancho de un elemento secundario dentro de su principal, el contenido de ese elemento se superpondrá a la siguiente línea. Alternativamente, puede ocultar overflow-x CSS, lo que evita que el contenido secundario se envuelva dentro del contenedor pero evita que se desplace hacia los lados. Si se toma unos momentos para incorporar este método con moderación e intencionalmente, sus páginas pueden parecer más estructuradas.
Banner de anuncio de WordPress
El banner de anuncio de WordPress es una excelente manera de que sus visitantes sepan qué hay de nuevo en su sitio. Puede usarlo para anunciar nuevos productos, ofertas especiales o cualquier otra cosa que desee informar a sus visitantes.
Banners de notificación: ¿Usar o no usar?
Cuando crea una nueva barra de notificaciones, tiene la opción de elegir un estilo ligero o pesado. Las barras de notificación pesadas son más notorias en áreas de mucho tráfico, pero también pueden abrumar a una persona. Las barras de notificación claras son más sutiles que las oscuras, pero algunos sitios web pueden ser menos visibles. Un banner de notificación informativo puede ser una excelente manera de mantener a sus lectores actualizados sobre los próximos eventos en su sitio. Puede asegurarse de que sus usuarios tengan la información más actualizada para su producto con barras de notificación.
