Cum să adăugați un banner de derulare pe site-ul dvs. WordPress
Publicat: 2022-09-14Dacă doriți să adăugați un banner de derulare pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este de a folosi un plugin precum WP Bannerize . Acest plugin vă permite să adăugați cu ușurință un banner pe site-ul dvs. și să-l personalizați după bunul plac. O altă modalitate de a adăuga un banner de derulare pe site-ul dvs. WordPress este să utilizați un widget. Există câteva widget-uri diferite pe care le puteți utiliza, dar unul dintre cele mai populare este widgetul Scrolling Recent Posts. Acest widget va afișa cele mai recente postări ale dvs. într-un banner care poate fi derulat pe site-ul dvs. Dacă nu ești sigur ce metodă să folosești, poți oricând să întrebi furnizorul tău de găzduire WordPress. Ar trebui să vă poată îndrepta în direcția corectă.
Cum să adăugați un banner de antet în WordPress
 Credit: YouTube
Credit: YouTubeAdăugarea unui banner de antet în WordPress este un proces destul de simplu. Mai întâi, trebuie să găsiți un banner care vă place și să îl descărcați pe computer. Apoi, trebuie să vă conectați la contul dvs. WordPress și să mergeți la secțiunea „Aspect”. În secțiunea „Aspect”, trebuie să faceți clic pe opțiunea „Header”. Pe pagina „Header”, veți vedea un loc unde vă puteți încărca bannerul. Pur și simplu faceți clic pe butonul „Alegeți fișierul” și selectați bannerul dvs. Odată ce bannerul dvs. a fost încărcat, trebuie să faceți clic pe butonul „Salvați modificările”.
Pașii de mai jos vă vor ghida prin procesul de creare a unui widget banner WordPress personalizat. Bannere, widget-uri text, imagini de antet personalizate , link-uri afiliate, pictograme pentru rețelele sociale și alte tipuri de widget-uri pot fi folosite pentru a crea widget-uri personalizate. Acest tutorial poate fi implementat folosind oricare dintre temele WordPress care sunt instalate în prezent, precum și teme terțe, cum ar fi Genesis Themes, Themeforest și Mythemeshop. Selectând opțiunea Aspect, puteți accesa fișierul Header.php. Când faceți o selecție de Aspect de data aceasta, alegeți opțiunea Widget. Puteți ajunge la widgetul pe care doriți să-l afișați trăgându-l și plasându-l în antetul temei dvs. WordPress. Pentru acest tutorial, voi plasa acest cod sub antet.
De asemenea, este posibil să o plasați deasupra. Dacă nu doriți widgetul antet personalizat pe pagina de pornire a ecranului și doriți să îl limitați doar la postări la o anumită pagină a blogului sau a site-ului dvs., setați această setare. În loc să utilizați header.php, plasați codul în single.php.
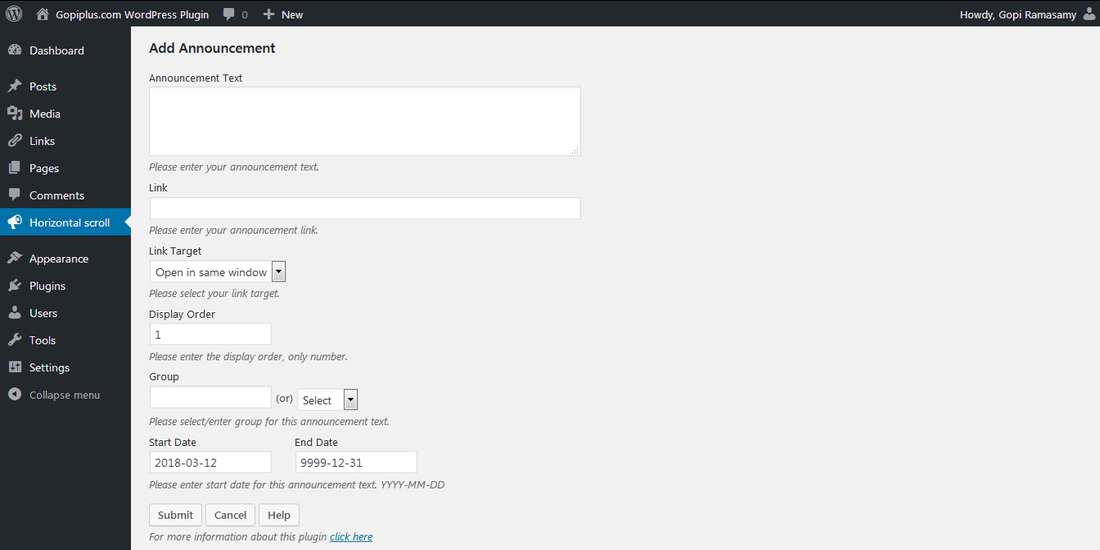
Plugin pentru derularea textului în WordPress
 Credit: www.gopiplus.com
Credit: www.gopiplus.comExistă câteva plugin-uri diferite pe care le puteți folosi pentru a derula textul în WordPress. Unul se numește „Scroll Text” și altul se numește „Scrolling Text Widget”. Ambele aceste plugin-uri sunt disponibile gratuit din depozitul de pluginuri WordPress. Scroll Text este un plugin destul de simplu care vă permite să creați un widget cu text de defilare pentru bara dvs. laterală. Are câteva setări diferite pe care le puteți utiliza pentru a personaliza widget-ul, cum ar fi viteza și direcția de defilare. Scrolling Text Widget este un plugin mai complex care vă permite să creați un widget cu text de defilare care poate afișa fluxuri RSS, tweet-uri sau alt conținut. De asemenea, are o serie de setări diferite pe care le puteți utiliza pentru a personaliza widget-ul, cum ar fi viteza de derulare, direcția și înălțimea.
Echipa WP OnlineSupport oferă servicii widget de știri și derulare . Există un widget de știri și derulare WP dinamic și ușor de utilizat. Folosind pluginul Catch Infinite Scroll by Catch Plugins, puteți adăuga derulare infinită pe site-ul dvs. Un plugin Vertical News Scroller este o componentă a WordPress care afișează știri cu defilare verticală. Puteți folosi bara laterală pentru a afișa textul derulant pe orice pagină. Utilizarea și personalizarea widget-urilor SiteOrigin este ușoară datorită pachetului de widgeturi SiteOrigin. Grila de postări poate fi vizualizată gratuit folosind filtrul Vizualizări de conținut. Postările și Paginile pot fi sortate și afișate cu ușurință folosind funcția Grid/List. Acesta este un cursor principal gratuit pentru Responsive Touch de averta, care este receptiv și disponibil în diferite tutoriale.

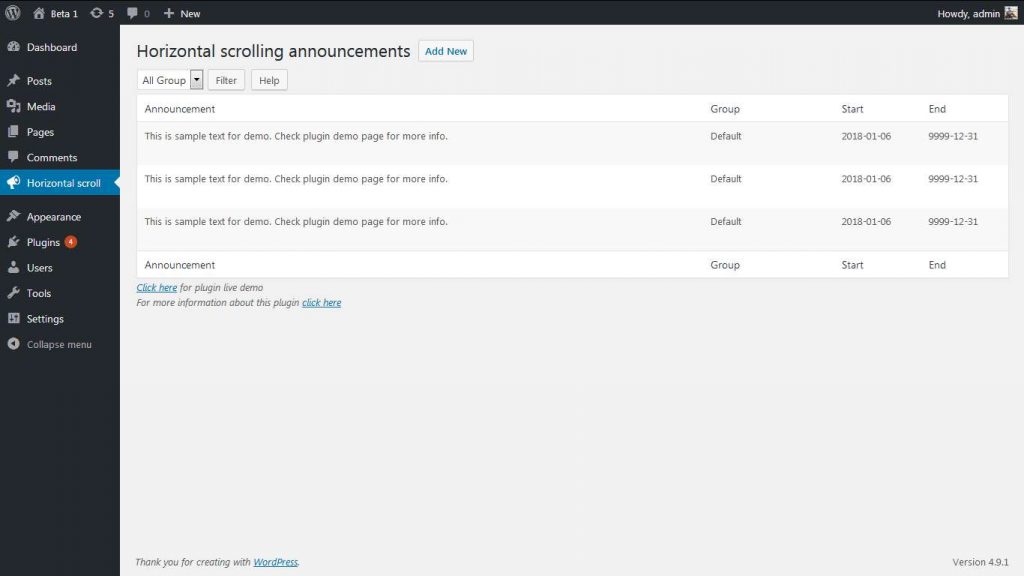
Defilare orizontală WordPress
 Credit: www.pluginforthat.com
Credit: www.pluginforthat.comDefilarea orizontală este o tendință populară de design în temele WordPress. Acest efect de defilare poate fi folosit pentru a crea o experiență de utilizator mai unică și mai captivantă pe site-ul dvs. Există câteva lucruri de reținut atunci când utilizați derularea orizontală pe site-ul dvs. WordPress. În primul rând, asigură-te că conținutul tău este bine organizat și ușor de citit. În al doilea rând, utilizați derularea orizontală cu ușurință și numai atunci când are sens pentru conținutul dvs. În cele din urmă, asigurați-vă că site-ul dvs. este receptiv, astfel încât să poată fi vizualizat pe toate dispozitivele.
Defilarea orizontală este o metodă de afișare a conținutului din părțile laterale ale unei ferestre sau ale unui container pe baza derulării la stânga și la dreapta. Pentru a îndeplini această sarcină, puteți să faceți clic și să trageți o bară de defilare orizontală , să glisați lateral pe un trackpad de pe desktop sau un mouse cu trackpad sau să utilizați un ecran tactil. În această postare, vă voi arăta cum să faceți derulare orizontală de bază folosind HTML și CSS. Ne așteptăm ca derularea verticală să fie scăzută în costuri de interacțiune, deoarece nu trebuie să îi acordăm atenție. În timp ce derularea orizontală nu necesită mai mult efort cognitiv, necesită un nivel mai mare de condiție fizică a utilizatorilor. De asemenea, prezintă provocări de accesibilitate, în special atunci când este utilizat împreună cu celelalte elemente. Dacă se folosește un design mai bun, defilarea orizontală va deveni mai puțin o problemă.
Puteți economisi spațiu vertical pe pagină plasând un element special în colțul din stânga sus care afișează conținutul aferent pe un derulare orizontal. Această metodă este folosită în mod obișnuit de site-urile de comerț electronic și de platformele de streaming pentru a-și împărți cataloagele în categorii de produse. Într-o pagină web, defilarea verticală ar trebui să fie întotdeauna menținută în partea de sus. Dacă doriți să schimbați imaginea paginii dvs. principale pe orizontală, puteți utiliza o defilare verticală pentru a face acest lucru. Utilizatorii de pe dispozitive mobile vor avea mai puține probleme cu glisarea laterală, așa că nu va fi nevoie de butoane. Pentru a funcționa, atât containerul, cât și elementele copil trebuie specificate în lățime. Când valorificăm scroll la overflow-x în proprietatea overflow-x a elementului container, browserul va ascunde conținutul care depășește orizontal și îl va face accesibil prin defilare orizontală.
Într-o pagină web standard, de exemplu, tot conținutul de sub pliul are aspectul unei ferestre de overflow. Dacă nu specificați lățimea unui element copil în cadrul său părinte, conținutul acelui element se va suprapune pe linia următoare. Alternativ, puteți ascunde overflow-x CSS, care împiedică conținutul pentru copii să se împacheteze în interiorul containerului, dar îl împiedică deloc să se deruleze lateral. Dacă vă acordați câteva momente pentru a încorpora cu moderație și intenționat această metodă, paginile dvs. pot părea mai structurate.
Banner de anunț WordPress
Bannerul de anunț WordPress este o modalitate excelentă de a-ți informa vizitatorii ce este nou pe site-ul tău. Îl poți folosi pentru a anunța produse noi, oferte speciale sau orice altceva despre care vrei să anunți vizitatorii tăi.
Bannere de notificare: să folosiți sau să nu folosiți?
Când creați o nouă bară de notificare, aveți opțiunea de a alege un stil ușor sau greu. Barele grele de notificare sunt mai vizibile în zonele cu trafic intens, dar pot de asemenea copleși o persoană. Barele de notificare luminoase sunt mai subtile decât cele întunecate, dar unele site-uri web pot fi mai puțin vizibile. Un banner informativ de notificare poate fi o modalitate excelentă de a-ți menține cititorii la curent cu evenimentele viitoare de pe site-ul tău. Vă puteți asigura că utilizatorii dvs. au cele mai actualizate informații despre produsul dvs. cu bare de notificare.
