วิธีเพิ่มแบนเนอร์แบบเลื่อนไปยังไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-14หากคุณต้องการเพิ่มแบนเนอร์แบบเลื่อนไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น WP Bannerize ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มแบนเนอร์ลงในไซต์ของคุณและปรับแต่งได้ตามต้องการ อีกวิธีในการเพิ่มแบนเนอร์แบบเลื่อนไปยังไซต์ WordPress ของคุณคือการใช้วิดเจ็ต มีวิดเจ็ตต่างๆ อยู่สองสามแบบที่คุณสามารถใช้ได้ แต่หนึ่งในวิดเจ็ตที่ได้รับความนิยมมากที่สุดคือวิดเจ็ตการเลื่อนโพสต์ล่าสุด วิดเจ็ตนี้จะแสดงโพสต์ล่าสุดของคุณในแบนเนอร์แบบเลื่อนได้บนไซต์ของคุณ หากคุณไม่แน่ใจว่าจะใช้วิธีการใด คุณสามารถสอบถามผู้ให้บริการโฮสติ้ง WordPress ของคุณได้ตลอดเวลา พวกเขาควรจะสามารถชี้ให้คุณไปในทิศทางที่ถูกต้อง
วิธีเพิ่มแบนเนอร์ส่วนหัวใน WordPress
 เครดิต: YouTube
เครดิต: YouTubeการเพิ่ม แบนเนอร์ส่วนหัว ใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณต้องค้นหาแบนเนอร์ที่คุณชอบและดาวน์โหลดลงในคอมพิวเตอร์ของคุณ ถัดไป คุณต้องลงชื่อเข้าใช้บัญชี WordPress และไปที่ส่วน "ลักษณะที่ปรากฏ" ในส่วน "ลักษณะที่ปรากฏ" คุณต้องคลิกที่ตัวเลือก "ส่วนหัว" ในหน้า "ส่วนหัว" คุณจะเห็นตำแหน่งที่คุณสามารถอัปโหลดแบนเนอร์ของคุณได้ เพียงคลิกที่ปุ่ม "เลือกไฟล์" และเลือกแบนเนอร์ของคุณ เมื่ออัปโหลดแบนเนอร์ของคุณแล้ว คุณต้องคลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง"
ขั้นตอนด้านล่างจะแนะนำคุณตลอดขั้นตอนการสร้างวิดเจ็ตแบนเนอร์ WordPress ที่กำหนดเอง คุณสามารถใช้แบนเนอร์ วิดเจ็ตข้อความ รูปภาพส่วนหัวที่กำหนดเอง ลิงก์พันธมิตร ไอคอนโซเชียลมีเดีย และวิดเจ็ตประเภทอื่นๆ เพื่อสร้างวิดเจ็ตที่กำหนดเองได้ บทช่วยสอนนี้สามารถใช้งานได้โดยใช้ธีม WordPress ใดๆ ที่ติดตั้งอยู่ในปัจจุบัน เช่นเดียวกับธีมของบุคคลที่สาม เช่น Genesis Themes, Themeforest และ Mythemeshop เมื่อเลือกตัวเลือกลักษณะที่ปรากฏ คุณจะสามารถเข้าถึงไฟล์ Header.php เมื่อคุณทำการเลือกลักษณะที่ปรากฏในครั้งนี้ ให้เลือกตัวเลือกวิดเจ็ต คุณสามารถไปที่วิดเจ็ตที่คุณต้องการแสดงได้โดยการลากและวางลงในส่วนหัวของธีม WordPress ของคุณ สำหรับบทช่วยสอนนี้ ฉันจะวางโค้ดนี้ไว้ใต้ส่วนหัว
นอกจากนี้ยังสามารถวางไว้ด้านบน หากคุณไม่ต้องการวิดเจ็ตส่วนหัวที่กำหนดเองในหน้าแรกของหน้าจอ และต้องการจำกัดให้แสดงเฉพาะการโพสต์ในหน้าเฉพาะของบล็อกหรือเว็บไซต์ของคุณ ให้ตั้งค่านี้ แทนที่จะใช้ header.php ให้วางโค้ดใน single.php
ปลั๊กอินสำหรับการเลื่อนข้อความใน WordPress
 เครดิต: www.gopiplus.com
เครดิต: www.gopiplus.comมีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อ เลื่อนข้อความ ใน WordPress หนึ่งเรียกว่า "Scroll Text" และอีกอันเรียกว่า "Scrolling Text Widget" ปลั๊กอินทั้งสองนี้มีให้บริการฟรีจากที่เก็บปลั๊กอินของ WordPress Scroll Text เป็นปลั๊กอินที่ค่อนข้างง่ายที่ช่วยให้คุณสามารถสร้างวิดเจ็ตข้อความแบบเลื่อนสำหรับแถบด้านข้างของคุณได้ มีการตั้งค่าที่แตกต่างกันเล็กน้อยที่คุณสามารถใช้เพื่อปรับแต่งวิดเจ็ตได้ เช่น ความเร็วในการเลื่อนและทิศทาง วิดเจ็ตข้อความเลื่อนเป็นปลั๊กอินที่ซับซ้อนมากขึ้น ซึ่งช่วยให้คุณสร้างวิดเจ็ตข้อความเลื่อนที่สามารถแสดงฟีด RSS ทวีต หรือเนื้อหาอื่นๆ นอกจากนี้ยังมีการตั้งค่าต่างๆ มากมายที่คุณสามารถใช้เพื่อปรับแต่งวิดเจ็ตได้ เช่น ความเร็วในการเลื่อน ทิศทาง และความสูง
ทีมงาน WP OnlineSupport ให้บริการวิดเจ็ตข่าวสารและการเลื่อน มีข่าว WP แบบไดนามิกและใช้งานง่ายและวิดเจ็ตการเลื่อน ด้วยการใช้ปลั๊กอิน Catch Infinite Scroll โดย Catch Plugins คุณสามารถเพิ่มการเลื่อนแบบไม่มีที่สิ้นสุดไปยังเว็บไซต์ของคุณได้ ปลั๊กอิน Vertical News Scroller เป็นส่วนประกอบของ WordPress ที่แสดงข่าวการเลื่อนแนวตั้ง คุณสามารถใช้แถบด้านข้างเพื่อแสดงข้อความเลื่อนในหน้าใดก็ได้ การใช้และปรับแต่งวิดเจ็ต SiteOrigin ทำได้ง่ายขึ้นด้วย SiteOrigin Widget Bundle คุณสามารถดูตารางโพสต์ได้ฟรีโดยใช้ตัวกรองมุมมองเนื้อหา โพสต์และหน้าสามารถจัดเรียงและแสดงได้อย่างง่ายดายโดยใช้คุณสมบัติตาราง/รายการ นี่คือตัวเลื่อนต้นแบบฟรีสำหรับ Responsive Touch โดย averta ที่ตอบสนองและพร้อมใช้งานในบทช่วยสอนต่างๆ

WordPress เลื่อนแนวนอน
 เครดิต: www.pluginforthat.com
เครดิต: www.pluginforthat.comการเลื่อนแนวนอน เป็นเทรนด์การออกแบบยอดนิยมในธีม WordPress เอฟเฟกต์การเลื่อนนี้สามารถใช้เพื่อสร้างประสบการณ์ผู้ใช้ที่ไม่ซ้ำใครและน่าดึงดูดยิ่งขึ้นบนเว็บไซต์ของคุณ มีบางสิ่งที่ควรคำนึงถึงเมื่อใช้การเลื่อนแนวนอนบนเว็บไซต์ WordPress ของคุณ ขั้นแรก ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณได้รับการจัดระเบียบอย่างดีและอ่านง่าย ประการที่สอง ใช้การเลื่อนในแนวนอนเท่าที่จำเป็นและเฉพาะเมื่อเหมาะสมสำหรับเนื้อหาของคุณเท่านั้น สุดท้าย ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองเพื่อให้สามารถดูได้บนอุปกรณ์ทั้งหมด
การเลื่อนแนวนอนเป็นวิธีการแสดงเนื้อหาจากด้านข้างของหน้าต่างหรือคอนเทนเนอร์ตามการเลื่อนไปทางซ้ายและขวา ในการทำงานนี้ให้สำเร็จ คุณสามารถคลิกและลาก แถบเลื่อนแนวนอน ปัดไปด้านข้างบนแทร็กแพดเดสก์ท็อปหรือเมาส์แทร็กแพด หรือใช้หน้าจอสัมผัส ในบทความนี้ ฉันจะแสดงวิธีการเลื่อนแนวนอนขั้นพื้นฐานโดยใช้ HTML และ CSS เราคาดว่าการเลื่อนแนวตั้งจะมีต้นทุนการโต้ตอบต่ำ เนื่องจากเราไม่ต้องสนใจการเลื่อนในแนวตั้ง แม้ว่าการเลื่อนในแนวนอนไม่จำเป็นต้องใช้ความพยายามในการรับรู้มากขึ้น แต่ก็จำเป็นต้องมีสมรรถภาพทางกายในผู้ใช้ในระดับที่มากขึ้น นอกจากนี้ยังนำเสนอความท้าทายในการเข้าถึง โดยเฉพาะอย่างยิ่งเมื่อใช้ร่วมกับองค์ประกอบอื่นๆ หากใช้การออกแบบที่ดีกว่า การเลื่อนในแนวนอนจะไม่มีปัญหา
คุณสามารถประหยัดพื้นที่หน้าแนวตั้งโดยการวางองค์ประกอบพิเศษที่มุมบนซ้ายซึ่งแสดงเนื้อหาที่เกี่ยวข้องในการเลื่อนแนวนอน วิธีนี้มักใช้โดยไซต์อีคอมเมิร์ซและแพลตฟอร์มสตรีมมิงเพื่อแบ่งแคตตาล็อกเป็นหมวดหมู่ผลิตภัณฑ์ ในหน้าเว็บ การเลื่อนแนวตั้งควรอยู่ที่ด้านบนสุดเสมอ หากคุณต้องการเปลี่ยนรูปภาพของหน้าหลักในแนวนอน คุณสามารถใช้การ เลื่อนแนวตั้ง เพื่อเปลี่ยน ผู้ใช้อุปกรณ์พกพาจะมีปัญหาน้อยลงในการปัดไปด้านข้าง ดังนั้นจึงไม่จำเป็นต้องใช้ปุ่ม ในการทำงาน ต้องระบุทั้งองค์ประกอบคอนเทนเนอร์และองค์ประกอบย่อยในความกว้าง เมื่อเราให้ความสำคัญกับการเลื่อนไปที่ overflow-x ในคุณสมบัติ overflow-x ขององค์ประกอบคอนเทนเนอร์ เบราว์เซอร์จะซ่อนเนื้อหาที่ล้นในแนวนอนและทำให้สามารถเข้าถึงได้ผ่านการเลื่อนในแนวนอน
ตัวอย่างเช่น ในหน้าเว็บมาตรฐาน เนื้อหาทั้งหมดที่อยู่ครึ่งหน้าล่างมีลักษณะเป็นหน้าต่างรายการล้น หากคุณไม่ได้ระบุความกว้างขององค์ประกอบย่อยภายในพาเรนต์ เนื้อหาขององค์ประกอบนั้นจะทับซ้อนกับบรรทัดถัดไป อีกวิธีหนึ่ง คุณสามารถซ่อน overflow-x CSS ซึ่งป้องกันไม่ให้เนื้อหาย่อยถูกห่อภายในคอนเทนเนอร์ แต่ป้องกันไม่ให้เลื่อนไปด้านข้างเลย หากคุณใช้เวลาสักครู่เพื่อรวมวิธีการนี้อย่างประหยัดและตั้งใจ หน้าของคุณอาจดูมีโครงสร้างมากขึ้น
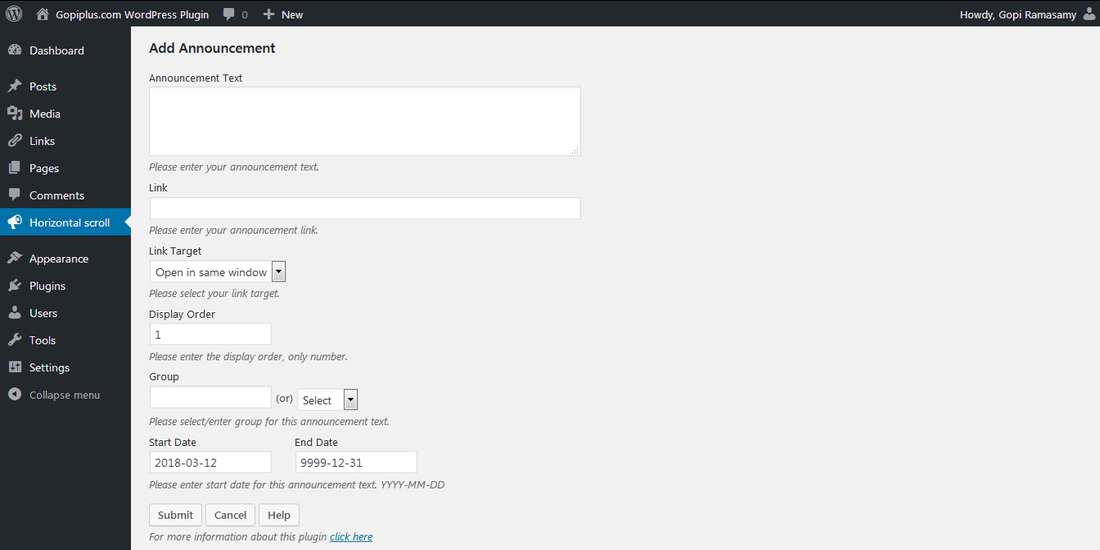
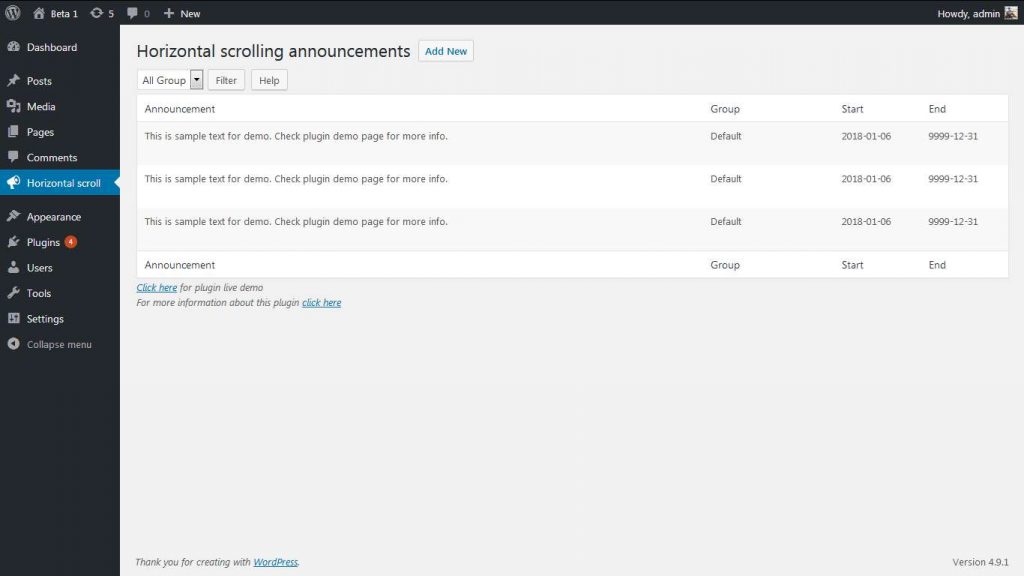
แบนเนอร์ประกาศ WordPress
แบนเนอร์ประกาศของ WordPress เป็นวิธีที่ยอดเยี่ยมในการแจ้งให้ผู้เยี่ยมชมทราบว่ามีอะไรใหม่ในไซต์ของคุณ คุณสามารถใช้เพื่อประกาศผลิตภัณฑ์ใหม่ ข้อเสนอพิเศษ หรือสิ่งอื่น ๆ ที่คุณต้องการแจ้งให้ผู้เยี่ยมชมทราบ
แบนเนอร์แจ้งเตือน: ใช้หรือไม่ใช้?
เมื่อคุณสร้างแถบการแจ้งเตือนใหม่ คุณสามารถเลือกได้ว่าจะใช้สไตล์เบาหรือหนัก แถบการแจ้งเตือนที่หนักหน่วงจะสังเกตเห็นได้ชัดเจนกว่าในพื้นที่ที่มีการจราจรหนาแน่น แต่ก็สามารถครอบงำบุคคลได้เช่นกัน แถบการแจ้งเตือนแสงนั้นบอบบางกว่าแถบมืด แต่บางเว็บไซต์อาจมองเห็นได้น้อยลง แบนเนอร์แจ้งเตือนที่ให้ข้อมูล สามารถเป็นวิธีที่ดีในการทำให้ผู้อ่านของคุณอัปเดตเกี่ยวกับกิจกรรมที่จะเกิดขึ้นบนไซต์ของคุณ คุณสามารถมั่นใจได้ว่าผู้ใช้ของคุณมีข้อมูลล่าสุดสำหรับผลิตภัณฑ์ของคุณด้วยแถบการแจ้งเตือน
