Como adicionar um banner de rolagem ao seu site WordPress
Publicados: 2022-09-14Se você deseja adicionar um banner de rolagem ao seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é usar um plugin como o WP Bannerize . Este plugin permite que você adicione facilmente um banner ao seu site e personalize-o ao seu gosto. Outra maneira de adicionar um banner de rolagem ao seu site WordPress é usar um widget. Existem alguns widgets diferentes que você pode usar, mas um dos mais populares é o widget de rolagem de postagens recentes. Este widget mostrará suas postagens mais recentes em um banner rolável em seu site. Se você não tiver certeza de qual método usar, sempre poderá perguntar ao seu provedor de hospedagem WordPress. Eles devem ser capazes de apontar na direção certa.
Como adicionar um banner de cabeçalho no WordPress
 Crédito: YouTube
Crédito: YouTubeAdicionar um banner de cabeçalho no WordPress é um processo bastante simples. Primeiro, você precisa encontrar um banner que goste e baixá-lo para o seu computador. Em seguida, você precisa fazer login na sua conta do WordPress e ir para a seção “Aparência”. Na seção "Aparência", você precisa clicar na opção "Cabeçalho". Na página “Cabeçalho”, você verá um local onde poderá fazer o upload do seu banner. Basta clicar no botão “Escolher arquivo” e selecionar seu banner. Uma vez que seu banner foi carregado, você precisa clicar no botão “Salvar alterações”.
As etapas abaixo o guiarão pelo processo de criação de um widget de banner personalizado do WordPress. Banners, widgets de texto, imagens de cabeçalho personalizadas , links de afiliados, ícones de mídia social e outros tipos de widgets podem ser usados para criar widgets personalizados. Este tutorial pode ser implementado usando qualquer um dos temas do WordPress atualmente instalados, bem como temas de terceiros, como Genesis Themes, Themeforest e Mythemeshop. Selecionando a opção Aparência, você pode acessar o arquivo Header.php. Quando você fizer uma seleção de Aparência desta vez, escolha a opção Widget. Você pode acessar o widget que deseja exibir arrastando e soltando-o no cabeçalho do seu tema WordPress. Para este tutorial, vou colocar este código abaixo do cabeçalho.
Também é possível colocá-lo acima. Se você não quiser o widget de cabeçalho personalizado na página inicial da tela e quiser apenas limitá-lo a postagens em uma página específica do seu blog ou site, defina essa configuração. Em vez de usar header.php, coloque o código em single.php.
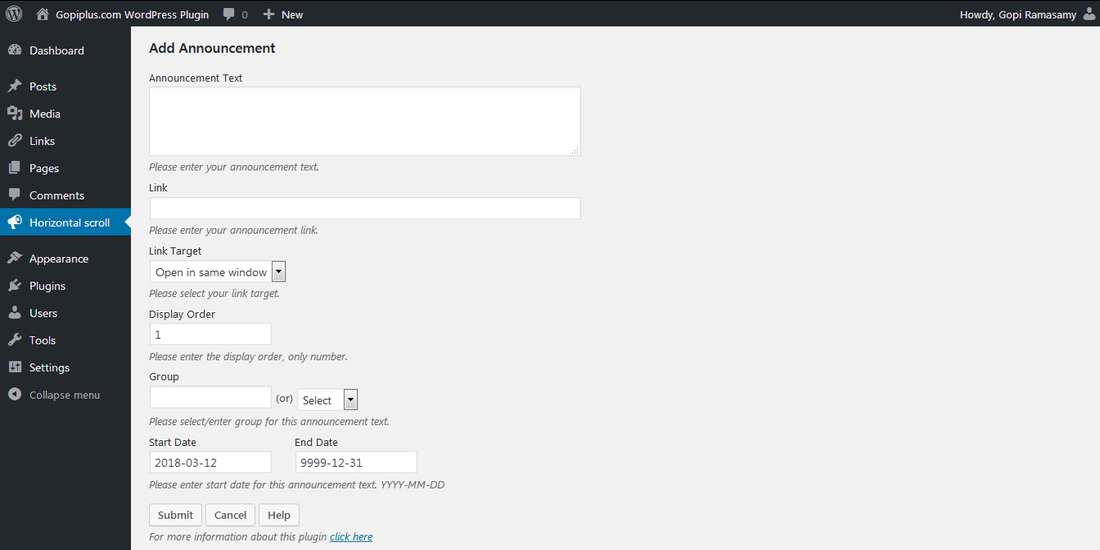
Plugin para rolagem de texto no WordPress
 Crédito: www.gopiplus.com
Crédito: www.gopiplus.comExistem alguns plugins diferentes que você pode usar para rolar o texto no WordPress. Um é chamado de “Scroll Text” e outro é chamado de “Scrolling Text Widget”. Ambos os plugins estão disponíveis gratuitamente no repositório de plugins do WordPress. Scroll Text é um plugin bastante simples que permite criar um widget de texto de rolagem para sua barra lateral. Ele tem algumas configurações diferentes que você pode usar para personalizar o widget, como velocidade e direção de rolagem. Scrolling Text Widget é um plugin mais complexo que permite criar um widget de texto de rolagem que pode exibir feeds RSS, tweets ou outros conteúdos. Ele também possui várias configurações diferentes que você pode usar para personalizar o widget, como velocidade de rolagem, direção e altura.
A equipe do WP OnlineSupport oferece serviços de widgets de notícias e rolagem . Há um widget de rolagem e notícias WP dinâmico e simples de usar. Ao usar o plug-in Catch Infinite Scroll by Catch Plugins, você pode adicionar rolagem infinita ao seu site. Um plugin Vertical News Scroller é um componente do WordPress que exibe notícias de rolagem vertical. Você pode usar a barra lateral para exibir texto de rolagem em qualquer página. Usar e personalizar widgets SiteOrigin é facilitado graças ao SiteOrigin Widget Bundle. A grade de postagem pode ser visualizada gratuitamente usando o filtro Visualizações de conteúdo. Postagens e Páginas podem ser facilmente classificadas e exibidas usando o recurso Grade/Lista. Este é um controle deslizante mestre gratuito para o Responsive Touch da averta que é responsivo e está disponível em vários tutoriais.

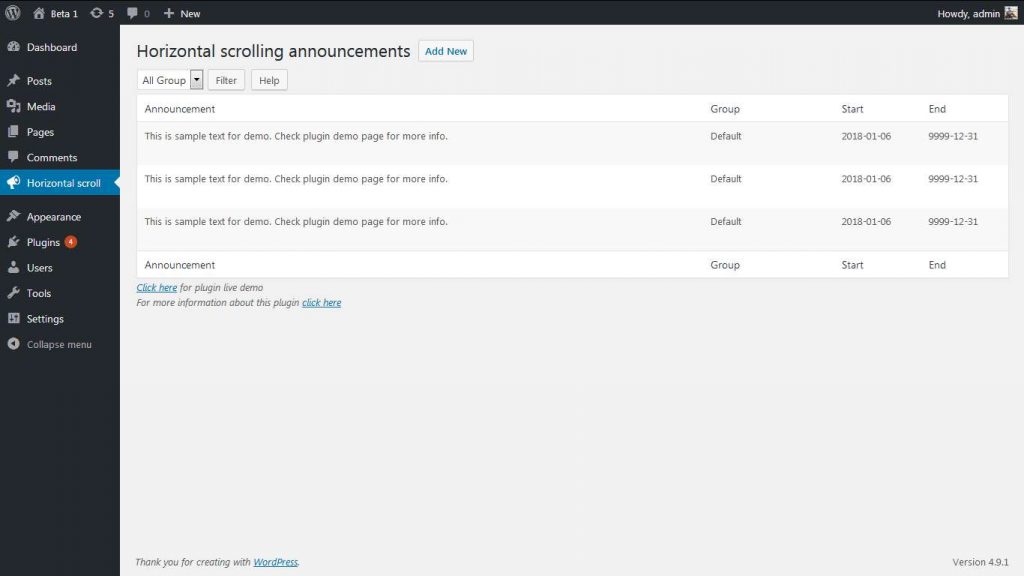
Rolagem horizontal do WordPress
 Crédito: www.pluginforthat.com
Crédito: www.pluginforthat.comA rolagem horizontal é uma tendência de design popular em temas do WordPress. Esse efeito de rolagem pode ser usado para criar uma experiência de usuário mais exclusiva e envolvente em seu site. Há algumas coisas a serem lembradas ao usar a rolagem horizontal em seu site WordPress. Primeiro, certifique-se de que seu conteúdo esteja bem organizado e fácil de ler. Segundo, use a rolagem horizontal com moderação e somente quando fizer sentido para o seu conteúdo. Por fim, certifique-se de que seu site seja responsivo para que possa ser visualizado em todos os dispositivos.
A rolagem horizontal é um método para exibir conteúdo dos lados de uma janela ou contêiner com base na rolagem esquerda e direita. Para realizar essa tarefa, você pode clicar e arrastar uma barra de rolagem horizontal , deslizar lateralmente em um trackpad ou mouse trackpad da área de trabalho ou usar uma tela sensível ao toque. Neste post, mostrarei como fazer rolagem horizontal básica usando HTML e CSS. Esperamos que a rolagem vertical seja baixa em custos de interação porque não precisamos prestar atenção a ela. Embora a rolagem horizontal não exija mais esforço cognitivo, ela exige um maior nível de condicionamento físico dos usuários. Também apresenta desafios de acessibilidade, principalmente quando usado em conjunto com os outros elementos. Se um design melhor for usado, a rolagem horizontal se tornará um problema menor.
Você pode economizar espaço de página vertical colocando um elemento especial no canto superior esquerdo que exibe o conteúdo relacionado em uma rolagem horizontal. Esse método é comumente usado por sites de comércio eletrônico e plataformas de streaming para dividir seus catálogos em categorias de produtos. Em uma página da web, a rolagem vertical deve sempre ser mantida no topo. Se você deseja alterar a imagem da sua página principal horizontalmente, pode usar uma rolagem vertical para fazer isso. Os usuários em dispositivos móveis terão menos problemas ao deslizar para os lados, portanto, não haverá necessidade de botões. Para funcionar, os elementos contêiner e filho devem ser especificados em largura. Quando valorizamos scroll para overflow-x na propriedade overflow-x do elemento container, o navegador ocultará o conteúdo horizontalmente transbordante e o tornará acessível por meio de rolagem horizontal.
Em uma página da Web padrão, por exemplo, todo o conteúdo abaixo da dobra tem a aparência de uma janela de estouro. Se você não especificar a largura de um elemento filho dentro de seu pai, o conteúdo desse elemento se sobreporá à próxima linha. Como alternativa, você pode ocultar o CSS overflow-x, que impede que o conteúdo filho seja encapsulado dentro do contêiner, mas impede que ele role para os lados. Se você dedicar alguns minutos para incorporar esse método de forma moderada e intencional, suas páginas podem parecer mais estruturadas.
Banner de anúncio do WordPress
O banner de anúncio do WordPress é uma ótima maneira de informar seus visitantes sobre o que há de novo em seu site. Você pode usá-lo para anunciar novos produtos, ofertas especiais ou qualquer outra coisa que você queira que seus visitantes saibam.
Banners de notificação: usar ou não usar?
Ao criar uma nova barra de notificação, você tem a opção de usar um estilo leve ou pesado. As barras de notificação pesadas são mais visíveis em áreas de tráfego intenso, mas também podem sobrecarregar uma pessoa. As barras de notificação claras são mais sutis do que as escuras, mas alguns sites podem ser menos visíveis. Um banner de notificação informativo pode ser uma ótima maneira de manter seus leitores atualizados sobre os próximos eventos em seu site. Você pode garantir que seus usuários tenham as informações mais atualizadas sobre seu produto com barras de notificação.
