WordPress에 슬라이드 쇼를 추가하는 방법
게시 됨: 2022-09-14WordPress는 웹사이트나 블로그를 쉽게 만들고 관리할 수 있도록 도와주는 인기 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress를 인기 있게 만드는 기능 중 하나는 사용 편의성입니다. 초보자도 WordPress로 전문적인 웹 사이트를 만들 수 있습니다.
WordPress 웹사이트에 추가할 수 있는 기능 중 하나는 슬라이드쇼입니다. 슬라이드쇼는 이미지나 비디오를 보여줄 수 있는 좋은 방법이며 제품이나 서비스를 강조하는 데 유용한 도구가 될 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 슬라이드쇼를 쉽게 추가하는 방법을 보여줍니다.
슬라이드 가능 WordPress 슬라이드 또는 WordPress 슬라이더를 사용하면 사이트의 작은 영역에 이미지, 비디오 및 기타 콘텐츠를 보다 효과적으로 표시할 수 있습니다. WordPress 슬라이드쇼를 사용하여 웹사이트에 시각적 효과를 추가하는 것은 간단합니다. WordPress 슬라이드쇼 사용은 완전 무료이며 원하는 모든 작업을 수행할 수 있습니다. WordPress 슬라이드쇼를 사용하면 콘텐츠를 더 작은 청크로 표시할 수 있습니다. 슬라이더 디스플레이를 사용하여 끊임없이 변화하는 새롭고 인기 있는 제품을 표시하는 것은 지속적인 가용성을 전달하는 훌륭한 방법입니다. 또한 고객 및 고객 평가를 표시하는 데 매우 인기가 있습니다. 슬라이드쇼는 자동 로딩 기능이 있는 인상적인 슬라이드쇼 로 잠재 고객이나 고객의 관심을 끌 수 있습니다.
만들고자 하는 슬라이드쇼에 대한 명확한 비전이 있다면 처음부터 간단하게 만들 수 있습니다. 또는 웹 사이트에 맞게 사용자 지정할 수 있는 WordPress 슬라이드쇼를 가져올 수 있습니다. 제목과 텍스트에서 이미지, 전환 효과, 클릭 유도문안 버튼 등 애플리케이션의 모든 측면을 제어할 수 있도록 사용자 정의 가능한 설정을 사용하여 대시보드에서 슬라이드쇼의 드래그 앤 드롭으로 슬라이드를 재정렬하고 복제하고, 불필요한 슬라이드를 제거하십시오. 또한 애니메이션 및 전환을 실험하기 시작하면 모든 작업을 수행할 수 있습니다.
내 WordPress 홈페이지에 스마트 슬라이더를 어떻게 추가합니까?
 크레딧: danteizm.blogspot.com
크레딧: danteizm.blogspot.comWordPress 사이트에 로그인한 다음 관리 사이드바에서 플러그인 탭을 클릭합니다. "새로 추가"를 선택하고 페이지 상단의 플러그인 디렉토리에 "Smart Slider 3"을 입력하십시오. 지금 설치 버튼을 클릭하여 플러그인 사용을 시작하십시오. 프로그램을 처음 설치하고 활성화하면 사이드바에 새 메뉴 항목이 나타납니다.
슬라이드 사이에 텍스트, 이미지 및 비디오를 슬라이드할 수 있는 웹사이트 요소 유형입니다. 훌륭한 무료 슬라이더가 많이 있지만 우수한 유료 슬라이더도 있습니다. 많은 이미지나 기타 콘텐츠가 로드되는 경우 웹사이트를 로드하는 데 시간이 조금 더 걸린다는 것을 알 수 있습니다. 후기를 하나씩 슬라이드쇼로 표시할 수 있습니다. 이러한 방식으로 웹사이트 방문자에게 올바른 위치에 있음을 보여줄 수 있습니다. 프리랜서가 최고의 프로젝트를 강조하고 싶다면 이를 사용하여 포트폴리오를 작성할 수 있습니다. 다음은 웹사이트에서 홈페이지 슬라이더를 구성하는 단계별 가이드입니다.
가져온 결과 이제 대시보드에 세 개의 슬라이드가 있으며 모두 하나의 슬라이더에 추가됩니다. 여기에 텍스트, 이미지 및 비디오를 추가하는 것은 편집만큼 간단합니다. 슬라이드를 편집하려면 슬라이드 위로 마우스를 가져간 다음 편집 버튼을 클릭합니다. 이 과정에서는 기본 WordPress 편집기와 요소 또는 페이지 빌더를 사용하여 이 작업을 수행하는 방법을 보여줍니다. 삽입하려는 페이지로 이동하여 편집하는 것만 큼 간단합니다. 화살표를 클릭하면 수평 설정을 변경하여 한 이미지에서 다른 이미지로 페이드할 수 있습니다. WordPress 대시보드의 왼쪽 상단 모서리에 있는 이름 위로 마우스를 가져가면 쉽게 액세스할 수 있습니다. Smart Slider 3를 찾으려면 왼쪽 상자를 클릭하십시오. 편집기에서 슬라이더를 바로 사용해 볼 수 있습니다.
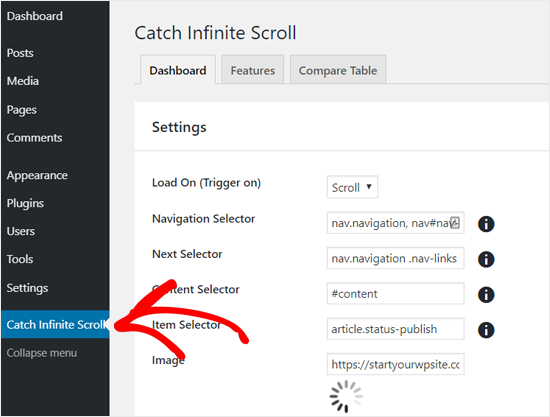
WordPress에서 스크롤링 이미지를 어떻게 추가합니까?
 크레딧: 핀터레스트
크레딧: 핀터레스트WordPress에서 게시물 또는 페이지의 오른쪽 상단 모서리에 있는 커서를 클릭하여 이미지 캐러셀을 삽입합니다. 아이콘을 클릭하면 매직 스크롤에 액세스할 수 있습니다. 사용하려는 이미지 캐러셀 이름을 선택합니다. 페이지에 Magic Scroll 단축 코드가 나타납니다.
WordPress에서 슬라이드 쇼를 편집하는 방법
WordPress에서 슬라이드쇼를 편집하려면 먼저 슬라이드쇼가 있는 게시물이나 페이지를 엽니다. 그런 다음 슬라이드쇼의 '편집' 버튼을 클릭합니다. 슬라이드쇼 설정을 편집할 수 있는 새 창이 열립니다. 마지막으로 ' 슬라이드쇼 업데이트 ' 버튼을 클릭하여 변경 사항을 저장합니다.
게시물의 WordPress 슬라이드 쇼
게시물의 WordPress 슬라이드쇼는 블로그 게시물에 이미지의 슬라이드쇼를 표시하는 좋은 방법입니다. 이 기능을 사용하면 직접 코딩하지 않고도 슬라이드쇼를 게시물에 쉽게 삽입할 수 있습니다. 이미지를 WordPress 미디어 라이브러리에 업로드한 다음 슬라이드쇼 단축 코드 를 사용하여 게시물에 추가하기만 하면 됩니다.

WordPress의 게시물에 슬라이더를 추가하는 방법
WordPress의 게시물에 슬라이더 추가 br>br> WordPress의 게시물에 슬라이더를 어떻게 추가합니까? 게시물 슬라이더 및 캐러셀 플러그인을 사용하여 게시물에 슬라이더를 추가할 수 있습니다. 설치하려면 먼저 'post-slider-and-carousel'이라는 폴더를 만들어야 합니다. 그런 다음 WordPress '플러그인' 메뉴로 이동하여 플러그인을 활성화할 수 있습니다.
플러그인을 활성화하면 게시물 슬라이더 블록 아이콘을 클릭하고 플러그인 삽입기 아이콘을 선택하여 모든 게시물에 슬라이더를 추가할 수 있습니다. 또는 새 줄에 /slider를 입력하고 Enter 키를 누를 수 있습니다.
슬라이더를 사용하려면 먼저 몇 가지 매개변수를 설정해야 합니다. 첫 번째 규칙은 규칙 제한입니다. 슬라이더에서 8개의 현재 게시물 중에서 선택할 수 있습니다. 모든 게시물을 표시하려면 limit 매개변수를 사용해야 합니다.
슬라이더의 단축 코드도 포함하십시오. 슬라이더를 표시하는 데 사용할 수 있는 [recent_post_slider] 단축 코드는 여기에서 찾을 수 있습니다.
워드프레스 슬라이드쇼 플러그인
다양한 WordPress 슬라이드쇼 플러그인 을 사용할 수 있으며 각각 고유한 기능과 이점이 있습니다. 일부 인기 있는 플러그인에는 Slider by 10Web, Master Slider 및 Slider Revolution이 있습니다. 플러그인을 선택할 때 필요와 예산을 고려하는 것이 중요합니다. 일부 플러그인은 무료이고 다른 플러그인은 유료입니다. 유료 플러그인은 일반적으로 더 많은 기능과 사용자 정의 옵션을 제공합니다.
2020년에 다음은 최고의 무료 및 프리미엄 슬라이드쇼 WordPress 플러그인입니다. 오랫동안 이미지는 웹 디자인에서 중요한 역할을 했습니다. 당신은 항상 역동적인 방식으로 그들을 제시함으로써 그들의 관심을 끌 수 있습니다. 아래의 무료 플러그인은 효과적인 슬라이드쇼를 만드는 데 도움이 됩니다. 이 플러그인은 다른 플러그인보다 기능면에서 가볍지만 더 직관적입니다. Crelly 슬라이더는 깔끔한 인터페이스와 사용이 간편한 무료 슬라이드쇼 플러그인입니다. Smart Slider 3는 모든 WordPress 테마에서 작동하고 완벽하게 반응하는 강력한 슬라이드쇼 플러그인입니다.
생일이나 기념일에 슬라이드쇼를 만들 때 Slider by 10Web은 가장 사용자 친화적인 방법입니다. Smart Slider 3 기능을 사용하면 로드에 대해 걱정할 필요 없이 슬라이드를 만들 수 있습니다. Slide Everything이라는 또 다른 슬라이드쇼 플러그인은 간단하고 효과적인 것을 목표로 합니다. Soliloquy의 드래그 앤 드롭 빌더를 사용하면 반응이 빠르고 시각적으로 매력적인 아름다운 슬라이더를 간단하게 만들 수 있습니다. SEO 친화적이며 적절한 HTML 마크업과 빠른 로딩 시간을 제공합니다. 기능이 부족하더라도 가볍고 효율적입니다. Slider Revolution은 환상적일 뿐만 아니라 매우 사용자 친화적인 환상적인 WordPress 슬라이드쇼 플러그인 입니다.
이 프리미엄 플러그인을 사용하면 슬라이드에 이미지, 비디오, 텍스트, 단축 코드, 버튼 및 HTML 콘텐츠를 포함할 수 있습니다. 또한 끌어서 놓기 빌더를 사용하면 슬라이드쇼를 빠르고 쉽게 만들 수 있습니다. 올바른 플러그인을 사용하면 WordPress 사이트에 대한 매력적인 슬라이드쇼 를 즉시 만들 수 있습니다. 이 최고의 WordPress 슬라이드쇼 플러그인 목록에는 현재 사용 가능한 최고의 플러그인이 포함되어 있습니다. 이 기사가 어떤 식으로든 도움이 되기를 바랍니다. WordPress에 대한 더 많은 기사를 보려면 WordPress 웹 사이트를 방문하십시오.
워드프레스 갤러리 슬라이드쇼
WordPress 갤러리는 사진과 이미지를 온라인으로 전시할 수 있는 좋은 방법입니다. 갤러리 슬라이드쇼를 사용하면 한 번에 여러 이미지를 볼 수 있는 좋은 방법인 슬라이드쇼 형식으로 사진을 표시할 수 있습니다. WordPress 갤러리 단축 코드인 .
Slideshow Gallery LITE WordPress 플러그인을 사용하면 웹사이트 전체에 여러 갤러리를 쉽게 표시할 수 있습니다. 이것은 사용자 정의 디자인된 슬라이드, 슬라이드 갤러리 또는 WordPress 게시물/페이지의 슬라이드를 표시하는 데 사용할 수 있습니다. 슬라이드쇼는 간단하게 하드코딩할 수 있으며 다양한 측면을 몇 분 안에 구성할 수 있습니다. WordPress 슬라이드쇼 갤러리 플러그인은 사용하기 쉽습니다. 설정에서 저장한 슬라이드쇼 설정에 관계없이 포함하거나 하드코딩한 각 슬라이드쇼를 사용자 정의할 수 있습니다. 필요에 따라 슬라이드를 여러 갤러리로 구성하거나 WordPress 게시물에 이미지를 업로드하여 게시물에 업로드된 이미지를 표시할 수 있습니다.
