如何向 WordPress 網站添加訂閱按鈕
已發表: 2022-09-14假設您想了解如何向 WordPress 網站添加訂閱按鈕:向 WordPress 網站添加訂閱按鈕是一個相對簡單的過程,只需以下幾個步驟即可完成。 首先,您需要創建一個訂閱按鈕。 這可以通過使用 HTML 代碼生成器或自己創建代碼來完成。 獲得訂閱按鈕的代碼後,您需要將其添加到您的 WordPress 網站。 這可以通過將代碼添加到小部件或將其添加到您網站的代碼來完成。
如果您想使用 MailPoet 作為您的主要註冊表單插件,您可以使用任何其他註冊表單插件和電子郵件服務,例如 ConvertKit 或 Mailchimp; 否則,您可以使用任何其他插件和電子郵件服務。 ID 值周圍的兩個智能引號可能會導致問題。 如果您想製作表格,您可能需要查看其他插件。 我正在嘗試創建一個簡單的訂閱表單(https://genetwaronitepoet.com/blog/),每當我向此頁面添加新帖子時,它就會出現。 如果您可以將我鏈接到包含塊和/或簡碼的頁面,我會檢查它。 您無需更改主題或代碼即可將按鈕添加到您的站點。
訂閱按鈕 WordPress 插件
 學分:WordPress
學分:WordPress訂閱按鈕 WordPress 插件可讓您輕鬆地將訂閱按鈕添加到您的 WordPress 網站。 該插件易於使用,非常適合希望為訪問者提供訂閱其內容的簡便方法的網站。
它是唯一可以讓您為您的網站創建最方便的訂閱表格的插件。 使用優化的代碼,它會在您眨眼之前加載。 在我們的演示頁面上,您可以看到 WP 插件如何訂閱社交媒體:http://demo.mythemeshop.com/sociallyviral/。 此頁面將引導您完成安裝插件並打開它的過程。 應禁用所有插件並檢查它們是否正常運行。 使用 WP 訂閱,您可以設置一系列互不兼容的插件。
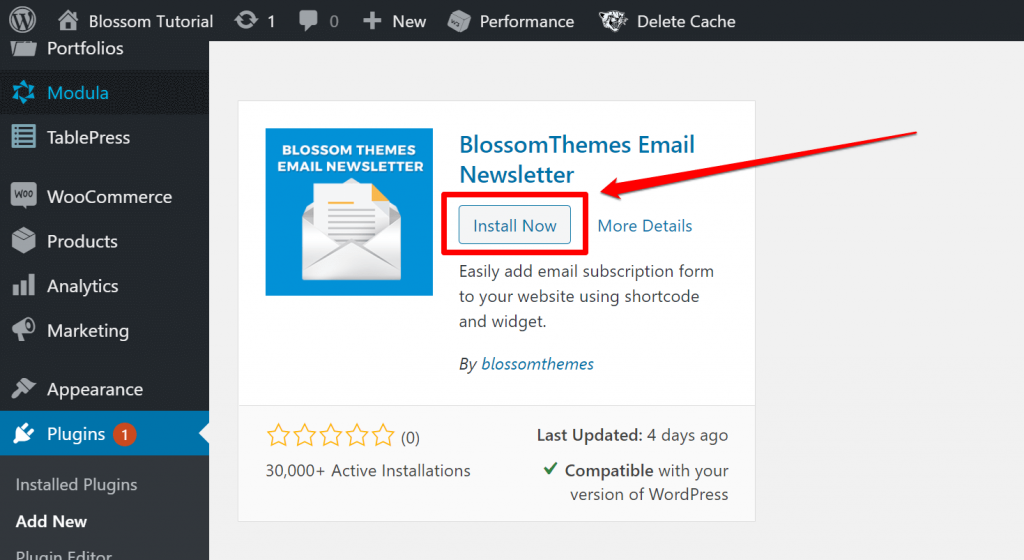
如何將電子郵件訂閱添加到 WordPress
 學分:flowerthemes.com
學分:flowerthemes.com假設您想要有關如何向 WordPress 網站添加電子郵件訂閱功能的提示: 有幾種方法可以將電子郵件訂閱功能添加到 WordPress 網站。 一種選擇是為 WordPress 使用 Jetpack 或 MailChimp 之類的插件。 這兩個插件都提供了向您的站點添加電子郵件訂閱表單的方法。 另一種選擇是使用 MailChimp 或 AWeber 等服務創建電子郵件訂閱表單,然後使用 WordPress 插件(如 Formidable Forms 或 Gravity Forms)將表單添加到您的站點。 另一種選擇是使用 HTML、CSS 和 JavaScript 手動編寫電子郵件訂閱表單。 這是一種更高級的方法,不建議初學者使用。 無論您選擇哪種方法,請務必在啟用之前測試您網站上的電子郵件訂閱功能。 這將確保一切都按預期工作。
當您為您的電子郵件地址提交訂閱表格時,在提供您的個人信息之前,您需要獲得許可。 一旦他們填寫並批准了表格,您就可以定期向他們發送通知,例如每天一次、每週兩次或每月一次。 2019 年,全球大約有 390 億個活躍電子郵件地址。企業獲取盡可能多的電子郵件地址的成本很高。 添加站點按鈕可用於將您的網站添加到 Convertful 的數據庫中。 將站點連接到 Convertful 後,您將能夠看到儀表板。 是時候創建一個 WordPress 網站的電子郵件訂閱表單了。
您可以通過單擊彈出窗口按鈕從左側邊欄中選擇任何模板。 使用 MailChimp 建立品牌並與廣泛的受眾群建立聯繫是一種明智的營銷策略。 如果您的訂閱者少於 2000,則可以利用其免費服務。 激活您的帳戶後,MailChimp 會將您定向到其定價頁面。 如果表格沒有出現在您的網站上,您應該訪問它。 通過這樣做,您可以定期向所有時事通訊訂閱者發送電子郵件。 在本節中,我們將向您展示如何創建電子郵件模板以發送給我們的受眾。
要創建電子郵件,請轉到電子郵件按鈕的下拉菜單。 輸入所需名稱後,單擊開始按鈕。 AWeber AWeber,一個簡單而強大的電子郵件營銷自動化工具,可以幫助您自動化您的電子郵件營銷工作。 使用 ConvertKit 時,您可以輕鬆地編輯電子郵件。 OptinMonster 通過提供增加網站訪問者並將其轉化為潛在客戶的解決方案,幫助您將網站訪問者轉化為潛在客戶。 GetResponse 提供完整的營銷解決方案,可將網站訪問者轉變為電子郵件訂閱者。 您可以使用 OptinMonster 的拖放構建器快速輕鬆地設計適合移動設備的電子郵件捕獲表單。

List Builder 應用程序允許您更改訂閱表單上的背景顏色、文本顏色和其他設置。 仍然有許多插件可幫助您創建網站的外觀。 我們為博客編制了一份最佳 WordPress 插件列表。
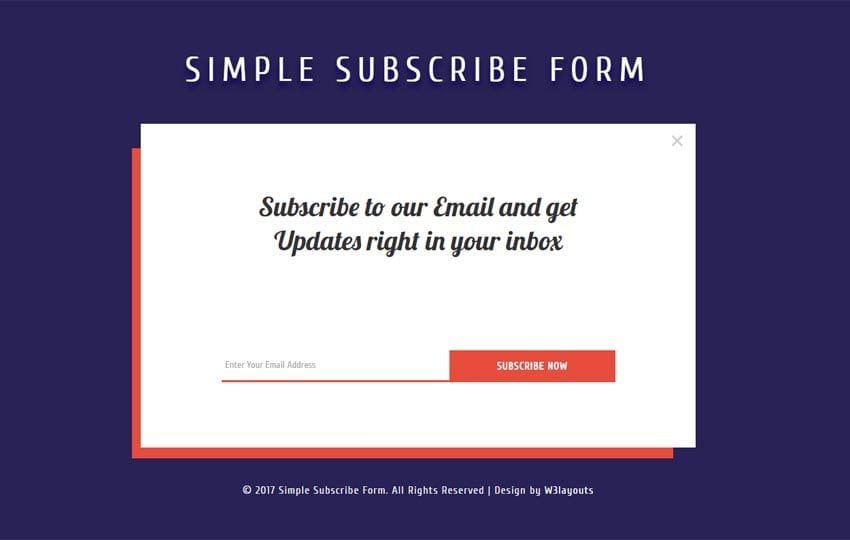
簡單訂閱表格
 信用:w3layouts.com
信用:w3layouts.com一個簡單的訂閱表單將允許用戶輸入他們的電子郵件地址以訂閱郵件列表。 這個表格可能很短,只有幾個字段供用戶填寫。 一旦用戶輸入了他們的信息,他們就可以點擊提交按鈕來完成他們的訂閱。
SendPulse 允許您通過填寫訂閱表格來創建電子郵件郵寄列表。 選擇您想要自定義的表單,使用我們的拖放編輯器來製作它,或者獲取沒有樣式和行為腳本的 HTML 代碼。 如果您想通過簡單的表格選擇訂閱,可以選擇雙重選擇。 使用“表單”標籤時會添加訂閱表單。 使用表單的輸入元素標籤創建各種界面元素就像拖動它一樣簡單。 數據輸入區域也可以填充文本字段。 要將數據發送到服務器,請將 *button* 標籤插入 *form* 容器。
Youtube 訂閱按鈕頁面
YouTube 訂閱按鈕可讓您訂閱 YouTube 頻道並在上傳新視頻時接收通知。 訂閱頻道後,您將能夠看到該頻道的訂閱人數以及每個視頻的觀看次數。
當您向博客添加 YouTube 訂閱按鈕時,您可以輕鬆吸引更多訪問者。 您的 YouTube 頻道上的訂閱按鈕也可用於聯繫那些可能不知道您的頻道的人。 在本文中,我們將向您展示如何將 YouTube 訂閱按鈕添加到您的 WordPress 網站。 您還可以通過單擊“佈局”下拉菜單從下拉菜單中選擇“完整”。 預覽現在將更新,以顯示您的 YouTube 訂閱按鈕在您應用完整佈局時的外觀。 選擇默認或完整佈局後,您可以為您喜歡的樣式創建YouTube 訂閱按鈕主題。 雖然默認主題是白色,但您可以根據需要切換到深色主題。
YouTube 訂閱欄插件與 WordPress 兼容,並包含一個“訂閱 YouTube 頻道”欄,該欄會自動添加到您網站上嵌入的每個 YouTube 視頻中。 在您的網站上分享有用的 YouTube 視頻而不是鼓勵人們訂閱您的頻道的好處是,您可以將這些視頻用於您的網站,同時仍然鼓勵人們訂閱。 提醒一下,此插件僅適用於以 oEmbed 格式嵌入的視頻。 可以將訂閱欄添加到包含 YouTube 視頻的頁面或帖子中。 可以在頁面底部更改顏色設置以更改欄的背景和文本的顏色。 根據您的 WordPress 主題,有多種設置最適合您。 在 WordPress 中,如果您定期發布 YouTube 視頻,您可以經常向您的觀眾展示您的 YouTube 頻道中的最新視頻。 以下示例將向訪問者展示如何查找和訂閱您的 YouTube 頻道。 通過使用有效的播放列表,您可以及時將訪問者引導到下一個視頻。
我應該將訂閱按鈕放在我的網站上的什麼位置?
由於您可以根據行為對錶單進行編程,因此您也應該考慮這些因素。 如果訪問者在您的網站上花費足夠的時間進行註冊,您可以通過在您的博客文章底部插入一個永久訂閱按鈕和一個動態響應按鈕來增加您的列表。
通過 3 個簡單的步驟為您的博客獲取更多訂閱者
只需單擊您的儀表板。 您可以顯示一個簡單的按鈕或更動態的表單,例如彈出窗口,具體取決於您選擇的按鈕類型。 您可以輕鬆地從這些選項中的任何一個訂閱您的博客文章,而無需離開網站。
