WordPress Şablonunuza Tıklanabilir Bir Telefon Numarası Nasıl Eklenir?
Yayınlanan: 2022-10-21Tıklanabilir bir telefon numarasını bir WordPress şablonuna kodlamak oldukça basit bir işlemdir. Bunu yapmanın iki yolu vardır: bir eklenti veya özel bir kod parçası ile. Bir eklenti kullanmak istiyorsanız, Click to Call Me Eklentisini öneririz. Ücretsizdir ve kullanımı kolaydır. Eklentiyi kurun ve etkinleştirin, ardından eklenti ayarlarına telefon numaranızı girin. Eklenti, WordPress şablonunuza otomatik olarak tıklanabilir bir telefon numarası ekleyecektir. Özel bir kod parçacığı kullanmayı tercih ederseniz, WordPress şablonunuza aşağıdaki kodu ekleyebilirsiniz: 1-555-555-5555 Kod parçacığındaki telefon numarasını kendi numaranızla değiştirin. Hepsi bu kadar! Yalnızca birkaç tıklamayla veya basit bir kod parçacığıyla, WordPress şablonunuza tıklanabilir bir telefon numarası ekleyebilirsiniz.
Bir WordPress web sitesinde tıklanabilir bir telefon numarası nasıl oluşturulur? Tüm akıllı telefonlar, telefon numaralarını çeşitli biçimlerde tanıma yeteneğine sahip olsa da, hepsi değil. Sabırsız ve sayılarla uğraşmak istemeyen müşterileri elinizde tutmak istiyorsanız, cihazı ne olursa olsun tüm akıllı telefon kullanıcıları için sahayı hazırlamanız gerekiyor. Skype adı seçeneğini etkinleştirirseniz kullanıcılar sizi Skype kullanarak arayabilir. Şimdi ara seçeneğini veya tam alt düğmeyi görüntülemek için sol veya sağ tıklama düğmesini seçebilirsiniz. Web sitenizin bir Google Analytics hesabı varsa, telefonunuzun kaç kez çaldığını görmek için telefon görüşmesi izleme eklentisini kullanabilirsiniz.
Bir Telefon Numarasını Nasıl Tıklanabilir Yapabilirim?

Href=tel kullanarak bir çağrı bağlantısı oluşturur. Numara atama yöntemi bu adımda belirtilir. 123-456-7890 gibi bir telefon numarası oluşturulacaktır. Tırnaklarda sayı belirtilmiştir.
Bu yazıda, telefon ve e-posta adreslerini web sitenize tıklanabilir bir biçimde nasıl bağlayacağınızı göstereceğim. Aşağıda listelenen üç yöntem, telefon numarasını tıklayabilmenizi sağlar. HTML kullanarak, Tıklanabilir bir Telefon Numarası oluşturabilirsiniz. Akıllı bağlantılar kullanılabilir ve Arama bağlantılarına tıklamak sizi arama ayrıntılarına götürür. Elementor Pro'nun telefon veya mailto bağlantıları gibi Dinamik İletişim URL'si özelliğiyle hızlı bir şekilde akıllı bağlantılar oluşturabilirsiniz. Bu özellik, SMS mesajı bağlantıları ve Skype arama bağlantıları da dahil olmak üzere çeşitli diğer web sitelerine bağlantı vermek için de kullanılabilir. Herhangi bir bağlanabilir pencere öğesinde uygun mailto: kodunu girin.
Telefon Numaranıza Link Ekleyin
Bu linke tıkladıktan sonra telefon numaranızı girebileceğiniz bir sayfaya yönlendirileceksiniz.
Bir Telefon Numarasını Bir Köprüye Nasıl Bağlarım?

Bir telefon numarasını bir köprüye bağlamak için önce telefon numarasını URL olarak kullanarak köprüyü oluşturun. Ardından, URL'nin başına “tel” protokolünü ekleyin.
Bir arama-arama bağlantısı, bir cep telefonundan (veya bir masaüstü bilgisayarda yüklü yazılımdan) gelen bir arama için kapıyı açacaktır. Bu makale size bu şekilde bağlantıların nasıl oluşturulacağını öğretecektir. Farenizi üzerine getirerek ve sayfanın sağ üst köşesindeki Ayarlar'a tıklayarak bir resme bir bağlantı eklenebilir.
Bir Görüntüye Telefon Numarası Gömmenin Faydaları
İsterseniz bir resme telefon numarası da ekleyebilirsiniz. Bunu yapmanın en iyi yolu, görüntüyü bilgisayarınıza kaydetmek, ardından bir görüntü düzenleyicide açmak ve arka planı kaldırmaktır. Telefon numarası içeren bir resmi kaydedebilirsiniz. Bir telefon numarasını gömmek için kullanılan bu yöntem, okumayı ve yerini bulmayı kolaylaştırır.
WordPress'te Tıklanabilir Telefon Numaraları Nasıl Eklenir?
WordPress'e tıklanabilir telefon numaraları eklemek iki adımlı bir işlemdir. İlk olarak, WP Call Me eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın. Eklenti etkinleştirildikten sonra, eklenti ayarlarını yapılandırmak için WP Beni Ara » Ayarlar sayfasını ziyaret etmeniz gerekir. Eklenti ayarları sayfasındaki ilk seçenek telefon numarası alanıdır. WordPress sitenizde görüntülemek istediğiniz telefon numarasını girmeniz gerekir. Bir sonraki seçenek ekran tipidir. Telefon numarasını bir bağlantı veya bir düğme olarak görüntülemeyi seçebilirsiniz. Telefon numarasını bir bağlantı olarak görüntülemeyi seçerseniz, bağlantı metnini de belirtebilirsiniz. Bir sonraki seçenek CSS sınıfıdır. Bu, telefon numarası bağlantısına veya düğmesine özel bir CSS sınıfı eklemenizi sağlayan isteğe bağlı bir ayardır. Son seçenek pozisyondur. Telefon numarasını içerikten önce, içerikten sonra veya kenar çubuğunda görüntülemeyi seçebilirsiniz. Eklenti ayarlarını yapılandırdıktan sonra, ayarlarınızı saklamak için Değişiklikleri Kaydet düğmesine tıklamanız gerekir. Bu kadar. Artık WordPress'e tıklanabilir bir telefon numarasını başarıyla eklediniz.

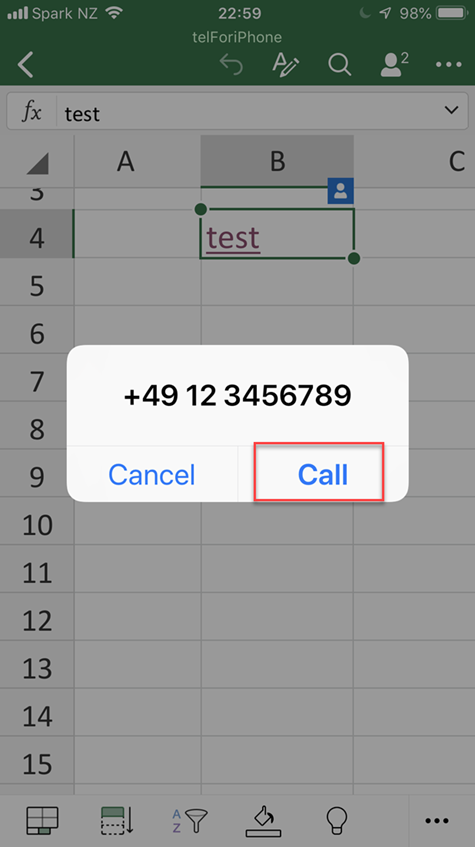
WordPress Phone Number Builder'ı kullanarak akıllı telefonlar için WordPress hesabınıza bir telefon numarası ekleyebilirsiniz. Amerika Birleşik Devletleri 262 milyondan fazla mobil internet kullanıcısına sahiptir. Kullanıcı sayısının 2023 yılına kadar 282,5 milyona ulaşması bekleniyor. WordPress sitelerinde telefon numaralarını tıklanabilir hale getirerek tüketici erişilebilirliğini artırabilirsiniz. WordPress kullanarak telefon numaralarımızı görsellere kolayca bağlayabiliyoruz ve platformu kullanarak kolayca çekici butonlar oluşturabiliyoruz. Bu öğreticinin amacı, görüntüleri kullanarak WordPress'te tıklanabilir bir telefon numarasının nasıl oluşturulacağı konusunda size yol göstermektir. Güncellemenin düzgün çalıştığından emin olmak için güncelleme yüklendikten sonra mobil cihazınızdaki güç düğmesini basılı tutun.
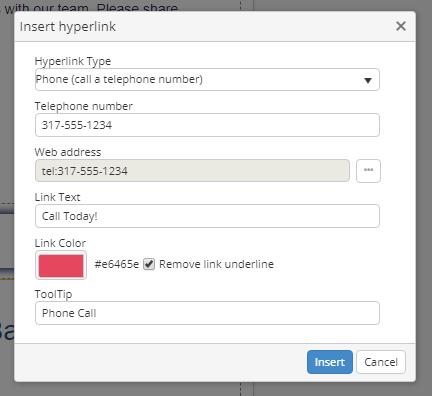
Telefon Numarası İçin Bağlantı Nasıl Oluşturulur
Bir telefon numarası için bağlantı oluşturmak istiyorsanız, “a” etiketini kullanmanız gerekecektir. “a” etiketi, HTML'de bağlantılar oluşturmak için kullanılır. Bir telefon numarası için bağlantı oluşturmak için “href” özelliğini kullanmanız gerekir. "Href" özelliği, bağlantı tıklandığında tarayıcıya nereye gideceğini söyleyecektir. "Href" özelliğinin değeri, bağlantı kurmak istediğiniz telefon numarası olmalıdır. Örneğin, 555-555-1212 telefon numarasına bağlanmak istiyorsanız, aşağıdaki kodu kullanırsınız: 555-555-1212Bir telefon numarasını tıklanabilir bir bağlantıya dönüştürmek için bu adım adım prosedür 3 adımda tamamlanabilir. basit adımlar. Herhangi bir bağlantı URL kutusu girerken lütfen telefon numarasını ekleyin. Bu yöntemi kullanarak, bağlantının bir telefon numarası olarak ele alınması önerilir. Kulağa ne kadar basit geliyorsa. Bağlantı düğmesine tıklayarak metninize bir bağlantı ekleyin. Telefon numaranızın web sitenizin diğer bölümlerinde bir bağlantı olarak görünmesini istiyorsanız, HTML kodunu kullanmanız gerekebilir. Bağlantı oluşturmak için telefon numarasını boşluksuz uzun bir dize olarak girmeniz önerilir. Belirli bir sayı olmak yerine, görüntülemek istediğiniz herhangi bir metni seçebilirsiniz. Nasıl Bağlantı Oluştururum? İnternetteki bir konuma bir bağlantı seçin ve bunu metin veya resim olarak kullanın. Alt kısımda CtrlK tuşuna basın. Ayrıca metne veya resme sağ tıklayıp kısayol menüsünde Bağlantı'yı seçebilirsiniz. Köprü Ekle kutusu, Adres kutusuna bir bağlantı girmenizi veya bunu yazmanızı ister. Html'de Bağlantılar Nasıl Oluşturulur Bir web sayfasına bağlantı oluşturmak için, metin kutusuna web adresini girin ve ardından Tamam'a dokunun. Metin kutusuna e-posta adresini yazıp Tamam'ı tıklayarak bir e-postaya bağlanabilirsiniz. Aşağıda bir telefon numarasına nasıl bağlanılacağına ilişkin bir örnek verilmiştir: Telefon numarasını metin kutusuna yazın ve Tamam'ı tıklayın. Web sitenizdeki belirli bir sayfaya bağlantı oluşturmak için metin kutusuna sayfa adını girin ve Tamam'ı tıklayın. Tarayıcınızda bir yer imi bağlamak için, metin kutusuna yer iminin adını yazın ve ardından Tamam'ı tıklayın.
