So fügen Sie Ihrer WordPress-Vorlage eine anklickbare Telefonnummer hinzu
Veröffentlicht: 2022-10-21Das Codieren einer anklickbaren Telefonnummer in eine WordPress-Vorlage ist ein ziemlich einfacher Vorgang. Es gibt zwei Möglichkeiten, dies zu tun: mit einem Plugin oder mit einem benutzerdefinierten Code-Snippet. Wenn Sie ein Plugin verwenden möchten, empfehlen wir das Click to Call Me Plugin. Es ist kostenlos und einfach zu bedienen. Installieren und aktivieren Sie einfach das Plugin und geben Sie dann Ihre Telefonnummer in den Plugin-Einstellungen ein. Das Plugin fügt automatisch eine anklickbare Telefonnummer in Ihre WordPress-Vorlage ein. Wenn Sie lieber ein benutzerdefiniertes Code-Snippet verwenden, können Sie den folgenden Code zu Ihrer WordPress-Vorlage hinzufügen: 1-555-555-5555 Ersetzen Sie die Telefonnummer im Code-Snippet durch Ihre eigene. Das ist alles dazu! Mit nur wenigen Klicks oder einem einfachen Code-Snippet können Sie Ihrer WordPress-Vorlage eine anklickbare Telefonnummer hinzufügen.
Wie erstellt man eine Telefonnummer, die auf einer WordPress-Website anklickbar ist? Alle Smartphones können zwar Telefonnummern in verschiedenen Formaten erkennen, aber nicht alle. Wenn Sie ungeduldige Kunden halten wollen, die sich nicht mit Zahlen herumschlagen wollen, müssen Sie das Revier für alle Smartphone-Nutzer vorbereiten, unabhängig von ihrem Gerät. Wenn Sie die Skype-Namensoption aktivieren, können Benutzer Sie über Skype anrufen. Sie können entweder eine Links- oder Rechtsklick-Schaltfläche auswählen, um eine Option „Jetzt anrufen“ oder die vollständige untere Schaltfläche anzuzeigen. Wenn Ihre Website über ein Google Analytics-Konto verfügt, können Sie das Telefonanruf-Tracking-Plugin verwenden, um zu sehen, wie oft Ihr Telefon geklingelt hat.
Wie mache ich eine Telefonnummer anklickbar?

Es erstellt eine Anrufverbindung mit Href=tel. In diesem Schritt wird die Art der Nummernvergabe festgelegt. Eine Telefonnummer wird erstellt, z. B. 123-456-7890. In den Anführungszeichen ist die Nummer angegeben.
In diesem Artikel zeige ich Ihnen, wie Sie Telefon- und E-Mail-Adressen in einem anklickbaren Format mit Ihrer Website verknüpfen. Mit den drei unten aufgeführten Methoden können Sie die Telefonnummer anklicken. Mithilfe von HTML können Sie eine anklickbare Telefonnummer erstellen. Intelligente Links können verwendet werden, und wenn Sie auf Anruflinks klicken, gelangen Sie zu den Anrufdetails. Mit der dynamischen Kontakt-URL-Funktion von Elementor Pro können Sie schnell intelligente Links erstellen, z. B. Telefon- oder Mailto-Links. Diese Funktion kann auch verwendet werden, um auf eine Vielzahl anderer Websites zu verlinken, einschließlich Links zu SMS-Nachrichten und Links zu Skype-Anrufen. Geben Sie in jedem verknüpfbaren Widget den entsprechenden mailto:-Code ein.
Fügen Sie einen Link zu Ihrer Telefonnummer hinzu
Nachdem Sie auf diesen Link geklickt haben, werden Sie auf eine Seite weitergeleitet, auf der Sie Ihre Telefonnummer eingeben können.
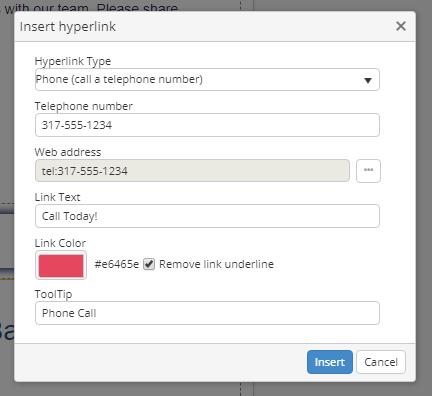
Wie verknüpfe ich eine Telefonnummer mit einem Hyperlink?

Um eine Telefonnummer mit einem Hyperlink zu verknüpfen, erstellen Sie zunächst den Hyperlink mit der Telefonnummer als URL. Fügen Sie dann das „tel“-Protokoll am Anfang der URL hinzu.
Ein Call-to-Call-Link öffnet die Tür für einen eingehenden Anruf von einem Mobiltelefon (oder einer auf einem Desktop-Computer installierten Software). In diesem Artikel erfahren Sie, wie Sie auf diese Weise Links erstellen. Ein Link kann zu einem Bild hinzugefügt werden, indem Sie mit der Maus darüber fahren und oben rechts auf der Seite auf Einstellungen klicken.
Die Vorteile der Einbettung einer Telefonnummer in ein Bild
Sie können einem Bild auch eine Telefonnummer hinzufügen, wenn Sie möchten. Am besten speichern Sie das Bild auf Ihrem Computer, öffnen es dann in einem Bildbearbeitungsprogramm und entfernen den Hintergrund. Sie können ein Bild speichern, das eine Telefonnummer enthält. Diese Methode zum Einbetten einer Telefonnummer erleichtert das Lesen und Auffinden.
So fügen Sie anklickbare Telefonnummern in WordPress hinzu
Das Hinzufügen anklickbarer Telefonnummern in WordPress ist ein zweistufiger Prozess. Zuerst müssen Sie das Plugin WP Call Me installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins. Sobald das Plugin aktiviert ist, müssen Sie die Seite WP Call Me » Settings besuchen, um die Plugin-Einstellungen zu konfigurieren. Die erste Option auf der Seite mit den Plugin-Einstellungen ist das Telefonnummernfeld. Sie müssen die Telefonnummer eingeben, die Sie auf Ihrer WordPress-Site anzeigen möchten. Die nächste Option ist der Anzeigetyp. Sie können wählen, ob die Telefonnummer als Link oder als Schaltfläche angezeigt werden soll. Wenn Sie sich dafür entscheiden, die Telefonnummer als Link anzuzeigen, können Sie auch den Linktext angeben. Die nächste Option ist die CSS-Klasse. Dies ist eine optionale Einstellung, mit der Sie dem Link oder der Schaltfläche für die Telefonnummer eine benutzerdefinierte CSS-Klasse hinzufügen können. Die letzte Option ist die Position. Sie können wählen, ob die Telefonnummer vor dem Inhalt, nach dem Inhalt oder in der Seitenleiste angezeigt werden soll. Nachdem Sie die Plugin-Einstellungen konfiguriert haben, müssen Sie auf die Schaltfläche Änderungen speichern klicken, um Ihre Einstellungen zu speichern. Das ist es. Sie haben jetzt erfolgreich eine anklickbare Telefonnummer in WordPress hinzugefügt.

Sie können Ihrem WordPress-Konto für Smartphones eine Telefonnummer hinzufügen, indem Sie WordPress Phone Number Builder verwenden. Die Vereinigten Staaten haben eine Bevölkerung von über 262 Millionen Nutzern des mobilen Internets. Die Zahl der Benutzer wird bis 2023 voraussichtlich 282,5 Millionen erreichen. Indem Sie Telefonnummern auf WordPress-Websites anklickbar machen, können Sie die Erreichbarkeit für Verbraucher verbessern. Wir können unsere Telefonnummern mit WordPress ganz einfach mit Bildern verknüpfen und mit der Plattform ganz einfach attraktive Schaltflächen erstellen. Das Ziel dieses Tutorials ist es, Sie durch die Erstellung einer anklickbaren Telefonnummer in WordPress mithilfe von Bildern zu führen. Um sicherzustellen, dass das Update ordnungsgemäß funktioniert, halten Sie nach der Installation des Updates den Netzschalter auf Ihrem Mobilgerät gedrückt.
So erstellen Sie einen Link für eine Telefonnummer
Wenn Sie einen Link für eine Telefonnummer erstellen möchten, müssen Sie das „a“-Tag verwenden. Das „a“-Tag wird verwendet, um Links in HTML zu erstellen. Um einen Link für eine Telefonnummer zu erstellen, müssen Sie das „href“-Attribut verwenden. Das Attribut „href“ teilt dem Browser mit, wohin er gehen soll, wenn auf den Link geklickt wird. Der Wert des „href“-Attributs sollte die Telefonnummer sein, zu der Sie verlinken möchten. Wenn Sie beispielsweise auf die Telefonnummer 555-555-1212 verlinken möchten, würden Sie den folgenden Code verwenden: 555-555-1212Diese Schritt-für-Schritt-Anleitung zum Umwandeln einer Telefonnummer in einen anklickbaren Link kann in 3 abgeschlossen werden einfache Schritte. Bitte geben Sie bei der Eingabe von Link-URL-Feldern die Telefonnummer an. Bei dieser Methode wird vorgeschlagen, den Link als Telefonnummer zu behandeln. So einfach das klingt. Fügen Sie einen Link in Ihren Text ein, indem Sie auf den Link-Button klicken. Wenn Sie möchten, dass Ihre Telefonnummer in anderen Teilen Ihrer Website als Link angezeigt wird, müssen Sie möglicherweise HTML-Code verwenden. Es wird empfohlen, die Telefonnummer als eine lange Zeichenfolge ohne Leerzeichen einzugeben, um einen Link zu erstellen. Anstelle einer bestimmten Nummer können Sie einen beliebigen Text auswählen, den Sie anzeigen möchten. Wie erstelle ich einen Link? Wählen Sie einen Link zu einem Ort im Internet aus und verwenden Sie ihn als Text oder Bild. Drücken Sie unten die StrgK-Taste. Sie können auch mit der rechten Maustaste auf den Text oder das Bild klicken und im Kontextmenü Link auswählen. Das Feld „Hyperlink einfügen“ fordert Sie auf, einen Link in das Feld „Adresse“ einzugeben oder einzutippen.So erstellen Sie Links in HtmlUm einen Link zu einer Webseite zu erstellen, geben Sie die Webadresse in das Textfeld ein und tippen Sie dann auf „OK“. Sie können eine Verbindung zu einer E-Mail herstellen, indem Sie die E-Mail-Adresse in das Textfeld eingeben und auf OK klicken. Im Folgenden finden Sie ein Beispiel für die Verknüpfung mit einer Telefonnummer: Geben Sie die Telefonnummer in das Textfeld ein und klicken Sie auf OK. Um einen Link zu einer bestimmten Seite Ihrer Website zu erstellen, geben Sie den Seitennamen in das Textfeld ein und klicken Sie auf OK. Um ein Lesezeichen in Ihrem Browser zu verknüpfen, geben Sie den Namen des Lesezeichens in das Textfeld ein und klicken Sie dann auf OK.
