如何將可點擊的電話號碼添加到您的 WordPress 模板
已發表: 2022-10-21將可點擊的電話號碼編碼到 WordPress 模板中是一個相當簡單的過程。 有兩種方法可以做到這一點:使用插件或使用自定義代碼片段。 如果您想使用插件,我們建議使用 Click to Call Me 插件。 它是免費且易於使用的。 只需安裝並激活插件,然後在插件設置中輸入您的電話號碼。 該插件會自動在您的 WordPress 模板中插入一個可點擊的電話號碼。 如果您更喜歡使用自定義代碼片段,可以將以下代碼添加到您的 WordPress 模板中: 1-555-555-5555 將代碼片段中的電話號碼替換為您自己的。 這裡的所有都是它的! 只需單擊幾下或一個簡單的代碼片段,您就可以將可點擊的電話號碼添加到您的 WordPress 模板中。
如何在 WordPress 網站上創建可點擊的電話號碼? 雖然所有智能手機都能夠識別各種格式的電話號碼,但並非所有智能手機都能識別。 如果您想留住不耐煩且不想弄亂數字的客戶,您需要為所有智能手機用戶準備好地盤,無論他們使用何種設備。 如果您啟用 Skype 名稱選項,用戶可以使用 Skype 呼叫您。 您可以選擇左鍵或右鍵單擊按鈕以顯示立即呼叫選項或完整的底部按鈕。 如果您的網站有 Google Analytics 帳戶,您可以使用電話跟踪插件查看您的電話響了多少次。
如何使電話號碼可點擊?

它使用 Href=tel 創建一個呼叫鏈接。 在此步驟中指定分配號碼的方法。 將創建一個電話號碼,例如 123-456-7890。 引號中標明了數字。
在本文中,我將向您展示如何以可點擊的格式將電話和電子郵件地址鏈接到您的網站。 下面列出的三種方法將允許您單擊電話號碼。 使用 HTML,您可以創建一個可點擊的電話號碼。 可以使用智能鏈接,單擊呼叫鏈接將帶您進入呼叫詳細信息。 您可以使用 Elementor Pro 的動態聯繫人 URL 功能快速創建智能鏈接,例如電話或郵件鏈接。 此功能還可用於鏈接到各種其他網站,包括 SMS 消息鏈接和 Skype 通話鏈接。 在任何可鏈接的小部件中,輸入適當的 mailto: 代碼。
添加鏈接到您的電話號碼
單擊此鏈接後,您將被帶到一個頁面,您可以在其中輸入您的電話號碼。
如何將電話號碼鏈接到超鏈接?

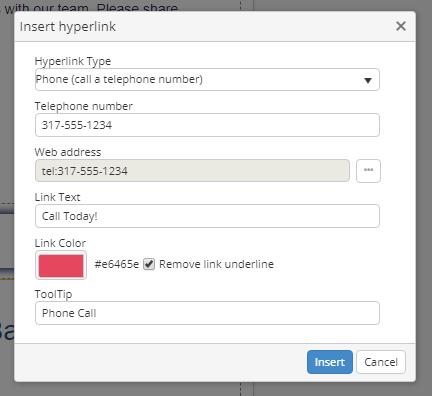
要將電話號碼鏈接到超鏈接,首先使用電話號碼作為 URL 創建超鏈接。 然後,將“tel”協議添加到 URL 的開頭。
呼叫到呼叫鏈接將為來自移動電話(或安裝在台式計算機上的軟件)的來電打開大門。 本文將教您如何以這種方式創建鏈接。 通過將鼠標懸停在圖像上並單擊頁面右上角的設置,可以將鏈接添加到圖像中。
在圖像中嵌入電話號碼的好處
如果需要,您還可以將電話號碼添加到圖像中。 最好的方法是將圖像保存到您的計算機,然後在圖像編輯器中打開它並刪除背景。 您可以保存包含電話號碼的圖像。 這種嵌入電話號碼的方法使其更易於閱讀和定位。

如何在 WordPress 中添加可點擊的電話號碼
在 WordPress 中添加可點擊的電話號碼是一個兩步過程。 首先,您需要安裝並激活 WP Call Me 插件。 有關更多信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 激活插件後,您需要訪問 WP Call Me » 設置頁面來配置插件設置。 插件設置頁面上的第一個選項是電話號碼字段。 您需要輸入要在 WordPress 網站上顯示的電話號碼。 下一個選項是顯示類型。 您可以選擇將電話號碼顯示為鏈接或按鈕。 如果您選擇將電話號碼顯示為鏈接,您還可以指定鏈接文本。 下一個選項是 CSS 類。 這是一個可選設置,允許您將自定義 CSS 類添加到電話號碼鏈接或按鈕。 最後一個選項是位置。 您可以選擇在內容之前、內容之後或邊欄中顯示電話號碼。 配置插件設置後,您需要單擊“保存更改”按鈕來存儲您的設置。 而已。 您現在已經成功地在 WordPress 中添加了一個可點擊的電話號碼。
您可以使用WordPress Phone Number Builder將電話號碼添加到智能手機的 WordPress 帳戶。 美國擁有超過 2.62 億移動互聯網用戶。 到 2023 年,用戶數量預計將達到 2.825 億。通過在 WordPress 網站上使電話號碼可點擊,您可以提高消費者的可訪問性。 我們可以使用 WordPress 輕鬆地將我們的電話號碼鏈接到圖像,並且我們可以使用該平台輕鬆創建有吸引力的按鈕。 本教程的目標是引導您了解如何使用圖像在 WordPress 中創建可點擊的電話號碼。 為確保更新正常運行,請在安裝更新後按住移動設備上的電源按鈕。
如何為電話號碼創建鏈接
如果要為電話號碼創建鏈接,則需要使用“a”標籤。 “a”標籤用於在 HTML 中創建鏈接。 要為電話號碼創建鏈接,您需要使用“href”屬性。 “href”屬性會告訴瀏覽器在點擊鏈接時去哪裡。 “href”屬性的值應該是您要鏈接到的電話號碼。 例如,如果您想鏈接到電話號碼 555-555-1212,您將使用以下代碼:555-555-1212這個將電話號碼轉換為可點擊鏈接的分步過程可以在 3 中完成簡單的步驟。 輸入任何鏈接 URL 框時,請包括電話號碼。 使用此方法,建議將鏈接視為電話號碼。 聽起來很簡單。 通過單擊鏈接按鈕在文本中插入鏈接。 如果您希望您的電話號碼在您網站的其他部分顯示為鏈接,您可能需要使用 HTML 代碼。 建議您將電話號碼輸入為一個不帶空格的長字符串來創建鏈接。 您可以選擇要顯示的任何文本,而不是特定數字。如何創建鏈接?選擇 Internet 上某個位置的鏈接並將其用作文本或圖片。 在底部,按 CtrlK 鍵。 您也可以右鍵單擊文本或圖片,然後在快捷菜單中選擇鏈接。 插入超鏈接框將提示您在地址框中輸入鏈接或鍵入鏈接。如何在 Html 中創建鏈接要鏈接到網頁,請在文本框中輸入網址,然後點擊確定。 您可以通過在文本框中鍵入電子郵件地址並單擊確定來連接到電子郵件。 以下是如何鏈接到電話號碼的示例: 在文本框中輸入電話號碼,然後單擊確定。 要創建指向您網站上特定頁面的鏈接,請在文本框中輸入頁面名稱,然後單擊確定。 要在瀏覽器中鏈接書籤,請在文本框中輸入書籤的名稱,然後單擊確定。
