WordPress テンプレートにクリック可能な電話番号を追加する方法
公開: 2022-10-21クリック可能な電話番号を WordPress テンプレートにコーディングするのは、かなり簡単なプロセスです。 これを行うには、プラグインを使用する方法とカスタム コード スニペットを使用する方法の 2 つがあります。 プラグインを使用する場合は、Click to Call Me プラグインをお勧めします。 無料で使いやすいです。 プラグインをインストールして有効化し、プラグイン設定で電話番号を入力するだけです。 プラグインは、クリック可能な電話番号を WordPress テンプレートに自動的に挿入します。 カスタム コード スニペットを使用する場合は、WordPress テンプレートに次のコードを追加できます: 1-555-555-5555 コード スニペットの電話番号を自分の電話番号に置き換えます。 それだけです! 数回クリックするか、簡単なコード スニペットを使用するだけで、クリック可能な電話番号を WordPress テンプレートに追加できます。
WordPress Web サイトでクリック可能な電話番号を作成するにはどうすればよいですか? すべてのスマートフォンがさまざまな形式の電話番号を認識できますが、すべてのスマートフォンが認識できるわけではありません。 せっかちで数字をいじりたくない顧客を維持したい場合は、デバイスに関係なく、すべてのスマートフォン ユーザーに芝を張る必要があります。 Skype 名オプションを有効にすると、ユーザーは Skype を使用してあなたに電話をかけることができます。 左または右クリック ボタンを選択して、今すぐコール オプションを表示するか、下部のボタン全体を表示できます。 ウェブサイトに Google アナリティクス アカウントがある場合は、通話トラッキング プラグインを使用して、電話が鳴った回数を確認できます。
電話番号をクリック可能にするにはどうすればよいですか?

Href=tel を使用して通話リンクを作成します。 このステップでは、番号の割り当て方法を指定します。 123-456-7890 などの電話番号が作成されます。 引用符では、番号が示されています。
この記事では、クリック可能な形式で電話アドレスとメール アドレスを Web サイトにリンクする方法を紹介します。 以下にリストされている 3 つの方法を使用すると、電話番号をクリックできるようになります。 HTML を使用して、クリック可能な電話番号を作成できます。 スマート リンクを使用できます。通話リンクをクリックすると、通話の詳細が表示されます。 Elementor Pro の動的連絡先 URL 機能を使用して、電話や mailto リンクなどのスマート リンクをすばやく作成できます。 この機能は、SMS メッセージ リンクや Skype 通話リンクなど、他のさまざまな Web サイトへのリンクにも使用できます。 リンク可能なウィジェットで、適切な mailto: コードを入力します。
電話番号にリンクを追加する
このリンクをクリックすると、電話番号を入力できるページに移動します。
電話番号をハイパーリンクにリンクするにはどうすればよいですか?

電話番号をハイパーリンクにリンクするには、まず電話番号を URL として使用してハイパーリンクを作成します。 次に、「tel」プロトコルを URL の先頭に追加します。
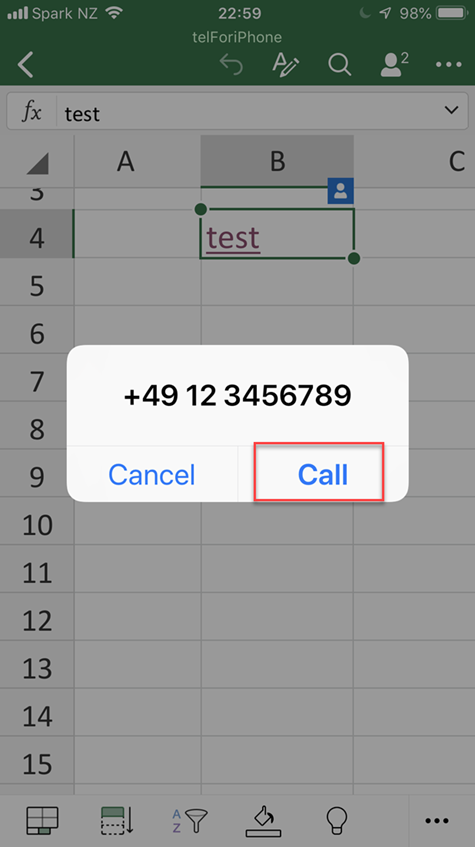
Call-to-Call リンクは、携帯電話 (またはデスクトップ コンピュータにインストールされたソフトウェア) からの着信コールのドアを開きます。 この記事では、この方法でリンクを作成する方法を説明します。 画像の上にマウスを置き、ページの右上にある [設定] をクリックすると、画像にリンクを追加できます。
画像に電話番号を埋め込むメリット
必要に応じて、画像に電話番号を追加することもできます。 これを行う最善の方法は、画像をコンピューターに保存してから、画像エディターで開き、背景を削除することです。 電話番号を含む画像を保存できます。 電話番号を埋め込むこの方法により、読みやすく、見つけやすくなります。

WordPressでクリック可能な電話番号を追加する方法
WordPress にクリック可能な電話番号を追加するには、2 段階のプロセスがあります。 まず、WP Call Me プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。 プラグインが有効になったら、WP Call Me » 設定ページにアクセスして、プラグイン設定を構成する必要があります。 プラグイン設定ページの最初のオプションは、電話番号フィールドです。 WordPress サイトに表示する電話番号を入力する必要があります。 次のオプションは表示タイプです。 電話番号をリンクとして表示するか、ボタンとして表示するかを選択できます。 電話番号をリンクとして表示する場合は、リンク テキストを指定することもできます。 次のオプションは CSS クラスです。 これはオプションの設定で、カスタム CSS クラスを電話番号リンクまたはボタンに追加できます。 最後のオプションは位置です。 コンテンツの前、コンテンツの後、またはサイドバーに電話番号を表示することを選択できます。 プラグイン設定を構成したら、[変更を保存] ボタンをクリックして設定を保存する必要があります。 それでおしまい。 これで、クリック可能な電話番号が WordPress に正常に追加されました。
WordPress Phone Number Builderを使用して、スマートフォン用の WordPress アカウントに電話番号を追加できます。 米国には、2 億 6,200 万人を超えるモバイル インターネット ユーザーがいます。 ユーザー数は 2023 年までに 2 億 8,250 万人に達すると予想されています。WordPress サイトで電話番号をクリックできるようにすることで、消費者のアクセシビリティを高めることができます。 WordPress を使用して電話番号を画像に簡単にリンクでき、プラットフォームを使用して魅力的なボタンを簡単に作成できます。 このチュートリアルの目的は、WordPress で画像を使用してクリック可能な電話番号を作成する方法を順を追って説明することです。 アップデートが正常に機能していることを確認するには、アップデートのインストール後にモバイル デバイスの電源ボタンを押し続けます。
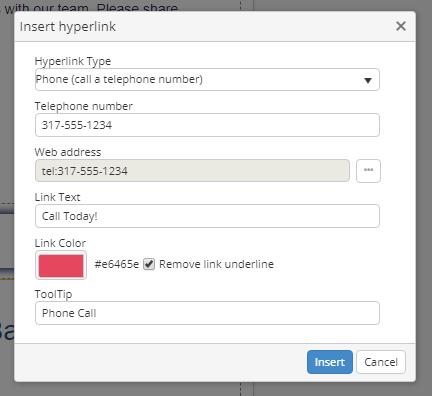
電話番号のリンクを作成する方法
電話番号のリンクを作成する場合は、「a」タグを使用する必要があります。 「a」タグは、HTML でリンクを作成するために使用されます。 電話番号のリンクを作成するには、「href」属性を使用する必要があります。 「href」属性は、リンクがクリックされたときに移動する場所をブラウザに伝えます。 「href」属性の値は、リンク先の電話番号にする必要があります。 たとえば、電話番号 555-555-1212 にリンクする場合は、次のコードを使用します。簡単な手順。 リンク URL ボックスに入力する際は、電話番号を入力してください。 この方法を使用して、リンクを電話番号として扱うことをお勧めします。 それが聞こえるのと同じくらい簡単です。 リンク ボタンをクリックして、テキストにリンクを挿入します。 Web サイトの他の部分に電話番号をリンクとして表示する場合は、HTML コードを使用する必要がある場合があります。 リンクを作成するには、電話番号をスペースを入れずに 1 つの長い文字列として入力することをお勧めします。 特定の番号の代わりに、表示する任意のテキストを選択できます。リンクを作成するにはどうすればよいですか?インターネット上の場所へのリンクを選択し、テキストまたは画像として使用します。 下部で、CtrlK キーを押します。 テキストまたは画像を右クリックして、ショートカット メニューの [リンク] を選択することもできます。 [ハイパーリンクの挿入] ボックスでは、[アドレス] ボックスにリンクを入力するか、リンクを入力するよう求められます。Html でリンクを作成する方法 Web ページにリンクするには、テキスト ボックスに Web アドレスを入力し、[OK] をタップします。 テキスト ボックスに電子メール アドレスを入力して [OK] をクリックすると、電子メールに接続できます。 次に、電話番号にリンクする方法の例を示します。 電話番号をテキスト ボックスに入力し、[OK] をクリックします。 Web サイトの特定のページへのリンクを作成するには、テキスト ボックスにページ名を入力し、[OK] をクリックします。 ブラウザーでブックマークをリンクするには、ブックマークの名前をテキスト ボックスに入力し、[OK] をクリックします。
