Jak dodać klikalny numer telefonu do szablonu WordPress?
Opublikowany: 2022-10-21Kodowanie klikalnego numeru telefonu do szablonu WordPress to dość prosty proces. Można to zrobić na dwa sposoby: za pomocą wtyczki lub niestandardowego fragmentu kodu. Jeśli chcesz użyć wtyczki, polecamy wtyczkę Click to Call Me. Jest darmowy i łatwy w użyciu. Po prostu zainstaluj i aktywuj wtyczkę, a następnie wprowadź swój numer telefonu w ustawieniach wtyczki. Wtyczka automatycznie wstawi klikalny numer telefonu do szablonu WordPress. Jeśli wolisz użyć niestandardowego fragmentu kodu, możesz dodać następujący kod do szablonu WordPress: 1-555-555-5555 Zastąp numer telefonu we fragmencie kodu własnym. To wszystko! Za pomocą kilku kliknięć lub prostego fragmentu kodu możesz dodać klikalny numer telefonu do szablonu WordPress.
Jak utworzyć numer telefonu, który można kliknąć na stronie WordPress? Chociaż wszystkie smartfony są w stanie rozpoznawać numery telefonów w różnych formatach, nie wszystkie będą. Jeśli chcesz zatrzymać klientów, którzy są niecierpliwi i nie chcą zadzierać z liczbami, musisz przygotować teren dla wszystkich użytkowników smartfonów, niezależnie od ich urządzenia. Jeśli włączysz opcję nazwy Skype, użytkownicy będą mogli dzwonić do Ciebie przez Skype. Możesz wybrać lewy lub prawy przycisk, aby wyświetlić opcję połączenia teraz lub pełny dolny przycisk. Jeśli Twoja witryna ma konto Google Analytics, możesz użyć wtyczki do śledzenia połączeń telefonicznych, aby sprawdzić, ile razy zadzwonił Twój telefon.
Jak sprawić, by numer telefonu można było kliknąć?

Tworzy link do rozmowy za pomocą Href=tel. W tym kroku określa się sposób nadawania numeru. Zostanie utworzony numer telefonu, na przykład 123-456-7890. W cudzysłowie podana jest liczba.
W tym artykule pokażę, jak połączyć telefon i adres e-mail ze swoją witryną w klikalnym formacie. Trzy wymienione poniżej metody pozwolą Ci kliknąć numer telefonu. Używając HTML, możesz utworzyć klikalny numer telefonu. Można użyć inteligentnych linków, a kliknięcie linków Zadzwoń przeniesie Cię do szczegółów połączenia. Możesz szybko tworzyć inteligentne łącza dzięki funkcji Dynamic Contact URL w Elementor Pro, takiej jak łącza telefoniczne lub mailto. Ta funkcja może być również używana do tworzenia łączy do wielu innych witryn internetowych, w tym łączy do wiadomości SMS i łączy do połączeń Skype. W dowolnym widżecie, który można połączyć, wprowadź odpowiedni kod mailto:.
Dodaj link do swojego numeru telefonu
Po kliknięciu tego linku zostaniesz przeniesiony na stronę, na której możesz wpisać swój numer telefonu.
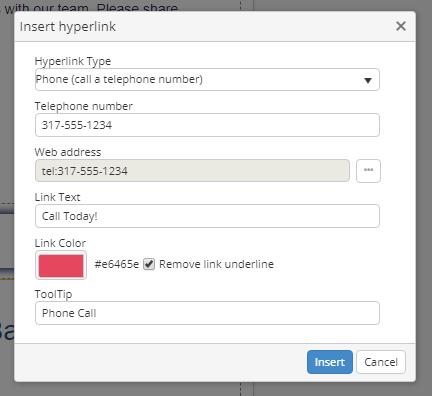
Jak połączyć numer telefonu z hiperłączem?

Aby połączyć numer telefonu z hiperłączem, najpierw utwórz hiperłącze, używając numeru telefonu jako adresu URL. Następnie dodaj protokół „tel” na początku adresu URL.
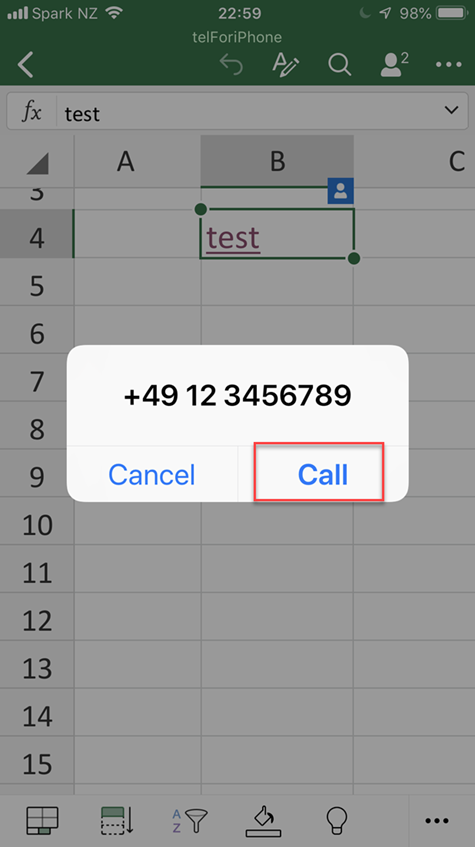
Łącze call-to-call otworzy drzwi do połączenia przychodzącego z telefonu komórkowego (lub oprogramowania zainstalowanego na komputerze stacjonarnym). Z tego artykułu dowiesz się, jak tworzyć linki w ten sposób. Link można dodać do obrazu, najeżdżając na niego myszą i klikając Ustawienia w prawym górnym rogu strony.
Korzyści z osadzania numeru telefonu w obrazie
Jeśli chcesz, możesz również dodać numer telefonu do obrazu. Najlepszym sposobem na to jest zapisanie obrazu na komputerze, a następnie otwarcie go w edytorze obrazów i usunięcie tła. Możesz zapisać obrazek zawierający numer telefonu. Ta metoda osadzania numeru telefonu sprawia, że jest on łatwiejszy do odczytania i łatwiejszy do zlokalizowania.
Jak dodać klikalne numery telefonów w WordPress
Dodawanie klikalnych numerów telefonów w WordPressie to proces dwuetapowy. Najpierw musisz zainstalować i aktywować wtyczkę WP Call Me. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress. Po aktywacji wtyczki musisz odwiedzić stronę WP Zadzwoń do mnie »Ustawienia, aby skonfigurować ustawienia wtyczki. Pierwszą opcją na stronie ustawień wtyczki jest pole numeru telefonu. Musisz podać numer telefonu, który chcesz wyświetlać w swojej witrynie WordPress. Następną opcją jest typ wyświetlania. Możesz wybrać wyświetlanie numeru telefonu jako linku lub przycisku. Jeśli zdecydujesz się wyświetlić numer telefonu jako link, możesz również określić tekst linku . Kolejną opcją jest klasa CSS. Jest to opcjonalne ustawienie, które umożliwia dodanie niestandardowej klasy CSS do linku lub przycisku numeru telefonu. Ostatnią opcją jest pozycja. Możesz wybrać wyświetlanie numeru telefonu przed treścią, po treści lub na pasku bocznym. Po skonfigurowaniu ustawień wtyczki musisz kliknąć przycisk Zapisz zmiany, aby zapisać ustawienia. Otóż to. Pomyślnie dodałeś klikalny numer telefonu w WordPress.

Możesz dodać numer telefonu do swojego konta WordPress na smartfony za pomocą narzędzia WordPress Phone Number Builder . Stany Zjednoczone zamieszkuje ponad 262 miliony użytkowników internetu mobilnego. Oczekuje się, że do 2023 r. liczba użytkowników osiągnie 282,5 miliona. Udostępniając numery telefonów w witrynach WordPress, możesz zwiększyć dostępność dla konsumentów. Możemy łatwo połączyć nasze numery telefonów z obrazami za pomocą WordPressa, a za pomocą platformy możemy łatwo tworzyć atrakcyjne przyciski. Celem tego samouczka jest pokazanie, jak utworzyć klikalny numer telefonu w WordPress za pomocą obrazów. Aby upewnić się, że aktualizacja działa poprawnie, naciśnij i przytrzymaj przycisk zasilania na urządzeniu mobilnym po zainstalowaniu aktualizacji.
Jak utworzyć link do numeru telefonu?
Jeśli chcesz utworzyć link do numeru telefonu, będziesz musiał użyć tagu „a”. Znacznik „a” służy do tworzenia linków w HTML. Aby utworzyć link do numeru telefonu, musisz użyć atrybutu „href”. Atrybut „href” poinformuje przeglądarkę, dokąd ma się udać po kliknięciu linku. Wartością atrybutu „href” powinien być numer telefonu, z którym chcesz się połączyć. Na przykład, jeśli chcesz połączyć się z numerem telefonu 555-555-1212, użyjesz następującego kodu: 555-555-1212Tę szczegółową procedurę konwersji numeru telefonu na klikalny link można wykonać w 3 proste kroki. Podaj numer telefonu w polach adresu URL linku. Korzystając z tej metody sugeruje się traktowanie linku jako numeru telefonu. Tak proste, jak to brzmi. Wstaw link do tekstu, klikając przycisk linku. Jeśli chcesz, aby Twój numer telefonu był wyświetlany jako link w innych częściach Twojej witryny, konieczne może być użycie kodu HTML. Zaleca się wpisanie numeru telefonu jako jednego długiego ciągu bez spacji, aby utworzyć łącze. Zamiast być konkretną liczbą, możesz wybrać dowolny tekst, który chcesz wyświetlić.Jak utworzyć łącze?Wybierz łącze do lokalizacji w Internecie i użyj go jako tekstu lub obrazu. Na dole naciśnij klawisz CtrlK. Możesz także kliknąć tekst lub obraz prawym przyciskiem myszy i wybrać opcję Link z menu skrótów. W polu Wstaw hiperłącze pojawi się monit o wprowadzenie łącza w polu Adres lub wpisanie go. Jak utworzyć łącza w htmlAby utworzyć łącze do strony internetowej, wprowadź adres internetowy w polu tekstowym, a następnie stuknij przycisk OK. Możesz połączyć się z e-mailem, wpisując adres e-mail w polu tekstowym i klikając OK. Poniżej znajduje się przykład linku do numeru telefonu: Wpisz numer telefonu w polu tekstowym i kliknij OK. Aby utworzyć łącze do określonej strony w witrynie, wprowadź nazwę strony w polu tekstowym i kliknij przycisk OK. Aby połączyć zakładkę w przeglądarce, wpisz nazwę zakładki w polu tekstowym, a następnie kliknij OK.
