WordPress 템플릿에 클릭 가능한 전화번호를 추가하는 방법
게시 됨: 2022-10-21클릭 가능한 전화번호 를 WordPress 템플릿으로 코딩하는 것은 매우 간단한 과정입니다. 플러그인을 사용하거나 사용자 정의 코드 조각을 사용하는 두 가지 방법이 있습니다. 플러그인을 사용하고 싶다면 Click to Call Me 플러그인을 추천합니다. 무료이며 사용하기 쉽습니다. 플러그인을 설치하고 활성화한 다음 플러그인 설정에 전화번호를 입력하기만 하면 됩니다. 플러그인은 클릭 가능한 전화번호를 WordPress 템플릿에 자동으로 삽입합니다. 사용자 지정 코드 조각을 사용하려는 경우 WordPress 템플릿에 다음 코드를 추가할 수 있습니다. 1-555-555-5555 코드 조각의 전화번호를 자신의 전화번호로 바꾸십시오. 그게 다야! 몇 번의 클릭 또는 간단한 코드 조각으로 클릭 가능한 전화번호를 WordPress 템플릿에 추가할 수 있습니다.
WordPress 웹사이트에서 클릭 가능한 전화번호는 어떻게 만듭니까? 모든 스마트폰이 다양한 형식의 전화번호를 인식할 수 있지만 모든 스마트폰이 그렇지는 않습니다. 조급해하고 숫자를 혼동하고 싶지 않은 고객을 유지하려면 기기에 관계없이 모든 스마트 폰 사용자를위한 영역을 준비해야합니다. Skype 이름 옵션을 활성화하면 사용자가 Skype를 사용하여 전화를 걸 수 있습니다. 왼쪽 또는 오른쪽 클릭 버튼을 선택하여 지금 통화 옵션 또는 전체 하단 버튼을 표시할 수 있습니다. 웹사이트에 Google Analytics 계정이 있는 경우 전화 통화 추적 플러그인 을 사용하여 전화벨이 울린 횟수를 확인할 수 있습니다.
전화번호를 클릭할 수 있게 하려면 어떻게 합니까?

Href=tel을 사용하여 호출 링크 를 생성합니다. 번호를 할당하는 방법은 이 단계에서 지정됩니다. 123-456-7890과 같은 전화번호가 생성됩니다. 따옴표에는 번호가 표시됩니다.
이 기사에서는 전화 및 이메일 주소를 클릭 가능한 형식으로 웹사이트에 연결하는 방법을 보여 드리겠습니다. 아래 나열된 세 가지 방법을 사용하면 전화 번호를 클릭할 수 있습니다. HTML을 사용하여 클릭 가능한 전화번호를 만들 수 있습니다. 스마트 링크를 사용할 수 있으며 통화 링크를 클릭하면 통화 세부 정보로 이동합니다. 전화 또는 mailto 링크와 같은 Elementor Pro의 동적 연락처 URL 기능을 사용하여 스마트 링크를 빠르게 생성할 수 있습니다. 이 기능을 사용하여 SMS 메시지 링크 및 Skype 통화 링크를 비롯한 다양한 다른 웹사이트에 연결할 수도 있습니다. 연결 가능한 위젯에서 적절한 mailto: 코드를 입력합니다.
전화번호에 링크 추가
이 링크를 클릭하면 전화번호를 입력할 수 있는 페이지로 이동합니다.
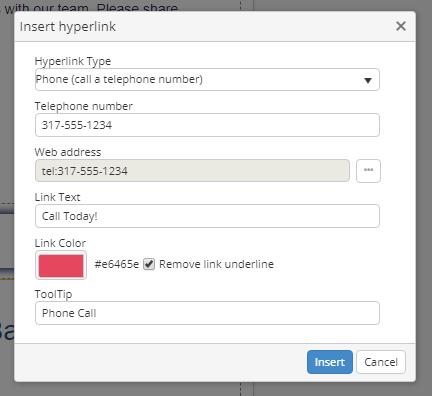
전화번호를 하이퍼링크에 어떻게 연결합니까?

전화번호를 하이퍼링크에 연결하려면 먼저 전화번호를 URL로 사용하여 하이퍼링크를 만듭니다. 그런 다음 URL 시작 부분에 "tel" 프로토콜을 추가합니다.
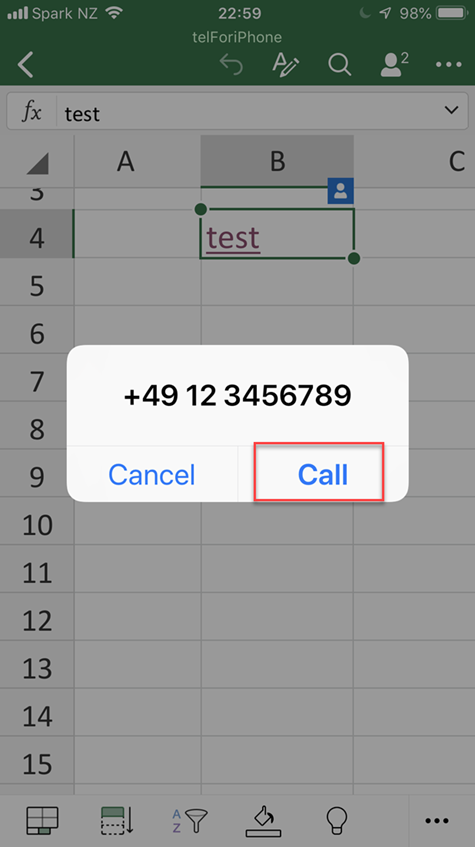
통화 연결 링크는 휴대 전화(또는 데스크톱 컴퓨터에 설치된 소프트웨어)에서 걸려오는 전화에 대한 문을 엽니다. 이 문서에서는 이러한 방식으로 링크를 만드는 방법을 설명합니다. 이미지 위에 마우스를 놓고 페이지 오른쪽 상단의 설정을 클릭하면 링크를 이미지에 추가할 수 있습니다.
이미지에 전화번호를 포함할 때의 이점
원하는 경우 이미지에 전화번호를 추가할 수도 있습니다. 이를 수행하는 가장 좋은 방법은 이미지를 컴퓨터에 저장한 다음 이미지 편집기에서 열고 배경을 제거하는 것입니다. 전화번호가 포함된 이미지를 저장할 수 있습니다. 전화번호를 삽입하는 이 방법을 사용하면 읽기 쉽고 찾기가 더 쉽습니다.

WordPress에서 클릭 가능한 전화번호를 추가하는 방법
WordPress에서 클릭 가능한 전화번호를 추가하는 것은 2단계 프로세스입니다. 먼저 WP Call Me 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요. 플러그인이 활성화되면 WP Call Me » 설정 페이지를 방문하여 플러그인 설정을 구성해야 합니다. 플러그인 설정 페이지의 첫 번째 옵션은 전화번호 필드입니다. WordPress 사이트에 표시할 전화번호를 입력해야 합니다. 다음 옵션은 표시 유형입니다. 전화번호를 링크 또는 버튼으로 표시하도록 선택할 수 있습니다. 전화번호를 링크로 표시하도록 선택한 경우 링크 텍스트 를 지정할 수도 있습니다. 다음 옵션은 CSS 클래스입니다. 전화번호 링크 또는 버튼에 사용자 정의 CSS 클래스를 추가할 수 있는 선택적 설정입니다. 마지막 옵션은 위치입니다. 콘텐츠 앞, 콘텐츠 뒤 또는 사이드바에 전화번호를 표시하도록 선택할 수 있습니다. 플러그인 설정을 구성했으면 변경 사항 저장 버튼을 클릭하여 설정을 저장해야 합니다. 그게 다야 이제 WordPress에 클릭 가능한 전화번호를 성공적으로 추가했습니다.
WordPress Phone Number Builder 를 사용하여 스마트폰용 WordPress 계정에 전화번호를 추가할 수 있습니다. 미국에는 2억 6,200만 명이 넘는 모바일 인터넷 사용자가 있습니다. 사용자 수는 2023년까지 2억 8,250만 명에 이를 것으로 예상됩니다. 워드프레스 사이트에서 전화번호를 클릭할 수 있게 함으로써 소비자 접근성을 높일 수 있습니다. WordPress를 사용하여 전화번호를 이미지에 쉽게 연결할 수 있고 플랫폼을 사용하여 매력적인 버튼을 쉽게 만들 수 있습니다. 이 튜토리얼의 목표는 이미지를 사용하여 WordPress에서 클릭 가능한 전화번호를 만드는 방법을 안내하는 것입니다. 업데이트가 제대로 작동하는지 확인하려면 업데이트가 설치된 후 모바일 장치의 전원 버튼을 길게 누릅니다.
전화 번호에 대한 링크를 만드는 방법
전화번호에 대한 링크를 생성하려면 "a" 태그를 사용해야 합니다. "a" 태그는 HTML에서 링크를 생성하는 데 사용됩니다. 전화번호에 대한 링크를 생성하려면 "href" 속성을 사용해야 합니다. "href" 속성은 링크를 클릭할 때 브라우저가 어디로 가야 하는지 알려줍니다. "href" 속성의 값은 연결하려는 전화번호여야 합니다. 예를 들어, 전화 번호 555-555-1212에 연결하려면 다음 코드를 사용합니다. 555-555-1212전화 번호를 클릭 가능한 링크로 변환하는 이 단계별 절차는 간단한 단계. 링크 URL 상자를 입력할 때 전화번호를 포함하십시오. 이 방법을 사용하면 링크를 전화번호로 취급하는 것이 좋습니다. 간단합니다. 링크 버튼을 클릭하여 텍스트에 링크를 삽입하십시오. 전화번호를 웹사이트의 다른 부분에 링크로 표시하려면 HTML 코드를 사용해야 할 수 있습니다. 전화번호는 공백 없이 하나의 긴 문자열로 입력하여 링크를 생성하는 것이 좋습니다. 특정 번호 대신 표시하려는 텍스트를 선택할 수 있습니다.링크를 생성하려면 어떻게 합니까?인터넷에서 위치에 대한 링크를 선택하고 텍스트나 그림으로 사용하십시오. 하단에서 CtrlK 키를 누릅니다. 텍스트나 그림을 마우스 오른쪽 버튼으로 클릭하고 바로 가기 메뉴에서 링크를 선택할 수도 있습니다. 하이퍼링크 삽입 상자는 주소 상자에 링크를 입력하거나 입력하라는 메시지를 표시합니다. Html에 링크를 만드는 방법 웹 페이지에 연결하려면 텍스트 상자에 웹 주소를 입력한 다음 확인을 누릅니다. 텍스트 상자에 이메일 주소를 입력하고 확인을 클릭하여 이메일에 연결할 수 있습니다. 다음은 전화번호에 연결하는 방법의 예입니다. 텍스트 상자에 전화번호를 입력하고 확인을 클릭합니다. 웹사이트의 특정 페이지에 대한 링크를 생성하려면 텍스트 상자에 페이지 이름을 입력하고 확인을 클릭합니다. 브라우저에서 책갈피를 연결하려면 책갈피 이름을 텍스트 상자에 입력한 다음 확인을 클릭합니다.
