كيفية إضافة رقم هاتف قابل للنقر عليه إلى قالب WordPress الخاص بك
نشرت: 2022-10-21يعد ترميز رقم هاتف قابل للنقر في قالب WordPress عملية بسيطة إلى حد ما. هناك طريقتان للقيام بذلك: باستخدام مكون إضافي أو باستخدام مقتطف رمز مخصص. إذا كنت ترغب في استخدام مكون إضافي ، فنحن نوصي باستخدام Click to Call Me Plugin. إنه مجاني وسهل الاستخدام. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم إدخال رقم هاتفك في إعدادات البرنامج المساعد. سيقوم المكون الإضافي تلقائيًا بإدراج رقم هاتف قابل للنقر في قالب WordPress الخاص بك. إذا كنت تفضل استخدام مقتطف رمز مخصص ، فيمكنك إضافة الكود التالي إلى قالب WordPress الخاص بك: 1-555-555-5555 استبدل رقم الهاتف في مقتطف الشفرة برقمك. هذا كل ما في الامر! ببضع نقرات أو مقتطف رمز بسيط ، يمكنك إضافة رقم هاتف قابل للنقر إلى قالب WordPress الخاص بك.
كيف تنشئ رقم هاتف قابل للنقر على موقع WordPress؟ في حين أن جميع الهواتف الذكية قادرة على التعرف على أرقام الهواتف بتنسيقات مختلفة ، فلن تتمكن جميعها. إذا كنت ترغب في الحفاظ على العملاء الذين نفد صبرهم ولا يريدون العبث بالأرقام ، فأنت بحاجة إلى إعداد العشب لجميع مستخدمي الهواتف الذكية ، بغض النظر عن أجهزتهم. إذا قمت بتمكين خيار اسم Skype ، يمكن للمستخدمين الاتصال بك باستخدام Skype. يمكنك إما تحديد زر النقر الأيسر أو الأيمن لعرض خيار الاتصال الآن أو الزر السفلي الكامل. إذا كان موقع الويب الخاص بك يحتوي على حساب Google Analytics ، فيمكنك استخدام المكون الإضافي لتتبع المكالمات الهاتفية لمعرفة عدد مرات رن هاتفك.
كيف أجعل رقم هاتف قابل للنقر؟

يقوم بإنشاء ارتباط مكالمة باستخدام Href = tel. تم تحديد طريقة تعيين الرقم في هذه الخطوة. سيتم إنشاء رقم هاتف ، مثل 123-456-7890. يشار إلى الرقم في الاقتباسات.
في هذه المقالة ، سأوضح لك كيفية ربط عناوين الهاتف والبريد الإلكتروني بموقعك على الويب بتنسيق قابل للنقر. ستتيح لك الطرق الثلاث المدرجة أدناه النقر فوق رقم الهاتف. باستخدام HTML ، يمكنك إنشاء رقم هاتف قابل للنقر. يمكن استخدام الروابط الذكية ، والنقر على روابط الاتصال سينقلك إلى تفاصيل المكالمة. يمكنك إنشاء روابط ذكية بسرعة باستخدام ميزة عنوان URL للاتصال الديناميكي في Elementor Pro ، مثل روابط الهاتف أو mailto. يمكن أيضًا استخدام هذه الميزة للارتباط بمجموعة متنوعة من مواقع الويب الأخرى ، بما في ذلك روابط رسائل SMS وروابط مكالمات Skype. في أي عنصر واجهة مستخدم قابل للربط ، أدخل رمز mailto المناسب.
إضافة ارتباط إلى رقم هاتفك
بعد النقر على هذا الرابط ، سيتم نقلك إلى صفحة حيث يمكنك إدخال رقم هاتفك.
كيف يمكنني ربط رقم هاتف بارتباط تشعبي؟

لربط رقم هاتف برابط تشعبي ، قم أولاً بإنشاء ارتباط تشعبي باستخدام رقم الهاتف كعنوان URL. بعد ذلك ، أضف بروتوكول "tel" إلى بداية عنوان URL.
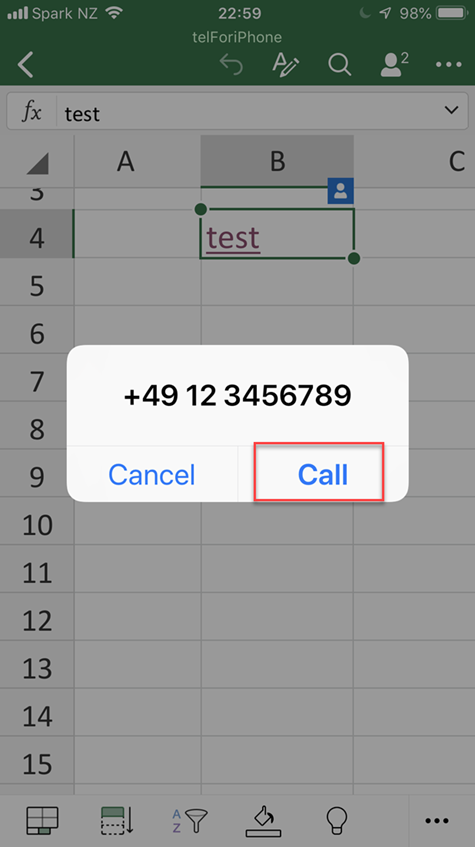
سيفتح رابط الاتصال بالمكالمة الباب أمام مكالمة واردة من هاتف محمول (أو برنامج مثبت على كمبيوتر سطح المكتب). ستعلمك هذه المقالة كيفية إنشاء روابط بهذه الطريقة. يمكن إضافة رابط إلى صورة عن طريق تحريك الماوس فوقها والنقر فوق "الإعدادات" في أعلى يمين الصفحة.
فوائد تضمين رقم هاتف في صورة
يمكنك أيضًا إضافة رقم هاتف إلى صورة إذا كنت تريد ذلك. أفضل طريقة للقيام بذلك هي حفظ الصورة على جهاز الكمبيوتر الخاص بك ، ثم فتحها في محرر الصور وإزالة الخلفية. يمكنك حفظ صورة تحتوي على رقم هاتف. تسهل طريقة تضمين رقم الهاتف هذه القراءة وتحديد مكانها.

كيفية إضافة أرقام هواتف قابلة للنقر في WordPress
تعد إضافة أرقام هواتف قابلة للنقر في WordPress عملية من خطوتين. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Call Me. لمزيد من المعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى زيارة WP Call Me »صفحة الإعدادات لتكوين إعدادات البرنامج المساعد. الخيار الأول في صفحة إعدادات البرنامج المساعد هو حقل رقم الهاتف. تحتاج إلى إدخال رقم الهاتف الذي تريد عرضه على موقع WordPress الخاص بك. الخيار التالي هو نوع العرض. يمكنك اختيار عرض رقم الهاتف كارتباط أو كزر. إذا اخترت عرض رقم الهاتف كارتباط ، فيمكنك أيضًا تحديد نص الارتباط . الخيار التالي هو فئة CSS. هذا إعداد اختياري يسمح لك بإضافة فئة CSS مخصصة إلى زر أو رابط رقم الهاتف. الخيار الأخير هو المنصب. يمكنك اختيار عرض رقم الهاتف قبل المحتوى أو بعده أو في الشريط الجانبي. بمجرد تكوين إعدادات البرنامج المساعد ، ستحتاج إلى النقر فوق الزر حفظ التغييرات لتخزين إعداداتك. هذا هو. لقد نجحت الآن في إضافة رقم هاتف قابل للنقر في WordPress.
يمكنك إضافة رقم هاتف إلى حساب WordPress الخاص بك للهواتف الذكية باستخدام WordPress Phone Number Builder . يبلغ عدد سكان الولايات المتحدة أكثر من 262 مليون مستخدم للإنترنت عبر الهاتف المحمول. من المتوقع أن يصل عدد المستخدمين إلى 282.5 مليون بحلول عام 2023. من خلال جعل أرقام الهواتف قابلة للنقر على مواقع WordPress ، يمكنك زيادة إمكانية وصول المستهلك. يمكننا بسهولة ربط أرقام هواتفنا بالصور باستخدام WordPress ، ويمكننا بسهولة إنشاء أزرار جذابة باستخدام النظام الأساسي. الهدف من هذا البرنامج التعليمي هو إرشادك إلى كيفية إنشاء رقم هاتف قابل للنقر في WordPress باستخدام الصور. للتأكد من أن التحديث يعمل بشكل صحيح ، اضغط مع الاستمرار على زر الطاقة على جهازك المحمول بعد تثبيت التحديث.
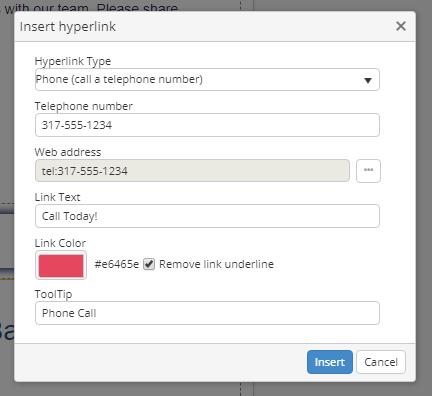
كيفية إنشاء رابط لرقم هاتف
إذا كنت تريد إنشاء رابط لرقم هاتف ، فستحتاج إلى استخدام العلامة "a". تُستخدم علامة "a" لإنشاء روابط بتنسيق HTML. لإنشاء ارتباط لرقم هاتف ، ستحتاج إلى استخدام سمة "href". ستخبر السمة "href" المتصفح إلى أين يتجه عند النقر فوق الارتباط. يجب أن تكون قيمة السمة "href" هي رقم الهاتف الذي تريد الارتباط به. على سبيل المثال ، إذا كنت تريد الارتباط برقم الهاتف 555-555-1212 ، فيمكنك استخدام الرمز التالي: 1212-555-555 هذا الإجراء التدريجي لتحويل رقم الهاتف إلى رابط قابل للنقر يمكن إكماله في 3 خطوات بسيطة. يرجى تضمين رقم الهاتف عند إدخال أي مربعات عنوان URL للرابط. باستخدام هذه الطريقة ، يُقترح معاملة الرابط كرقم هاتف. بهذه البساطة يبدو ذلك. أدخل رابطًا في النص الخاص بك عن طريق النقر فوق زر الارتباط. إذا كنت تريد أن يظهر رقم هاتفك كارتباط في أجزاء أخرى من موقع الويب الخاص بك ، فقد تحتاج إلى استخدام كود HTML. يوصى بإدخال رقم الهاتف كسلسلة طويلة واحدة بدون مسافات لإنشاء ارتباط. بدلاً من أن يكون رقمًا محددًا ، يمكنك اختيار أي نص تريد عرضه. كيف أقوم بإنشاء رابط؟ حدد ارتباطًا إلى موقع على الإنترنت واستخدمه كنص أو صورة. في الجزء السفلي ، اضغط على مفتاح CtrlK. يمكنك أيضًا النقر بزر الماوس الأيمن فوق النص أو الصورة وتحديد ارتباط في القائمة المختصرة. سيطالبك مربع إدراج ارتباط تشعبي بإدخال ارتباط في مربع العنوان أو كتابته. كيفية إنشاء روابط في Html للارتباط بصفحة ويب ، أدخل عنوان الويب في مربع النص ، ثم انقر فوق موافق. يمكنك الاتصال برسالة بريد إلكتروني عن طريق كتابة عنوان البريد الإلكتروني في مربع النص والنقر فوق "موافق". فيما يلي مثال على كيفية الارتباط برقم هاتف: اكتب رقم الهاتف في مربع النص وانقر فوق "موافق". لإنشاء ارتباط إلى صفحة معينة على موقع الويب الخاص بك ، أدخل اسم الصفحة في مربع النص وانقر فوق "موافق". لربط إشارة مرجعية في المستعرض الخاص بك ، اكتب اسم الإشارة المرجعية في مربع النص ثم انقر فوق "موافق".
