Como adicionar um número de telefone clicável ao seu modelo WordPress
Publicados: 2022-10-21Codificar um número de telefone clicável em um modelo do WordPress é um processo bastante simples. Existem duas maneiras de fazer isso: com um plug-in ou com um trecho de código personalizado. Se você quiser usar um plug-in, recomendamos o plug-in Click to Call Me. É gratuito e fácil de usar. Basta instalar e ativar o plug-in e, em seguida, digite seu número de telefone nas configurações do plug-in. O plug-in inserirá automaticamente um número de telefone clicável em seu modelo do WordPress. Se preferir usar um trecho de código personalizado, você pode adicionar o seguinte código ao seu modelo do WordPress: 1-555-555-5555 Substitua o número de telefone no trecho de código pelo seu. Isso é tudo o que há para isso! Com apenas alguns cliques ou um simples trecho de código, você pode adicionar um número de telefone clicável ao seu modelo WordPress.
Como você cria um número de telefone clicável em um site WordPress? Embora todos os smartphones sejam capazes de reconhecer números de telefone em vários formatos, nem todos o farão. Se você quer manter os clientes impacientes e não quer mexer com números, precisa preparar o terreno para todos os usuários de smartphones, independentemente do dispositivo. Se você habilitar a opção de nome Skype, os usuários poderão ligar para você usando o Skype. Você pode selecionar um botão esquerdo ou direito do mouse para exibir uma opção de chamada agora ou o botão inferior completo. Se o seu site tiver uma conta do Google Analytics, você pode usar o plug-in de rastreamento de chamadas telefônicas para ver quantas vezes seu telefone tocou.
Como tornar um número de telefone clicável?

Ele cria um link de chamada usando Href=tel. O método de atribuição do número é especificado nesta etapa. Um número de telefone será criado, como 123-456-7890. Nas aspas, o número é indicado.
Neste artigo, mostrarei como vincular endereços de telefone e e-mail ao seu site em um formato clicável. Os três métodos listados abaixo permitirão que você clique no número de telefone. Usando HTML, você pode criar um número de telefone clicável. Links inteligentes podem ser usados, e clicar nos links de chamada levará você aos detalhes da chamada. Você pode criar rapidamente links inteligentes com o recurso URL de contato dinâmico do Elementor Pro, como links de telefone ou mailto. Esse recurso também pode ser usado para vincular a vários outros sites, incluindo links de mensagens SMS e links de chamadas do Skype. Em qualquer widget vinculável, insira o mailto: code apropriado.
Adicione um link ao seu número de telefone
Após clicar neste link, você será levado a uma página onde poderá inserir seu número de telefone.
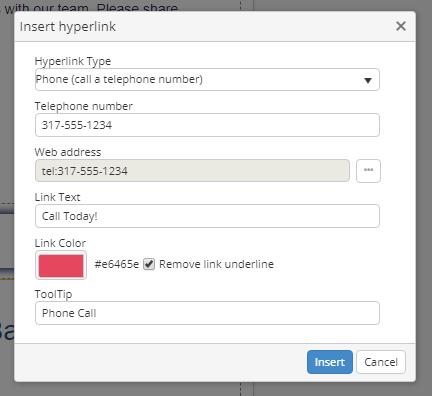
Como faço para vincular um número de telefone a um hiperlink?

Para vincular um número de telefone a um hiperlink, primeiro crie o hiperlink usando o número de telefone como URL. Em seguida, adicione o protocolo “tel” ao início da URL.
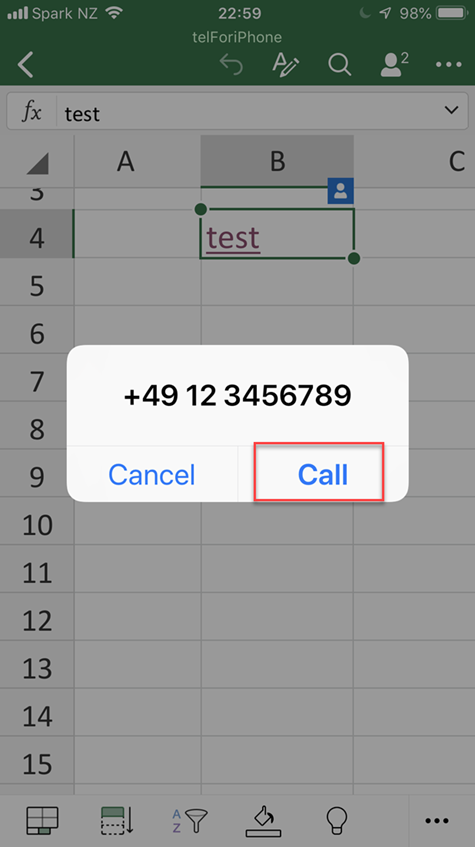
Um link de chamada a chamada abrirá a porta para uma chamada recebida de um telefone celular (ou software instalado em um computador desktop). Este artigo irá ensiná-lo a criar links dessa maneira. Um link pode ser adicionado a uma imagem passando o mouse sobre ela e clicando em Configurações no canto superior direito da página.
Os benefícios de incorporar um número de telefone em uma imagem
Você também pode adicionar um número de telefone a uma imagem, se desejar. A melhor maneira de fazer isso é salvar a imagem em seu computador, abri-la em um editor de imagens e remover o plano de fundo. Você pode salvar uma imagem que contém um número de telefone. Esse método de incorporar um número de telefone facilita a leitura e a localização.
Como adicionar números de telefone clicáveis no WordPress
Adicionar números de telefone clicáveis no WordPress é um processo de duas etapas. Primeiro, você precisa instalar e ativar o plugin WP Call Me. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress. Depois que o plug-in for ativado, você precisará visitar a página WP Call Me » Configurações para definir as configurações do plug-in. A primeira opção na página de configurações do plugin é o campo de número de telefone. Você precisa inserir o número de telefone que deseja exibir em seu site WordPress. A próxima opção é o tipo de exibição. Você pode optar por exibir o número de telefone como um link ou como um botão. Se você optar por exibir o número de telefone como um link, também poderá especificar o texto do link . A próxima opção é a classe CSS. Essa é uma configuração opcional que permite adicionar uma classe CSS personalizada ao link ou botão do número de telefone. A última opção é a posição. Você pode optar por exibir o número de telefone antes do conteúdo, depois do conteúdo ou na barra lateral. Depois de definir as configurações do plug-in, você precisa clicar no botão Salvar alterações para armazenar suas configurações. É isso. Você adicionou com sucesso um número de telefone clicável no WordPress.

Você pode adicionar um número de telefone à sua conta do WordPress para smartphones usando o WordPress Phone Number Builder . Os Estados Unidos têm uma população de mais de 262 milhões de usuários de internet móvel. Espera-se que o número de usuários chegue a 282,5 milhões até 2023. Ao tornar os números de telefone clicáveis em sites WordPress, você pode aumentar a acessibilidade do consumidor. Podemos vincular facilmente nossos números de telefone a imagens usando o WordPress e podemos criar facilmente botões atraentes usando a plataforma. O objetivo deste tutorial é orientá-lo sobre como criar um número de telefone clicável no WordPress usando imagens. Para garantir que a atualização esteja funcionando corretamente, pressione e segure o botão liga/desliga em seu dispositivo móvel após a instalação da atualização.
Como criar um link para um número de telefone
Se você quiser criar um link para um número de telefone, precisará usar a tag “a”. A tag “a” é usada para criar links em HTML. Para criar um link para um número de telefone, você precisará usar o atributo “href”. O atributo “href” informará ao navegador para onde ir quando o link for clicado. O valor do atributo “href” deve ser o número de telefone ao qual você deseja vincular. Por exemplo, se você deseja vincular ao número de telefone 555-555-1212, use o seguinte código: 555-555-1212Este procedimento passo a passo para converter um número de telefone em um link clicável pode ser concluído em 3 passos simples. Inclua o número de telefone ao inserir qualquer caixa de URL de link. Usando este método, sugere-se que o link seja tratado como um número de telefone. Tão simples quanto parece. Insira um link em seu texto clicando no botão de link. Se você quiser que seu número de telefone apareça como um link em outras partes do seu site, talvez seja necessário usar o código HTML. É recomendável que você insira o número de telefone como uma string longa sem espaços para criar um link. Em vez de ser um número específico, você pode escolher qualquer texto que queira exibir.Como criar um link?Selecione um link para um local na internet e use-o como texto ou imagem. Na parte inferior, pressione a tecla CtrlK. Você também pode clicar com o botão direito do mouse no texto ou na imagem e selecionar Link no menu de atalho. A caixa Inserir hiperlink solicitará que você insira um link na caixa Endereço ou digite-o. Como criar links em Html Para vincular a uma página da Web, digite o endereço da Web na caixa de texto e toque em OK. Você pode se conectar a um e-mail digitando o endereço de e-mail na caixa de texto e clicando em OK. Veja a seguir um exemplo de como vincular a um número de telefone: Digite o número de telefone na caixa de texto e clique em OK. Para criar um link para uma página específica em seu site, digite o nome da página na caixa de texto e clique em OK. Para vincular um marcador em seu navegador, digite o nome do marcador na caixa de texto e clique em OK.
