如何将可点击的电话号码添加到您的 WordPress 模板
已发表: 2022-10-21将可点击的电话号码编码到 WordPress 模板中是一个相当简单的过程。 有两种方法可以做到这一点:使用插件或使用自定义代码片段。 如果您想使用插件,我们建议使用 Click to Call Me 插件。 它是免费且易于使用的。 只需安装并激活插件,然后在插件设置中输入您的电话号码。 该插件会自动在您的 WordPress 模板中插入一个可点击的电话号码。 如果您更喜欢使用自定义代码片段,可以将以下代码添加到您的 WordPress 模板中: 1-555-555-5555 将代码片段中的电话号码替换为您自己的。 这里的所有都是它的! 只需单击几下或一个简单的代码片段,您就可以将可点击的电话号码添加到您的 WordPress 模板中。
如何在 WordPress 网站上创建可点击的电话号码? 虽然所有智能手机都能够识别各种格式的电话号码,但并非所有智能手机都能识别。 如果您想留住不耐烦且不想弄乱数字的客户,您需要为所有智能手机用户准备好地盘,无论他们使用何种设备。 如果您启用 Skype 名称选项,用户可以使用 Skype 呼叫您。 您可以选择左键或右键单击按钮以显示立即呼叫选项或完整的底部按钮。 如果您的网站有 Google Analytics 帐户,您可以使用电话跟踪插件查看您的电话响了多少次。
如何使电话号码可点击?

它使用 Href=tel 创建一个呼叫链接。 在此步骤中指定分配号码的方法。 将创建一个电话号码,例如 123-456-7890。 引号中标明了数字。
在本文中,我将向您展示如何以可点击的格式将电话和电子邮件地址链接到您的网站。 下面列出的三种方法将允许您单击电话号码。 使用 HTML,您可以创建一个可点击的电话号码。 可以使用智能链接,单击呼叫链接将带您进入呼叫详细信息。 您可以使用 Elementor Pro 的动态联系人 URL 功能快速创建智能链接,例如电话或邮件链接。 此功能还可用于链接到各种其他网站,包括 SMS 消息链接和 Skype 通话链接。 在任何可链接的小部件中,输入适当的 mailto: 代码。
添加链接到您的电话号码
单击此链接后,您将被带到一个页面,您可以在其中输入您的电话号码。
如何将电话号码链接到超链接?

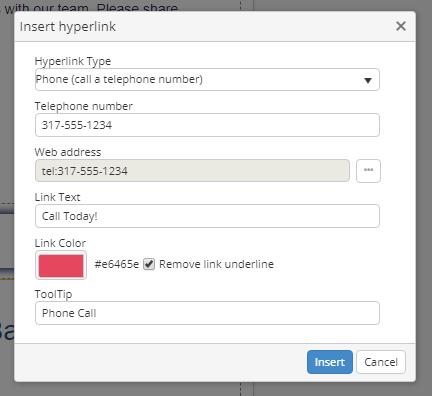
要将电话号码链接到超链接,首先使用电话号码作为 URL 创建超链接。 然后,将“tel”协议添加到 URL 的开头。
呼叫到呼叫链接将为来自移动电话(或安装在台式计算机上的软件)的来电打开大门。 本文将教您如何以这种方式创建链接。 通过将鼠标悬停在图像上并单击页面右上角的设置,可以将链接添加到图像中。
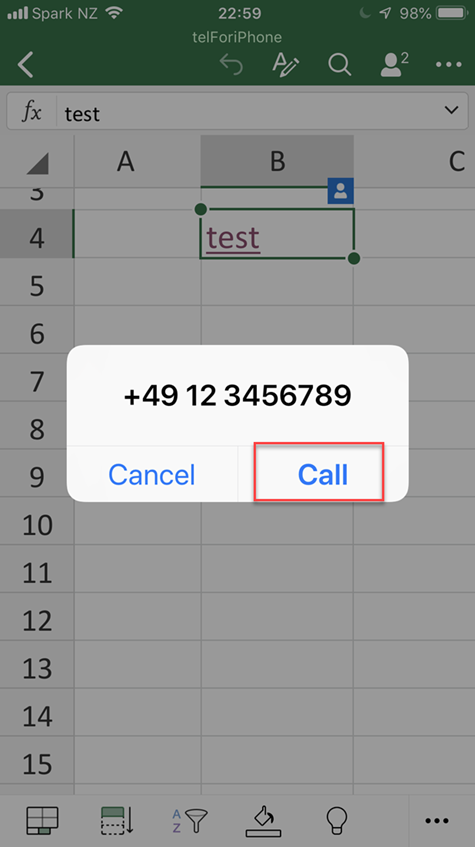
在图像中嵌入电话号码的好处
如果需要,您还可以将电话号码添加到图像中。 最好的方法是将图像保存到您的计算机,然后在图像编辑器中打开它并删除背景。 您可以保存包含电话号码的图像。 这种嵌入电话号码的方法使其更易于阅读和定位。

如何在 WordPress 中添加可点击的电话号码
在 WordPress 中添加可点击的电话号码是一个两步过程。 首先,您需要安装并激活 WP Call Me 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。 激活插件后,您需要访问 WP Call Me » 设置页面来配置插件设置。 插件设置页面上的第一个选项是电话号码字段。 您需要输入要在 WordPress 网站上显示的电话号码。 下一个选项是显示类型。 您可以选择将电话号码显示为链接或按钮。 如果您选择将电话号码显示为链接,您还可以指定链接文本。 下一个选项是 CSS 类。 这是一个可选设置,允许您将自定义 CSS 类添加到电话号码链接或按钮。 最后一个选项是位置。 您可以选择在内容之前、内容之后或边栏中显示电话号码。 配置插件设置后,您需要单击“保存更改”按钮来存储您的设置。 而已。 您现在已经成功地在 WordPress 中添加了一个可点击的电话号码。
您可以使用WordPress Phone Number Builder将电话号码添加到智能手机的 WordPress 帐户。 美国拥有超过 2.62 亿移动互联网用户。 到 2023 年,用户数量预计将达到 2.825 亿。通过在 WordPress 网站上使电话号码可点击,您可以提高消费者的可访问性。 我们可以使用 WordPress 轻松地将我们的电话号码链接到图像,并且我们可以使用该平台轻松创建有吸引力的按钮。 本教程的目标是引导您了解如何使用图像在 WordPress 中创建可点击的电话号码。 为确保更新正常运行,请在安装更新后按住移动设备上的电源按钮。
如何为电话号码创建链接
如果要为电话号码创建链接,则需要使用“a”标签。 “a”标签用于在 HTML 中创建链接。 要为电话号码创建链接,您需要使用“href”属性。 “href”属性会告诉浏览器在点击链接时去哪里。 “href”属性的值应该是您要链接到的电话号码。 例如,如果您想链接到电话号码 555-555-1212,您将使用以下代码:555-555-1212这个将电话号码转换为可点击链接的分步过程可以在 3 中完成简单的步骤。 输入任何链接 URL 框时,请包括电话号码。 使用此方法,建议将链接视为电话号码。 听起来很简单。 通过单击链接按钮在文本中插入链接。 如果您希望您的电话号码在您网站的其他部分显示为链接,您可能需要使用 HTML 代码。 建议您将电话号码输入为一个不带空格的长字符串来创建链接。 您可以选择要显示的任何文本,而不是特定数字。如何创建链接?选择 Internet 上某个位置的链接并将其用作文本或图片。 在底部,按 CtrlK 键。 您也可以右键单击文本或图片,然后在快捷菜单中选择链接。 插入超链接框将提示您在地址框中输入链接或键入链接。如何在 Html 中创建链接要链接到网页,请在文本框中输入网址,然后点击确定。 您可以通过在文本框中键入电子邮件地址并单击确定来连接到电子邮件。 以下是如何链接到电话号码的示例: 在文本框中输入电话号码,然后单击确定。 要创建指向您网站上特定页面的链接,请在文本框中输入页面名称,然后单击确定。 要在浏览器中链接书签,请在文本框中输入书签的名称,然后单击确定。
