Cum să adăugați un număr de telefon pe care se poate da clic la șablonul dvs. WordPress
Publicat: 2022-10-21Codarea unui număr de telefon pe care se poate face clic într-un șablon WordPress este un proces destul de simplu. Există două moduri de a face acest lucru: cu un plugin sau cu un fragment de cod personalizat. Dacă doriți să utilizați un plugin, vă recomandăm pluginul Click to Call Me. Este gratuit și ușor de utilizat. Pur și simplu instalați și activați pluginul, apoi introduceți numărul dvs. de telefon în setările pluginului. Pluginul va insera automat un număr de telefon pe care se poate face clic în șablonul WordPress. Dacă preferați să utilizați un fragment de cod personalizat, puteți adăuga următorul cod la șablonul dvs. WordPress: 1-555-555-5555 Înlocuiți numărul de telefon din fragmentul de cod cu al dvs. Cam despre asta e! Cu doar câteva clicuri sau un simplu fragment de cod, puteți adăuga un număr de telefon pe care se poate da clic la șablonul dvs. WordPress.
Cum creezi un număr de telefon pe care se poate face clic pe un site web WordPress? În timp ce toate smartphone-urile sunt capabile să recunoască numerele de telefon în diferite formate, nu toate vor recunoaște. Dacă doriți să păstrați clienții care sunt nerăbdători și nu vor să se încurce cu cifrele, trebuie să pregătiți gazonul pentru toți utilizatorii de smartphone-uri, indiferent de dispozitivul lor. Dacă activați opțiunea de nume Skype, utilizatorii vă pot apela folosind Skype. Puteți selecta fie un buton stânga sau dreapta pentru a afișa o opțiune de apelare acum, fie butonul complet de jos. Dacă site-ul dvs. are un cont Google Analytics, puteți utiliza pluginul de urmărire a apelurilor telefonice pentru a vedea de câte ori sună telefonul dvs.
Cum pot face clic pe un număr de telefon?

Se creează o legătură de apel folosind Href=tel. Metoda de atribuire a numărului este specificată în acest pas. Va fi creat un număr de telefon, cum ar fi 123-456-7890. În ghilimele este indicat numărul.
În acest articol, vă voi arăta cum să conectați adresele de telefon și de e-mail la site-ul dvs. într-un format pe care se poate face clic. Cele trei metode enumerate mai jos vă vor permite să faceți clic pe numărul de telefon. Folosind HTML, puteți crea un număr de telefon pe care se poate da clic. Pot fi utilizate legături inteligente, iar făcând clic pe Linkuri de apel, veți ajunge la detaliile apelului. Puteți crea rapid linkuri inteligente cu caracteristica Dynamic Contact URL a Elementor Pro, cum ar fi link-uri telefonice sau mailto. Această caracteristică poate fi folosită și pentru a conecta la o varietate de alte site-uri web, inclusiv link-uri pentru mesaje SMS și link-uri pentru apeluri Skype. În orice widget care poate fi conectat, introduceți codul mailto: corespunzător.
Adăugați un link la numărul dvs. de telefon
După ce faceți clic pe acest link, veți fi direcționat către o pagină unde puteți introduce numărul de telefon.
Cum conectez un număr de telefon la un hyperlink?

Pentru a lega un număr de telefon la un hyperlink, creați mai întâi hyperlinkul folosind numărul de telefon ca adresă URL. Apoi, adăugați protocolul „tel” la începutul adresei URL.
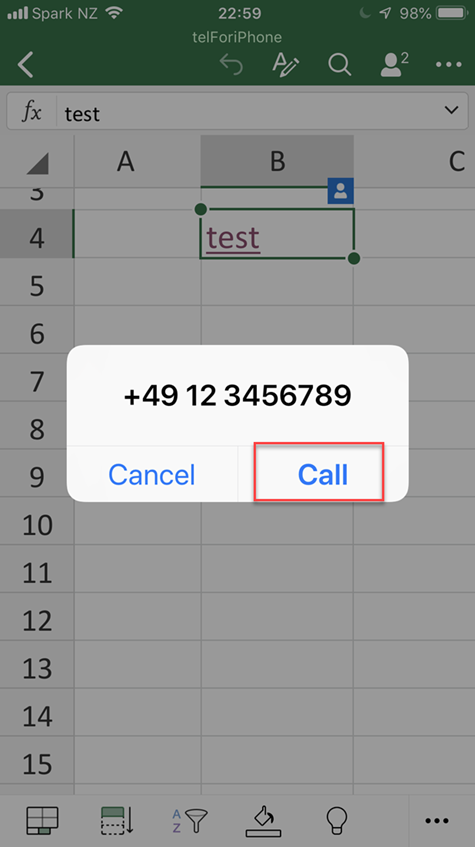
O legătură apel-la-apel va deschide ușa pentru un apel primit de la un telefon mobil (sau un software instalat pe un computer desktop). Acest articol vă va învăța cum să creați linkuri în acest mod. Un link poate fi adăugat la o imagine trecând mouse-ul peste ea și făcând clic pe Setări în partea dreaptă sus a paginii.
Beneficiile încorporarii unui număr de telefon într-o imagine
De asemenea, puteți adăuga un număr de telefon la o imagine, dacă doriți. Cel mai bun mod de a face acest lucru este să salvați imaginea pe computer, apoi să o deschideți într-un editor de imagini și să eliminați fundalul. Puteți salva o imagine care conține un număr de telefon. Această metodă de încorporare a unui număr de telefon îl face mai ușor de citit și mai ușor de localizat.
Cum să adăugați numere de telefon pe care se poate face clic în WordPress
Adăugarea numerelor de telefon pe care se poate face clic în WordPress este un proces în doi pași. Mai întâi, trebuie să instalați și să activați pluginul WP Call Me. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress. Odată ce pluginul este activat, trebuie să vizitați pagina WP Call Me » Settings pentru a configura setările pluginului. Prima opțiune de pe pagina de setări a pluginului este câmpul pentru numărul de telefon. Trebuie să introduceți numărul de telefon pe care doriți să îl afișați pe site-ul dvs. WordPress. Următoarea opțiune este tipul de afișare. Puteți alege să afișați numărul de telefon ca link sau ca buton. Dacă alegeți să afișați numărul de telefon ca link, puteți specifica și textul linkului . Următoarea opțiune este clasa CSS. Aceasta este o setare opțională care vă permite să adăugați o clasă CSS personalizată la linkul sau butonului la numărul de telefon. Ultima opțiune este poziția. Puteți alege să afișați numărul de telefon înainte de conținut, după conținut sau în bara laterală. După ce ați configurat setările pluginului, trebuie să faceți clic pe butonul Salvare modificări pentru a vă stoca setările. Asta e. Acum ați adăugat cu succes un număr de telefon pe care se poate face clic în WordPress.

Puteți adăuga un număr de telefon în contul dvs. WordPress pentru smartphone-uri utilizând WordPress Phone Number Builder . Statele Unite ale Americii au o populație de peste 262 de milioane de utilizatori de internet mobil. Numărul de utilizatori este de așteptat să ajungă la 282,5 milioane până în 2023. Făcând clic pe numerele de telefon pe site-urile WordPress, puteți crește accesibilitatea consumatorilor. Ne putem lega cu ușurință numerele de telefon la imagini folosind WordPress și putem crea cu ușurință butoane atractive folosind platforma. Scopul acestui tutorial este să vă îndrume prin cum să creați un număr de telefon pe care se poate face clic în WordPress folosind imagini. Pentru a vă asigura că actualizarea funcționează corect, apăsați și mențineți apăsat butonul de pornire de pe dispozitivul dvs. mobil după ce actualizarea a fost instalată.
Cum se creează un link pentru un număr de telefon
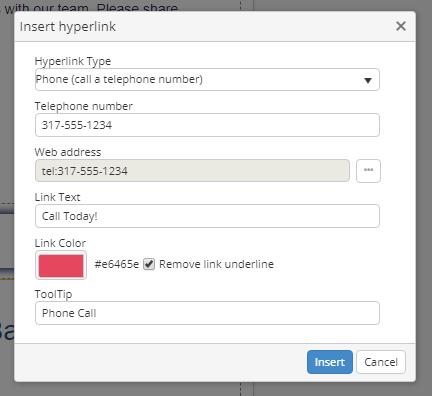
Dacă doriți să creați un link pentru un număr de telefon, va trebui să utilizați eticheta „a”. Eticheta „a” este folosită pentru a crea link-uri în HTML. Pentru a crea un link pentru un număr de telefon, va trebui să utilizați atributul „href”. Atributul „href” va spune browserului unde să meargă atunci când se face clic pe link. Valoarea atributului „href” ar trebui să fie numărul de telefon la care doriți să vă conectați. De exemplu, dacă doriți să conectați la numărul de telefon 555-555-1212, veți folosi următorul cod: 555-555-1212. Această procedură pas cu pas pentru conversia unui număr de telefon într-un link pe care se poate face clic poate fi finalizată în 3 pași simpli. Vă rugăm să includeți numărul de telefon când introduceți casetele URL ale linkurilor. Folosind această metodă, se sugerează ca linkul să fie tratat ca un număr de telefon. Oricât de simplu sună. Introduceți un link în text făcând clic pe butonul de link. Dacă doriți ca numărul dvs. de telefon să apară ca link în alte părți ale site-ului dvs., poate fi necesar să utilizați codul HTML. Este recomandat să introduceți numărul de telefon ca un șir lung fără spații pentru a crea un link. În loc să fie un anumit număr, puteți alege orice text pe care doriți să îl afișați. Cum creez un link? Selectați un link către o locație de pe internet și utilizați-l ca text sau imagine. În partea de jos, apăsați tasta CtrlK. Puteți, de asemenea, să faceți clic dreapta pe text sau pe imagine și să selectați Link în meniul cu comenzi rapide. Caseta Inserare hyperlink vă va solicita să introduceți un link în caseta Adresă sau să-l introduceți. Cum se creează linkuri în HtmlPentru a face legătura către o pagină web, introduceți adresa web în caseta de text, apoi atingeți OK. Vă puteți conecta la un e-mail introducând adresa de e-mail în caseta de text și făcând clic pe OK. Următorul este un exemplu de conectare la un număr de telefon: Introduceți numărul de telefon în caseta de text și faceți clic pe OK. Pentru a crea un link către o anumită pagină de pe site-ul dvs., introduceți numele paginii în caseta de text și faceți clic pe OK. Pentru a lega un marcaj în browser, introduceți numele marcajului în caseta de text și apoi faceți clic pe OK.
