Come aggiungere un numero di telefono cliccabile al tuo modello WordPress
Pubblicato: 2022-10-21La codifica di un numero di telefono cliccabile in un modello WordPress è un processo abbastanza semplice. Ci sono due modi per farlo: con un plugin o con uno snippet di codice personalizzato. Se desideri utilizzare un plug-in, ti consigliamo il plug-in Click to Call Me. È gratuito e facile da usare. Installa e attiva semplicemente il plug-in, quindi inserisci il tuo numero di telefono nelle impostazioni del plug-in. Il plug-in inserirà automaticamente un numero di telefono selezionabile nel tuo modello WordPress. Se preferisci utilizzare uno snippet di codice personalizzato, puoi aggiungere il seguente codice al tuo modello WordPress: 1-555-555-5555 Sostituisci il numero di telefono nello snippet di codice con il tuo. Questo è tutto quello che c'è da fare! Con pochi clic o un semplice frammento di codice, puoi aggiungere un numero di telefono cliccabile al tuo modello WordPress.
Come si crea un numero di telefono cliccabile su un sito Web WordPress? Sebbene tutti gli smartphone siano in grado di riconoscere i numeri di telefono in vari formati, non tutti lo faranno. Se vuoi mantenere i clienti che sono impazienti e non vogliono pasticciare con i numeri, devi preparare il terreno per tutti gli utenti di smartphone, indipendentemente dal loro dispositivo. Se abiliti l'opzione del nome Skype, gli utenti possono chiamarti utilizzando Skype. È possibile selezionare un pulsante di clic sinistro o destro per visualizzare un'opzione di chiamata ora o il pulsante completamente in basso. Se il tuo sito web ha un account Google Analytics, puoi utilizzare il plug-in di monitoraggio delle chiamate telefoniche per vedere quante volte il tuo telefono ha squillato.
Come posso rendere cliccabile un numero di telefono?

Crea un collegamento di chiamata utilizzando Href=tel. Il metodo di assegnazione del numero è specificato in questo passaggio. Verrà creato un numero di telefono, ad esempio 123-456-7890. Tra le virgolette è indicato il numero.
In questo articolo, ti mostrerò come collegare indirizzi telefonici ed e-mail al tuo sito Web in un formato cliccabile. I tre metodi elencati di seguito ti permetteranno di fare clic sul numero di telefono. Utilizzando HTML, puoi creare un numero di telefono cliccabile. È possibile utilizzare collegamenti intelligenti e facendo clic su Collegamenti di chiamata si accede ai dettagli della chiamata. Puoi creare rapidamente collegamenti intelligenti con la funzione URL di contatto dinamico di Elementor Pro, come collegamenti telefonici o mailto. Questa funzione può essere utilizzata anche per collegarsi a una varietà di altri siti Web, inclusi collegamenti a messaggi SMS e collegamenti a chiamate Skype. In qualsiasi widget collegabile, inserisci il codice mailto: appropriato.
Aggiungi un link al tuo numero di telefono
Dopo aver cliccato su questo link, verrai indirizzato a una pagina in cui puoi inserire il tuo numero di telefono.
Come faccio a collegare un numero di telefono a un collegamento ipertestuale?

Per collegare un numero di telefono a un collegamento ipertestuale, creare prima il collegamento utilizzando il numero di telefono come URL. Quindi, aggiungi il protocollo "tel" all'inizio dell'URL.
Un collegamento call-to-call aprirà la porta per una chiamata in arrivo da un telefono cellulare (o software installato su un computer desktop). Questo articolo ti insegnerà come creare collegamenti in questo modo. È possibile aggiungere un collegamento a un'immagine passandoci sopra con il mouse e facendo clic su Impostazioni in alto a destra nella pagina.
I vantaggi di incorporare un numero di telefono in un'immagine
Puoi anche aggiungere un numero di telefono a un'immagine, se lo desideri. Il modo migliore per farlo è salvare l'immagine sul tuo computer, quindi aprirla in un editor di immagini e rimuovere lo sfondo. È possibile salvare un'immagine che contiene un numero di telefono. Questo metodo per incorporare un numero di telefono lo rende più facile da leggere e da individuare.
Come aggiungere numeri di telefono cliccabili in WordPress
L'aggiunta di numeri di telefono cliccabili in WordPress è un processo in due fasi. Innanzitutto, è necessario installare e attivare il plug-in WP Call Me. Per ulteriori informazioni, consulta la nostra guida passo passo su come installare un plugin per WordPress. Una volta attivato il plug-in, è necessario visitare la pagina WP Call Me »Impostazioni per configurare le impostazioni del plug-in. La prima opzione nella pagina delle impostazioni del plug-in è il campo del numero di telefono. Devi inserire il numero di telefono che desideri visualizzare sul tuo sito WordPress. L'opzione successiva è il tipo di visualizzazione. Puoi scegliere di visualizzare il numero di telefono come collegamento o come pulsante. Se scegli di visualizzare il numero di telefono come collegamento, puoi anche specificare il testo del collegamento . L'opzione successiva è la classe CSS. Si tratta di un'impostazione facoltativa che consente di aggiungere una classe CSS personalizzata al collegamento o al pulsante del numero di telefono. L'ultima opzione è la posizione. Puoi scegliere di visualizzare il numero di telefono prima del contenuto, dopo il contenuto o nella barra laterale. Dopo aver configurato le impostazioni del plug-in, è necessario fare clic sul pulsante Salva modifiche per memorizzare le impostazioni. Questo è tutto. Ora hai aggiunto con successo un numero di telefono cliccabile in WordPress.

Puoi aggiungere un numero di telefono al tuo account WordPress per smartphone utilizzando WordPress Phone Number Builder . Gli Stati Uniti hanno una popolazione di oltre 262 milioni di utenti Internet mobili. Il numero di utenti dovrebbe raggiungere i 282,5 milioni entro il 2023. Rendendo i numeri di telefono cliccabili sui siti WordPress, puoi aumentare l'accessibilità dei consumatori. Possiamo facilmente collegare i nostri numeri di telefono alle immagini utilizzando WordPress e possiamo facilmente creare pulsanti attraenti utilizzando la piattaforma. L'obiettivo di questo tutorial è guidarti attraverso come creare un numero di telefono cliccabile in WordPress usando le immagini. Per assicurarti che l'aggiornamento funzioni correttamente, tieni premuto il pulsante di accensione sul tuo dispositivo mobile dopo che l'aggiornamento è stato installato.
Come creare un collegamento per un numero di telefono
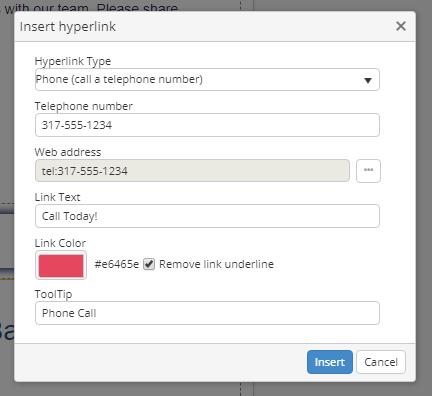
Se desideri creare un collegamento per un numero di telefono, dovrai utilizzare il tag "a". Il tag "a" viene utilizzato per creare collegamenti in HTML. Per creare un collegamento per un numero di telefono, dovrai utilizzare l'attributo "href". L'attributo "href" indicherà al browser dove andare quando si fa clic sul collegamento. Il valore dell'attributo "href" dovrebbe essere il numero di telefono a cui vuoi collegarti. Ad esempio, se vuoi collegarti al numero di telefono 555-555-1212, devi utilizzare il seguente codice: 555-555-1212Questa procedura dettagliata per convertire un numero di telefono in un collegamento cliccabile può essere completata in 3 semplici passaggi. Si prega di includere il numero di telefono quando si inseriscono le caselle URL di collegamento. Utilizzando questo metodo, si suggerisce di trattare il collegamento come un numero di telefono. Per quanto possa sembrare semplice. Inserisci un link nel tuo testo cliccando sul pulsante link. Se desideri che il tuo numero di telefono appaia come link in altre parti del tuo sito web, potresti dover utilizzare il codice HTML. Si consiglia di inserire il numero di telefono come una stringa lunga senza spazi per creare un collegamento. Invece di essere un numero specifico, puoi scegliere qualsiasi testo che desideri visualizzare. Come faccio a creare un collegamento? Seleziona un collegamento a una posizione su Internet e usalo come testo o immagine. In basso, premi il tasto CtrlK. Puoi anche fare clic con il pulsante destro del mouse sul testo o sull'immagine e selezionare Collegamento nel menu di scelta rapida. La casella Inserisci collegamento ipertestuale ti chiederà di inserire un collegamento nella casella Indirizzo o di digitarlo. Come creare collegamenti in HTMLPer collegarti a una pagina Web, inserisci l'indirizzo Web nella casella di testo, quindi tocca OK. È possibile connettersi a un'e-mail digitando l'indirizzo e-mail nella casella di testo e facendo clic su OK. Di seguito è riportato un esempio di collegamento a un numero di telefono: Digitare il numero di telefono nella casella di testo e fare clic su OK. Per creare un collegamento a una pagina specifica del tuo sito web, inserisci il nome della pagina nella casella di testo e fai clic su OK. Per collegare un segnalibro nel browser, digita il nome del segnalibro nella casella di testo e quindi fai clic su OK.
