Comment ajouter un numéro de téléphone cliquable à votre modèle WordPress
Publié: 2022-10-21Coder un numéro de téléphone cliquable dans un modèle WordPress est un processus assez simple. Il y a deux façons de le faire : avec un plugin ou avec un extrait de code personnalisé. Si vous souhaitez utiliser un plugin, nous vous recommandons le plugin Click to Call Me. C'est gratuit et facile à utiliser. Installez et activez simplement le plugin, puis entrez votre numéro de téléphone dans les paramètres du plugin. Le plugin insérera automatiquement un numéro de téléphone cliquable dans votre modèle WordPress. Si vous préférez utiliser un extrait de code personnalisé, vous pouvez ajouter le code suivant à votre modèle WordPress : 1-555-555-5555 Remplacez le numéro de téléphone dans l'extrait de code par le vôtre. C'est tout ce qu'on peut en dire! En quelques clics ou avec un simple extrait de code, vous pouvez ajouter un numéro de téléphone cliquable à votre modèle WordPress.
Comment créer un numéro de téléphone cliquable sur un site WordPress ? Bien que tous les smartphones soient capables de reconnaître les numéros de téléphone dans différents formats, tous ne le feront pas. Si vous voulez garder les clients impatients et ne veulent pas jouer avec les chiffres, vous devez préparer le terrain pour tous les utilisateurs de smartphones, quel que soit leur appareil. Si vous activez l'option de nom Skype, les utilisateurs peuvent vous appeler via Skype. Vous pouvez sélectionner un bouton de clic gauche ou droit pour afficher une option d'appel immédiat ou le bouton inférieur complet. Si votre site Web possède un compte Google Analytics, vous pouvez utiliser le plugin de suivi des appels téléphoniques pour voir combien de fois votre téléphone a sonné.
Comment rendre un numéro de téléphone cliquable ?

Il crée un lien d'appel en utilisant Href=tel. La méthode d'attribution du numéro est spécifiée à cette étape. Un numéro de téléphone sera créé, tel que 123-456-7890. Dans les guillemets, le nombre est indiqué.
Dans cet article, je vais vous montrer comment lier les adresses téléphoniques et e-mail à votre site Web dans un format cliquable. Les trois méthodes listées ci-dessous vous permettront de cliquer sur le numéro de téléphone. En utilisant HTML, vous pouvez créer un numéro de téléphone cliquable. Des liens intelligents peuvent être utilisés, et cliquer sur les liens d'appel vous amènera aux détails de l'appel. Vous pouvez créer rapidement des liens intelligents avec la fonction d'URL de contact dynamique d'Elementor Pro, comme les liens téléphoniques ou mailto. Cette fonctionnalité peut également être utilisée pour établir un lien vers une variété d'autres sites Web, y compris des liens de message SMS et des liens d'appel Skype. Dans n'importe quel widget pouvant être lié, entrez le mailto: code approprié.
Ajoutez un lien à votre numéro de téléphone
Après avoir cliqué sur ce lien, vous serez redirigé vers une page où vous pourrez entrer votre numéro de téléphone.
Comment puis-je lier un numéro de téléphone à un lien hypertexte ?

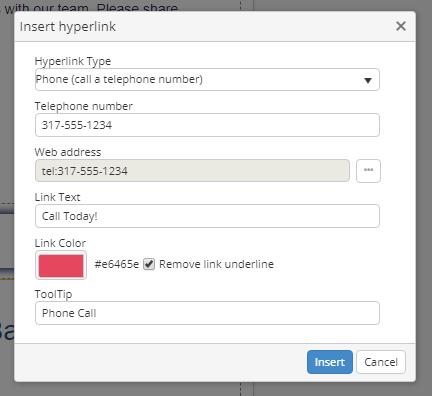
Pour lier un numéro de téléphone à un lien hypertexte, créez d'abord le lien hypertexte en utilisant le numéro de téléphone comme URL. Ensuite, ajoutez le protocole "tel" au début de l'URL.
Un lien d'appel à appel ouvrira la porte à un appel entrant provenant d'un téléphone mobile (ou d'un logiciel installé sur un ordinateur de bureau). Cet article vous apprendra comment créer des liens de cette manière. Un lien peut être ajouté à une image en passant votre souris dessus et en cliquant sur Paramètres en haut à droite de la page.
Les avantages d'intégrer un numéro de téléphone dans une image
Vous pouvez également ajouter un numéro de téléphone à une image si vous le souhaitez. La meilleure façon de procéder consiste à enregistrer l'image sur votre ordinateur, puis à l'ouvrir dans un éditeur d'images et à supprimer l'arrière-plan. Vous pouvez enregistrer une image contenant un numéro de téléphone. Cette méthode d'intégration d'un numéro de téléphone facilite la lecture et la localisation.
Comment ajouter des numéros de téléphone cliquables dans WordPress
L'ajout de numéros de téléphone cliquables dans WordPress est un processus en deux étapes. Tout d'abord, vous devez installer et activer le plugin WP Call Me. Pour plus d'informations, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Une fois le plugin activé, vous devez visiter la page WP Call Me »Paramètres pour configurer les paramètres du plugin. La première option sur la page des paramètres du plug-in est le champ du numéro de téléphone. Vous devez entrer le numéro de téléphone que vous souhaitez afficher sur votre site WordPress. L'option suivante est le type d'affichage. Vous pouvez choisir d'afficher le numéro de téléphone sous forme de lien ou de bouton. Si vous choisissez d'afficher le numéro de téléphone sous forme de lien, vous pouvez également spécifier le texte du lien . L'option suivante est la classe CSS. Il s'agit d'un paramètre facultatif qui vous permet d'ajouter une classe CSS personnalisée au lien ou au bouton du numéro de téléphone. La dernière option est la position. Vous pouvez choisir d'afficher le numéro de téléphone avant le contenu, après le contenu ou dans la barre latérale. Une fois que vous avez configuré les paramètres du plugin, vous devez cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres. C'est ça. Vous avez maintenant ajouté avec succès un numéro de téléphone cliquable dans WordPress.

Vous pouvez ajouter un numéro de téléphone à votre compte WordPress pour smartphones en utilisant WordPress Phone Number Builder . Les États-Unis ont une population de plus de 262 millions d'utilisateurs d'Internet mobile. Le nombre d'utilisateurs devrait atteindre 282,5 millions d'ici 2023. En rendant les numéros de téléphone cliquables sur les sites WordPress, vous pouvez augmenter l'accessibilité des consommateurs. Nous pouvons facilement lier nos numéros de téléphone à des images à l'aide de WordPress, et nous pouvons facilement créer des boutons attrayants à l'aide de la plateforme. Le but de ce tutoriel est de vous expliquer comment créer un numéro de téléphone cliquable dans WordPress en utilisant des images. Pour vous assurer que la mise à jour fonctionne correctement, maintenez enfoncé le bouton d'alimentation de votre appareil mobile après l'installation de la mise à jour.
Comment créer un lien pour un numéro de téléphone
Si vous souhaitez créer un lien vers un numéro de téléphone, vous devrez utiliser la balise "a". La balise "a" est utilisée pour créer des liens en HTML. Pour créer un lien vers un numéro de téléphone, vous devrez utiliser l'attribut "href". L'attribut "href" indiquera au navigateur où aller lorsque le lien est cliqué. La valeur de l'attribut "href" doit être le numéro de téléphone auquel vous souhaitez vous connecter. Par exemple, si vous souhaitez créer un lien vers le numéro de téléphone 555-555-1212, vous utiliserez le code suivant : 555-555-1212Cette procédure étape par étape pour convertir un numéro de téléphone en lien cliquable peut être complétée en 3 étapes simples. Veuillez inclure le numéro de téléphone lorsque vous saisissez des champs d'URL de lien. En utilisant cette méthode, il est suggéré que le lien soit traité comme un numéro de téléphone. Aussi simple que cela puisse paraître. Insérez un lien dans votre texte en cliquant sur le bouton lien. Si vous souhaitez que votre numéro de téléphone apparaisse sous forme de lien dans d'autres parties de votre site Web, vous devrez peut-être utiliser du code HTML. Il est recommandé de saisir le numéro de téléphone sous la forme d'une longue chaîne sans espaces pour créer un lien. Au lieu d'être un numéro spécifique, vous pouvez choisir n'importe quel texte que vous souhaitez afficher.Comment créer un lien ?Sélectionnez un lien vers un emplacement sur Internet et utilisez-le comme texte ou image. En bas, appuyez sur la touche CtrlK. Vous pouvez également cliquer avec le bouton droit sur le texte ou l'image et sélectionner Lien dans le menu contextuel. La zone Insérer un lien hypertexte vous invite à saisir un lien dans la zone Adresse ou à le saisir. Comment créer des liens en HTML Pour créer un lien vers une page Web, saisissez l'adresse Web dans la zone de texte, puis appuyez sur OK. Vous pouvez vous connecter à un e-mail en saisissant l'adresse e-mail dans la zone de texte et en cliquant sur OK. Voici un exemple de lien vers un numéro de téléphone : Tapez le numéro de téléphone dans la zone de texte et cliquez sur OK. Pour créer un lien vers une page spécifique de votre site Web, entrez le nom de la page dans la zone de texte et cliquez sur OK. Pour lier un signet dans votre navigateur, saisissez le nom du signet dans la zone de texte, puis cliquez sur OK.
