Web Sayfası ile Web Sitesi Arasındaki Fark Nedir? (Örneklerle Açıklanmıştır)
Yayınlanan: 2024-03-11Web sayfası ve web sitesi arasındaki farkın ne olduğunu bilmek ister misiniz? Veya birbirleriyle nasıl ilişkili olduklarını merak mı ediyorsunuz? Cevabınız evet ise burada kalın.
İnternet dünyasında “web sayfası” ve “web sitesi” terimleri sıklıkla birbirinin yerine kullanılmaktadır. Her ikisi de çevrimiçi deneyimin temel bileşenleridir , ancak rolleri ve işlevleri önemli ölçüde farklılık gösterir.
Bununla birlikte, aralarındaki farkı anlamak oldukça önemlidir. Özellikle World Wide Web'le nasıl etkileşime girdiğimizi ve bilgileri nasıl tükettiğimizi bilmek isteyenler için.
Bu makalede, internette gezinen kullanıcılara netlik sağlayarak web sayfaları ve web siteleri arasındaki ayrımı ele alacağız. Bunun yanı sıra benzerlikleri, örnekleri ve aralarındaki ilişkiyi de inceleyeceğiz.
Şimdi derinlere inelim!
A. Web Sayfası Nedir? – Genel Bakış
Bir web sayfası, bir web tarayıcısı kullanarak çevrimiçi olarak görüntülediğiniz dijital bir belge gibidir. Bir web sitesi içindeki tek, etkileşimli bir sayfadır.
Web sayfaları metin, resim, video ve diğer sayfalara bağlantılar içererek multimedya deneyimi yaratabilir. Tarayıcınıza bir web sitesinin adresini yazdığınızda, bilgi isteği gönderilir. Tarayıcı daha sonra bu adresle ilişkili web sayfasını görüntüleyerek içeriği çevrimiçi olarak görmenize olanak tanır.
Aynı şekilde web sayfaları da internetin yapı taşlarıdır. İnsanların bilgi paylaşmasına, bağlantı kurmasına ve çok çeşitli içeriğe erişmesine olanak tanır. Her web sayfasını dijital bir kitabın sanal sayfası olarak düşünün. Tıpkı normal bir kitapta yaptığınız gibi içeriği çevrimiçi olarak okuyabilir, keşfedebilir ve etkileşimde bulunabilirsiniz.
Bir web sayfası belirli bilgileri veya içeriği barındırır. Bir kitaptaki bir sayfa gibi, her web sayfasının da kendine özgü bilgileri vardır. İnterneti araştırdığınızda, bu web sayfalarındaki belirli içerikleri keşfedebilir ve bunlardan bilgi edinebilirsiniz.
Web Sayfasının Bileşenleri
Bir web sayfası genellikle birkaç bileşenden oluşur. Bunlardan bazıları şunlardır:
- HTML (Köprü Metni Biçimlendirme Dili) – Web sayfasındaki içeriği yapılandıran temel bir yapı taşıdır.
- CSS (Basamaklı Stil Sayfaları) – HTML öğelerinin genel düzenini tanımlayarak web sayfasının nasıl görüneceğini belirler.
- JavaScript – Web sayfasına dinamik özellikler eklenmesine yardımcı olarak duyarlı ve ilgi çekici kullanıcı deneyimlerine olanak tanır.
- İçerik – Web sayfasındaki tüm bilgileri içerir – başlıklar, paragraflar ve diğer metin öğeleri.
- Görseller – Resimler veya illüstrasyonlar gibi öğeler içerir, görsel çekiciliği artırır ve bilgi iletir.
- Bağlantılar – Bu, hem aynı web sitesindeki hem de harici sitelerdeki farklı web sayfaları arasında gezinmeyi etkinleştirmenize olanak tanır.
- Multimedya – Daha zengin ve daha etkileşimli bir kullanıcı deneyimi sağlayan ses ve video öğelerini içerir.
- Formlar – Kullanıcıların veri girmesine veya bilgi göndererek web sayfasıyla etkileşimde bulunmasına olanak tanır.
- Alt Bilgi – Telif hakkı bildirimleri, sosyal medya tanıtıcıları veya bağlantılar gibi ek bilgileri içeren alt kısımda bulunur.
Web Sayfası Türleri
Web sayfaları genel olarak iki türe ayrılır : Statik Web Sayfaları ve Dinamik Web Sayfası .
1. Statik Web Sayfası
Statik bir web sayfası, onu görüntüleyen herkese aynı bilgileri görüntüler. Kullanıcılarla değişmez veya etkileşime girmezler. Bu sayfalar HTML gibi temel web dilleri kullanılarak oluşturulmuştur.
Bu tür web sayfaları, zaman içinde sabit kalan içerik için en uygunudur. Ticari web siteleri, portföyler veya bilgilendirici sayfalar gibi.
Dinamik web sayfalarının aksine statik sayfalar, kullanıcı girişlerine veya gerçek zamanlı verilere göre değişmez. İçerik önceden tanımlandığından ve her kullanıcı için sunucu tarafında işlem yapılmasını gerektirmediğinden hızlı yüklenirler.

Örneğin, statik bir web sayfası olarak açılış sayfaları. Bu, bireysel tercihlere uyum sağlamadan her ziyaretçiye yalnızca aynı bilgiyi gösterecektir.
Statik web sayfaları, dinamik sayfalarda bulunan etkileşimli özelliklerden yoksundur. Bununla birlikte, bir kişi, ürün veya işletme hakkında değişmeyen ayrıntıları aktaran çevrimiçi broşürler, özgeçmişler veya platformlar olarak işlev görürler. Sadelikleri, bilgilerin basit ve kolayca erişilebilir bir şekilde sunulmasını sağlar.
2. Dinamik Web Sayfaları
Adından da anlaşılacağı gibi dinamik bir web sayfası, kişiselleştirilmiş ve uyarlanabilir bir kullanıcı deneyimi sağlayan etkileşimli bir çevrimiçi alandır. İçerikleri zamanın farklı noktalarında dinamik olarak değişir.
Statik web sayfalarının aksine dinamik sayfalar, PHP ve JavaScript gibi sunucu tarafı teknolojilerini kullanır. Bu dinamik sayfalar, kullanıcı etkileşimlerine uyum sağlayarak ve kişiselleştirilmiş bir deneyim sağlayarak gerçek zamanlı içerik üretir.
Bu nedenle, daha ilgi çekici ve özelleştirilmiş bir çevrimiçi ortam yaratarak kullanıcı girdilerine yanıt vermelerine olanak tanır.

Örneğin Facebook gibi sosyal medyanın dinamik bir sayfası vardır. Kullanıcı etkinliğine dayalı olarak yeni gönderiler, yorumlar ve bildirimlerle sürekli olarak güncellenirler.
Benzer şekilde, bir e-Ticaret mağazasında dinamik sayfalar kişiselleştirilmiş ürün önerileri görüntüler. Bu öneriler, kullanıcının tarama geçmişine ve tercihlerine göre özel olarak tasarlanarak alışveriş deneyimi iyileştirilir.
Dinamik bir web sayfası, özelliklerini kullanıcı oturum açma işlemleri, etkileşimli formlar ve gerçek zamanlı güncellemelerle genişletir. Bu özellikler onları çevrimiçi forumlar, içerik yönetim sistemleri ve e-Ticaret platformları gibi uygulamalar için vazgeçilmez kılar.
Bu sayfaların dinamik doğası yalnızca kullanıcı katılımını artırmakla kalmaz, aynı zamanda daha sürükleyici ve kişiye özel bir deneyim sağlar.
Özetle, statik web sayfaları, basit sunum için ideal olan özel bilgiler sunar. Buna karşılık dinamik web sayfaları, kullanıcı etkileşimlerine ve gerçek zamanlı verilere dayalı olarak daha ilgi çekici ve kişiselleştirilmiş içerik sağlar.
Web Sayfası Örnekleri
| Web Sayfası Örnekleri | Tanım |
| Google Arama Sonuçları Sayfası | Bilgi alımı için basit ve kullanıcı dostu bir arayüz sağlayarak, kullanıcının arama sorgusuyla ilgili bağlantıların ve bilgilerin bir listesini görüntüler. |
| Facebook Profil Sayfası | Bir kullanıcının profil resmini, gönderilerini, arkadaşlarını ve diğer kişisel bilgilerini içerir ve platformdaki bir bireyin dijital temsili olarak hizmet eder. |
| YouTube Video Sayfası | Video içeriğini görüntülemek ve etkileşimde bulunmak için kapsamlı bir ortam sağlayan video oynatıcıyı, açıklamayı, yorumları ve ilgili videoları içerir. |
| Netflix Gösteri Sayfası | Belirli bir TV şovuna veya filme adanmış dinamik bir web sayfası. Kişiselleştirilmiş ve etkileşimli bir yayın deneyimi sunan içerik, izleyici derecelendirmeleri ve izleme seçeneğiyle ilgili ayrıntıları içerir. |
| LinkedIn Profil Sayfası | Çevrimiçi bir özgeçmiş ve ağ oluşturma aracı olarak hizmet veren, kişinin mesleki deneyimi, becerileri, onayları ve bağlantılarıyla ilgili ayrıntıları içerir. |
| Instagram Gönderi Sayfası | Medya içeriğini, altyazıları, beğenileri, yorumları ve etkileşim seçeneklerini içerir. Kullanıcılar gönderiyle beğeniler, yorumlar ve paylaşım yoluyla etkileşime girebilir. |
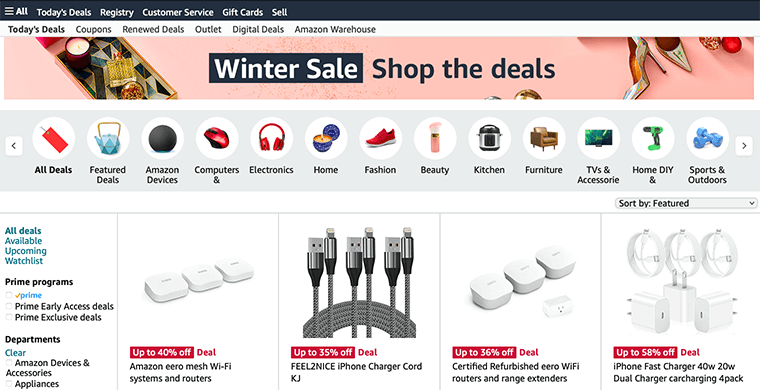
| Amazon Ürün Sayfası | Ürün ayrıntılarını, teknik özellikleri, müşteri yorumlarını ve ürünü alışveriş sepetine ekleme seçeneğini içerir. Kullanıcılar, sağlanan bilgilere dayanarak bilinçli satın alma kararları verebilir. |
B. Web Sitesi Nedir? – Genel Bakış
Bir web sitesi, internette barındırılan ve belirli bir alan adı üzerinden erişilebilen, birbirine bağlı web sayfalarının bir koleksiyonudur. Kullanıcılara bilgi, hizmet veya kaynak sağlama amacına hizmet eder.
Her sayfada metin, resim, video veya başka içerik bulunabilir. Tarayıcınıza bir web sitesinin adresini (URL) yazdığınızda, sizi o web sitesine yönlendirir.

Web siteleri her şeyle ilgili olabilir. Kişisel hikayeler sunabilir, ürün ve hizmetleri tanıtabilir veya eğitim içeriği sağlayabilirler. Ziyaretçilerle etkileşim kurmak ve bilgi paylaşmak amacıyla bireyler, şirketler veya gruplar tarafından yapılırlar.
Bir web sitesini kullanmak, dijital bir kitabın sayfalarını çevirmeye benzer. Kullanıcıların çeşitli bölümlere bakmasına ve web sitesinin sunduğu içerik çeşitliliğini keşfetmesine olanak tanır.
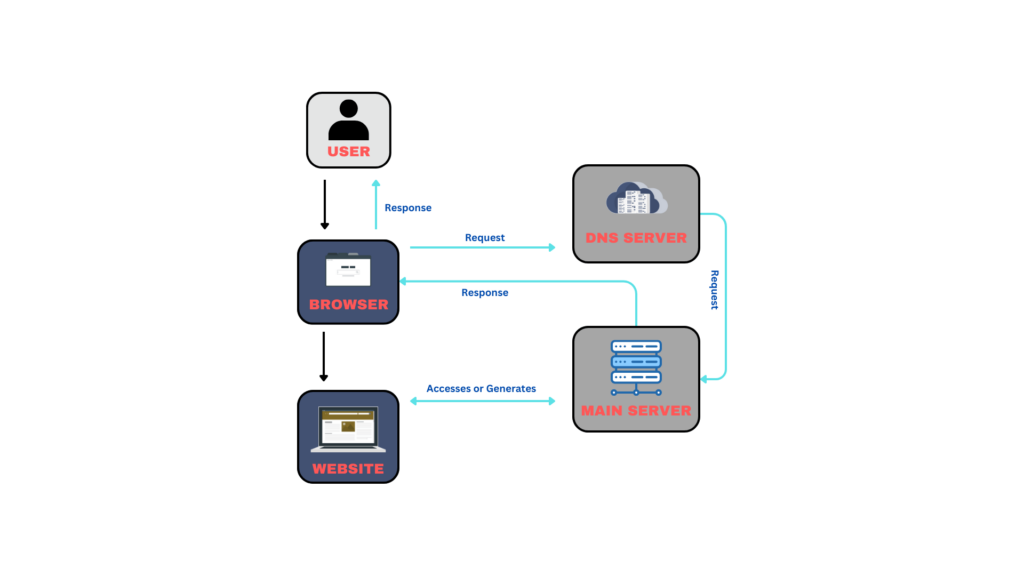
Bir Web Sitesi Nasıl Çalışır?
Web siteleri, internetteki içeriğe erişmenizi ve içeriği görüntülemenizi sağlayan bir dizi adımla çalışır.
Bir web sitesinin adresini (URL) tarayıcınıza yazdığınızda, tarayıcınız bir elçi gibi davranır. Web sitesinin dosyalarının ve verilerinin saklandığı sunucuya bir istek gönderir. Sunucu isteği alır, gerekli bilgileri toplar ve ardından tarayıcınıza geri gönderir.

Web sitesinin içeriği HTML kullanılarak oluşturulmuş, CSS ile şekillendirilmiş ve JavaScript ile etkileşimli hale getirilmiştir. Bu dosyalar, resimler ve videolar gibi multimedya öğeleriyle birlikte sunucudan tarayıcınıza gönderilir. Tarayıcınız daha sonra web sayfasını ekranınızda görüntülemek için bu dosyaları yorumlar.
Web Sayfalarında sıklıkla hem aynı web sitesindeki hem de harici sitelerdeki diğer sayfalara bağlantılar bulunur. Bu birbirine bağlı yapı, sayfalar arasında sorunsuz bir şekilde gezinmenize olanak tanır. Web siteleri ayrıca bilgi girişi formları gibi etkileşimli öğeler de içerir. Daha sonra tarayıcınız bu formlara girdiğiniz bilgileri göndererek sunucuyla konuşur.
Bir web sitesi, tarayıcınızın bir sunucuyla konuştuğu, bilgi alıp gösterdiği dijital bir alan gibi davranır. Bu etkileşim size çevrimiçi olarak dinamik ve ilgi çekici bir deneyim sunar.
Web Sitesinin Özellikleri
Web sitelerinin yapılarını, amaçlarını ve işlevlerini tanımlayan birkaç temel özelliği vardır. Web sitelerinin temel özelliklerinden bazıları şunlardır:
- Alan Adı – Her web sitesi, internetteki adresi olarak hizmet veren benzersiz bir alan adı (örneğin, www.example.com) ile birlikte gelir.
- Gezinme – Bir web sitesi, kullanıcıların farklı web sayfaları arasında geçiş yapmasına yardımcı olmak için bir gezinme sistemi (örneğin menüler ve bağlantılar) içerir.
- İçerik – Web siteleri, bilgi iletmek veya kullanıcıların ilgisini çekmek için metin, resimler, videolar ve etkileşimli öğeler gibi çeşitli içerikler içerir.
- Tasarım Düzeni – Bir web sitesinin tasarım düzeni, logolar, renkler ve yazı tipleri gibi öğelerin düzenlenmesini içerir. Bu, site için birleşik ve markalı bir görünüm sağlayan genel bir görsel stil yaratır.
- Etkileşim – Birçok web sitesi, ziyaretçilerin ilgisini çekmek ve iletişimi kolaylaştırmak için formlar, yorumlar ve kullanıcı hesapları gibi etkileşimli öğeler içerir.
- İşlevsellik – Bazı web siteleri, amaçlarına bağlı olarak e-Ticaret işlemleri ve sosyal ağ oluşturma gibi belirli işlevler sunar.
- Duyarlı Tasarım – Web sitelerine çeşitli cihazlardan erişilebilir olmalıdır. Masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda en iyi görüntülemeyi sağlayacak şekilde düzenlerini ve içeriklerini uyarlamaları gerekir.
- Güvenlik Önlemleri – Web siteleri, HTTPS protokolleri ve güvenli ödeme ağ geçitleri dahil olmak üzere güvenlik önlemlerini uygular. Bu, kullanıcı verilerinin korunmasına ve güvenli gezinmenin sağlanmasına yardımcı olur.
- Arama Motoru Optimizasyonu (SEO) – Web siteleri, arama motorlarındaki görünürlüğünü artırmak ve keşfedilebilirliğini artırmak için SEO uygulamalarını takip edebilir.
- Güncelleme ve Bakım – İçeriği güncel tutmak ve güvenliği sağlamak için web sitelerinin düzenli olarak güncellenmesi ve bakımının yapılması gerekir.
Etkili web geliştirme için bu özellikleri anlamak çok önemlidir. Dolayısıyla web sitelerinin yalnızca amaçlanan hedeflere ulaşmasını değil aynı zamanda olumlu bir kullanıcı deneyimi sunmasını da garanti eder.
Web Sitesi Türleri
- Kişisel Web Siteleri – İnsanlar başarılarını, ilgi alanlarını ve kişisel ayrıntılarını tartışmak için bu web sitelerinde kişisel web sayfaları oluştururlar. Bloglar, portföyler veya farklı kişisel ilgi alanlarından oluşan bir koleksiyon bunların arasında olabilir.
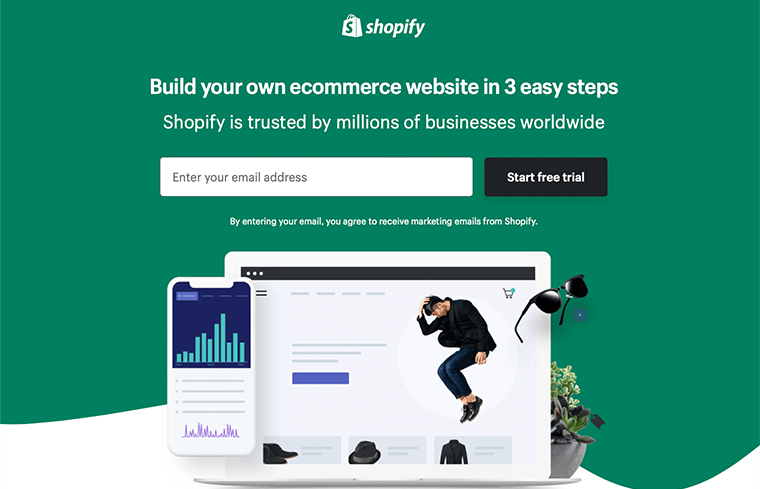
- e-Ticaret Web Siteleri – Bu tür web siteleri, çevrimiçi olarak mal ve hizmet satın almayı ve satmayı kolaylaştırır. Bunlara Amazon, eBay ve Shopify gibi işletmelere ve müşterilere sanal bir pazar yeri sunan web siteleri dahildir.
- Bloglama Web Siteleri – Bu web siteleri içerik oluşturma ve paylaşma konusunda uzmanlaşmıştır. WordPress ve Blogger gibi platformlar aracılığıyla makale, görüş ve multimedya içerikleri paylaşan kişi veya şirketler daha geniş bir kitleye ulaşabilmektedir.
- Portföy Web Siteleri – Bir kişinin veya kuruluşun çalışmalarını, becerilerini ve başarılarını sergileyen web siteleri. Yaratıcı sektörlerde yaygındırlar ve fotoğrafçıların, tasarımcıların ve sanatçıların çalışmalarını sergilerler.
- Kurumsal Web Siteleri – İşletmeler ve kuruluşlar çevrimiçi olarak kurumsal web siteleri aracılığıyla temsil edilir. Şirket, ürünleri ve hizmetleri hakkında ayrıntılar sağlayan çevrimiçi broşürler olarak işlev görürler. Microsoft ve Apple iki örnektir.
- Eğitim Web Siteleri – Çevrimiçi eğitimler, kaynaklar ve kurslara Coursera ve Khan Academy gibi eğitim web siteleri aracılığıyla ulaşılabilir. Çeşitli kurslarda becerilerin geliştirilmesine ve çevrimiçi öğrenime olanak tanırlar.
- Haber Siteleri – Politika, güncel olaylar ve uluslararası haberlere ilişkin en güncel bilgileri sunan haber siteleri arasında CNN, BBC ve The New York Times bulunmaktadır. Dijital haber dağıtım platformları olarak çalışırlar.
- Sosyal Medya Web Siteleri – Instagram, Twitter ve Facebook gibi sosyal medya platformları dünyanın her yerindeki insanları birbirine bağlar. Düşüncelerin, görüntülerin ve videoların paylaşılmasını mümkün kılarak ağ oluşturmayı ve iletişimi teşvik ederler.
- Devlet Web Siteleri – gov.uk ve USA.gov dahil olmak üzere devlet web siteleri resmi duyurular, politikalar ve kamu hizmetleri hakkında ayrıntılar sunar. Halkla hükümet arasında dijital bir kanal görevi görüyorlar.
- Kâr Amacı Gütmeyen Web Siteleri – Bu web siteleri, kâr amacı gütmeyen grupların temsilcileri olarak hizmet eder, hedeflerini, para toplama çabalarını ve başarılarıyla ilgili ayrıntıları tanıtır. UNICEF ve Dünya Yaban Hayatı Fonu bunun iki örneğidir.
Bu çeşitli web sitesi türleri, farklı alanlardaki kullanıcıların çeşitli ihtiyaçlarını karşılayarak belirli amaçlara hitap eder.
Web Sitesi Örnekleri
| Web Sitelerinin Adı | Tanım |
| Kullanıcıların internette bilgi bulmasına yardımcı olan popüler bir arama motorudur. Gmail, Google Haritalar ve Google Drive gibi çeşitli hizmetlerin yanı sıra basit ve etkili bir arama arayüzü sunar. | |
| Facebook, insanları dünya çapında birbirine bağlayan bir sosyal medya platformudur. Kullanıcıların profil oluşturmasına, içerik paylaşmasına ve arkadaşlarıyla ve aileleriyle etkileşime geçmesine olanak tanır. | |
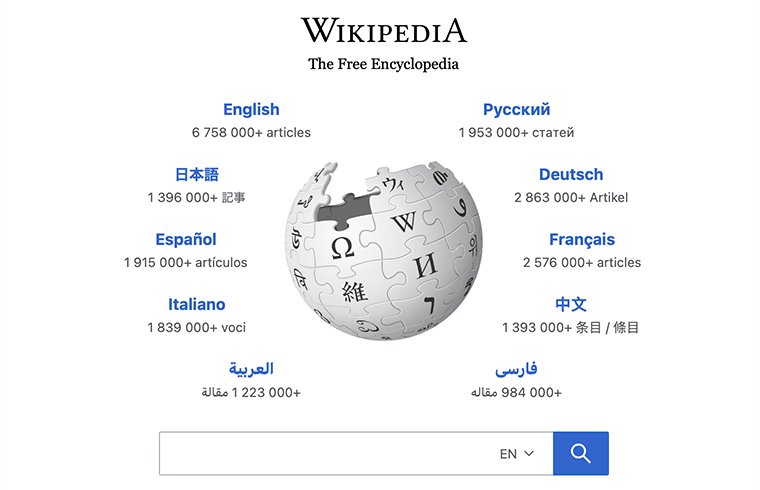
| Vikipedi | Vikipedi, kullanıcıların çok çeşitli konularda katkıda bulunduğu ve makaleleri düzenlediği çevrimiçi bir ansiklopedidir. Çeşitli alanlarda bilgi arayan kullanıcılar için mükemmel bir platformdur. |
| Youtube | YouTube, kullanıcıların video yükleyebildiği, görüntüleyebildiği ve paylaşabildiği bir video paylaşım platformudur. Öğretici bilgiler, eğlence ve röportajlar gibi çok çeşitli içerikler bulacaksınız. |
| netflix | Netflix, geniş bir film, TV şovu ve orijinal içerik kitaplığı sunan bir yayın hizmetidir. Dünyanın her yerindeki abonelerin erişebileceği isteğe bağlı eğlence sunar. |
| Amazon | Çok çeşitli ürünleri satın almak ve satmak için popüler bir e-Ticaret platformu. Ürün incelemeleri ve öneriler gibi özellikleriyle kullanıcı dostu bir alışveriş deneyimi sunar. |
| Coursera | Çeşitli üniversite ve kuruluşlardan çevrimiçi kurslar ve dereceler sunan bir eğitim platformu. Çeşitli konularda erişilebilir ve esnek öğrenme fırsatları sağlar. |
C. Web Sayfası ile Web Sitesi Arasındaki Temel Farklılıklar
1. URL ve Adres
Bir web sayfası ile web sitesi arasındaki temel fark, bir URL aracılığıyla daha iyi anlaşılabilir.

URL (Tekdüzen Kaynak Bulucu), bir kaynağın internet üzerindeki konumunu belirten, bir protokol, alan adı ve yoldan oluşan bir web adresidir.
Bir web sayfası için, tek bir web sayfasının özel adresi gibidir. Protokolden ("https://" gibi), alan adından ("www.example.com" gibi) ve sayfanın özel yolundan ("/contact") oluşur.
Örneğin, "https://www.example.com/contact" URL'si sizi example.com web sitesindeki "İletişim" web sayfasına yönlendirir.
Oysa bir web sitesinin adresi, alan adının tamamını veya site konumunu içerir. Söz konusu web alanındaki tüm sayfaları, alt sayfaları ve içeriği kapsar.
Önceki örnekte olduğu gibi “www.example.com” tüm web sitesinin adresidir. Bu, ana sayfa, hakkında sayfası ve iletişim sayfası gibi çeşitli web sayfalarını içerir.
Basit bir ifadeyle URL, tek bir web sayfası gibi belirli bir konuma giden benzersiz ev numarası ve sokak görevi görür. Buna karşılık, web sitesi adresi tüm mahalleyi temsil eder ve birden fazla konumu barındıran kolektif alanı temsil eder. Bu konumlar, web sitesi içindeki çeşitli web sayfalarıdır.
2. Gezinme ve Yapı
Web sayfası ile web sitesi arasındaki bir diğer önemli farka bakalım: gezinme ve yapı.
Hepimizin bildiği gibi bir web sayfası, bir web sitesindeki tek bir sayfaya benzer, bir kitaptaki bir bölüme benzer. Benzersiz bir URL aracılığıyla erişilebilen belirli bilgileri içerir. Bu nedenle, bir web sayfasındaki gezinme genellikle dahili bağlantıların kaydırılması veya tıklatılmasıyla sınırlıdır.
Buna karşılık, bir web sitesi ortak bir alan adı altındaki ilgili web sayfalarının bir koleksiyonudur. Her web sayfası ayrı bir bölüm görevi gören bütün bir kitap gibidir.
Örneğin, her ürün sayfasının ayrı bir web sayfası olduğu bir e-Ticaret web sitesini düşünün. Web sitesi bir bütün olarak çeşitli ürün sayfalarını, Hakkında sayfasını ve İletişim sayfasını içerir. Gezinme, kullanıcıların farklı tarifler veya bölümler arasında sorunsuz bir şekilde geçiş yapmasına olanak tanır.
Özetle, bir web sayfası tek ve bağımsız bir birimdir. Bir web sitesi, gezinme ve yapılarına göre tanımlanan, birbirine bağlı sayfalardan oluşan kapsamlı bir koleksiyondur. Bu, ziyaretçilerin çeşitli içeriklerle yönlendirilmesine yardımcı olur.
3. Tasarım Düzeni
Daha sonra, bir web sayfasını bir web sitesinden ayıran temel özellik olarak tasarım düzenine sahibiz.
Bir web sayfasının tasarım düzeni, içerdiği belirli içeriğe uyacak şekilde uyarlanmış ve optimize edilmiştir. Bu optimizasyonun amacı sunumu daha okunabilir ve net hale getirmektir.
Web sayfasının tasarımı başlıklar, metin, resimler ve bağlantılardan oluşan basit bir tasarıma sahip olabilir. Bu basitliğin amacı, odaklanmış ve kusursuz bir kullanıcı deneyimi için net bilgi alışverişi ve hızlı gezinmeyi sağlamaktır.
Öte yandan, bir web sitesinin tasarım düzeni, etkisini birden fazla web sayfasına yayar. Logolar, renkler ve yazı tipleri gibi bileşenlerin web sitesinde tutarlı bir şekilde kullanılması, tek tip bir görsel kimlik oluşturur.
Sonuç olarak markanın görsel kimliğinin güçlenmesinde önemli bir rol oynuyor. Web sitesinde gezinirken kullanıcının katılımını ve tanınmasını teşvik eden genel bir deneyim sağlar.
Son olarak, tekil bir içerik sunumu için bir web sayfasının tasarımı oluşturulur. Buna karşılık, bir web sitesinin tasarımı birden fazla sayfadaki kolektif görsel kimliği dikkate alır. Bu nedenle, web sitesi kapsamlı ve sağlıklı bir çevrimiçi deneyim sağlar.
4. İçerik Kapsamı
Bir web sayfası, belirli bir konu hakkında ayrıntılı bilgi aktarmak veya belirli bir amaca hizmet etmek için tasarlanmıştır. Örneğin, bir akıllı telefona ait ürün web sayfası yalnızca söz konusu ürün hakkında ayrıntılı ayrıntılar sağlar.
Tersine, bir web sitesi birbirine bağlı web sayfalarının bir koleksiyonunu içerecektir. Sonuç olarak, içerik kapsamı geniş olup, çeşitli konuları veya ürünleri tek bir çatı altında kapsamaktadır.
Örneğin, bir eğitim web sitesinde çeşitli derslere ayrılmış farklı web sayfaları yer alacaktır. Ayrıca gizlilik sayfası ve iletişim sayfası gibi diğer sayfaları da içerecektir. Bunların hepsi toplu olarak daha kapsamlı bir bilgi yelpazesine katkıda bulunacaktır.
Bununla birlikte, bir web sayfasının içerik kapsamı spesifiktir ve belirli bir konuya ilişkin kapsamlı bilgiler sunar. Buna karşılık, bir web sitesinin içerik kapsamı geniştir ve kullanıcıların birbirine bağlı web sayfaları aracılığıyla çeşitli konuları keşfetmesine olanak tanır.
Özetle, bir web sayfası belirli bir konuyu derinlemesine inceleyerek ayrıntılı bilgi sağlar. Bu arada, bir web sitesinin içerik kapsamı çok büyüktür ve çeşitli konularda daha çeşitli bir kullanıcı deneyimi sunar.
D. Web Sayfası ve Web Sitesi Arasındaki Benzerlikler
Bir sonraki bölümde hem web sayfasını hem de web sitesini birbirine benzer kılan temel özelliklerden bazılarına göz atalım.
1. Her ikisi de Markanın Çevrimiçi Varlığına Katkıda Bulunur
Web sayfaları ve web siteleri, bir markanın çevrimiçi varlığına önemli ölçüde katkıda bulunan temel bileşenlerdir. Hem web sayfaları hem de web siteleri marka tutarlılığının oluşturulmasında hayati bir rol oynamaktadır.
Her ikisi de bilgileri yapılandırılmış bir şekilde sunarak bir markanın çevrimiçi varlığını geliştirmek için birlikte çalışır. Bir web sitesi, insanların marka hakkında bilgi edinebilecekleri merkezi bir merkez görevi görür. Markanın değerleri ve teklifleri hakkında fikir verir.
Web sitesinin içinde, ayrı web sayfaları, her biri ürünler veya şirket ayrıntıları gibi belirli yönlere odaklanan özel bölümler gibi davranır. Organize bölümlerde ayrıntılı bilgi sağlarlar.
Bu arada, işbirlikçi çabaları tutarlı ve tanınabilir bir marka imajı yaratılmasına yardımcı olur. Web sayfaları ve web siteleri aynı logoları, renkleri ve yazı tiplerini kullanarak birleşik bir tasarım oluşturarak tutarlı bir görünüm sağlar. Bu uyumlu görsel kimlik, markanın çevrimiçi tanınırlığını ve imajını güçlendirir ve güçlendirir.
Web sayfalarındaki ve web sitesindeki tutarlı tasarım, ziyaretçilerin markayı kolayca tanımasına yardımcı olur. Bu, sitenin farklı bölümlerini keşfederken bile markayı hatırlamalarını kolaylaştırır.
Ayrıca web sayfaları ve web siteleri kullanıcı etkileşimine katkıda bulunur. Web sitesindeki formlar ve bağlantılar gibi özellikler, ziyaretçileri markanın ürünlerini keşfetmeye teşvik eder.
Sonuçta bir markanın çevrimiçi varlığı, iyi tasarlanmış, birbirine bağlı web sayfalarından gelir. Bir web sitesindeki bu sayfalar, çevrimiçi hedef kitlenin markayı anlamasını, etkileşime geçmesini ve hatırlamasını kolaylaştırır.
2. Ortak Yapı Taşları – HTML
Hem web sayfaları hem de web siteleri HTML (Köprü Metni İşaretleme Dili) olarak bilinen bir yapı taşını paylaşır. Bu, internette içerik sunmak için temel yapı görevi görür.
HTML, bilgileri görsel olarak sistematik bir şekilde yorumlamak ve görüntülemek için tarayıcıların anladığı bir dil görevi görür. Web sayfaları metin, resimler, bağlantılar ve multimedya gibi temel öğeleri tanımlamak için HTML kullanır.

Benzer şekilde web siteleri de metin ve görseller gibi öğeleri düzenlemek ve yapılandırmak için HTML'ye bağımlıdır. Bu, birden fazla sayfadaki içeriğin tutarlı kalmasını garanti eder. Böylece tüm web sitesi için birleşik ve tanınabilir bir tasarım elde edilir.
HTML, paragraflar için <p> veya resimler için <img> gibi etiketlerin kullanımıyla içeriği organize etmeyi ve biçimlendirmeyi kolaylaştırır.
İster tek bir web sayfası ister eksiksiz bir web sitesi olsun, HTML, tarayıcılar için standartlaştırılmış ve evrensel olarak anlaşılan bir dil sağlar. Bu, tarayıcıların içeriği kolayca anlayabilmesini ve tutarlı bir şekilde görüntüleyebilmesini sağlar.
Dolayısıyla HTML, hem web sayfaları hem de web siteleri için internet üzerinden kesintisiz ve tek tip bir kullanıcı deneyimi sağlar.
3. Kullanıcı Deneyimi ve Arama Motoru için Optimize Edilmiştir
Hem web sayfaları hem de web siteleri, kullanıcı deneyiminin ve arama motoru performansının optimize edilmesinde önemli rol oynar.
Web sayfaları, içeriklerinin iyi organize edilmiş, kolay okunabilir ve ilgi çekici olmasını sağlar. Bireysel web sayfalarını optimize etmek, alakalı anahtar kelimeleri, açıklayıcı başlıkları ve meta etiketleri içerir. Bu, arama motorlarının içeriği anlamasına yardımcı olur ve alakalı arama sonuçlarında görünme olasılığını artırır.

Bu arada web siteleri, birleşik bir stili koruyarak kullanıcı deneyimini geliştirir. Bu, markalaşma, gezinme ve genel görünümde sürekliliği garanti eder.
Ayrıca hem web sayfaları hem de web siteleri yüksek kaliteli, değerli içeriklerden yararlanır. Bu yalnızca kullanıcıların ilgisini çekmekle kalmaz, aynı zamanda arama motoru sıralamalarını da iyileştirir.
İçeriğin sürekli güncellenmesi ve multimedya öğelerinin entegre edilmesi, olumlu bir kullanıcı deneyimine katkıda bulunur. Üstelik bu uygulamalar, arama motorlarına web sitesinin hem alakalı hem de güvenilir olduğunu işaret ederek sıralamasını iyileştirme potansiyeline sahiptir.
Sonuç olarak, iyi optimize edilmiş web sitelerinin ve web sayfalarının entegrasyonu, tatmin edici bir kullanıcı deneyimi sağlar. Bu strateji, kullanıcıların içeriğe erişilebilirliğini garanti ederken arama motoru görünürlüğünü artırır.
E. Web Sayfaları ve Web Siteleri Arasındaki İlişkiyi Gösteren Örnekler
Artık web sayfalarının ve web sitelerinin birbirinden nasıl farklı olduğu hakkında çok şey öğrendik. Bununla birlikte web sayfalarının web sitelerinin bir alt kümesi olduğunu da unutmamalıyız. Bu, birbirleriyle ilişkili oldukları ve kusursuz bir kullanıcı deneyimi için birlikte çalıştıkları anlamına gelir.
Aralarındaki ilişkiyi göstermek için bunu örneklerle daha fazla inceleyeceğiz. Aşağıdaki üç örneğin yardımıyla daha fazlasını öğreneceğiz.
Örnek 1 – e-Ticaret Mağazası
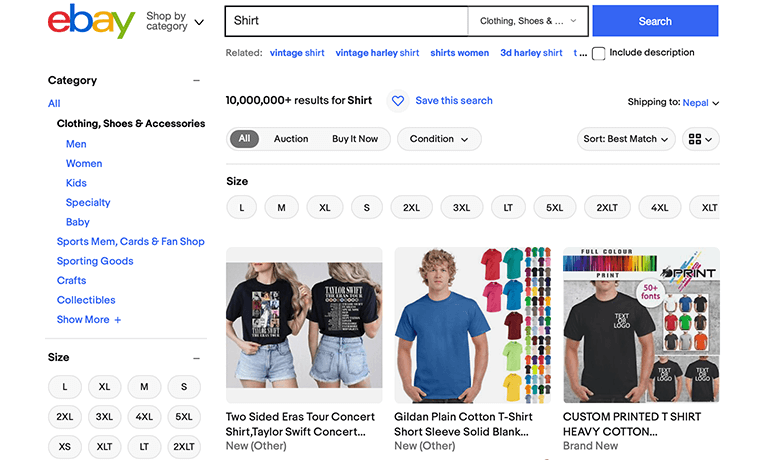
Tek bir ürünü (örneğin bir gömlek) sergileyen bir web sayfanızın olduğu çevrimiçi bir giyim mağazası işlettiğinizi hayal edin. Ve bu web sayfası artık yalnızca söz konusu ürünle ilgili bilgileri görüntüleyecektir. Fiyat etiketi, ürün açıklaması, renk seçenekleri, indirim kodu ve daha fazlası gibi.

Şimdi, web sitesi perspektifinden bakarsak, çevrimiçi mağazanın tamamı web sitesini temsil eder. Ayrıca, çeşitli web sayfaları farklı giyim türlerine (montlar, gömlekler, pantolonlar ve aksesuarlar) ayrılmıştır.

Web sitesi içindeki bu birbirine bağlı web sayfaları, çeşitli giyim seçenekleri koleksiyonuna katkıda bulunacaktır. Bu nedenle, kullanıcıların mağazayı sorunsuz bir şekilde keşfetmesine ve içinde gezinmesine olanak tanıyarak kapsamlı bir alışveriş deneyimi sunacak.
Örnek 2 – Çevrimiçi Eğitim Platformu
Diyelim ki eğitim kurumunuz çevrimiçi bir eğitim platformuna girmeye karar verdi. Ve her web sayfasının platform tarafından sunulan farklı kurslara ayrılacağını söyleyin.

Örneğin, bir web sayfası, web sitesi geliştirmeyle ilgili ayrıntılı dersler ve ödevler sağlayacak olan Web Geliştirme için olabilir. Ya da web sitesi güvenliğiyle ilgilenenler için siber güvenliğe özel bir web sayfası olabilir.
Bu arada, web sitesi bir bütün olarak kapsamlı bir eğitim merkezi olabilir. Çeşitli konuları kapsayan geniş bir kurs yelpazesi sunacaktır.

Bunun sonucunda öğrenciler Matematikten İngilizceye kadar çeşitli dersleri öğrenme fırsatına sahip olacaklar. Tüm bunlara, çeşitli eğitim içerikleri için merkezi bir platform sağlayan tek bir web sitesinden erişilebilir.
Bu nedenle, web sitesinin bağlantılı yapısı, her web sayfasının çeşitli öğrenme deneyimlerine katkıda bulunduğu birleşik bir platform oluşturur.
Örnek 3 – Çevrimiçi Dergi
Çevrimiçi bir dergiyi bir web sitesinin temsili olarak düşünün. Dergide yer alan her yazı bir web sayfasına karşılık gelmektedir.
Derginin ana sayfası, fiziksel bir derginin indeksine benzer şekilde ön sayfa görevi görür. Benzer şekilde, bir makale başlığına tıkladığınızda sizi belirli bir web sayfasına yönlendirecektir. Daha sonra belirli bir konu hakkında derinlemesine içerik sağlayacaktır.

Benzer şekilde bu senaryoda web sitesinde moda, teknoloji ve eğlence gibi çeşitli konuları kapsayan çeşitli makaleler bulunacaktır. Böylece kullanıcılar web sayfaları arasında zahmetsizce geçiş yapabilir ve web sitesinin çeşitli içeriğini keşfedebilir.
Bu örnekler, web sayfalarının bir web sitesi içinde nasıl belirli bileşenler olarak hareket ettiğini gösterir ve belirli konular hakkında ayrıntılı bilgi sunar. Bunu yaparken daha kapsamlı ve zenginleştirici bir kullanıcı deneyimine katkıda bulunurlar.
F. Tek Bir Web Sayfası veya Tam Bir Web Sitesi Oluşturmak Arasında Nasıl Seçim Yapılır?
Tek bir web sayfası veya komple bir web sitesi arasındaki seçim, hedeflerinize ve sunmak istediğiniz içeriğin hacmine bağlıdır.
Belirli bir kampanyanız veya marka tanıtımınız varsa tek bir web sayfası. Bu durumda açılış sayfalarını etkili bir seçim olarak öneriyoruz.
Örneğin, yeni bir ürünü piyasaya sürüyorsanız özel bir açılış sayfasının önemli bir etkisi olabilir. Net bir harekete geçirici mesaj düğmesinin yanı sıra temel özelliklerini göstermeye odaklanan bir sayfa. Bu, hedef kitlenin dikkatini etkili bir şekilde çekmeye ve katılımı teşvik etmeye yardımcı olacaktır.
Ancak kapsamlı bir web sitesi, geniş bir ürün yelpazesine, çeşitli içeriğe ve kapsamlı bir çevrimiçi varlığa sahipseniz anlamlıdır.
Örneğin, birden fazla hizmet sunan bir işletme için bir web sitesi, her hizmet için ayrı sayfalar sunabilir. Ek olarak, Hakkında sayfası ve İletişim sayfası da dahil olmak üzere ziyaretçilere işletme hakkında kapsamlı bir genel bakış sunulur.
Eksiksiz bir web sitesi, daha kapsamlı bilgilere, gelişmiş gezinmeye ve markanızın tutarlı bir temsiline olanak tanır. Tek bir sayfanın mı yoksa tüm web sitesinin gereksinimlerinize uyup uymadığına karar vermek için içeriğinizi ve hedeflerinizi düşünün.
G. Hızlı Karşılaştırma Tablosu - Web Sayfası ile Web Sitesi Arasındaki Fark
Aşağıdaki tablo web sayfası ile web sitesi arasındaki tüm önemli farkları özetlemektedir.
| Temel Farklılıklar | Web sayfası | İnternet sitesi |
| Tanım | Bir web sayfası, üzerinde bilgi ve diğer şeylerin bulunduğu bir web sitesinin parçasıdır. İnsanlar web sitesini ziyaret ettiğinde tarayıcı onlara bu içeriği gösterir. | Web sitesi, bir web tarayıcısı kullanarak internette gördüğünüz web sayfalarının bir koleksiyonudur |
| Amaç | Belirli bir amaca veya konuya hizmet eder. | Kapsamlı bir çevrimiçi varlık sağlar. |
| URL'si | Her web sayfasının kendine özgü bir URL'si vardır. | Web sitesinin tamamı bir alan adı URL'sini paylaşıyor |
| Belge Sayısı | Yalnızca tarayıcıda görüntülenen tek bir belgeden oluşur. | Bilgi içeren birden fazla web sayfasından oluşur. |
| Yapı | Çoğunlukla navigasyonu olmayan bağımsız bir sayfa. | Başlıklar ve menüler gibi gezinme öğelerini içerir. |
| Bina Karmaşıklığı | Genel olarak yapımı oldukça kolaydır. | Geliştirilmesi daha karmaşık ve zaman alıcı olabilir. |
| Kullanıcı etkileşimi | Web sayfaları pek çok etkileşimli şey yapmayabilir; yalnızca yorumlar veya formlar olabilir. | Web siteleri forumlara sahip olmak, hesap oluşturmanıza izin vermek ve sosyal medyayla bağlantı kurmak gibi daha etkileşimli şeyler yapabilir. |
| İçerik | Bir web sayfasında kelimeler, resimler ve bağlantılar bulunabilir. Konuyla ilgili resim ve videoları kullanarak bilgi paylaşımında bulunur. | Bir web sitesinde, sizi internette farklı yerlere götüren yararlı şeyler ve bağlantılar içeren web sayfaları bulunur. |
| İçerik Güncelleme Sıklığı | Bir web sayfasının içeriği gerektiği sıklıkta güncellenebilir. | Web sitelerinin ilgi çekici ve alakalı kalması için içerik güncellemelerinin sık sık yapılması gerekir. |
| Örnekler | Hakkında Sayfası, SSS Sayfası, İletişim Sayfası, Ana Sayfa vb. | Amazon.com, Netflix.com, Google.com, Apple.com vb. |
Çözüm
Şimdilik bu kadar! Web sayfası ile web sitesi arasındaki farkların neler olduğu yazımızın sonuna geldik.
Sonuç olarak, web sayfaları ile web siteleri arasındaki farkı anlamak, sürekli gelişen internette gezinmek için çok önemlidir. Bir web sayfası bir kitabın bir bölümü gibidir; web sitesi ise birbirine bağlı sayfalardan oluşan kitabın tamamıdır.
İçerik ve işlevselliğin bir karışımını sunarak bir markanın çevrimiçi varlığını oluşturmak için birlikte çalışırlar. Bunları anlamak, ister oluştururken ister göz atıyor olun, gezinmenize ve internetteki kaynaklardan en iyi şekilde yararlanmanıza yardımcı olur.
Bu makalenin web sayfası ile web sitesi arasındaki farkı bilmenize yardımcı olduğunu umuyoruz. Umarım, web sayfası ile web sitesi arasındaki temel fark hakkında da bazı fikirleriniz vardır.
Web sayfası ve web sitesi hakkında başka sorularınız varsa, lütfen aşağıya bir yorum bırakın. En kısa sürede size geri dönmeye çalışacağız.
WordPress kullanarak bir tane oluşturmayı planlıyorsanız, web sitesi nasıl yapacağınızla ilgili makalemizi kontrol edin. Ayrıca, web sitenizde kullanıcı deneyimini nasıl geliştireceğiniz ve kendiniz nasıl yapacağınız gibi diğer okumalara göz atın.
Bu makaleyi beğendiyseniz, lütfen arkadaşlarınız ve meslektaşlarınızla paylaşın. Ayrıca, bizi Twitter ve Facebook'ta takip etmeyi unutmayın.
