网页和网站有什么区别? (举例说明)
已发表: 2024-03-11想知道网页和网站有什么区别吗? 或者想知道它们之间是如何相互关联的? 如果是的话,就留在这儿吧。
在互联网世界中,术语“网页”和“网站”很常用,通常可以互换使用。 它们都是在线体验的基本组成部分,但它们的角色和功能却截然不同。
尽管如此,了解它们之间的区别还是非常重要的。 特别是对于那些想了解我们如何与万维网上的信息交互和消费信息的人来说。
在本文中,我们将深入探讨网页和网站之间的区别,为用户浏览互联网提供清晰的信息。 除此之外,我们还将探讨它们之间的相似之处、示例以及关系。
现在,让我们深入研究一下!
A.什么是网页? - 概述
网页就像您使用网络浏览器在线查看的数字文档。 它是网站内的单个交互式页面。
网页可以包含文本、图像、视频和其他页面的链接,从而创建多媒体体验。 当您在浏览器中输入网站地址时,它会发送信息请求。 然后,浏览器会显示与该地址关联的网页,使您可以在线查看内容。
同样,网页是互联网的构建块。 它允许人们共享信息、联系和访问广泛的内容。 将每个网页视为数字图书中的虚拟页面。 您可以在线阅读、探索内容并与之互动,就像阅读普通书籍一样。
网页包含特定的信息或内容。 就像书中的一页一样,每个网页都有其独特的信息。 当您探索互联网时,您可以发现并学习这些网页上的特定内容。
网页的组成部分
网页通常由多个组件组成。 其中一些包括:
- HTML(超文本标记语言)——它是构建网页内容的基本构建块。
- CSS(层叠样式表)——定义 HTML 元素的整体布局,决定网页的外观。
- JavaScript –帮助向网页添加动态功能,从而实现响应灵敏且引人入胜的用户体验。
- 内容 –包括网页上的所有信息 – 标题、段落和其他文本元素。
- 图像 –包含图片或插图等元素,增强视觉吸引力并传达信息。
- 链接 –这允许您在同一网站内和外部网站的不同网页之间启用导航。
- 多媒体 –包括音频和视频元素,可提供更丰富、更具交互性的用户体验。
- 表单 –允许用户输入数据或通过提交信息与网页交互。
- 页脚 –位于底部,包含版权声明、社交媒体句柄或链接等附加信息。
网页类型
网页大致分为两种类型——静态网页和动态网页。
1. 静态网页
静态网页向每个查看它的人显示相同的信息。 它们不会改变用户或与用户交互。 这些页面是使用 HTML 等基本网络语言构建的。
此类网页最适合随时间保持不变的内容。 例如商业网站、投资组合或信息页面。
与动态网页不同,静态页面不会根据用户输入或实时数据而改变。 它们加载速度很快,因为内容是预先定义的,不需要为每个用户进行服务器端处理。

例如,作为静态网页的登陆页面。 这只会向每个访问者显示相同的信息,而不会适应个人偏好。
静态网页缺乏动态网页中的交互功能。 然而,它们充当在线小册子、简历或平台,用于传达有关个人、产品或企业的不变细节。 它们的简单性确保信息以简单且易于访问的方式呈现。
2.动态网页
顾名思义,动态网页是一个交互式在线空间,可提供个性化和自适应的用户体验。 它们的内容在不同的时间点动态变化。
与静态网页不同,动态页面使用 PHP 和 JavaScript 等服务器端技术。 这些动态页面实时生成内容,适应用户交互并提供个性化体验。
因此,它使他们能够响应用户输入,创建更具吸引力和定制化的在线环境。

例如,像 Facebook 这样的社交媒体有一个动态页面。 因为它们会根据用户活动不断更新新帖子、评论和通知。
同样,在电子商务商店中,动态页面显示个性化的产品推荐。 这些推荐是根据用户的浏览历史和偏好量身定制的,可增强购物体验。
动态网页通过用户登录、交互式表单和实时更新来扩展其功能。 这些功能使得它们对于在线论坛、内容管理系统和电子商务平台等应用程序至关重要。
这些页面的动态特性不仅增强了用户参与度,还提供了更加身临其境和量身定制的体验。
总之,静态网页提供特定信息,非常适合简单演示。 相比之下,动态网页根据用户交互和实时数据提供更具吸引力和个性化的内容。
网页示例
| 网页示例 | 描述 |
| 谷歌搜索结果页面 | 显示与用户搜索查询相关的链接和信息列表,为信息检索提供简单且用户友好的界面。 |
| Facebook 个人资料页面 | 包括用户的个人资料图片、帖子、朋友和其他个人信息,作为平台上个人的数字表示。 |
| YouTube 视频页面 | 它包括视频播放器、描述、评论和相关视频,提供了观看视频内容并与之交互的综合环境。 |
| Netflix 节目页面 | 专用于特定电视节目或电影的动态网页。 它包括有关内容、收视率和观看选项的详细信息,提供个性化的交互式流媒体体验。 |
| 领英个人资料页面 | 包含有关个人专业经验、技能、认可和人脉的详细信息,作为在线简历和社交工具。 |
| Instagram 帖子页面 | 它具有媒体内容、标题、点赞、评论和参与选项。 用户可以通过点赞、评论和分享与帖子互动。 |
| 亚马逊产品页面 | 包含产品详细信息、规格、客户评论以及将商品添加到购物车的选项。 用户可以根据所提供的信息做出明智的购买决定。 |
B.什么是网站? - 概述
网站是托管在互联网上的互连网页的集合,可通过特定域进行访问。 它的目的是向用户提供信息、服务或资源。
每个页面可以包含文本、图像、视频或其他内容。 当您在浏览器中输入网站地址 (URL) 时,它会将您带到该网站。

网站可以是任何内容。 他们可以提供个人故事、推销商品和服务或提供教育内容。 它们由个人、公司或团体制作,用于与访问者互动并共享信息。
使用网站类似于翻动电子书的页面。 它允许用户查看各个部分并发现网站提供的各种内容。
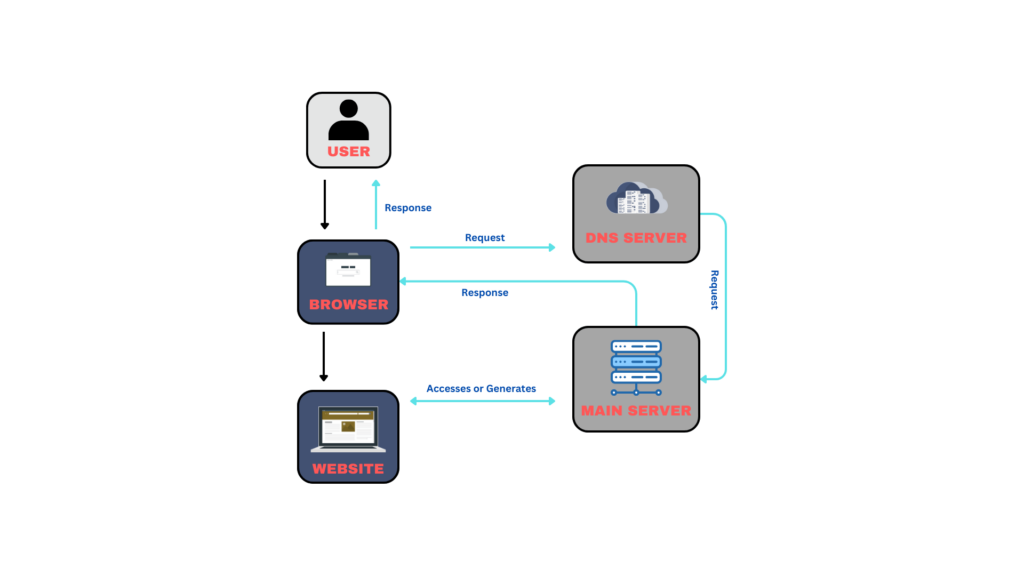
网站如何运作?
网站通过一系列步骤运行,使您能够访问和查看互联网上的内容。
当您在浏览器中输入网站地址 (URL) 时,您的浏览器就像一个信使。 它将请求发送到存储网站文件和数据的服务器。 服务器接收请求,收集必要的信息,然后将其发送回您的浏览器。

该网站的内容是使用 HTML 创建的,使用 CSS 设计样式,并使用 JavaScript 进行交互。 这些文件以及图像和视频等多媒体元素从服务器发送到您的浏览器。 然后,您的浏览器解释这些文件以在屏幕上显示网页。
网页通常具有指向其他页面的链接,无论是在同一网站内还是在外部网站上。 这种相互关联的结构使您可以在页面之间无缝导航。 网站还包括交互元素,例如输入信息的表单。 然后,您的浏览器通过发送您在这些表单中输入的详细信息来与服务器进行通信。
网站就像一个数字空间,您的浏览器与服务器对话,获取并显示信息。 这种互动为您带来动态且引人入胜的在线体验。
网站特点
网站有几个关键特征来定义其结构、目的和功能。 网站的一些基本特征包括:
- 域名——每个网站都有一个唯一的域名(例如,www.example.com)作为其在互联网上的地址。
- 导航 –网站包括导航系统(例如菜单和链接),以帮助用户在不同网页之间移动。
- 内容——网站包含各种内容,例如文本、图像、视频和交互元素,以传达信息或吸引用户。
- 设计布局——网站的设计布局涉及组织徽标、颜色和字体等元素。 这创建了整体视觉风格,确保网站的统一和品牌外观。
- 交互——许多网站都具有表单、评论和用户帐户等交互元素,以吸引访问者并促进沟通。
- 功能 –一些网站根据其目的提供特定功能,例如电子商务交易和社交网络。
- 响应式设计——网站应该可以在各种设备上访问。 并且必须调整其布局和内容,以便在台式机、平板电脑和智能手机上获得最佳观看效果。
- 安全措施——网站实施安全措施,包括 HTTPS 协议和安全支付网关。 这有助于保护用户数据并确保安全浏览。
- 搜索引擎优化 (SEO) –网站可以遵循 SEO 实践来提高其在搜索引擎上的可见性,从而增强其可发现性。
- 更新和维护——网站必须定期更新和维护,以保持内容最新并确保安全。
了解这些特征对于有效的 Web 开发至关重要。 因此,它保证网站不仅满足其预期目标,而且还提供积极的用户体验。
网站类型
- 个人网站——人们在这些网站上构建个人网页来讨论他们的成就、兴趣和个人详细信息。 其中包括博客、作品集或不同个人兴趣的集合。
- 电子商务网站 –这些类型的网站使在线购买和销售商品和服务变得更加容易。 其中包括为企业和客户提供虚拟市场的网站,例如 Amazon、eBay 和 Shopify。
- 博客网站 –这些网站专注于创建和共享内容。 通过 WordPress 和 Blogger 等平台分享文章、观点和多媒体内容的个人或公司可以接触到更广泛的受众。
- 作品集网站——展示个人或组织的工作、技能和成就的网站。 它们在创意领域很常见,展示摄影师、设计师和艺术家的作品。
- 公司网站——企业和组织通过其公司网站在线展示。 它们充当在线宣传册,提供有关公司、其商品和服务的详细信息。 微软和苹果就是两个例子。
- 教育网站 –可通过 Coursera 和 Khan Academy 等教育网站获取在线教程、资源和课程。 它们支持一系列课程的技能发展和在线学习。
- 新闻网站 –提供最新政治、时事和国际新闻信息的新闻网站包括 CNN、BBC 和《纽约时报》。 它们充当数字新闻发布平台。
- 社交媒体网站 – Instagram、Twitter 和 Facebook 等社交媒体平台将世界各地的人们联系在一起。 它们通过分享想法、图像和视频来促进网络和沟通。
- 政府网站 –政府网站,包括 gov.uk 和 USA.gov,提供有关官方公告、政策和公共服务的详细信息。 它们充当人民和政府之间的数字渠道。
- 非营利网站——这些网站作为非营利团体的代表,宣传他们的目标、筹集资金的努力以及有关他们成就的详细信息。 联合国儿童基金会和世界自然基金会就是两个例子。
这些不同类型的网站迎合特定目的,满足不同领域用户的不同需求。
网站示例
| 网站名称 | 描述 |
| 谷歌 | 它是一个流行的搜索引擎,可以帮助用户在互联网上查找信息。 它提供简单而高效的搜索界面,以及 Gmail、Google 地图和 Google Drive 等各种服务。 |
| Facebook 是一个连接全球人们的社交媒体平台。 它允许用户创建个人资料、共享内容以及与朋友和家人互动。 | |
| 维基百科 | 维基百科是一个在线百科全书,用户可以在其中贡献和编辑有关广泛主题的文章。 它是用户寻求各个领域知识的完美平台。 |
| YouTube | YouTube 是一个视频共享平台,用户可以在其中上传、查看和共享视频。 您会发现各种各样的内容,例如教程、娱乐和采访。 |
| Netflix | Netflix 是一项流媒体服务,提供海量电影、电视节目和原创内容库。 它为全球订户提供点播娱乐内容。 |
| 亚马逊 | 一个流行的电子商务平台,用于购买和销售各种产品。 它提供用户友好的购物体验,包括产品评论和推荐等功能。 |
| Coursera | 一个教育平台,提供来自各个大学和组织的在线课程和学位。 它提供跨学科的便捷且灵活的学习机会。 |
C.网页和网站之间的主要区别
1. 网址和地址
通过 URL 可以更好地理解网页和网站之间的主要区别。

URL(统一资源定位符)是指定互联网上资源位置的网址,由协议、域名和路径组成。
对于网页来说,它就像单个网页的特定地址。 它由协议(如“https://”)、域名(如“www.example.com”)和页面的特定路径(如“/contact”)组成。
例如,URL“https://www.example.com/contact”会将您定向到 example.com 网站上的“联系”网页。
而网站的地址包括整个域或网站位置。 它涵盖该特定 Web 域内的所有页面、子页面和内容。
与前面的示例一样,“www.example.com”是整个网站的地址。 其中包含各种网页,例如主页、关于页面和联系页面。
简单来说,URL 充当特定位置(例如单个网页)的唯一门牌号和街道。 相比之下,网站地址代表整个社区,代表容纳多个地点的集体空间。 这些位置是网站内的各个网页。
2. 导航和结构
让我们看看网页和网站之间的另一个关键区别 - 导航和结构。
众所周知,网页就像网站中的单个页面,类似于书中的章节。 它包含可通过唯一 URL 访问的特定信息。 因此,网页内的导航通常仅限于滚动或单击内部链接。
相反,网站是公共域下相关网页的集合。 它就像一整本书,每个网页都是一个单独的章节。
例如,考虑一个电子商务网站,其中每个产品页面都是一个不同的网页。 该网站作为一个整体,包括各种产品页面、“关于”页面和“联系”页面。 导航允许用户在不同的食谱或部分之间无缝移动。
总之,网页是一个独立的单元。 网站是互连页面的广泛集合,这些页面通过其导航和结构进行识别。 这有助于引导访问者浏览各种内容。
3. 设计布局
接下来,我们将设计布局作为区分网页和网站的关键方面。
网页的设计布局已经过定制和优化,以适应其包含的特定内容。 此优化的目标是使演示文稿更具可读性和清晰性。
网页的设计可以具有简单的设计,包括标题、文本、图像和链接。 这种简单性的目的是确保清晰的信息交换和快速导航,以获得专注且无缝的用户体验。
另一方面,网站的设计布局将其影响扩展到多个网页。 在整个网站上一致地使用徽标、颜色和字体等组件,建立统一的视觉形象。
因此,它在加强品牌视觉识别方面发挥着至关重要的作用。 它提供了一种鼓励用户在浏览网站时参与和认可的整体体验。
最后,网页的设计是为了单一的内容呈现而构建的。 相比之下,网站的设计考虑了多个页面的集体视觉识别。 因此,该网站提供了全面且健康的在线体验。
4. 内容范围
网页旨在传达特定主题的详细信息或服务于特定目的。 例如,智能手机的产品网页将仅提供有关该特定产品的深入详细信息。
相反,网站将包含互连网页的集合。 因此,其内容范围广泛,涵盖了同一屋檐下的各种主题或产品。
例如,教育网站将具有专门针对各种课程的不同网页。 此外,它将包括其他页面,例如隐私页面和联系页面。 所有这些都将共同贡献出更全面的信息。
尽管如此,网页的内容范围是特定的,提供对特定主题的全面见解。 相比之下,网站的内容范围很广泛,使用户能够通过互连的网页探索不同的主题。
总之,网页深入探讨特定主题,提供详细信息。 同时,网站的内容范围巨大,可以在不同的主题上提供更加多样化的用户体验。
D.网页和网站之间的相似之处
在下一节中,让我们看看使网页和网站彼此相似的一些关键功能。
1. 两者都有助于品牌的在线形象
网页和网站是对品牌在线形象做出重大贡献的重要组成部分。 网页和网站在建立品牌一致性方面都发挥着至关重要的作用。
他们共同努力,通过以结构化的方式呈现信息来增强品牌的在线形象。 网站充当中心枢纽,人们可以在其中发现有关品牌的信息。 它提供了对品牌价值和产品的见解。
在网站内部,各个网页就像专门的部分,每个部分都侧重于产品或公司详细信息等特定方面。 它们在有组织的部分中提供详细信息。
同时,他们的共同努力有助于打造一致且可识别的品牌形象。 网页和网站通过使用相同的徽标、颜色和字体来保持一致的外观,从而创建统一的设计。 这种有凝聚力的视觉形象增强和强化了品牌的在线认知度和形象。
网页和网站的一致设计有助于访问者轻松识别该品牌。 这使得他们更容易记住品牌,即使是在浏览网站的不同部分时也是如此。
此外,网页和网站有助于用户参与。 网站上的表格和链接等功能鼓励访问者探索该品牌的产品。
最终,品牌的在线形象来自于精心设计、相互关联的网页。 网站内的这些页面使在线受众可以轻松理解、参与和记住该品牌。
2. 通用构建块 – HTML
网页和网站共享一个称为 HTML(超文本标记语言)的构建块。 这是在互联网上呈现内容的基础结构。
HTML 是一种浏览器能够理解的语言,以视觉系统的方式解释和显示信息。 网页使用 HTML 来定义文本、图像、链接和多媒体等基本元素。

同样,网站依赖 HTML 来组织和构建文本和图像等元素。 这保证了多个页面的内容保持一致。 因此,整个网站的设计统一且可识别。
HTML 通过使用标签(例如用于段落的 <p> 或用于图像的 <img>)来简化内容的组织和格式设置。
无论是单个网页还是完整的网站,HTML 都为浏览器提供了一种标准化且普遍理解的语言。 这确保浏览器可以轻松理解并一致地显示内容。
因此,HTML 为网页和网站提供了跨互联网的无缝且统一的用户体验。
3.针对用户体验和搜索引擎进行优化
网页和网站在优化用户体验和搜索引擎性能方面都发挥着至关重要的作用。
网页确保其内容组织良好、易于阅读且引人入胜。 优化各个网页涉及相关关键字、描述性标题和元标记。 这有助于搜索引擎理解内容并增加出现在相关搜索结果中的可能性。

同时,网站通过保持统一的风格来提高用户体验。 这保证了品牌、导航和总体外观的连续性。
此外,网页和网站都受益于高质量、有价值的内容。 这不仅可以保持用户的参与度,还可以提高搜索引擎排名。
持续更新内容和集成多媒体元素有助于打造积极的用户体验。 此外,这些做法向搜索引擎发出信号,表明该网站既相关又可靠,有可能提高其排名。
总之,经过良好优化的网站和网页的集成可以提升令人满意的用户体验。 此策略提高了搜索引擎的可见性,同时保证用户对内容的可访问性。
E.说明网页和网站之间关系的示例
现在我们已经了解了很多关于网页和网站之间的不同之处。 话虽如此,我们也不应该忘记网页是网站的子集。 这意味着它们相互关联并协同工作以提供无缝的用户体验。
为了说明它们之间的关系,我们将通过示例进行更多探讨。 我们将借助以下三个示例了解更多信息。
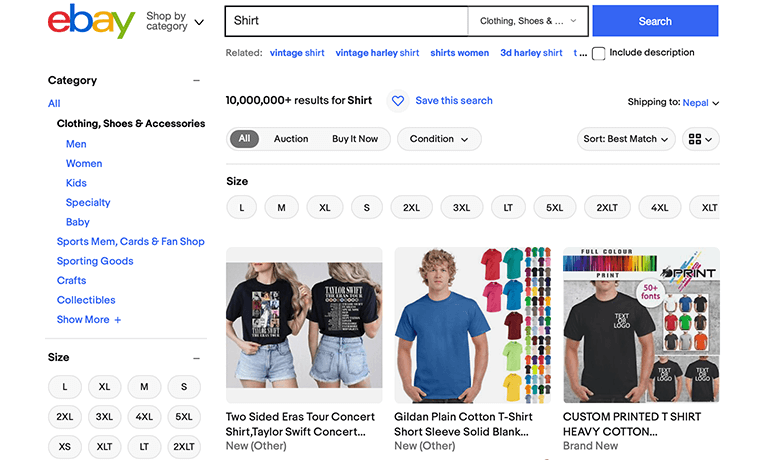
示例 1 – 电子商务商店
想象一下,您经营一家在线服装店,其中有一个网页显示单个产品(比方说一件衬衫)。 该网页现在将仅显示与该特定产品相关的信息。 例如价格标签、产品描述、颜色选项、折扣代码等。

现在,如果我们从网站的角度来看,那么整个在线商店就代表了网站。 此外,还有各种网页专门介绍不同类型的服装——外套、衬衫、裤子和配饰。

网站内这些相互关联的网页将有助于提供多样化的服装选择。 因此,它将允许用户无缝地探索和浏览商店,提供全面的购物体验。
示例 2 – 在线教育平台
假设您的教育机构决定涉足在线教育平台。 并假设每个网页将专门介绍该平台提供的不同课程。

例如,一个网页可以用于网络开发,它将提供与网站开发相关的详细课程和作业。 或者可能为那些对网站安全感兴趣的人提供专门的网络安全网页。
同时,整个网站可以成为一个综合性的教育中心。 它将提供涵盖各个学科的广泛课程。

因此,学生将有机会学习从数学到英语的各种课程。 所有这些都可以在一个网站内访问,为不同的教育内容提供一个集中平台。
因此,网站的连接结构创建了一个统一的平台,每个网页都增加了多样化的学习体验
示例 3 – 在线杂志
将在线杂志视为网站的代表。 杂志中的每篇文章都对应一个网页。
该杂志的主页作为首页,类似于实体杂志的索引。 同样,当您单击文章标题时,它会将您带到特定的网页。 然后,它将提供有关特定主题的深入内容。

同样,在这种情况下,网站将包含涵盖时尚、技术和娱乐等不同主题的各种文章。 因此,用户可以轻松地在网页之间移动,探索网站的多样化内容。
这些示例展示了网页如何充当网站中的特定组件,并提供有关特定主题的详细信息。 在此过程中,它们有助于提供更全面、更丰富的用户体验。
F.如何选择创建单个网页或完整网站?
选择单个网页还是整个网站取决于您的目标和您希望展示的内容量。
如果您有特定的活动或品牌促销活动,则可以使用单个网页。 在这种情况下,我们建议着陆页作为有效的选择。
例如,如果您要推出新产品,那么专用着陆页可能会产生重大影响。 该页面重点展示其主要功能以及清晰的号召性用语按钮。 这将有助于有效地吸引观众的注意力并鼓励参与。
然而,如果您拥有广泛的产品、各种内容和广泛的在线业务,那么综合性网站就有意义。
例如,对于提供多种服务的企业,网站可以为每项服务提供不同的页面。 此外,“关于”页面和“联系”页面为访问者提供了业务的全面概述。
一个完整的网站可以提供更广泛的信息、改进的导航以及对您的品牌的有凝聚力的展示。 要确定单个页面或整个网站是否符合您的要求,请考虑您的内容和目标。
G.快速比较表 – 网页和网站之间的区别
下表总结了网页和网站之间的所有主要区别。
| 主要差异 | 网页 | 网站 |
| 定义 | 网页是网站的一部分,其中包含信息和内容。 当人们访问该网站时,浏览器会向他们显示此内容。 | 网站是您使用网络浏览器在互联网上看到的网页的集合 |
| 目的 | 它服务于特定的目的或主题。 | 它提供了全面的在线展示。 |
| 网址 | 每个网页都有自己唯一的 URL。 | 整个网站共享一个域名URL |
| 文件数量 | 它仅包含浏览器上显示的单个文档。 | 它由多个包含信息的网页组成。 |
| 结构 | 主要是没有导航的独立页面。 | 包括标题和菜单等导航元素。 |
| 构建复杂性 | 一般来说,很容易构建。 | 开发起来可能会更加复杂和耗时。 |
| 用户互动 | 网页可能不会做很多交互的事情,可能只是评论或表格。 | 网站可以做更多互动的事情,比如建立论坛、让你创建帐户以及与社交媒体联系。 |
| 内容 | 网页可以包含文字、图片和链接。 它使用与主题相关的图片和视频来共享信息。 | 网站的网页包含有用的内容和链接,可将您带到互联网上的不同位置。 |
| 内容更新频率 | 网页内容可以根据需要经常更新。 | 为了保持网站的吸引力和相关性,内容必须经常更新。 |
| 例子 | 关于页面、常见问题页面、联系页面、主页等 | Amazon.com、Netflix.com、Google.com、Apple.com 等 |
结论
现在就这些了! 关于网页和网站之间的区别的文章我们已经结束了。
总之,了解网页和网站之间的区别对于驾驭不断发展的互联网至关重要。 网页就像书中的一个章节,而网站则是整本书,由相互关联的页面组成。
他们共同打造品牌的在线形象,提供内容和功能的组合。 了解它们可以帮助您导航并充分利用互联网上的资源,无论您是在创建还是浏览。
我们希望这篇文章能帮助您了解网页和网站之间的区别。 希望您对网页和网站之间的主要区别也有一些想法。
如果您对网页和网站还有任何疑问,请在下面发表评论。 我们会尽力尽快回复您。
如果您打算使用 WordPress 建立网站,请查看我们关于如何建立网站的文章。 另外,浏览其他读物,例如如何改善网站上的用户体验以及如何自己进行搜索引擎优化。
如果您喜欢这篇文章,请与您的朋友和同事分享。 另外,不要忘记在 Twitter 和 Facebook 上关注我们。
