網頁和網站有什麼差別? (舉例說明)
已發表: 2024-03-11想知道網頁和網站有什麼不同嗎? 或想知道它們之間是如何相互關聯的? 如果是的話,就留在這裡吧。
在網路世界中,術語「網頁」和「網站」很常用,通常可以互換使用。 它們都是線上體驗的基本組成部分,但它們的角色和功能卻截然不同。
儘管如此,了解它們之間的差異還是非常重要的。 特別是對於那些想了解我們如何與萬維網上的信息互動和消費資訊的人來說。
在本文中,我們將深入探討網頁和網站之間的區別,並為使用者瀏覽網路提供清晰的資訊。 除此之外,我們還將探討它們之間的相似之處、範例以及關係。
現在,讓我們深入研究一下!
A.什麼是網頁? - 概述
網頁就像是您使用網頁瀏覽器在線查看的數位文件。 它是網站內的單一互動頁面。
網頁可以包含文字、圖像、影片和其他頁面的鏈接,從而創建多媒體體驗。 當您在瀏覽器中輸入網站地址時,它會發送訊息請求。 然後,瀏覽器會顯示與該位址關聯的網頁,讓您可以在線上查看內容。
同樣,網頁是互聯網的構建塊。 它允許人們共享資訊、聯繫和訪問廣泛的內容。 將每個網頁視為數位圖書中的虛擬頁面。 您可以在線上閱讀、探索內容並與之互動,就像閱讀普通書籍一樣。
網頁包含特定的資訊或內容。 就像書中的一頁一樣,每個網頁都有其獨特的訊息。 當您探索網路時,您可以發現並學習這些網頁上的特定內容。
網頁的組成部分
網頁通常由多個元件組成。 其中一些包括:
- HTML(超文本標記語言)-它是建立網頁內容的基本建構塊。
- CSS(層疊樣式表)-定義 HTML 元素的整體佈局,決定網頁的外觀。
- JavaScript –協助為網頁添加動態功能,從而實現響應靈敏且引人入勝的使用者體驗。
- 內容 –包括網頁上的所有資訊 – 標題、段落和其他文字元素。
- 圖像 –包含圖片或插圖等元素,增強視覺吸引力並傳達訊息。
- 連結 –這允許您在同一網站內和外部網站的不同網頁之間啟用導航。
- 多媒體 –包括音訊和視訊元素,可提供更豐富、更具互動性的使用者體驗。
- 表單 –允許使用者輸入資料或透過提交資訊與網頁互動。
- 頁尾 –位於底部,包含版權聲明、社交媒體句柄或連結等附加資訊。
網頁類型
網頁大致分為兩種-靜態網頁和動態網頁。
1. 靜態網頁
靜態網頁向每個查看它的人顯示相同的資訊。 它們不會改變使用者或與使用者互動。 這些頁面是使用 HTML 等基本網頁語言建構的。
此類網頁最適合隨時間保持不變的內容。 例如商業網站、作品集或資訊頁面。
與動態網頁不同,靜態頁面不會根據使用者輸入或即時資料而改變。 它們載入速度很快,因為內容是預先定義的,不需要為每個使用者進行伺服器端處理。

例如,作為靜態網頁的登陸頁面。 這只會向每個訪客顯示相同的訊息,而不會適應個人偏好。
靜態網頁缺乏動態網頁中的互動功能。 然而,它們充當線上小冊子、簡歷或平台,用於傳達有關個人、產品或企業的不變細節。 它們的簡單性確保訊息以簡單且易於存取的方式呈現。
2.動態網頁
顧名思義,動態網頁是一個互動式線上空間,可提供個人化和自適應的使用者體驗。 它們的內容在不同的時間點動態變化。
與靜態網頁不同,動態頁面使用 PHP 和 JavaScript 等伺服器端技術。 這些動態頁面即時生成內容,適應用戶互動並提供個人化體驗。
因此,它使他們能夠響應用戶輸入,創建更具吸引力和客製化的線上環境。

例如,像 Facebook 這樣的社群媒體有一個動態頁面。 因為它們會根據用戶活動不斷更新新貼文、評論和通知。
同樣,在電子商務商店中,動態頁面顯示個人化的產品推薦。 這些推薦是根據用戶的瀏覽記錄和偏好量身定制的,可增強購物體驗。
動態網頁透過使用者登入、互動式表單和即時更新來擴展其功能。 這些功能使得它們對於線上論壇、內容管理系統和電子商務平台等應用程式至關重要。
這些頁面的動態特性不僅增強了用戶參與度,還提供了更身臨其境和量身定制的體驗。
總之,靜態網頁提供特定訊息,非常適合簡單演示。 相較之下,動態網頁根據使用者互動和即時數據提供更具吸引力和個人化的內容。
網頁範例
| 網頁範例 | 描述 |
| 谷歌搜尋結果頁面 | 顯示與使用者搜尋查詢相關的連結和資訊列表,為資訊檢索提供簡單且使用者友善的介面。 |
| Facebook 個人資料頁面 | 包括用戶的個人資料圖片、貼文、朋友和其他個人訊息,作為平台上個人的數位表示。 |
| YouTube 影片頁面 | 它包括視頻播放器、描述、評論和相關視頻,提供了觀看視頻內容並與之互動的綜合環境。 |
| Netflix 節目頁面 | 專用於特定電視節目或電影的動態網頁。 它包括有關內容、收視率和觀看選項的詳細信息,提供個人化的互動式串流體驗。 |
| 領英個人資料頁面 | 包含有關個人專業經驗、技能、認可和人脈的詳細信息,作為線上履歷和社交工具。 |
| Instagram 貼文頁面 | 它具有媒體內容、標題、點讚、評論和參與選項。 用戶可以透過按讚、留言和分享與貼文互動。 |
| 亞馬遜產品頁面 | 包含產品詳細資訊、規格、客戶評論以及將商品添加到購物車的選項。 用戶可以根據所提供的資訊做出明智的購買決定。 |
B.什麼是網站? - 概述
網站是託管在互聯網上的互連網頁的集合,可透過特定網域進行存取。 它的目的是向用戶提供資訊、服務或資源。
每個頁面可以包含文字、圖像、影片或其他內容。 當您在瀏覽器中輸入網站位址 (URL) 時,它會將您帶到該網站。

網站可以是任何內容。 他們可以提供個人故事、推銷商品和服務或提供教育內容。 它們由個人、公司或團體製作,用於與訪客互動並分享資訊。
使用網站類似翻動電子書的頁面。 它允許用戶查看各個部分並發現網站提供的各種內容。
網站如何運作?
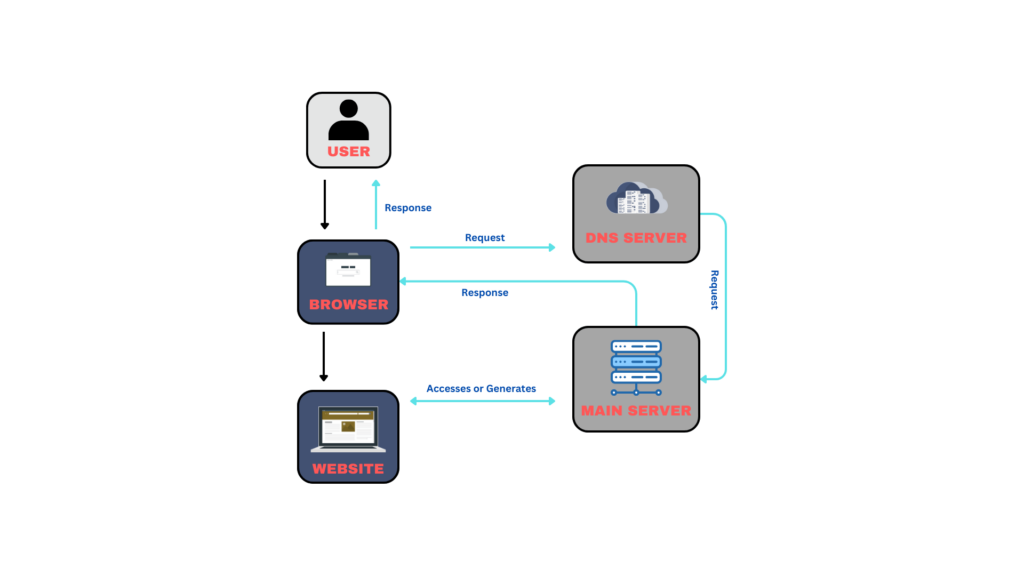
網站透過一系列步驟運行,使您能夠存取和查看網路上的內容。
當您在瀏覽器中輸入網站位址 (URL) 時,您的瀏覽器就像一個信差。 它將請求發送到儲存網站文件和資料的伺服器。 伺服器接收請求,收集必要的信息,然後將其發送回您的瀏覽器。

網站的內容是使用 HTML 創建的,使用 CSS 設計樣式,並使用 JavaScript 進行互動。 這些文件以及圖像和影片等多媒體元素從伺服器發送到您的瀏覽器。 然後,您的瀏覽器解釋這些文件以在螢幕上顯示網頁。
網頁通常具有指向其他頁面的鏈接,無論是在同一網站內還是在外部網站上。 這種相互關聯的結構使您可以在頁面之間無縫導航。 網站還包括互動元素,例如輸入資訊的表單。 然後,您的瀏覽器會透過發送您在這些表單中輸入的詳細資訊來與伺服器進行通訊。
網站就像一個數位空間,您的瀏覽器與伺服器對話,獲取並顯示資訊。 這種互動為您帶來動態且引人入勝的線上體驗。
網站特點
網站有幾個關鍵特徵來定義其結構、目的和功能。 網站的一些基本特徵包括:
- 網域名稱-每個網站都有一個唯一的網域名稱(例如,www.example.com)作為其在網路上的位址。
- 導航 –網站包括導航系統(例如選單和連結),以幫助使用者在不同網頁之間移動。
- 內容-網站包含各種內容,例如文字、圖像、影片和互動元素,以傳達訊息或吸引使用者。
- 設計佈局-網站的設計佈局涉及組織徽標、顏色和字體等元素。 這創造了整體視覺風格,確保網站的統一和品牌外觀。
- 互動—許多網站都具有表單、評論和使用者帳戶等互動元素,以吸引訪客並促進溝通。
- 功能 –一些網站根據其目的提供特定功能,例如電子商務交易和社交網路。
- 響應式設計-網站應該可以在各種裝置上存取。 並且必須調整其佈局和內容,以便在桌上型電腦、平板電腦和智慧型手機上獲得最佳觀看效果。
- 安全措施-網站實施安全措施,包括 HTTPS 協定和安全支付網關。 這有助於保護用戶資料並確保安全瀏覽。
- 搜尋引擎優化 (SEO) –網站可以遵循 SEO 實踐來提高其在搜尋引擎上的可見性,從而增強其可發現性。
- 更新和維護-網站必須定期更新和維護,以保持內容最新並確保安全。
了解這些特徵對於有效的 Web 開發至關重要。 因此,它保證網站不僅滿足其預期目標,而且還提供積極的用戶體驗。
網站類型
- 個人網站-人們在這些網站上建立個人網頁來討論他們的成就、興趣和個人詳細資訊。 其中包括部落格、作品集或不同個人興趣的集合。
- 電子商務網站 –這些類型的網站使在線購買和銷售商品和服務變得更加容易。 其中包括為企業和客戶提供虛擬市場的網站,例如 Amazon、eBay 和 Shopify。
- 部落格網站 –這些網站專注於創建和分享內容。 透過 WordPress 和 Blogger 等平台分享文章、觀點和多媒體內容的個人或公司可以接觸到更廣泛的受眾。
- 作品集網站-展示個人或組織的工作、技能和成就的網站。 它們在創意領域很常見,展示攝影師、設計師和藝術家的作品。
- 公司網站-企業和組織透過其公司網站線上展示。 它們充當線上宣傳冊,提供有關公司、其商品和服務的詳細資訊。 微軟和蘋果就是兩個例子。
- 教育網站 –可透過 Coursera 和 Khan Academy 等教育網站取得線上教學、資源和課程。 它們支援一系列課程的技能發展和線上學習。
- 新聞網站 –提供最新政治、時事和國際新聞資訊的新聞網站包括 CNN、BBC 和《紐約時報》。 它們充當數位新聞發布平台。
- 社群媒體網站 – Instagram、Twitter 和 Facebook 等社群媒體平台將世界各地的人們聯繫在一起。 它們透過分享想法、圖像和影片來促進網路和溝通。
- 政府網站 –政府網站,包括 gov.uk 和 USA.gov,提供有關官方公告、政策和公共服務的詳細資訊。 它們充當人民和政府之間的數位管道。
- 非營利網站—這些網站作為非營利團體的代表,宣傳他們的目標、籌集資金的努力以及有關他們成就的詳細資訊。 聯合國兒童基金會和世界自然基金會就是兩個例子。
這些不同類型的網站迎合特定目的,滿足不同領域使用者的不同需求。
網站範例
| 網站名稱 | 描述 |
| 它是一個流行的搜尋引擎,可以幫助用戶在網路上找到資訊。 它提供簡單而高效的搜尋介面,以及 Gmail、Google 地圖和 Google Drive 等各種服務。 | |
| Facebook 是一個連結全球人們的社群媒體平台。 它允許用戶創建個人資料、共享內容以及與朋友和家人互動。 | |
| 維基百科 | 維基百科是一個線上百科全書,使用者可以在其中貢獻和編輯有關廣泛主題的文章。 它是用戶尋求各個領域知識的完美平台。 |
| Youtube | YouTube 是一個影片分享平台,使用者可以在其中上傳、檢視和分享影片。 您會發現各種各樣的內容,例如教程、娛樂和採訪。 |
| Netflix | Netflix 是一項串流媒體服務,提供大量電影、電視節目和原創內容庫。 它為全球訂戶提供點播娛樂內容。 |
| 亞馬遜 | 一個流行的電子商務平台,用於購買和銷售各種產品。 它提供用戶友好的購物體驗,包括產品評論和推薦等功能。 |
| Coursera | 一個教育平台,提供來自各個大學和組織的線上課程和學位。 它提供跨學科的便利且靈活的學習機會。 |
C.網頁和網站之間的主要區別
1. 網址和位址
透過 URL 可以更好地理解網頁和網站之間的主要差異。

URL(統一資源定位符號)是指定網際網路上資源位置的網址,由協定、網域名稱和路徑組成。
對於網頁來說,它就像單一網頁的特定位址。 它由協議(如“https://”)、網域名稱(如“www.example.com”)和頁面的特定路徑(如“/contact”)組成。
例如,URL「https://www.example.com/contact」會將您導向至 example.com 網站上的「聯絡」網頁。
而網站的地址包括整個網域或網站位置。 它涵蓋該特定 Web 網域內的所有頁面、子頁面和內容。
與前面的範例一樣,「www.example.com」是整個網站的位址。 其中包含各種網頁,例如主頁、關於頁面和聯絡頁面。
簡單來說,URL 充當特定位置(例如單一網頁)的唯一門牌號碼和街道。 相較之下,網站地址代表整個社區,代表容納多個地點的集體空間。 這些位置是網站內的各個網頁。
2. 導航和結構
讓我們看看網頁和網站之間的另一個關鍵區別 - 導航和結構。
眾所周知,網頁就像網站中的單一頁面,類似於書中的章節。 它包含可透過唯一 URL 存取的特定資訊。 因此,網頁內的導覽通常僅限於捲動或點擊內部連結。
相反,網站是公共網域下相關網頁的集合。 它就像一整本書,每個網頁都是一個單獨的章節。
例如,考慮一個電子商務網站,其中每個產品頁面都是不同的網頁。 網站作為一個整體,包括各種產品頁面、「關於」頁面和「聯絡」頁面。 導航允許用戶在不同的食譜或部分之間無縫移動。
總之,網頁是一個獨立的單元。 網站是互連頁面的廣泛集合,這些頁面透過其導航和結構進行識別。 這有助於引導訪客瀏覽各種內容。
3. 設計佈局
接下來,我們將設計佈局作為區分網頁和網站的關鍵方面。
網頁的設計佈局經過客製化和優化,以適應其包含的特定內容。 此優化的目標是使簡報更具可讀性和清晰性。
網頁的設計可以有簡單的設計,包括標題、文字、圖像和連結。 這種簡單性的目的是確保清晰的資訊交換和快速導航,以獲得專注且無縫的使用者體驗。
另一方面,網站的設計佈局將其影響擴展到多個網頁。 在整個網站上一致地使用徽標、顏色和字體等組件,建立統一的視覺圖像。
因此,它在加強品牌視覺識別方面發揮著至關重要的作用。 它提供了一種鼓勵用戶在瀏覽網站時參與和認可的整體體驗。
最後,網頁的設計是為了單一的內容呈現而建構的。 相較之下,網站的設計考慮了多個頁面的集體視覺識別。 因此,該網站提供了全面且健康的線上體驗。
4. 內容範圍
網頁旨在傳達特定主題的詳細資訊或服務於特定目的。 例如,智慧型手機的產品網頁將僅提供有關該特定產品的深入詳細資訊。
相反,網站將包含互連網頁的集合。 因此,其內容範圍廣泛,涵蓋了同一屋簷下的各種主題或產品。
例如,教育網站將有專門針對各種課程的不同網頁。 此外,它將包括其他頁面,例如隱私頁面和聯絡頁面。 所有這些都將共同貢獻出更全面的資訊。
儘管如此,網頁的內容範圍是特定的,提供對特定主題的全面見解。 相較之下,網站的內容範圍很廣泛,使用戶能夠透過互連的網頁探索不同的主題。
總之,網頁深入探討特定主題,提供詳細資訊。 同時,網站的內容範圍龐大,可以在不同的主題上提供更多樣化的使用者體驗。
D.網頁和網站之間的相似之處
在下一節中,讓我們來看看使網頁和網站彼此相似的一些關鍵功能。
1. 兩者都有助於品牌的線上形象
網頁和網站是對品牌線上形像做出重大貢獻的重要組成部分。 網頁和網站在建立品牌一致性方面都發揮著至關重要的作用。
他們共同努力,透過以結構化的方式呈現訊息來增強品牌的線上形象。 網站充當中心樞紐,人們可以在其中發現有關品牌的資訊。 它提供了對品牌價值和產品的見解。
在網站內部,各個網頁就像專門的部分,每個部分都專注於產品或公司詳細資訊等特定方面。 它們在有組織的部分中提供詳細資訊。
同時,他們的共同努力有助於打造一致且可識別的品牌形象。 網頁和網站透過使用相同的徽標、顏色和字體來保持一致的外觀,從而創建統一的設計。 這種有凝聚力的視覺形象增強和強化了品牌的線上認知度和形象。
網頁和網站的一致設計有助於訪客輕鬆識別該品牌。 這使得他們更容易記住品牌,即使在瀏覽網站的不同部分時也是如此。
此外,網頁和網站有助於使用者參與。 網站上的表格和連結等功能鼓勵訪客探索該品牌的產品。
最終,品牌的線上形象來自於精心設計、相互關聯的網頁。 網站內的這些頁面使線上受眾可以輕鬆理解、參與和記住該品牌。
2. 通用構建塊 – HTML
網頁和網站共享一個稱為 HTML(超文本標記語言)的建構塊。 這是在網路上呈現內容的基礎架構。
HTML 是一種瀏覽器能夠理解的語言,以視覺系統的方式解釋和顯示資訊。 網頁使用 HTML 來定義文字、圖像、連結和多媒體等基本元素。

同樣,網站依賴 HTML 來組織和建立文字和圖像等元素。 這保證了多個頁面的內容保持一致。 因此,整個網站的設計統一且可識別。
HTML 透過使用標籤(例如用於段落的 <p> 或用於圖像的 <img>)來簡化內容的組織和格式設定。
無論是單一網頁或完整的網站,HTML 都為瀏覽器提供了一種標準化且普遍理解的語言。 這可確保瀏覽器可以輕鬆理解並一致地顯示內容。
因此,HTML 為網頁和網站提供了跨互聯網的無縫且統一的用戶體驗。
3.針對使用者體驗及搜尋引擎進行優化
網頁和網站在優化用戶體驗和搜尋引擎效能方面都發揮著至關重要的作用。
網頁確保其內容組織良好、易於閱讀且引人入勝。 優化各個網頁涉及相關關鍵字、描述性標題和元標記。 這有助於搜尋引擎理解內容並增加出現在相關搜尋結果中的可能性。

同時,網站透過保持統一的風格來提高用戶體驗。 這保證了品牌、導航和整體外觀的連續性。
此外,網頁和網站都受益於高品質、有價值的內容。 這不僅可以保持用戶的參與度,還可以提高搜尋引擎排名。
持續更新內容和整合多媒體元素有助於打造正面的使用者體驗。 此外,這些做法向搜尋引擎發出信號,表明該網站既相關又可靠,有可能提高其排名。
總之,經過良好優化的網站和網頁的整合可以提升令人滿意的使用者體驗。 此策略提高了搜尋引擎的可見性,同時確保使用者對內容的可存取性。
E.說明網頁和網站之間關係的範例
現在我們已經了解了很多關於網頁和網站之間的差異。 話雖如此,我們也不應該忘記網頁是網站的子集。 這意味著它們相互關聯並協同工作以提供無縫的用戶體驗。
為了說明它們之間的關係,我們將透過範例進行更多探討。 我們將藉助以下三個範例了解更多資訊。
範例 1 – 電子商務商店
想像一下,您經營一家線上服裝店,其中有一個網頁顯示單一產品(比方說一件襯衫)。 該網頁現在將僅顯示與該特定產品相關的資訊。 例如價格標籤、產品描述、顏色選項、折扣代碼等。

現在,如果我們從網站的角度來看,那麼整個線上商店就代表了網站。 此外,還有各種網頁專門介紹不同類型的服裝——外套、襯衫、褲子和配件。

網站內這些相互關聯的網頁將有助於提供多樣化的服裝選擇。 因此,它將允許用戶無縫地探索和瀏覽商店,提供全面的購物體驗。
範例 2 – 線上教育平台
假設您的教育機構決定涉足線上教育平台。 並假設每個網頁將專門介紹該平台提供的不同課程。

例如,一個網頁可以用於網頁開發,它將提供與網站開發相關的詳細課程和作業。 或者可能為對網站安全有興趣的人提供專門的網路安全網頁。
同時,整個網站可以成為一個全面的教育中心。 它將提供涵蓋各個學科的廣泛課程。

因此,學生將有機會學習從數學到英語的各種課程。 所有這些都可以在一個網站內訪問,為不同的教育內容提供一個集中平台。
因此,網站的連結結構創造了一個統一的平台,每個網頁都增加了多樣化的學習體驗
範例 3 – 線上雜誌
將線上雜誌視為網站的代表。 雜誌中的每篇文章都對應一個網頁。
雜誌的主頁作為首頁,類似於實體雜誌的索引。 同樣,當您單擊文章標題時,它會將您帶到特定的網頁。 然後,它將提供有關特定主題的深入內容。

同樣,在這種情況下,網站將包含涵蓋時尚、科技和娛樂等不同主題的各種文章。 因此,使用者可以輕鬆地在網頁之間移動,探索網站的多樣化內容。
這些範例展示了網頁如何充當網站中的特定元件,並提供有關特定主題的詳細資訊。 在此過程中,它們有助於提供更全面、更豐富的使用者體驗。
F.如何選擇建立單一網頁或完整網站?
選擇單一網頁還是整個網站取決於您的目標和您希望展示的內容量。
如果您有特定的活動或品牌促銷活動,則可以使用單一網頁。 在這種情況下,我們建議著陸頁作為有效的選擇。
例如,如果您要推出新產品,那麼專用著陸頁可能會產生重大影響。 該頁面重點展示其主要功能以及清晰的號召性用語按鈕。 這將有助於有效地吸引觀眾的注意力並鼓勵參與。
然而,如果您擁有廣泛的產品、各種內容和廣泛的線上業務,那麼綜合網站就有意義。
例如,對於提供多種服務的企業,網站可以為每項服務提供不同的頁面。 此外,「關於」頁面和「聯絡」頁面為訪客提供了業務的全面概述。
一個完整的網站可以提供更廣泛的資訊、改進的導航以及對您的品牌的有凝聚力的展示。 若要確定單一頁面或整個網站是否符合您的要求,請考慮您的內容和目標。
G.快速比較表 – 網頁和網站之間的區別
下表總結了網頁和網站之間的所有主要區別。
| 主要差異 | 網頁 | 網站 |
| 定義 | 網頁是網站的一部分,其中包含資訊和內容。 當人們造訪該網站時,瀏覽器會向他們顯示此內容。 | 網站是您使用網路瀏覽器在網路上看到的網頁的集合 |
| 目的 | 它服務於特定的目的或主題。 | 它提供了全面的線上展示。 |
| 網址 | 每個網頁都有自己獨特的 URL。 | 整個網站共享一個網域URL |
| 文件數量 | 它僅包含瀏覽器上顯示的單一文件。 | 它由多個包含資訊的網頁組成。 |
| 結構 | 主要是沒有導航的獨立頁面。 | 包括標題和選單等導航元素。 |
| 建構複雜性 | 一般來說,很容易建構。 | 開發起來可能會更加複雜和耗時。 |
| 用戶互動 | 網頁可能不會做很多互動的事情,可能只是評論或表格。 | 網站可以做更多互動的事情,例如建立論壇、讓你建立帳戶以及與社群媒體聯繫。 |
| 內容 | 網頁可以包含文字、圖片和連結。 它使用與主題相關的圖片和影片來共享資訊。 | 網站的網頁包含有用的內容和鏈接,可將您帶到互聯網上的不同位置。 |
| 內容更新頻率 | 網頁內容可以根據需要經常更新。 | 為了保持網站的吸引力和相關性,內容必須經常更新。 |
| 例子 | 關於頁面、常見問題頁面、聯絡頁面、主頁等 | Amazon.com、Netflix.com、Google.com、Apple.com 等 |
結論
現在就這些了! 關於網頁和網站之間的區別的文章我們已經結束了。
總之,了解網頁和網站之間的差異對於駕馭不斷發展的互聯網至關重要。 網頁就像書中的一個章節,而網站則是整本書,由相互關聯的頁面組成。
他們共同打造品牌的線上形象,提供內容和功能的組合。 了解它們可以幫助您導航並充分利用互聯網上的資源,無論您是在創建還是瀏覽。
我們希望這篇文章能幫助您了解網頁和網站之間的差異。 希望您對網頁和網站之間的主要區別也有一些想法。
如果您對網頁和網站還有任何疑問,請在下面發表評論。 我們會盡力盡快回覆您。
如果您打算使用 WordPress 建立網站,請查看我們關於如何建立網站的文章。 另外,瀏覽其他讀物,例如如何改善網站上的使用者體驗以及如何自行進行搜尋引擎優化。
如果您喜歡這篇文章,請與您的朋友和同事分享。 另外,別忘了在Twitter和Facebook上關注我們。
