В чем разница между веб-страницей и веб-сайтом? (Поясняется на примерах)
Опубликовано: 2024-03-11Хотите знать, в чем разница между веб-страницей и веб-сайтом ? Или интересно, как они связаны друг с другом? Если да, то оставайся здесь.
В мире Интернета термины «веб-страница» и «веб-сайт» широко используются, часто как синонимы . Оба они являются фундаментальными компонентами онлайн-опыта , хотя их роли и функции существенно различаются.
Тем не менее, очень важно понимать разницу между ними. Специально для тех, кто хочет знать, как мы взаимодействуем и потребляем информацию во Всемирной паутине.
В этой статье мы углубимся в различие между веб-страницами и веб-сайтами, чтобы внести ясность в работу пользователей в Интернете . Наряду с этим мы также рассмотрим сходства, примеры и связь между ними .
Теперь давайте копаться!
А. Что такое веб-страница? – Обзор
Веб-страница похожа на цифровой документ, который вы просматриваете в Интернете с помощью веб-браузера. Это отдельная интерактивная страница на веб-сайте.
Веб-страницы могут содержать текст, изображения, видео и ссылки на другие страницы, создавая мультимедийное впечатление. Когда вы вводите адрес веб-сайта в браузер, он отправляет запрос информации. Затем браузер отображает веб-страницу, связанную с этим адресом, что позволяет вам просматривать контент в Интернете.
Аналогично, веб-страницы являются строительными блоками Интернета. Это позволяет людям обмениваться информацией, подключаться и получать доступ к широкому спектру контента. Думайте о каждой веб-странице как о виртуальной странице в цифровой книге. Вы можете читать, исследовать и взаимодействовать с контентом в Интернете, как если бы вы читали обычную книгу.
Веб-страница содержит определенную информацию или контент. Как страница в книге, каждая веб-страница имеет свою уникальную информацию. Исследуя Интернет, вы можете находить и учиться на конкретном контенте на этих веб-страницах.
Компоненты веб-страницы
Веб-страница обычно состоит из нескольких компонентов. Некоторые из них включают в себя:
- HTML (язык гипертекстовой разметки) — это базовый строительный блок, структурирующий содержимое веб-страницы.
- CSS (каскадные таблицы стилей) — определяет общий макет HTML-элементов, определяя, как выглядит веб-страница.
- JavaScript – помогает добавлять динамические функции на веб-страницу, обеспечивая отзывчивость и удобство взаимодействия с пользователем.
- Контент – включает в себя всю информацию на веб-странице – заголовки, абзацы и другие текстовые элементы.
- Изображения — содержат такие элементы, как изображения или иллюстрации, повышают визуальную привлекательность и передают информацию.
- Ссылки. Это позволяет вам включать навигацию между различными веб-страницами как внутри одного веб-сайта, так и на внешние сайты.
- Мультимедиа — включает аудио- и видеоэлементы, которые обеспечивают более богатый и интерактивный пользовательский опыт.
- Формы — позволяют пользователям вводить данные или взаимодействовать с веб-страницей, отправляя информацию.
- Нижний колонтитул — находится внизу и содержит дополнительную информацию, такую как уведомления об авторских правах, ссылки в социальных сетях или ссылки.
Типы веб-страниц
Веб-страницы в целом делятся на два типа : статические веб-страницы и динамические веб-страницы .
1. Статическая веб-страница
Статическая веб-страница отображает одну и ту же информацию для всех, кто ее просматривает. Они не меняются и не взаимодействуют с пользователями. Эти страницы созданы с использованием основных веб-языков, таких как HTML.
Такие типы веб-страниц лучше всего подходят для контента, который остается постоянным с течением времени. Например, бизнес-сайты, портфолио или информационные страницы.
В отличие от динамических веб-страниц, статические страницы не изменяются в зависимости от действий пользователя или данных в реальном времени. Они загружаются быстро, поскольку контент заранее определен и не требует обработки на стороне сервера для каждого пользователя.

Например, целевые страницы в виде статической веб-страницы. Это будет отображать одну и ту же информацию для каждого посетителя без адаптации к индивидуальным предпочтениям.
Статическим веб-страницам не хватает интерактивных функций, которые есть на динамических страницах. Тем не менее, они функционируют как онлайн-брошюры, резюме или платформы для передачи неизменных подробностей о человеке, продукте или бизнесе. Их простота гарантирует, что информация будет представлена в простой и легко доступной форме.
2. Динамические веб-страницы
Как следует из названия, динамическая веб-страница — это интерактивное онлайн-пространство, обеспечивающее персонализированный и адаптивный пользовательский опыт. Их содержание динамически меняется в разные моменты времени.
В отличие от статических веб-страниц, динамические страницы используют серверные технологии, такие как PHP и JavaScript. Эти динамические страницы генерируют контент в режиме реального времени, адаптируясь к взаимодействиям с пользователем и обеспечивая персонализированный опыт.
Следовательно, это позволяет им реагировать на действия пользователей, создавая более привлекательную и индивидуализированную онлайн-среду.

Например, в социальных сетях, таких как Facebook, есть динамическая страница. Поскольку они постоянно обновляются новыми сообщениями, комментариями и уведомлениями в зависимости от активности пользователей.
Аналогично, в магазине электронной коммерции на динамических страницах отображаются персонализированные рекомендации по продуктам. Эти рекомендации составлены на основе истории просмотров и предпочтений пользователя, что повышает удобство покупок.
Динамическая веб-страница расширяет свои возможности за счет логинов пользователей, интерактивных форм и обновлений в реальном времени. Эти функции делают их незаменимыми для таких приложений, как онлайн-форумы, системы управления контентом и платформы электронной коммерции.
Динамичный характер этих страниц не только повышает вовлеченность пользователей, но также обеспечивает более захватывающий и индивидуальный опыт.
Таким образом, статические веб-страницы предлагают конкретную информацию, идеальную для простого представления. Напротив, динамические веб-страницы предоставляют более привлекательный и персонализированный контент на основе взаимодействия с пользователем и данных в реальном времени.
Примеры веб-страниц
| Примеры веб-страниц | Описание |
| Страница результатов поиска Google | Отображает список ссылок и информацию, соответствующую поисковому запросу пользователя, обеспечивая простой и удобный интерфейс для поиска информации. |
| Страница профиля Facebook | Включает изображение профиля пользователя, публикации, друзей и другую личную информацию, служащую цифровым представлением человека на платформе. |
| Страница видео на YouTube | Он включает в себя видеоплеер, описание, комментарии и связанные видео, обеспечивая комплексную среду для просмотра и взаимодействия с видеоконтентом. |
| Страница шоу Netflix | Динамическая веб-страница, посвященная определенному телешоу или фильму. Он включает подробную информацию о контенте, рейтингах зрителей и возможности просмотра, предлагая персонализированный и интерактивный потоковый просмотр. |
| Страница профиля LinkedIn | Содержит подробную информацию о профессиональном опыте, навыках, одобрениях и связях человека, выступая в качестве онлайн-резюме и сетевого инструмента. |
| Страница публикации в Instagram | Он включает в себя медиа-контент, подписи, лайки, комментарии и варианты взаимодействия. Пользователи могут взаимодействовать с публикацией посредством лайков, комментариев и обмена. |
| Страница продукта Amazon | Содержит подробную информацию о продукте, его характеристики, отзывы покупателей и возможность добавить товар в корзину. Пользователи могут принимать обоснованные решения о покупке на основе предоставленной информации. |
Б. Что такое веб-сайт? – Обзор
Веб-сайт — это совокупность взаимосвязанных веб-страниц, размещенных в Интернете и доступных через определенный домен. Он служит для предоставления пользователям информации, услуг или ресурсов.
Каждая страница может содержать текст, изображения, видео или другой контент. Когда вы вводите адрес веб-сайта (URL) в свой браузер, вы попадаете на этот веб-сайт.

Веб-сайты могут быть посвящены чему угодно. Они могут рассказывать личные истории, рекламировать товары и услуги или предоставлять образовательный контент. Они создаются отдельными лицами, компаниями или группами для взаимодействия с посетителями и обмена информацией.
Использование веб-сайта похоже на перелистывание страниц цифровой книги. Это позволяет пользователям просматривать различные части и открывать для себя разнообразие контента, который может предложить веб-сайт.
Как работает веб-сайт?
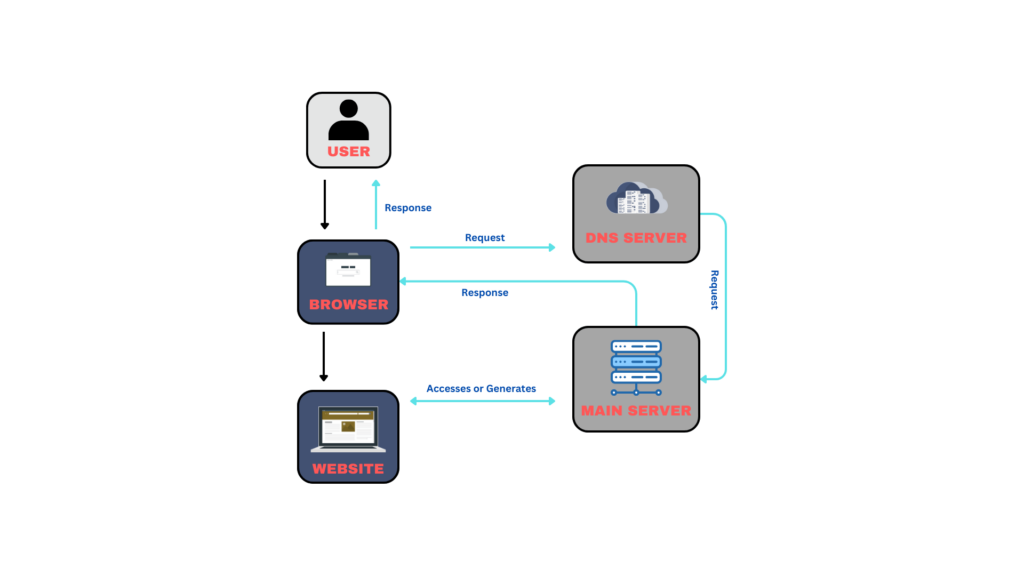
Веб-сайты проходят ряд этапов, которые позволяют вам получать доступ и просматривать контент в Интернете.
Когда вы вводите адрес веб-сайта (URL) в свой браузер, ваш браузер действует как мессенджер. Он отправляет запрос на сервер, где хранятся файлы и данные веб-сайта. Сервер получает запрос, собирает необходимую информацию и затем отправляет ее обратно в ваш браузер.

Содержимое веб-сайта создано с использованием HTML, стилизовано с помощью CSS и сделано интерактивным с помощью JavaScript. Эти файлы вместе с мультимедийными элементами, такими как изображения и видео, отправляются с сервера в ваш браузер. Затем ваш браузер интерпретирует эти файлы для отображения веб-страницы на вашем экране.
Веб-страницы часто содержат ссылки на другие страницы, как внутри того же сайта, так и на внешних сайтах. Эта взаимосвязанная структура позволяет беспрепятственно перемещаться между страницами. Веб-сайты также включают интерактивные элементы, такие как формы для ввода информации. Затем ваш браузер связывается с сервером, отправляя данные, которые вы ввели в эти формы.
Веб-сайт действует как цифровое пространство, где ваш браузер взаимодействует с сервером, получая и отображая информацию. Такое взаимодействие дает вам динамичный и увлекательный опыт работы в Интернете.
Характеристики веб-сайта
Веб-сайты имеют несколько ключевых характеристик, определяющих их структуру, назначение и функциональность. Некоторые из фундаментальных характеристик веб-сайтов включают в себя:
- Доменное имя. Каждый веб-сайт имеет уникальное доменное имя (например, www.example.com), которое служит его адресом в Интернете.
- Навигация. Веб-сайт включает систему навигации (например, меню и ссылки), помогающую пользователям перемещаться между различными веб-страницами.
- Контент. Веб- сайты содержат различный контент, такой как текст, изображения, видео и интерактивные элементы, для передачи информации или привлечения пользователей.
- Макет дизайна. Макет дизайна веб-сайта включает в себя организацию таких элементов, как логотипы, цвета и шрифты. Это создает общий визуальный стиль, обеспечивая единый и фирменный вид сайта.
- Взаимодействие. Многие веб-сайты содержат интерактивные элементы, такие как формы, комментарии и учетные записи пользователей, для привлечения посетителей и облегчения общения.
- Функциональность. Некоторые веб-сайты предлагают определенные функции, такие как транзакции электронной коммерции и социальные сети, в зависимости от их цели.
- Адаптивный дизайн. Веб-сайты должны быть доступны на различных устройствах. И должны адаптировать их макет и контент для оптимального просмотра на настольных компьютерах, планшетах и смартфонах.
- Меры безопасности. Веб- сайты реализуют меры безопасности, включая протоколы HTTPS и безопасные платежные шлюзы. Это помогает защитить пользовательские данные и обеспечить безопасный просмотр.
- Поисковая оптимизация (SEO). Веб-сайты могут следовать практикам SEO, чтобы улучшить их видимость в поисковых системах и повысить их доступность.
- Обновление и обслуживание. Веб-сайты необходимо регулярно обновлять и обслуживать, чтобы поддерживать актуальность контента и обеспечивать безопасность.
Для эффективной веб-разработки крайне важно понимать эти характеристики. Следовательно, это гарантирует, что веб-сайты не только достигают поставленных целей, но и обеспечивают положительный пользовательский опыт.
Типы веб-сайтов
- Персональные веб-сайты. На этих веб-сайтах люди создают личные веб-страницы, чтобы обсуждать свои достижения, интересы и личные данные. Среди них могут быть блоги, портфолио или коллекции различных личных интересов.
- Веб-сайты электронной коммерции. Эти типы веб-сайтов упрощают покупку и продажу товаров и услуг в Интернете. К ним относятся веб-сайты, предлагающие виртуальный рынок для предприятий и клиентов, такие как Amazon, eBay и Shopify.
- Веб-сайты блогов. Эти веб-сайты специализируются на создании и обмене контентом. Более широкую аудиторию могут охватить отдельные лица или компании, которые делятся статьями, мнениями и мультимедийным контентом через такие платформы, как WordPress и Blogger.
- Веб-сайты-портфолио — веб-сайты, демонстрирующие работу, навыки и достижения человека или организации. Они распространены в творческом секторе и демонстрируют работы фотографов, дизайнеров и художников.
- Корпоративные веб-сайты. Предприятия и организации представлены в Интернете на своих корпоративных веб-сайтах. Они функционируют как онлайн-брошюры, предоставляющие подробную информацию о компании, ее товарах и услугах. Microsoft и Apple — два примера.
- Образовательные веб-сайты. Онлайн-уроки, ресурсы и курсы доступны на образовательных веб-сайтах, таких как Coursera и Khan Academy. Они позволяют развивать навыки и онлайн-обучение на различных курсах.
- Новостные веб-сайты. Новостные веб-сайты, предлагающие самую свежую информацию о политике, текущих событиях и международных новостях, включают CNN, BBC и The New York Times. Они работают как платформы распространения цифровых новостей.
- Веб-сайты социальных сетей. Платформы социальных сетей, такие как Instagram, Twitter и Facebook, связывают людей по всему миру. Они способствуют созданию сетей и общению, позволяя обмениваться мыслями, изображениями и видео.
- Правительственные веб-сайты. Правительственные веб-сайты, включая gov.uk и USA.gov, содержат подробную информацию об официальных объявлениях, политике и государственных услугах. Они действуют как цифровой канал между народом и правительством.
- Некоммерческие веб-сайты. Эти веб-сайты служат представителями некоммерческих групп, рекламируя их цели, усилия по сбору денег и подробную информацию об их достижениях. ЮНИСЕФ и Всемирный фонд дикой природы — два примера.
Эти разнообразные типы веб-сайтов предназначены для конкретных целей и удовлетворения разнообразных потребностей пользователей в разных областях.
Примеры веб-сайтов
| Название веб-сайтов | Описание |
| Это популярная поисковая система, которая помогает пользователям находить информацию в Интернете. Он предлагает простой и эффективный интерфейс поиска, а также различные сервисы, такие как Gmail, Google Maps и Google Drive. | |
| Фейсбук | Facebook — это платформа социальных сетей, которая объединяет людей по всему миру. Он позволяет пользователям создавать профили, делиться контентом и общаться с друзьями и семьей. |
| Википедия | Википедия — это онлайн-энциклопедия, в которой пользователи публикуют и редактируют статьи по широкому кругу тем. Это идеальная платформа для пользователей, которым нужны знания в различных областях. |
| YouTube | YouTube — это платформа для обмена видео, где пользователи могут загружать, просматривать и обмениваться видео. Вы найдете разнообразный контент, например учебные пособия, развлечения и интервью. |
| Нетфликс | Netflix — это потоковый сервис, предоставляющий обширную библиотеку фильмов, телешоу и оригинального контента. Он предлагает развлечения по запросу, доступные подписчикам по всему миру. |
| Амазонка | Популярная платформа электронной коммерции для покупки и продажи широкого спектра товаров. Он предлагает удобный процесс совершения покупок с такими функциями, как обзоры продуктов и рекомендации. |
| Курсера | Образовательная платформа, предлагающая онлайн-курсы и степени различных университетов и организаций. Он предоставляет доступные и гибкие возможности обучения по различным предметам. |
C. Ключевые различия между веб-страницей и веб-сайтом
1. URL-адрес и адрес
Ключевое различие между веб-страницей и веб-сайтом можно лучше понять через URL-адрес.

URL-адрес (унифицированный указатель ресурса) — это веб-адрес, который определяет местоположение ресурса в Интернете, состоящий из протокола, имени домена и пути.
Для веб-страницы это как конкретный адрес отдельной веб-страницы. Он состоит из протокола (например, «https://»), имени домена (например, «www.example.com») и конкретного пути к странице (например, «/contact»).
Например, URL-адрес «https://www.example.com/contact» направляет вас на веб-страницу «Контакты» на веб-сайте example.com.
Принимая во внимание, что адрес веб-сайта включает в себя весь домен или местоположение сайта. Он охватывает все страницы, подстраницы и контент в этом конкретном веб-домене.
Как и в предыдущем примере, «www.example.com» — это адрес всего веб-сайта. Он содержит различные веб-страницы, такие как домашняя страница, страница «О нас» и страница контактов.
Проще говоря, URL-адрес представляет собой уникальный номер дома и улицу для определенного места, например отдельной веб-страницы. Напротив, адрес веб-сайта представляет собой весь район, представляя собой коллективное пространство, в котором находится несколько мест. Эти места представляют собой различные веб-страницы на веб-сайте.
2. Навигация и структура
Давайте посмотрим на еще одно ключевое различие между веб-страницей и веб-сайтом — навигацию и структуру.
Как мы все знаем, веб-страница похожа на отдельную страницу на веб-сайте, похожую на главу в книге. Он содержит конкретную информацию, доступ к которой можно получить через уникальный URL-адрес. Таким образом, навигация внутри веб-страницы обычно ограничивается прокруткой или нажатием на внутренние ссылки.
Напротив, веб-сайт представляет собой набор связанных веб-страниц под общим доменом. Это похоже на целую книгу, где каждая веб-страница представляет собой отдельную главу.
Например, рассмотрим веб-сайт электронной коммерции, где каждая страница продукта представляет собой отдельную веб-страницу. Веб-сайт в целом включает в себя различные страницы продуктов, страницу «О компании» и страницу «Контакты». Навигация позволяет пользователям плавно перемещаться между различными рецептами или разделами.
Подводя итог, можно сказать, что веб-страница представляет собой единую автономную единицу. Веб-сайт — это обширная совокупность взаимосвязанных страниц, которые отличаются своей навигацией и структурой. Это помогает направлять посетителей через разнообразный контент.
3. Макет дизайна
Далее, у нас есть макет дизайна как ключевой аспект, который отличает веб-страницу от веб-сайта.
Макет веб-страницы был адаптирован и оптимизирован в соответствии с конкретным содержимым, которое она содержит. Цель этой оптимизации — сделать презентацию более читабельной и понятной.
Дизайн веб-страницы может иметь простой дизайн с заголовками, текстом, изображениями и ссылками. Цель этой простоты — обеспечить четкий обмен информацией и быструю навигацию для целенаправленного и беспрепятственного взаимодействия с пользователем.
С другой стороны, дизайн-макет веб-сайта распространяет свое влияние на несколько веб-страниц. Постоянное использование таких компонентов, как логотипы, цвета и шрифты на веб-сайте, обеспечивает единую визуальную идентичность.
В результате он играет решающую роль в укреплении визуальной идентичности бренда. Он обеспечивает общий опыт, который способствует вовлечению и узнаванию пользователей при навигации по веб-сайту.
Наконец, дизайн веб-страницы создан для уникального представления контента. Напротив, дизайн веб-сайта учитывает коллективную визуальную идентичность нескольких страниц. Таким образом, веб-сайт обеспечивает всесторонний и полезный онлайн-опыт.
4. Объем контента
Веб-страница предназначена для передачи подробной информации по определенной теме или служит определенной цели. Например, веб-страница продукта для смартфона будет содержать подробную информацию только об этом конкретном продукте.
И наоборот, веб-сайт будет содержать набор взаимосвязанных веб-страниц. В результате объем его контента обширен и охватывает множество тем или продуктов под одной крышей.
Например, на образовательном веб-сайте будут отдельные веб-страницы, посвященные различным курсам. Кроме того, он будет включать в себя другие страницы, такие как страница конфиденциальности и страница контактов. Все это в совокупности будет способствовать более широкому спектру информации.
Тем не менее, объем содержания веб-страницы специфичен и предлагает всестороннее понимание конкретной темы. Напротив, объем контента веб-сайта широк, что позволяет пользователям исследовать разнообразные темы через взаимосвязанные веб-страницы.
Таким образом, веб-страница глубоко погружается в конкретную тему, предоставляя подробную информацию. Между тем, объем контента веб-сайта огромен, предлагая более разнообразный пользовательский опыт по различным темам.
D. Сходства между веб-страницей и веб-сайтом
В следующем разделе давайте рассмотрим некоторые ключевые функции, которые делают веб-страницу и веб-сайт похожими друг на друга.
1. Оба способствуют присутствию бренда в Интернете.
Веб-страницы и веб-сайты являются важными компонентами, которые вносят значительный вклад в присутствие бренда в Интернете. И веб-страницы, и веб-сайты играют жизненно важную роль в обеспечении согласованности бренда.
Они оба работают вместе, чтобы улучшить присутствие бренда в Интернете, представляя информацию в структурированном виде. Веб-сайт действует как центральный узел, где люди могут найти информацию о бренде. Он дает представление о ценностях и предложениях бренда.
Внутри веб-сайта отдельные веб-страницы действуют как отдельные разделы, каждый из которых посвящен конкретным аспектам, таким как продукты или сведения о компании. Они предоставляют подробную информацию в организованных разделах.
Между тем, их совместные усилия помогают создать последовательный и узнаваемый имидж бренда. Веб-страницы и веб-сайты сохраняют единообразный внешний вид за счет использования одних и тех же логотипов, цветов и шрифтов, создавая единый дизайн. Эта целостная визуальная идентичность усиливает узнаваемость и имидж бренда в Интернете.
Единообразный дизайн веб-страниц и веб-сайта помогает посетителям легко узнавать бренд. Благодаря этому им легче запомнить бренд даже при изучении разных разделов сайта.
Более того, веб-страницы и веб-сайты способствуют вовлечению пользователей. Такие функции, как формы и ссылки на веб-сайте, побуждают посетителей изучать предложения бренда.
В конечном итоге присутствие бренда в Интернете обеспечивается благодаря хорошо продуманным, взаимосвязанным веб-страницам. Эти страницы на веб-сайте позволяют онлайн-аудитории легко понять, привлечь и запомнить бренд.
2. Общие строительные блоки – HTML
И веб-страницы, и веб-сайты используют общий строительный блок, известный как HTML (язык гипертекстовой разметки). Это служит основополагающей структурой для представления контента в Интернете.
HTML действует как язык, который браузеры понимают для интерпретации и отображения информации визуально систематическим образом. Веб-страницы используют HTML для определения основных элементов, таких как текст, изображения, ссылки и мультимедиа.

Точно так же веб-сайты зависят от HTML для организации и структурирования таких элементов, как текст и изображения. Это гарантирует, что контент на нескольких страницах останется единообразным. В результате получается единый и узнаваемый дизайн всего сайта.
HTML упрощает организацию и форматирование контента благодаря использованию тегов, таких как <p> для абзацев или <img> для изображений.
Будь то отдельная веб-страница или целый веб-сайт, HTML предоставляет браузерам стандартизированный и универсально понятный язык. Это гарантирует, что браузеры смогут легко понимать и последовательно отображать контент.
Таким образом, HTML обеспечивает плавное и единообразное взаимодействие с пользователем в Интернете как для веб-страниц, так и для веб-сайтов.
3. Оптимизирован для удобства пользователей и поисковых систем.
И веб-страницы, и веб-сайты играют решающую роль в оптимизации взаимодействия с пользователем и производительности поисковых систем.
Веб-страницы гарантируют, что их контент хорошо организован, легко читаем и привлекателен. Оптимизация отдельных веб-страниц включает в себя соответствующие ключевые слова, описательные заголовки и метатеги. Это помогает поисковым системам понять контент и увеличивает вероятность появления в релевантных результатах поиска.

Между тем, веб-сайты улучшают пользовательский опыт, сохраняя единый стиль. Это гарантирует преемственность брендинга, навигации и общего внешнего вида.
Более того, как веб-страницы, так и веб-сайты выигрывают от высококачественного и ценного контента. Это не только поддерживает интерес пользователей, но и повышает рейтинг в поисковых системах.
Постоянное обновление контента и интеграция мультимедийных элементов способствуют положительному пользовательскому опыту. Более того, такая практика сигнализирует поисковым системам о том, что веб-сайт одновременно актуален и надежен, что потенциально повышает его рейтинг.
В заключение, интеграция хорошо оптимизированных веб-сайтов и веб-страниц способствует удовлетворению пользователей. Эта стратегия улучшает видимость в поисковых системах, гарантируя при этом доступ пользователей к контенту.
E. Примеры, иллюстрирующие связь между веб-страницами и веб-сайтами
Теперь, когда мы узнали много нового о том, чем веб-страницы и веб-сайты отличаются друг от друга. При этом нам также не следует забывать, что веб-страницы являются разновидностью веб-сайтов. Это означает, что они взаимосвязаны друг с другом и работают вместе, обеспечивая удобство взаимодействия с пользователем.
Чтобы проиллюстрировать взаимосвязь между ними, мы рассмотрим ее подробнее на примерах. Мы узнаем больше с помощью следующих трех примеров.
Пример 1 – Интернет-магазин
Представьте, что вы управляете интернет-магазином одежды, на веб-странице которого представлен один товар (скажем, рубашка). И теперь на этой веб-странице будет отображаться только информация, относящаяся к этому конкретному продукту. Например, ценник, описание продукта, варианты цвета, код скидки и многое другое.

Теперь, если мы посмотрим с точки зрения веб-сайта, то весь интернет-магазин будет представлять веб-сайт. Кроме того, различные веб-страницы посвящены различным видам одежды – пальто, рубашкам, брюкам и аксессуарам.

Эти взаимосвязанные веб-страницы на веб-сайте будут способствовать разнообразию коллекции вариантов одежды. Следовательно, это позволит пользователям беспрепятственно исследовать магазин и перемещаться по нему, предоставляя комплексный опыт покупок.
Пример 2. Образовательная онлайн-платформа
Допустим, ваше учебное заведение решило создать образовательную онлайн-платформу. Предположим, каждая веб-страница будет посвящена различным курсам, предлагаемым платформой.

Например, одна веб-страница может быть посвящена веб-разработке, на которой будут представлены подробные уроки и задания, связанные с разработкой веб-сайтов. Или, может быть, специальная веб-страница, посвященная кибербезопасности, для тех, кто интересуется безопасностью веб-сайтов.
Между тем, веб-сайт в целом может стать комплексным образовательным центром. Он предложит огромный спектр курсов по различным предметам.

В результате у студентов будет возможность изучать различные курсы, от математики до английского языка. Доступ ко всему этому можно получить на одном веб-сайте, предоставляя централизованную платформу для разнообразного образовательного контента.
Таким образом, связанная структура веб-сайта создает единую платформу, где каждая веб-страница расширяет возможности обучения.
Пример 3 – Интернет-журнал
Рассмотрим онлайн-журнал как представление веб-сайта. Каждая статья в журнале соответствует веб-странице.
Домашняя страница журнала служит первой страницей, аналогично указателю обычного журнала. Аналогично, когда вы нажмете на заголовок статьи, вы перейдете на определенную веб-страницу. Затем он предоставит углубленный контент по конкретной теме.

Точно так же в этом сценарии на веб-сайте будет множество статей, посвященных различным темам, таким как мода, технологии и развлечения. Таким образом, пользователи могут легко перемещаться между веб-страницами, исследуя разнообразное содержимое веб-сайта.
Эти примеры демонстрируют, как веб-страницы действуют как отдельные компоненты веб-сайта, предлагая подробную информацию по конкретным темам. При этом они способствуют более комплексному и обогащающему пользовательскому опыту.
F. Как выбрать между созданием отдельной веб-страницы или полноценного веб-сайта?
Выбор между отдельной веб-страницей или полным веб-сайтом зависит от ваших целей и объема контента, который вы хотите представить.
Если у вас конкретная кампания или продвижение бренда, то используйте одну веб-страницу. В этом случае мы рекомендуем целевые страницы как эффективный выбор.
Например, если вы запускаете новый продукт, выделенная целевая страница может оказать значительное влияние. Страница, на которой основное внимание уделяется отображению ее ключевых функций рядом с четкой кнопкой призыва к действию. Это поможет эффективно привлечь внимание аудитории и стимулировать вовлеченность.
Однако комплексный веб-сайт имеет смысл, если у вас есть широкий спектр продуктов, разнообразный контент и широкое присутствие в Интернете.
Например, для компании, предлагающей несколько услуг, веб-сайт может предлагать отдельные страницы для каждой услуги. Кроме того, включение страницы «О компании» и страницы «Контакты» предоставляет посетителям полный обзор бизнеса.
Полноценный веб-сайт позволяет получить более обширную информацию, улучшить навигацию и целостное представление вашего бренда. Чтобы решить, соответствует ли вам отдельная страница или весь веб-сайт вашим требованиям, подумайте о своем контенте и целях.
G. Таблица быстрого сравнения — разница между веб-страницей и веб-сайтом
В следующей таблице суммированы все ключевые различия между веб-страницей и веб-сайтом.
| Ключевые различия | Веб-страница | Веб-сайт |
| Определение | Веб-страница — это часть веб-сайта, на которой есть информация и прочее. Когда люди посещают веб-сайт, браузер показывает им этот контент. | Веб-сайт — это совокупность веб-страниц, которые вы просматриваете в Интернете с помощью веб-браузера. |
| Цель | Он служит определенной цели или теме. | Он обеспечивает всестороннее присутствие в Интернете. |
| URL-адрес | Каждая веб-страница имеет свой уникальный URL-адрес. | Весь веб-сайт имеет общий URL-адрес домена |
| Количество документов | Он состоит только из одного документа, отображаемого в браузере. | Он состоит из нескольких веб-страниц, содержащих информацию. |
| Состав | В основном это отдельная страница без навигации. | Включает элементы навигации, такие как заголовки и меню. |
| Сложность здания | В целом построить довольно легко. | Разработка может оказаться более сложной и трудоемкой. |
| Взаимодействие с пользователем | На веб-страницах может не быть большого количества интерактивных элементов, например комментариев или форм. | Веб-сайты могут выполнять более интерактивные функции, например иметь форумы, создавать учетные записи и подключаться к социальным сетям. |
| Содержание | Веб-страница может содержать слова, изображения и ссылки. Он делится информацией, используя изображения и видео, связанные с темой. | На веб-сайте есть страницы с полезной информацией и ссылками, которые ведут в разные места в Интернете. |
| Частота обновления контента | Содержимое веб-страницы можно часто обновлять по мере необходимости. | Чтобы веб-сайты оставались привлекательными и актуальными, обновления контента должны происходить часто. |
| Примеры | Страница «О программе», страница «Часто задаваемые вопросы», страница контактов, домашняя страница и т. д. | Amazon.com, Netflix.com, Google.com, Apple.com и т. д. |
Заключение
И это все на данный момент! Мы подошли к концу статьи о том, в чем разница между веб-страницей и веб-сайтом .
В заключение, понимание разницы между веб-страницами и веб-сайтами имеет важное значение для навигации в постоянно развивающемся Интернете. Веб-страница похожа на главу в книге, а веб-сайт — на всю книгу, состоящую из взаимосвязанных страниц.
Они работают вместе над созданием присутствия бренда в Интернете, обеспечивая сочетание контента и функциональности. Их понимание поможет вам ориентироваться и максимально эффективно использовать ресурсы в Интернете, независимо от того, создаете ли вы их или просматриваете.
Мы надеемся, что эта статья помогла вам понять разницу между веб-страницей и веб-сайтом. Надеюсь, у вас также есть идеи о ключевом различии между веб-страницей и веб-сайтом.
Если у вас есть дополнительные вопросы о веб-странице и веб-сайте, оставьте комментарий ниже. Мы постараемся вернуться к вам как можно скорее.
Проверьте нашу статью о том, как создать веб -сайт, если вы планируете построить его с помощью WordPress. Кроме того, просмотрите другие чтения, такие как то, как улучшить пользовательский опыт на вашем веб -сайте и как сделать SEO самостоятельно.
Если вам нравится эта статья, то, пожалуйста, поделитесь ею с друзьями и коллегами. Кроме того, не забудьте подписаться на нас в Twitter и Facebook.
