Qual é a diferença entre página da web e site? (Explicado com exemplos)
Publicados: 2024-03-11Quer saber qual é a diferença entre página da web e site ? Ou se perguntando como eles estão inter-relacionados? Se sim, então fique aqui.
No mundo da Internet, os termos “página web” e “site” são comumente usados, muitas vezes de forma intercambiável . Ambos são componentes fundamentais da experiência online , embora os seus papéis e funções diverjam significativamente.
No entanto, é muito importante entender a diferença entre eles. Principalmente para quem busca saber como interagimos e consumimos informações na World Wide Web.
Neste artigo, nos aprofundaremos na distinção entre páginas da web e sites, proporcionando clareza aos usuários que navegam na Internet . Paralelamente, exploraremos também as semelhanças, exemplos e a relação entre eles .
Agora, vamos nos aprofundar!
A. O que é uma página da Web? - Visão geral
Uma página da web é como um documento digital que você visualiza online usando um navegador da web. É uma página única e interativa dentro de um site.
As páginas da Web podem conter texto, imagens, vídeos e links para outras páginas, criando uma experiência multimídia. Quando você digita o endereço de um site em seu navegador, ele envia uma solicitação de informações. O navegador então exibe a página associada a esse endereço, permitindo que você veja o conteúdo online.
Da mesma forma, as páginas da web são os blocos de construção da Internet. Ele permite que as pessoas compartilhem informações, conectem-se e acessem uma ampla variedade de conteúdo. Pense em cada página da web como uma página virtual de um livro digital. Você pode ler, explorar e interagir com o conteúdo on-line, assim como faria com um livro normal.
Uma página da web contém informações ou conteúdos específicos. Como uma página de um livro, cada página da web possui informações exclusivas. Ao explorar a Internet, você pode descobrir e aprender com o conteúdo específico dessas páginas da web.
Componentes da página da web
Uma página da web normalmente consiste em vários componentes. Alguns deles incluem:
- HTML (Hypertext Markup Language) – É um bloco de construção básico que estrutura o conteúdo da página web.
- CSS (Cascading Style Sheets) – Define o layout geral dos elementos HTML, determinando a aparência da página da web.
- JavaScript – ajuda a adicionar recursos dinâmicos à página da web, permitindo experiências de usuário responsivas e envolventes.
- Conteúdo – Inclui todas as informações da página web – títulos, parágrafos e outros elementos textuais.
- Imagens – Contém elementos como imagens ou ilustrações, aumenta o apelo visual e transmite informações.
- Links – Permite habilitar a navegação entre diferentes páginas da web, tanto dentro do mesmo site quanto para sites externos.
- Multimídia – Inclui elementos de áudio e vídeo que proporcionam uma experiência de usuário mais rica e interativa.
- Formulários – permitem que os usuários insiram dados ou interajam com a página da web enviando informações.
- Rodapé – Encontrado na parte inferior que contém informações adicionais, como avisos de direitos autorais, identificadores de mídia social ou links.
Tipos de página da web
As páginas da Web são amplamente categorizadas em dois tipos – páginas da Web estáticas e páginas da Web dinâmicas .
1. Página estática da web
Uma página da web estática exibe as mesmas informações para todos que a visualizam. Eles não mudam nem interagem com os usuários. Essas páginas são construídas usando linguagens básicas da web, como HTML.
Esses tipos de páginas da web são mais adequados para conteúdo que permanece constante ao longo do tempo. Como sites de negócios, portfólios ou páginas informativas.
Ao contrário das páginas dinâmicas, as páginas estáticas não mudam com base nas entradas do usuário ou nos dados em tempo real. Eles carregam rapidamente porque o conteúdo é predefinido e não requer processamento no servidor para cada usuário.

Por exemplo, páginas de destino como uma página da web estática. Isso exibirá apenas as mesmas informações para todos os visitantes, sem se adaptar às preferências individuais.
As páginas da web estáticas não possuem os recursos interativos encontrados nas páginas dinâmicas. No entanto, funcionam como folhetos, currículos ou plataformas online para transmitir detalhes imutáveis sobre uma pessoa, produto ou empresa. Sua simplicidade garante que as informações sejam apresentadas de maneira direta e facilmente acessível.
2. Páginas da Web dinâmicas
Como o nome sugere, uma página web dinâmica é um espaço online interativo que proporciona uma experiência de usuário personalizada e adaptável. Seu conteúdo muda dinamicamente em diferentes momentos.
Ao contrário das páginas da web estáticas, as páginas dinâmicas usam tecnologias do lado do servidor, como PHP e JavaScript. Essas páginas dinâmicas geram conteúdo em tempo real, adaptando-se às interações do usuário e proporcionando uma experiência personalizada.
Conseqüentemente, permite que eles respondam às entradas do usuário, criando um ambiente online mais envolvente e personalizado.

Por exemplo, mídias sociais como o Facebook têm uma página dinâmica. À medida que são continuamente atualizados com novas postagens, comentários e notificações com base na atividade do usuário.
Da mesma forma, em uma loja de comércio eletrônico, as páginas dinâmicas exibem recomendações personalizadas de produtos. Essas recomendações são personalizadas com base no histórico de navegação e nas preferências do usuário, melhorando a experiência de compra.
Uma página da web dinâmica amplia seus recursos com logins de usuários, formulários interativos e atualizações em tempo real. Esses recursos os tornam essenciais para aplicações como fóruns online, sistemas de gerenciamento de conteúdo e plataformas de comércio eletrônico.
A natureza dinâmica dessas páginas não apenas aumenta o envolvimento do usuário, mas também proporciona uma experiência mais imersiva e personalizada.
Em resumo, as páginas estáticas da web oferecem informações específicas, ideais para uma apresentação direta. Por outro lado, as páginas da web dinâmicas fornecem conteúdo mais envolvente e personalizado com base nas interações do usuário e nos dados em tempo real.
Exemplos de páginas da web
| Exemplos de página da web | Descrição |
| Página de resultados de pesquisa do Google | Exibe uma lista de links e informações relevantes para a consulta de pesquisa de um usuário, fornecendo uma interface simples e amigável para recuperação de informações. |
| Página de perfil do Facebook | Inclui a foto do perfil de um usuário, postagens, amigos e outras informações pessoais, servindo como uma representação digital de um indivíduo na plataforma. |
| Página de vídeo do YouTube | Inclui o player de vídeo, descrição, comentários e vídeos relacionados, proporcionando um ambiente abrangente para visualização e interação com o conteúdo do vídeo. |
| Página de programa da Netflix | Uma página dinâmica dedicada a um programa de TV ou filme específico. Inclui detalhes sobre o conteúdo, avaliações do espectador e a opção de assistir, oferecendo uma experiência de streaming personalizada e interativa. |
| Página de perfil do LinkedIn | Apresenta detalhes sobre a experiência profissional, habilidades, recomendações e conexões, servindo como currículo on-line e ferramenta de networking. |
| Página de postagem do Instagram | Apresenta conteúdo de mídia, legendas, curtidas, comentários e opções de engajamento. Os usuários podem interagir com a postagem por meio de curtidas, comentários e compartilhamento. |
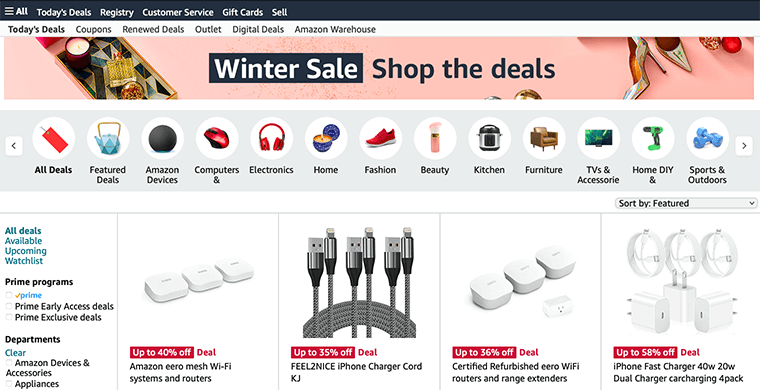
| Página de produto da Amazon | Contém detalhes do produto, especificações, avaliações de clientes e a opção de adicionar o item ao carrinho de compras. Os usuários podem tomar decisões de compra informadas com base nas informações fornecidas. |
B. O que é um site? - Visão geral
Um site é uma coleção de páginas da web interconectadas hospedadas na internet, acessíveis através de um domínio específico. Serve ao propósito de fornecer informações, serviços ou recursos aos usuários.
Cada página pode conter texto, imagens, vídeos ou outro conteúdo. Quando você digita o endereço de um site (URL) em seu navegador, você é direcionado para esse site.

Os sites podem ser sobre qualquer coisa. Eles podem oferecer histórias pessoais, promover bens e serviços ou fornecer conteúdo educacional. Eles são feitos por indivíduos, empresas ou grupos para interagir com os visitantes e compartilhar informações.
Usar um site é semelhante a virar as páginas de um livro digital. Ele permite que os usuários examinem várias partes e descubram a variedade de conteúdo que o site tem a oferecer.
Como funciona um site?
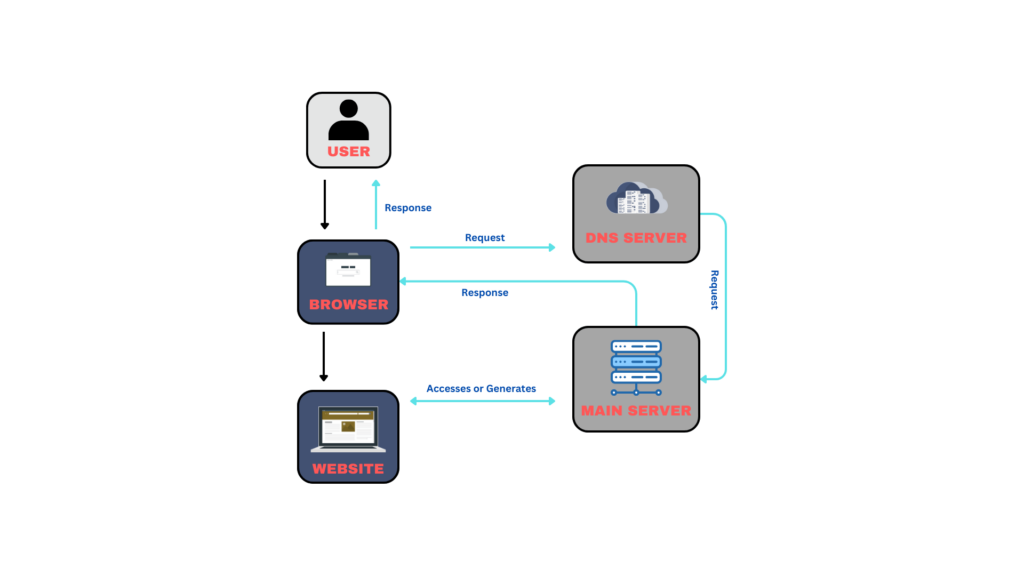
Os sites funcionam por meio de uma série de etapas que permitem acessar e visualizar conteúdo na internet.
Quando você digita o endereço de um site (URL) em seu navegador, ele funciona como um mensageiro. Ele envia uma solicitação a um servidor, onde são armazenados os arquivos e dados do site. O servidor recebe a solicitação, coleta as informações necessárias e as envia de volta ao seu navegador.

O conteúdo do site é criado em HTML, estilizado com CSS e interativo com JavaScript. Esses arquivos, juntamente com elementos multimídia como imagens e vídeos, são enviados do servidor para o seu navegador. Seu navegador então interpreta esses arquivos para exibir a página da web na tela.
As páginas da Web geralmente possuem links para outras páginas, tanto dentro do mesmo site quanto em sites externos. Essa estrutura interconectada permite navegar perfeitamente entre as páginas. Os sites também incluem elementos interativos, como formulários para inserir informações. Em seguida, seu navegador se comunica com o servidor enviando os dados inseridos nesses formulários.
Um site funciona como um espaço digital onde seu navegador se comunica com um servidor, buscando e mostrando informações. Essa interação proporciona uma experiência online dinâmica e envolvente.
Características do site
Os sites possuem várias características principais que definem sua estrutura, finalidade e funcionalidade. Algumas das características fundamentais dos sites incluem:
- Nome de domínio – Cada site vem com um nome de domínio exclusivo (por exemplo, www.example.com) que serve como endereço na Internet.
- Navegação – Um site inclui um sistema de navegação (por exemplo, menus e links) para ajudar os usuários a navegar entre diferentes páginas da web.
- Conteúdo – Os sites contêm uma variedade de conteúdos, como textos, imagens, vídeos e elementos interativos, para transmitir informações ou envolver os usuários.
- Layout de design – O layout de design de um site envolve a organização de elementos como logotipos, cores e fontes. Isso cria um estilo visual geral, garantindo uma aparência unificada e de marca para o site.
- Interação – Muitos sites apresentam elementos interativos como formulários, comentários e contas de usuários para envolver os visitantes e facilitar a comunicação.
- Funcionalidade – Alguns sites oferecem funções específicas, como transações de comércio eletrônico e redes sociais, dependendo da sua finalidade.
- Design Responsivo – Os sites devem ser acessíveis em vários dispositivos. E devem adaptar seu layout e conteúdo para visualização ideal em desktops, tablets e smartphones.
- Medidas de segurança – Os sites implementam medidas de segurança, incluindo protocolos HTTPS e gateways de pagamento seguros. Isso ajuda a proteger os dados do usuário e garantir uma navegação segura.
- Search Engine Optimization (SEO) – Os sites podem seguir práticas de SEO para melhorar sua visibilidade nos motores de busca, aumentando sua descoberta.
- Atualização e Manutenção – Os sites devem ser atualizados e mantidos regularmente para manter o conteúdo atualizado e garantir a segurança.
É crucial compreender essas características para um desenvolvimento web eficaz. Conseqüentemente, garante que os sites não apenas atendam aos objetivos pretendidos, mas também proporcionem uma experiência positiva ao usuário.
Tipos de site
- Sites pessoais – As pessoas criam páginas pessoais nesses sites para discutir suas realizações, interesses e detalhes pessoais. Blogs, portfólios ou uma coleção de diversos interesses pessoais podem estar entre eles.
- Sites de comércio eletrônico – Esses tipos de sites facilitam a compra e venda de bens e serviços online. Isso inclui sites que oferecem um mercado virtual para empresas e clientes, como Amazon, eBay e Shopify.
- Sites de blogs – Esses sites são especializados na criação e compartilhamento de conteúdo. Um público mais amplo pode ser alcançado por indivíduos ou empresas que compartilham artigos, opiniões e conteúdo multimídia através de plataformas como WordPress e Blogger.
- Sites de portfólio – Sites que mostram o trabalho, as habilidades e as realizações de uma pessoa ou organização. Eles são comuns nos setores criativos e mostram o trabalho de fotógrafos, designers e artistas.
- Sites Corporativos – Empresas e organizações são representadas online por seus sites corporativos. Funcionam como folhetos online, fornecendo detalhes sobre a empresa, seus produtos e serviços. Microsoft e Apple são dois exemplos.
- Sites educacionais – Tutoriais, recursos e cursos online estão disponíveis em sites educacionais como Coursera e Khan Academy. Eles permitem o desenvolvimento de habilidades e o aprendizado on-line em uma variedade de cursos.
- Sites de notícias – Sites de notícias que oferecem as informações mais recentes sobre política, assuntos atuais e notícias internacionais incluem CNN, BBC e The New York Times. Eles funcionam como plataformas digitais de distribuição de notícias.
- Sites de mídia social – plataformas de mídia social como Instagram, Twitter e Facebook conectam pessoas em todo o mundo. Eles promovem networking e comunicação, possibilitando o compartilhamento de pensamentos, imagens e vídeos.
- Sites governamentais – Sites governamentais, incluindo gov.uk e USA.gov, oferecem detalhes sobre anúncios oficiais, políticas e serviços públicos. Eles atuam como um canal digital entre o povo e o governo.
- Sites sem fins lucrativos – Esses sites funcionam como representantes de grupos sem fins lucrativos, promovendo seus objetivos, esforços para arrecadar dinheiro e detalhes sobre suas realizações. A UNICEF e o World Wildlife Fund são dois exemplos.
Esses diversos tipos de sites atendem a finalidades específicas, atendendo às diversas necessidades dos usuários em diferentes domínios.
Exemplos de site
| Nome dos sites | Descrição |
| É um mecanismo de busca popular que ajuda os usuários a encontrar informações na internet. Oferece uma interface de pesquisa simples e eficiente, além de diversos serviços como Gmail, Google Maps e Google Drive. | |
| O Facebook é uma plataforma de mídia social que conecta pessoas em todo o mundo. Ele permite que os usuários criem perfis, compartilhem conteúdo e interajam com amigos e familiares. | |
| Wikipédia | A Wikipedia é uma enciclopédia online onde os usuários contribuem e editam artigos sobre uma ampla variedade de tópicos. É uma plataforma perfeita para usuários que buscam conhecimento em diversos domínios. |
| YouTube | O YouTube é uma plataforma de compartilhamento de vídeos onde os usuários podem enviar, visualizar e compartilhar vídeos. Você encontrará uma grande variedade de conteúdo, como tutoriais, entretenimento e entrevistas. |
| Netflix | Netflix é um serviço de streaming que oferece uma vasta biblioteca de filmes, programas de TV e conteúdo original. Oferece entretenimento sob demanda acessível a assinantes em todo o mundo. |
| Amazonas | Uma plataforma de comércio eletrônico popular para compra e venda de uma vasta gama de produtos. Ele oferece uma experiência de compra amigável com recursos como análises e recomendações de produtos. |
| Curso | Uma plataforma educacional que oferece cursos e diplomas online de diversas universidades e organizações. Ele oferece oportunidades de aprendizagem acessíveis e flexíveis em diversos assuntos. |
C. Principais diferenças entre página da web e site
1. URL e endereço
A principal diferença entre uma página da web e um site pode ser melhor compreendida por meio de um URL.

Uma URL (Uniform Resource Locator) é um endereço da web que especifica a localização de um recurso na Internet, consistindo em um protocolo, nome de domínio e caminho.
Para uma página da web, é como o endereço específico de uma única página da web. Consiste no protocolo (como “https://”), no nome de domínio (como “www.example.com”) e no caminho específico da página (por exemplo, “/contact”).
Por exemplo, o URL “https://www.example.com/contact” direciona você para a página “Contato” no site example.com.
Considerando que o endereço de um site inclui todo o domínio ou localização do site. Abrange todas as páginas, subpáginas e conteúdo desse domínio da web específico.
Tal como acontece com o exemplo anterior, “www.example.com” é o endereço de todo o site. Contém várias páginas da web, como a página inicial, a página sobre e a página de contato.
Em termos simples, o URL serve como o número exclusivo da casa e da rua de um local específico, como uma única página da web. Em contrapartida, o endereço do site representa todo o bairro, representando o espaço coletivo que abriga múltiplos locais. Esses locais são as várias páginas da web dentro do site.
2. Navegação e Estrutura
Vejamos outra diferença importante entre página da web e site – navegação e estrutura.
Como todos sabemos, uma página web é como uma única página de um site, semelhante a um capítulo de um livro. Ele contém informações específicas que podem ser acessadas por meio de um URL exclusivo. Assim, a navegação dentro de uma página web é normalmente limitada a rolar ou clicar em links internos.
Por outro lado, um site é uma coleção de páginas da web relacionadas sob um domínio comum. É como um livro inteiro, com cada página da web funcionando como um capítulo separado.
Por exemplo, considere um site de comércio eletrônico onde cada página de produto é uma página distinta. O site, como um todo, inclui várias páginas de produtos, uma página Sobre e uma página de contato. A navegação permite que os usuários naveguem perfeitamente entre diferentes receitas ou seções.
Em resumo, uma página da web é uma unidade única e independente. Um site é uma extensa coleção de páginas interconectadas que são identificadas por sua navegação e estrutura. Isso ajuda a conduzir os visitantes por meio de uma variedade de conteúdos.
3. Layout do projeto
A seguir, temos o layout do design como o aspecto principal que distingue uma página da web de um site.
O layout de design de uma página da web foi adaptado e otimizado para se adequar ao conteúdo específico que ela contém. O objetivo desta otimização é tornar a apresentação mais legível e clara.
O design da página da web pode ter um design simples com cabeçalhos, texto, imagens e links. O objetivo desta simplicidade é garantir uma troca clara de informações e uma navegação rápida para uma experiência de usuário focada e contínua.
Por outro lado, o layout do design de um site estende sua influência a várias páginas da web. O uso de componentes como logotipos, cores e fontes de forma consistente em todo o site estabelece uma identidade visual uniforme.
Com isso, desempenha um papel crucial no fortalecimento da identidade visual da marca. Ele fornece uma experiência geral que incentiva o envolvimento e o reconhecimento do usuário ao navegar no site.
Finalmente, o design de uma página web é construído para uma apresentação de conteúdo singular. Por outro lado, o design de um site considera a identidade visual coletiva em várias páginas. Conseqüentemente, o site oferece uma experiência online abrangente e saudável.
4. Escopo do Conteúdo
Uma página da web é projetada para transmitir informações detalhadas sobre um tópico específico ou servir a um propósito específico. Por exemplo, a página de um produto para um smartphone forneceria detalhes detalhados apenas sobre esse produto específico.
Por outro lado, um site conteria uma coleção de páginas da web interconectadas. Como resultado, seu escopo de conteúdo é amplo, abrangendo uma variedade de assuntos ou produtos sob o mesmo teto.
Por exemplo, um site educacional apresentará páginas distintas dedicadas a vários cursos. Além disso, incluirá outras páginas, como uma página de privacidade e uma página de contato. Tudo isso contribuirá coletivamente para um espectro mais abrangente de informações.
No entanto, o escopo do conteúdo de uma página web é específico, oferecendo insights abrangentes sobre um assunto específico. Em contraste, o escopo do conteúdo de um website é amplo, permitindo aos usuários explorar diversos tópicos através de páginas web interconectadas.
Em resumo, uma página da web se aprofunda em um tópico específico, fornecendo informações detalhadas. Enquanto isso, o escopo do conteúdo de um site é enorme, oferecendo uma experiência de usuário mais variada em diversos tópicos.
D. Semelhanças entre página da web e site
Na próxima seção, veremos alguns dos principais recursos que tornam a página da web e o site semelhantes entre si.
1. Ambos contribuem para a presença online de uma marca
As páginas web e os websites são componentes essenciais que contribuem significativamente para a presença online de uma marca. Tanto as páginas da web quanto os sites desempenham um papel vital no estabelecimento da consistência da marca.
Ambos trabalham juntos para melhorar a presença online de uma marca, apresentando informações de forma estruturada. Um site funciona como um hub central onde as pessoas podem descobrir informações sobre a marca. Ele fornece insights sobre os valores e ofertas da marca.
Dentro do site, páginas individuais funcionam como seções dedicadas, cada uma focando em aspectos específicos, como produtos ou detalhes da empresa. Eles fornecem informações detalhadas em seções organizadas.
Entretanto, o seu esforço colaborativo ajuda a criar uma imagem de marca consistente e reconhecível. As páginas da Web e os sites mantêm uma aparência consistente usando os mesmos logotipos, cores e fontes, criando um design unificado. Esta identidade visual coesa fortalece e reforça o reconhecimento e a imagem online da marca.
O design consistente nas páginas da web e no site ajuda os visitantes a reconhecerem facilmente a marca. Isso torna mais fácil para eles lembrarem da marca, mesmo ao explorar diferentes seções do site.
Além disso, as páginas da web e os sites contribuem para o envolvimento do usuário. Recursos como formulários e links no site incentivam os visitantes a explorar as ofertas da marca.
Eventualmente, a presença online de uma marca vem de páginas da web interconectadas e bem projetadas. Essas páginas, dentro de um site, facilitam a compreensão, o envolvimento e a lembrança da marca pelo público on-line.
2. Blocos de construção comuns – HTML
Tanto as páginas da web quanto os sites compartilham um bloco de construção conhecido como HTML (Hypertext Markup Language). Isso serve como estrutura básica para a apresentação de conteúdo na internet.
HTML atua como uma linguagem que os navegadores entendem para interpretar e exibir informações de maneira visualmente sistemática. As páginas da Web usam HTML para definir elementos básicos como texto, imagens, links e multimídia.

Da mesma forma, os sites dependem do HTML para organizar e estruturar elementos como texto e imagens. Isso garante que o conteúdo de várias páginas permaneça consistente. Conseqüentemente, resultando em um design unificado e reconhecível para todo o site.
O HTML simplifica o uso de tags, como <p> para parágrafos ou <img> para imagens, para organizar e formatar o conteúdo.
Quer se trate de uma única página da web ou de um site completo, o HTML fornece uma linguagem padronizada e universalmente compreendida para navegadores. Isso garante que os navegadores possam compreender facilmente e exibir o conteúdo de forma consistente.
Conseqüentemente, o HTML fornece uma experiência de usuário uniforme e contínua em toda a Internet, tanto para páginas da web quanto para sites.
3. Otimizado para experiência do usuário e mecanismo de pesquisa
Tanto as páginas da web quanto os sites desempenham papéis cruciais na otimização da experiência do usuário e no desempenho do mecanismo de pesquisa.
As páginas da Web garantem que seu conteúdo seja bem organizado, facilmente legível e envolvente. A otimização de páginas da web individuais envolve palavras-chave relevantes, títulos descritivos e meta tags. Isso ajuda os mecanismos de pesquisa a compreender o conteúdo e aumenta a probabilidade de aparecer em resultados de pesquisa relevantes.

Enquanto isso, os sites melhoram a experiência do usuário mantendo um estilo unificado. Isso garante continuidade na marca, navegação e aparência geral.
Além disso, tanto as páginas da web quanto os sites se beneficiam de conteúdo valioso e de alta qualidade. Isso não apenas mantém os usuários engajados, mas também melhora as classificações nos mecanismos de pesquisa.
A atualização consistente do conteúdo e a integração de elementos multimídia contribuem para uma experiência positiva do usuário. Além disso, estas práticas sinalizam aos motores de busca que o site é relevante e confiável, melhorando potencialmente a sua classificação.
Concluindo, a integração de sites e páginas web bem otimizados promove uma experiência de usuário satisfatória. Essa estratégia melhora a visibilidade do mecanismo de busca ao mesmo tempo que garante a acessibilidade do usuário ao conteúdo.
E. Exemplos que ilustram a relação entre páginas da Web e sites
Agora que sabemos muito sobre como as páginas da web e os sites são diferentes uns dos outros. Dito isto, também não devemos esquecer que as páginas web são um subconjunto de websites. Isso significa que eles estão inter-relacionados e trabalham juntos para proporcionar uma experiência de usuário perfeita.
Para ilustrar a relação entre eles, exploraremos mais por meio de exemplos. Aprenderemos mais com a ajuda dos três exemplos a seguir.
Exemplo 1 – Loja de comércio eletrônico
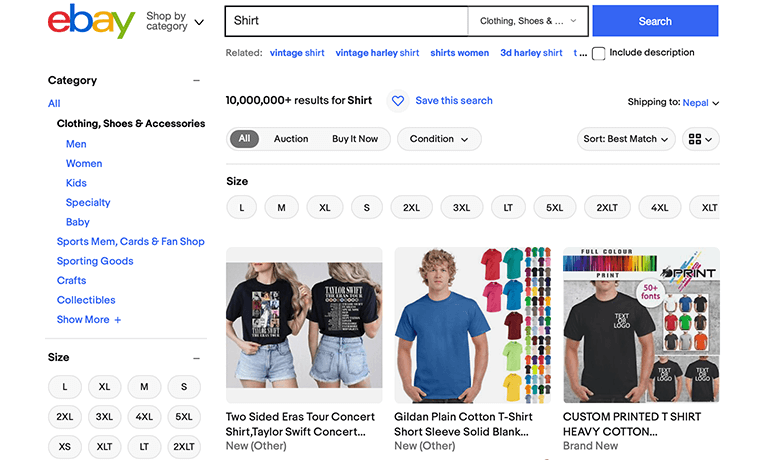
Imagine que você administra uma loja de roupas online, onde tem uma página da web exibindo um único produto (digamos, uma camisa). E essa página da web agora exibirá apenas informações relacionadas a esse produto específico. Como etiqueta de preço, descrição do produto, opções de cores, código de desconto e muito mais.

Agora, se olharmos da perspectiva do site, toda a loja online representaria o site. Paralelamente, várias páginas da web são dedicadas a diferentes tipos de roupas – casacos, camisas, calças e acessórios.

Essas páginas interconectadas dentro do site contribuirão para uma coleção diversificada de opções de roupas. Conseqüentemente, permitirá que os usuários explorem e naveguem pela loja de forma integrada, proporcionando uma experiência de compra abrangente.
Exemplo 2 – Plataforma Educacional Online
Digamos que sua instituição de ensino decidiu se aventurar em uma plataforma educacional online. E digamos que cada página web será dedicada a diferentes cursos oferecidos pela plataforma.

Por exemplo, uma página da web pode ser para Desenvolvimento Web, que fornecerá lições e tarefas detalhadas relacionadas ao desenvolvimento de sites. Ou talvez uma página da web dedicada à segurança cibernética para aqueles interessados em segurança de sites.
Enquanto isso, o site como um todo pode ser um centro educacional abrangente. Oferecerá uma ampla gama de cursos cobrindo diversos assuntos.

Com isso, os alunos terão a oportunidade de aprender diversos cursos, que vão desde Matemática até Inglês. Tudo isso pode ser acessado em um único site, proporcionando uma plataforma centralizada para diversos conteúdos educacionais.
Portanto, a estrutura conectada do site cria uma plataforma unificada, onde cada página da web contribui para a diversificada experiência de aprendizagem
Exemplo 3 – Revista Online
Considere uma revista online como a representação de um site. Cada artigo da revista corresponde a uma página web.
A página inicial da revista funciona como primeira página, semelhante ao índice de uma revista física. Da mesma forma, quando você clica no título de um artigo, você será direcionado para uma página da web específica. Em seguida, fornecerá conteúdo aprofundado sobre um tópico específico.

Da mesma forma, neste cenário, o site terá uma variedade de artigos abordando diversos temas como moda, tecnologia e entretenimento. Assim, os usuários podem navegar facilmente entre as páginas da web, explorando os diversos conteúdos do site.
Esses exemplos mostram como as páginas da web atuam como componentes específicos em um site, oferecendo informações detalhadas sobre tópicos específicos. Ao fazer isso, contribuem para uma experiência de usuário mais abrangente e enriquecedora.
F. Como escolher entre criar uma única página da Web ou um site completo?
A escolha entre uma página única ou um site completo depende dos seus objetivos e do volume de conteúdo que deseja apresentar.
Se você tiver uma campanha específica ou promoção de marca, então uma única página da web. Nesse caso, recomendamos as páginas de destino como uma escolha eficaz.
Por exemplo, se você estiver lançando um novo produto, uma landing page dedicada pode ter um impacto significativo. Uma página que se concentra em exibir seus principais recursos junto com um botão de call to action claro. Isso ajudará a capturar efetivamente a atenção do público e a incentivar o envolvimento.
No entanto, um site abrangente faz sentido se você tiver uma ampla gama de produtos, variedade de conteúdo e uma ampla presença online.
Por exemplo, para uma empresa que oferece vários serviços, um site pode oferecer páginas distintas para cada serviço. Além disso, incluir uma página Sobre e uma página de contato fornece aos visitantes uma visão geral abrangente do negócio.
Um site completo permite informações mais extensas, melhor navegação e uma representação coesa da sua marca. Para decidir se uma única página ou um site inteiro atende aos seus requisitos, pense no seu conteúdo e nos seus objetivos.
G. Tabela de comparação rápida – diferença entre página da web e site
A tabela a seguir resume todas as principais diferenças entre página da web e site.
| Principais diferenças | Página da Internet | Local na rede Internet |
| Definição | Uma página da web é uma parte de um site que contém informações e outras coisas. Quando as pessoas visitam o site, o navegador mostra esse conteúdo. | Um site é uma coleção de páginas da web que você vê na Internet usando um navegador da web |
| Propósito | Serve a um propósito ou tópico específico. | Ele fornece uma presença online abrangente. |
| URL | Cada página da web possui seu próprio URL exclusivo. | Todo o site compartilha um URL de domínio |
| Número de documentos | Consiste apenas em um único documento exibido no navegador. | Consiste em mais de uma página da web que contém informações. |
| Estrutura | Principalmente uma página independente, sem navegação. | Inclui elementos de navegação, como cabeçalhos e menus. |
| Complexidade de construção | Geralmente, bastante fácil de construir. | Seu desenvolvimento pode ser mais complexo e demorado. |
| Interação com o usuário | As páginas da Web podem não fazer muitas coisas interativas, talvez apenas comentários ou formulários. | Os sites podem fazer coisas mais interativas, como ter fóruns, permitir a criação de contas e conectar-se às mídias sociais. |
| Contente | Uma página da web pode conter palavras, imagens e links. Ele compartilha informações por meio de fotos e vídeos relacionados ao tema. | Um site possui páginas com coisas úteis e links que levam você a diversos lugares da internet. |
| Frequência de atualização de conteúdo | O conteúdo de uma página da web pode ser atualizado frequentemente conforme necessário. | Para que os sites permaneçam envolventes e relevantes, as atualizações de conteúdo devem ocorrer com frequência. |
| Exemplos | Sobre a página, página de perguntas frequentes, página de contato, página inicial, etc. | Amazon.com, Netflix.com, Google.com, Apple.com, etc. |
Conclusão
E isso é tudo por agora! Chegamos ao final do artigo sobre qual a diferença entre webpage e website .
Concluindo, compreender a diferença entre páginas web e sites é essencial para navegar na Internet em constante evolução. Uma página web é como um capítulo de um livro, enquanto um site é o livro inteiro, composto por páginas interligadas.
Eles trabalham juntos para construir a presença online de uma marca, fornecendo uma combinação de conteúdo e funcionalidade. Entendê-los ajuda você a navegar e aproveitar ao máximo os recursos da internet, seja criando ou navegando.
Esperamos que este artigo tenha ajudado você a saber a diferença entre página da web e site. Esperançosamente, você também tem algumas ideias sobre a principal diferença entre página da web e site.
Se você tiver mais dúvidas sobre a página e o site, deixe um comentário abaixo. Tentaremos entrar em contato com você o mais breve possível.
Verifique nosso artigo sobre como criar um site se você planeja construir um usando o WordPress. Além disso, navegue por outras leituras, como melhorar a experiência do usuário em seu site e como fazer SEO.
Se você gosta deste artigo, compartilhe -o com seus amigos e colegas. Além disso, não se esqueça de nos seguir no Twitter e no Facebook.
