¿Cuál es la diferencia entre página web y sitio web? (Explicado con ejemplos)
Publicado: 2024-03-11¿Quieres saber cuál es la diferencia entre página web y sitio web ? ¿O preguntarse cómo se interrelacionan entre sí? Si es así, entonces quédate aquí.
En el mundo de Internet, los términos “página web” y “sitio web” se utilizan comúnmente, a menudo de manera intercambiable . Ambos son componentes fundamentales de la experiencia online , aunque sus roles y funciones divergen significativamente.
No obstante, es muy importante comprender la diferencia entre ellos. Especialmente para aquellos que buscan saber cómo interactuamos y consumimos información en la World Wide Web.
En este artículo, profundizaremos en la distinción entre páginas web y sitios web, brindando claridad a los usuarios que navegan por Internet . Además de eso, también exploraremos las similitudes, los ejemplos y la relación entre ellos .
¡Ahora, profundicemos!
A. ¿ Qué es una página web? - Descripción general
Una página web es como un documento digital que se ve en línea mediante un navegador web. Es una página única e interactiva dentro de un sitio web.
Las páginas web pueden contener texto, imágenes, vídeos y enlaces a otras páginas, creando una experiencia multimedia. Cuando escribe la dirección de un sitio web en su navegador, envía una solicitud de información. Luego, el navegador muestra la página web asociada con esa dirección, lo que le permite ver el contenido en línea.
Asimismo, las páginas web son los componentes básicos de Internet. Permite a las personas compartir información, conectarse y acceder a una amplia gama de contenidos. Piense en cada página web como una página virtual de un libro digital. Puede leer, explorar e interactuar con el contenido en línea, tal como lo haría con un libro normal.
Una página web contiene información o contenido específico. Como una página de un libro, cada página web tiene su información única. Cuando explora Internet, puede descubrir y aprender del contenido específico de estas páginas web.
Componentes de la página web
Una página web normalmente consta de varios componentes. Algunos de ellos incluyen:
- HTML (lenguaje de marcado de hipertexto): es un componente básico que estructura el contenido de la página web.
- CSS (hojas de estilo en cascada): define el diseño general de los elementos HTML y determina el aspecto de la página web.
- JavaScript: ayuda a agregar funciones dinámicas a la página web, lo que permite experiencias de usuario atractivas y receptivas.
- Contenido: incluye toda la información de la página web: títulos, párrafos y otros elementos textuales.
- Imágenes: contiene elementos como imágenes o ilustraciones, mejora el atractivo visual y transmite información.
- Enlaces – Esto le permite habilitar la navegación entre diferentes páginas web, tanto dentro del mismo sitio web como hacia sitios externos.
- Multimedia: incluye elementos de audio y video que brindan una experiencia de usuario más rica e interactiva.
- Formularios: permite a los usuarios ingresar datos o interactuar con la página web enviando información.
- Pie de página: se encuentra en la parte inferior y contiene información adicional, como avisos de derechos de autor, identificadores de redes sociales o enlaces.
Tipos de página web
Las páginas web se clasifican en términos generales en dos tipos : páginas web estáticas y páginas web dinámicas .
1. Página web estática
Una página web estática muestra la misma información a todos los que la ven. No cambian ni interactúan con los usuarios. Estas páginas se crean utilizando lenguajes web básicos como HTML.
Este tipo de páginas web son más adecuadas para contenidos que permanecen constantes en el tiempo. Como sitios web comerciales, portafolios o páginas informativas.
A diferencia de las páginas web dinámicas, las páginas estáticas no cambian según las entradas del usuario o los datos en tiempo real. Se cargan rápidamente porque el contenido está predefinido y no requiere procesamiento del lado del servidor para cada usuario.

Por ejemplo, páginas de destino como página web estática. Esto solo mostrará la misma información a cada visitante sin adaptarse a las preferencias individuales.
Las páginas web estáticas carecen de las funciones interactivas que se encuentran en las páginas dinámicas. Sin embargo, funcionan como folletos, currículums o plataformas en línea para transmitir detalles inmutables sobre una persona, producto o empresa. Su simplicidad garantiza que la información se presente de forma sencilla y fácilmente accesible.
2. Páginas web dinámicas
Como sugiere el nombre, una página web dinámica es un espacio interactivo en línea que brinda una experiencia de usuario personalizada y adaptable. Su contenido cambia dinámicamente en diferentes momentos.
A diferencia de las páginas web estáticas, las páginas dinámicas utilizan tecnologías del lado del servidor como PHP y JavaScript. Estas páginas dinámicas generan contenido en tiempo real, adaptándose a las interacciones del usuario y brindando una experiencia personalizada.
Por lo tanto, les permite responder a las aportaciones de los usuarios, creando un entorno en línea más atractivo y personalizado.

Por ejemplo, las redes sociales como Facebook tienen una página dinámica. Ya que se actualizan continuamente con nuevas publicaciones, comentarios y notificaciones según la actividad del usuario.
Asimismo, en una tienda de comercio electrónico, las páginas dinámicas muestran recomendaciones de productos personalizadas. Estas recomendaciones se adaptan en función del historial de navegación y las preferencias del usuario, lo que mejora la experiencia de compra.
Una página web dinámica amplía sus funciones con inicios de sesión de usuarios, formularios interactivos y actualizaciones en tiempo real. Estas características los hacen esenciales para aplicaciones como foros en línea, sistemas de gestión de contenidos y plataformas de comercio electrónico.
La naturaleza dinámica de estas páginas no sólo mejora la participación del usuario sino que también proporciona una experiencia más inmersiva y personalizada.
En resumen, las páginas web estáticas ofrecen información específica, ideal para una presentación sencilla. Por el contrario, las páginas web dinámicas proporcionan contenido más atractivo y personalizado basado en las interacciones del usuario y datos en tiempo real.
Ejemplos de páginas web
| Ejemplos de página web | Descripción |
| Página de resultados de búsqueda de Google | Muestra una lista de enlaces e información relevante para la consulta de búsqueda de un usuario, proporcionando una interfaz sencilla y fácil de usar para la recuperación de información. |
| Página de perfil de Facebook | Incluye la imagen de perfil de un usuario, publicaciones, amigos y otra información personal, que sirve como representación digital de un individuo en la plataforma. |
| Página de vídeos de YouTube | Incluye el reproductor de video, descripción, comentarios y videos relacionados, proporcionando un entorno integral para ver e interactuar con contenido de video. |
| Página de presentación de Netflix | Una página web dinámica dedicada a un programa de televisión o película específica. Incluye detalles sobre el contenido, calificaciones de los espectadores y la opción de mirar, ofreciendo una experiencia de transmisión personalizada e interactiva. |
| Página de perfil de LinkedIn | Presenta detalles sobre la experiencia profesional, las habilidades, los respaldos y las conexiones de uno, y sirve como un currículum en línea y una herramienta de networking. |
| Página de publicación de Instagram | Incluye contenido multimedia, subtítulos, me gusta, comentarios y opciones de participación. Los usuarios pueden interactuar con la publicación a través de Me gusta, comentarios y compartir. |
| Página de producto de Amazon | Contiene detalles del producto, especificaciones, opiniones de clientes y la opción de agregar el artículo al carrito de compras. Los usuarios pueden tomar decisiones de compra informadas basándose en la información proporcionada. |
B. ¿ Qué es un sitio web? - Descripción general
Un sitio web es una colección de páginas web interconectadas alojadas en Internet, a las que se puede acceder a través de un dominio específico. Tiene el propósito de proporcionar información, servicios o recursos a los usuarios.
Cada página puede tener texto, imágenes, videos u otro contenido. Cuando escribe la dirección de un sitio web (URL) en su navegador, lo llevará a ese sitio web.

Los sitios web pueden tratar sobre cualquier cosa. Pueden ofrecer historias personales, promover bienes y servicios o proporcionar contenido educativo. Están creados por individuos, empresas o grupos para interactuar con los visitantes y compartir información.
Usar un sitio web es similar a pasar las páginas de un libro digital. Permite a los usuarios examinar varias partes y descubrir la variedad de contenido que el sitio web tiene para ofrecer.
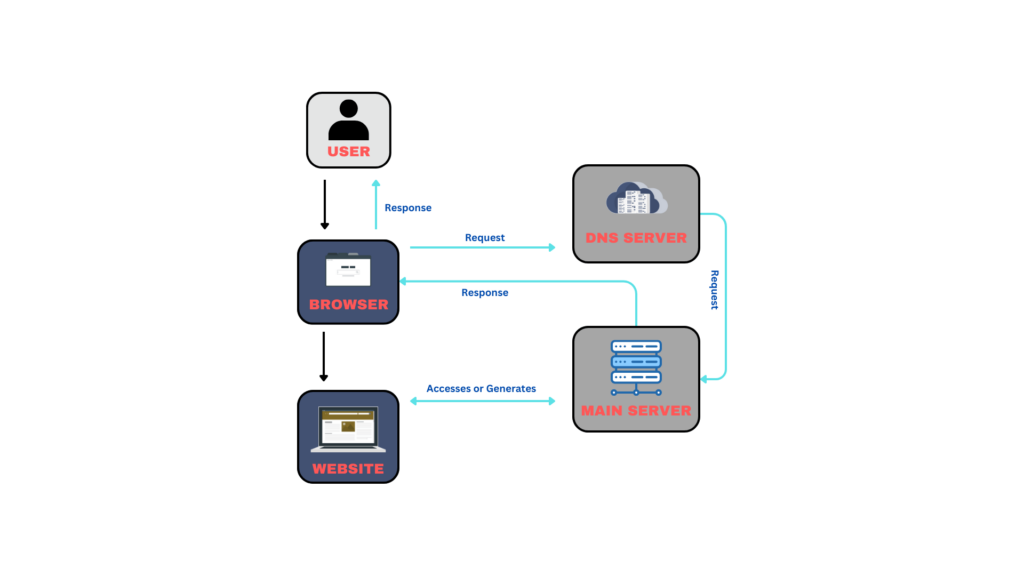
¿Cómo funciona un sitio web?
Los sitios web funcionan mediante una serie de pasos que le permiten acceder y ver contenido en Internet.
Cuando escribe la dirección de un sitio web (URL) en su navegador, su navegador actúa como un mensajero. Envía una solicitud a un servidor, donde se almacenan los archivos y datos del sitio web. El servidor recibe la solicitud, recopila la información necesaria y luego la envía de regreso a su navegador.

El contenido del sitio web se crea utilizando HTML, se le da estilo con CSS y se hace interactivo con JavaScript. Estos archivos, junto con elementos multimedia como imágenes y vídeos, se envían desde el servidor a su navegador. Luego, su navegador interpreta estos archivos para mostrar la página web en su pantalla.
Las páginas web suelen tener enlaces a otras páginas, tanto dentro del mismo sitio web como en sitios externos. Esta estructura interconectada le permite navegar entre páginas sin problemas. Los sitios web también incluyen elementos interactivos, como formularios para ingresar información. Luego, su navegador se comunica con el servidor enviando los detalles que ingresó en estos formularios.
Un sitio web actúa como un espacio digital donde su navegador se comunica con un servidor, busca y muestra información. Esta interacción le brinda una experiencia en línea dinámica y atractiva.
Características del sitio web
Los sitios web tienen varias características clave que definen su estructura, propósito y funcionalidad. Algunas de las características fundamentales de los sitios web incluyen:
- Nombre de dominio: cada sitio web viene con un nombre de dominio único (por ejemplo, www.example.com) que sirve como dirección en Internet.
- Navegación: un sitio web incluye un sistema de navegación (por ejemplo, menús y enlaces) para ayudar a los usuarios a moverse entre diferentes páginas web.
- Contenido: los sitios web contienen una variedad de contenido, como texto, imágenes, videos y elementos interactivos, para transmitir información o atraer a los usuarios.
- Diseño: el diseño de un sitio web implica organizar elementos como logotipos, colores y fuentes. Esto crea un estilo visual general, asegurando una apariencia unificada y de marca para el sitio.
- Interacción: muchos sitios web presentan elementos interactivos como formularios, comentarios y cuentas de usuario para atraer a los visitantes y facilitar la comunicación.
- Funcionalidad: algunos sitios web ofrecen funciones específicas, como transacciones de comercio electrónico y redes sociales, según su propósito.
- Diseño responsivo: los sitios web deben ser accesibles desde varios dispositivos. Y debe adaptar su diseño y contenido para una visualización óptima en computadoras de escritorio, tabletas y teléfonos inteligentes.
- Medidas de seguridad: los sitios web implementan medidas de seguridad, incluidos protocolos HTTPS y pasarelas de pago seguras. Esto ayuda a proteger los datos del usuario y garantizar una navegación segura.
- Optimización de motores de búsqueda (SEO): los sitios web pueden seguir prácticas de SEO para mejorar su visibilidad en los motores de búsqueda, mejorando su visibilidad.
- Actualización y mantenimiento: los sitios web deben actualizarse y mantenerse periódicamente para mantener el contenido actualizado y garantizar la seguridad.
Es fundamental comprender estas características para un desarrollo web eficaz. Por lo tanto, garantiza que los sitios web no sólo cumplan los objetivos previstos sino que también ofrezcan una experiencia de usuario positiva.
Tipos de sitio web
- Sitios web personales: las personas crean páginas web personales en estos sitios web para discutir sus logros, intereses y detalles personales. Entre ellos pueden encontrarse blogs, portafolios o una colección de diferentes intereses personales.
- Sitios web de comercio electrónico: estos tipos de sitios web facilitan la compra y venta de bienes y servicios en línea. Estos incluyen sitios web que ofrecen un mercado virtual a empresas y clientes, como Amazon, eBay y Shopify.
- Sitios web de blogs: estos sitios web se especializan en crear y compartir contenido. Las personas o empresas que comparten artículos, opiniones y contenido multimedia a través de plataformas como WordPress y Blogger pueden llegar a una audiencia más amplia.
- Sitios web de cartera: sitios web que muestran el trabajo, las habilidades y los logros de una persona u organización. Son comunes en los sectores creativos y muestran el trabajo de fotógrafos, diseñadores y artistas.
- Sitios web corporativos: las empresas y organizaciones están representadas en línea a través de sus sitios web corporativos. Funcionan como folletos en línea y brindan detalles sobre la empresa, sus productos y sus servicios. Microsoft y Apple son dos ejemplos.
- Sitios web educativos: tutoriales, recursos y cursos en línea están disponibles a través de sitios web educativos como Coursera y Khan Academy. Permiten el desarrollo de habilidades y el aprendizaje en línea en una variedad de cursos.
- Sitios web de noticias: los sitios web de noticias que ofrecen la información más reciente sobre política, actualidad y noticias internacionales incluyen CNN, BBC y The New York Times. Funcionan como plataformas de distribución de noticias digitales.
- Sitios web de redes sociales: las plataformas de redes sociales como Instagram, Twitter y Facebook vinculan a personas de todo el mundo. Promueven la creación de redes y la comunicación al permitir compartir pensamientos, imágenes y videos.
- Sitios web gubernamentales: los sitios web gubernamentales, incluidos gov.uk y USA.gov, ofrecen detalles sobre anuncios oficiales, políticas y servicios públicos. Actúan como un canal digital entre el pueblo y el gobierno.
- Sitios web sin fines de lucro: estos sitios web sirven como representantes de grupos sin fines de lucro y promueven sus objetivos, esfuerzos para recaudar dinero y detalles sobre sus logros. UNICEF y el Fondo Mundial para la Naturaleza son dos ejemplos.
Estos diversos tipos de sitios web atienden propósitos específicos y satisfacen las diversas necesidades de los usuarios en diferentes dominios.
Ejemplos de sitio web
| Nombre de los sitios web | Descripción |
| Es un motor de búsqueda popular que ayuda a los usuarios a encontrar información en Internet. Ofrece una interfaz de búsqueda sencilla y eficiente, junto con varios servicios como Gmail, Google Maps y Google Drive. | |
| Facebook es una plataforma de redes sociales que conecta a personas a nivel mundial. Permite a los usuarios crear perfiles, compartir contenido e interactuar con amigos y familiares. | |
| Wikipedia | Wikipedia es una enciclopedia en línea donde los usuarios contribuyen y editan artículos sobre una amplia gama de temas. Es una plataforma perfecta para usuarios que buscan conocimientos en diversos dominios. |
| YouTube | YouTube es una plataforma para compartir vídeos donde los usuarios pueden subir, ver y compartir vídeos. Encontrarás una amplia gama de contenido, como tutoriales, entretenimiento y entrevistas. |
| netflix | Netflix es un servicio de transmisión que ofrece una amplia biblioteca de películas, programas de televisión y contenido original. Ofrece entretenimiento a pedido accesible para suscriptores de todo el mundo. |
| Amazonas | Una popular plataforma de comercio electrónico para comprar y vender una amplia gama de productos. Ofrece una experiencia de compra fácil de usar con funciones como reseñas y recomendaciones de productos. |
| Coursera | Una plataforma educativa que ofrece cursos y títulos en línea de varias universidades y organizaciones. Proporciona oportunidades de aprendizaje accesibles y flexibles en diversos temas. |
C. Diferencias clave entre página web y sitio web
1. URL y dirección
La diferencia clave entre una página web y un sitio web se puede entender mejor a través de una URL.
Una URL (Localizador uniforme de recursos) es una dirección web que especifica la ubicación de un recurso en Internet y consta de un protocolo, un nombre de dominio y una ruta.

Para una página web, es como la dirección específica de una única página web. Consiste en el protocolo (como “https://”), el nombre de dominio (como “www.example.com”) y la ruta específica de la página (por ejemplo, “/contacto”).
Por ejemplo, la URL "https://www.example.com/contact" lo dirige a la página web "Contacto" en el sitio web example.com.
Mientras que la dirección de un sitio web incluye todo el dominio o la ubicación del sitio. Cubre todas las páginas, subpáginas y contenido dentro de ese dominio web en particular.
Como en el ejemplo anterior, “www.example.com” es la dirección de todo el sitio web. Contiene varias páginas web, como la página de inicio, la página de información y la página de contacto.
En términos simples, la URL sirve como el número de casa único y la calle de una ubicación específica, como una única página web. Por el contrario, la dirección del sitio web representa a todo el vecindario, representando el espacio colectivo que alberga múltiples ubicaciones. Estas ubicaciones son las distintas páginas web dentro del sitio web.
2. Navegación y estructura
Veamos otra diferencia clave entre página web y sitio web: navegación y estructura.
Como todos sabemos, una página web es como una sola página de un sitio web, similar a un capítulo de un libro. Contiene información específica a la que se puede acceder a través de una URL única. Por lo tanto, la navegación dentro de una página web suele limitarse a desplazarse o hacer clic en enlaces internos.
Por el contrario, un sitio web es una colección de páginas web relacionadas bajo un dominio común. Es como un libro completo, en el que cada página web actúa como un capítulo independiente.
Por ejemplo, considere un sitio web de comercio electrónico donde cada página de producto es una página web distinta. El sitio web, en su conjunto, incluye varias páginas de productos, una página Acerca de y una página de Contacto. La navegación permite a los usuarios moverse sin problemas entre diferentes recetas o secciones.
En resumen, una página web es una unidad única e independiente. Un sitio web es una extensa colección de páginas interconectadas que se identifican por su navegación y estructura. Esto ayuda a guiar a los visitantes a través de una variedad de contenidos.
3. Diseño de diseño
A continuación, tenemos el diseño como el aspecto clave que distingue una página web de un sitio web.
El diseño de una página web se ha adaptado y optimizado para adaptarse al contenido específico que contiene. El objetivo de esta optimización es hacer que la presentación sea más legible y clara.
El diseño de la página web puede tener un diseño sencillo con encabezados, texto, imágenes y enlaces. El objetivo de esta simplicidad es garantizar un intercambio de información claro y una navegación rápida para una experiencia de usuario centrada y fluida.
Por otro lado, el diseño de un sitio web extiende su influencia a múltiples páginas web. El uso consistente de componentes como logotipos, colores y tipos de letra en todo el sitio web establece una identidad visual uniforme.
Como resultado, juega un papel crucial en el fortalecimiento de la identidad visual de la marca. Proporciona una experiencia general que fomenta la participación y el reconocimiento del usuario cuando navega por el sitio web.
Finalmente, el diseño de una página web está diseñado para una presentación de contenido singular. Por el contrario, el diseño de un sitio web considera la identidad visual colectiva en varias páginas. Por lo tanto, el sitio web ofrece una experiencia en línea completa y saludable.
4. Alcance del contenido
Una página web está diseñada para transmitir información detallada sobre un tema en particular o servir para un propósito específico. Por ejemplo, la página web de un producto para un teléfono inteligente proporcionaría detalles detallados sobre ese producto en particular únicamente.
Por el contrario, un sitio web contendría una colección de páginas web interconectadas. Como resultado, el alcance de su contenido es amplio y cubre una variedad de temas o productos bajo un mismo techo.
Por ejemplo, un sitio web educativo contará con páginas web distintas dedicadas a varios cursos. Además, incluirá otras páginas como una página de privacidad y una página de contacto. Todo esto contribuirá colectivamente a un espectro de información más completo.
No obstante, el alcance del contenido de una página web es específico y ofrece información completa sobre un tema en particular. Por el contrario, el alcance del contenido de un sitio web es amplio, lo que permite a los usuarios explorar diversos temas a través de páginas web interconectadas.
En resumen, una página web profundiza en un tema específico y proporciona información detallada. Mientras tanto, el alcance del contenido de un sitio web es enorme y ofrece una experiencia de usuario más variada en diversos temas.
D. Similitudes entre página web y sitio web
En la siguiente sección, veamos algunas de las características clave que hacen que tanto una página web como un sitio web sean similares entre sí.
1. Ambos contribuyen a la presencia online de una marca
Las páginas web y los sitios web son componentes esenciales que contribuyen significativamente a la presencia online de una marca. Tanto las páginas web como los sitios web desempeñan un papel vital a la hora de establecer la coherencia de la marca.
Ambos trabajan juntos para mejorar la presencia en línea de una marca presentando información de manera estructurada. Un sitio web actúa como un centro donde las personas pueden descubrir información sobre la marca. Proporciona información sobre los valores y las ofertas de la marca.
Dentro del sitio web, las páginas web individuales actúan como secciones dedicadas, cada una de las cuales se centra en aspectos específicos como productos o detalles de la empresa. Proporcionan información detallada en secciones organizadas.
Mientras tanto, su esfuerzo colaborativo ayuda a crear una imagen de marca coherente y reconocible. Las páginas web y los sitios web mantienen una apariencia consistente mediante el uso de los mismos logotipos, colores y fuentes, creando un diseño unificado. Esta identidad visual cohesionada fortalece y refuerza el reconocimiento y la imagen de la marca en línea.
El diseño coherente en todas las páginas web y en el sitio web ayuda a los visitantes a reconocer fácilmente la marca. Esto les facilita recordar la marca, incluso cuando exploran diferentes secciones del sitio.
Además, las páginas web y los sitios web contribuyen a la participación de los usuarios. Funciones como formularios y enlaces en el sitio web alientan a los visitantes a explorar las ofertas de la marca.
En última instancia, la presencia online de una marca proviene de páginas web interconectadas y bien diseñadas. Estas páginas, dentro de un sitio web, facilitan que las audiencias en línea comprendan, interactúen y recuerden la marca.
2. Bloques de construcción comunes: HTML
Tanto las páginas web como los sitios web comparten un componente básico conocido como HTML (lenguaje de marcado de hipertexto). Esto sirve como estructura fundamental para presentar contenido en Internet.
HTML actúa como un lenguaje que los navegadores entienden para interpretar y mostrar información de manera visual sistemática. Las páginas web utilizan HTML para definir elementos básicos como texto, imágenes, enlaces y multimedia.

De manera similar, los sitios web dependen de HTML para organizar y estructurar elementos como texto e imágenes. Esto garantiza que el contenido de varias páginas permanezca coherente. De ahí que se obtenga un diseño unificado y reconocible para todo el sitio web.
HTML simplifica la organización y el formato del contenido con el uso de etiquetas, como <p> para párrafos o <img> para imágenes.
Ya sea una página web única o un sitio web completo, HTML proporciona un lenguaje estandarizado y universalmente comprendido para los navegadores. Esto garantiza que los navegadores puedan comprender fácilmente y mostrar el contenido de forma coherente.
Por lo tanto, HTML proporciona una experiencia de usuario uniforme y fluida en Internet, tanto para páginas web como para sitios web.
3. Optimizado para la experiencia del usuario y el motor de búsqueda
Tanto las páginas web como los sitios web desempeñan un papel crucial a la hora de optimizar la experiencia del usuario y el rendimiento de los motores de búsqueda.
Las páginas web garantizan que su contenido esté bien organizado, sea fácil de leer y atractivo. La optimización de páginas web individuales implica palabras clave relevantes, títulos descriptivos y metaetiquetas. Esto ayuda a los motores de búsqueda a comprender el contenido y aumenta la probabilidad de aparecer en resultados de búsqueda relevantes.

Mientras tanto, los sitios web mejoran la experiencia del usuario manteniendo un estilo unificado. Esto garantiza la continuidad en la marca, la navegación y la apariencia general.
Además, tanto las páginas web como los sitios web se benefician de contenidos valiosos y de alta calidad. Esto no sólo mantiene a los usuarios interesados sino que también mejora la clasificación en los motores de búsqueda.
La actualización constante del contenido y la integración de elementos multimedia contribuyen a una experiencia de usuario positiva. Además, estas prácticas indican a los motores de búsqueda que el sitio web es relevante y confiable, lo que potencialmente mejora su clasificación.
En conclusión, la integración de sitios web y páginas web bien optimizadas promueve una experiencia de usuario satisfactoria. Esta estrategia mejora la visibilidad en los motores de búsqueda al tiempo que garantiza la accesibilidad del usuario al contenido.
E. Ejemplos que ilustran la relación entre páginas web y sitios web
Ahora que hemos llegado a saber mucho sobre en qué se diferencian las páginas web y los sitios web entre sí. Dicho esto, tampoco debemos olvidar que las páginas web son un subconjunto de sitios web. Esto significa que están interrelacionados entre sí y trabajan juntos para brindar una experiencia de usuario perfecta.
Para ilustrar la relación entre ellos, la exploraremos más a través de ejemplos. Aprenderemos más con la ayuda de los siguientes tres ejemplos.
Ejemplo 1: tienda de comercio electrónico
Imagine que tiene una tienda de ropa en línea, donde tiene una página web que muestra un solo producto (digamos una camisa). Y esa página web ahora sólo mostrará información relacionada con ese producto en particular. Como etiqueta de precio, descripción del producto, opciones de color, código de descuento y más.

Ahora, si miramos desde la perspectiva del sitio web, entonces toda la tienda en línea representaría el sitio web. Además, varias páginas web están dedicadas a diferentes tipos de ropa: abrigos, camisas, pantalones y complementos.

Estas páginas web interconectadas dentro del sitio web contribuirán a una colección diversa de opciones de ropa. Por lo tanto, permitirá a los usuarios explorar y navegar por la tienda sin problemas, brindando una experiencia de compra integral.
Ejemplo 2: Plataforma educativa en línea
Digamos que su instituto educativo decidió aventurarse en una plataforma educativa en línea. Y decir que cada página web estará dedicada a los diferentes cursos que ofrece la plataforma.

Por ejemplo, una página web puede ser para desarrollo web, que proporcionará lecciones y tareas detalladas relacionadas con el desarrollo de sitios web. O tal vez una página web dedicada a la ciberseguridad para aquellos interesados en la seguridad de los sitios web.
Mientras tanto, el sitio web en su conjunto puede ser un centro educativo integral. Ofrecerá una amplia gama de cursos que cubrirán diversos temas.

Como resultado, los estudiantes tendrán la oportunidad de aprender varios cursos, que van desde matemáticas hasta inglés. Se puede acceder a todo esto desde un único sitio web, lo que proporciona una plataforma centralizada para contenido educativo diverso.
Por lo tanto, la estructura conectada del sitio web crea una plataforma unificada, donde cada página web contribuye a la experiencia de aprendizaje diversa.
Ejemplo 3: revista en línea
Considere una revista en línea como una representación de un sitio web. Cada artículo dentro de la revista corresponde a una página web.
La página de inicio de la revista sirve como portada, similar al índice de una revista física. Del mismo modo, cuando haces clic en el título de un artículo, te llevará a una página web específica. Luego, proporcionará contenido detallado sobre un tema en particular.

Asimismo, en este escenario, el sitio web tendrá una variedad de artículos que cubrirán diversos temas como moda, tecnología y entretenimiento. De este modo, los usuarios pueden moverse sin esfuerzo entre páginas web y explorar el contenido diverso del sitio web.
Estos ejemplos muestran cómo las páginas web actúan como componentes específicos dentro de un sitio web, ofreciendo información detallada sobre temas específicos. Al hacerlo, contribuyen a una experiencia de usuario más completa y enriquecedora.
F. ¿ Cómo elegir entre crear una página web única o un sitio web completo?
La elección entre una sola página web o un sitio web completo depende de tus objetivos y del volumen de contenido que desees presentar.
Si tiene una campaña específica o promoción de marca, entonces una sola página web. En este caso, recomendamos las páginas de destino como una opción eficaz.
Por ejemplo, si está lanzando un nuevo producto, una página de destino dedicada puede tener un impacto significativo. Una página que se centra en mostrar sus características clave junto con un botón claro de llamado a la acción. Esto ayudará a captar eficazmente la atención de la audiencia y fomentar la participación.
Sin embargo, un sitio web completo tiene sentido si tiene una amplia gama de productos, una variedad de contenido y una amplia presencia en línea.
Por ejemplo, para una empresa que ofrece múltiples servicios, un sitio web puede ofrecer páginas distintas para cada servicio. Además, incluir una página Acerca de y una página de Contacto brinda a los visitantes una descripción general completa del negocio.
Un sitio web completo permite información más amplia, navegación mejorada y una representación coherente de su marca. Para decidir si una sola página o un sitio web completo cumple con sus requisitos, piense en su contenido y objetivos.
G. Tabla de comparación rápida: diferencia entre página web y sitio web
La siguiente tabla resume todas las diferencias clave entre página web y sitio web.
| Diferencias clave | Página web | Sitio web |
| Definición | Una página web es una parte de un sitio web que contiene información y otras cosas. Cuando las personas visitan el sitio web, el navegador les muestra este contenido. | Un sitio web es una colección de páginas web que se ven en Internet mediante un navegador web. |
| Objetivo | Sirve para un propósito o tema particular. | Proporciona una presencia en línea integral. |
| URL | Cada página web tiene su propia URL única. | Todo el sitio web comparte una URL de dominio. |
| Número de documentos | Sólo consta de un único documento que se muestra en el navegador. | Consta de más de una página web que contiene información. |
| Estructura | Principalmente una página independiente sin navegación. | Incluye elementos de navegación como encabezados y menús. |
| Complejidad del edificio | Generalmente, bastante fácil de construir. | Su desarrollo puede ser más complejo y llevar más tiempo. |
| La interacción del usuario | Es posible que las páginas web no incluyan muchas cosas interactivas, tal vez solo comentarios o formularios. | Los sitios web pueden hacer cosas más interactivas, como tener foros, permitirle crear cuentas y conectarse con las redes sociales. |
| Contenido | Una página web puede tener palabras, imágenes y enlaces. Comparte información mediante imágenes y videos relacionados con el tema. | Un sitio web tiene páginas web con material útil y enlaces que lo llevan a diferentes lugares de Internet. |
| Frecuencia de actualización de contenido | El contenido de una página web se puede actualizar con frecuencia según sea necesario. | Para que los sitios web sigan siendo atractivos y relevantes, deben realizarse actualizaciones de contenido con frecuencia. |
| Ejemplos | Página Acerca de, Página de Preguntas Frecuentes, Página de Contacto, Página de Inicio, etc. | Amazon.com, Netflix.com, Google.com, Apple.com, etc. |
Conclusión
¡Y eso es todo por ahora! Hemos llegado al final del artículo sobre cuál es la diferencia entre página web y sitio web .
En conclusión, comprender la diferencia entre páginas web y sitios web es esencial para navegar en Internet en constante evolución. Una página web es como un capítulo de un libro, mientras que un sitio web es el libro completo, compuesto por páginas interconectadas.
Trabajan juntos para construir la presencia en línea de una marca, proporcionando una combinación de contenido y funcionalidad. Comprenderlos te ayuda a navegar y aprovechar al máximo los recursos en Internet, ya sea que estés creando o navegando.
Esperamos que este artículo te haya ayudado a conocer la diferencia entre página web y sitio web. Con suerte, también tiene algunas ideas sobre una diferencia clave entre página web y sitio web.
Si tiene más consultas sobre la página web y el sitio web, deje un comentario a continuación. Intentaremos comunicarnos con usted lo antes posible.
Consulte nuestro artículo sobre cómo crear un sitio web si planea crear uno usando WordPress. Además, explore otras lecturas, como cómo mejorar la experiencia del usuario en su sitio web y cómo hacer SEO usted mismo.
Si te gusta este artículo, compártelo con tus amigos y colegas. Además, no olvides seguirnos en Twitter y Facebook.
