Qual è la differenza tra pagina Web e sito Web? (Spiegato con esempi)
Pubblicato: 2024-03-11Vuoi sapere qual è la differenza tra pagina web e sito web ? O ti chiedi come sono correlati tra loro? Se sì, allora resta qui.
Nel mondo di Internet, i termini “pagina web” e “sito web” sono comunemente usati, spesso in modo intercambiabile . Entrambi sono componenti fondamentali dell'esperienza online , mentre i loro ruoli e funzioni divergono in modo significativo.
Tuttavia, è abbastanza importante capire la differenza tra loro. Soprattutto per coloro che cercano di sapere come interagiamo e consumiamo informazioni sul World Wide Web.
In questo articolo approfondiremo la distinzione tra pagine web e siti web, fornendo chiarezza agli utenti che navigano in Internet . Oltre a ciò, esploreremo anche le somiglianze, gli esempi e la relazione tra loro .
Ora scaviamo!
A. Cos'è una pagina Web? – Panoramica
Una pagina Web è come un documento digitale visualizzato online utilizzando un browser Web. È una singola pagina interattiva all'interno di un sito web.
Le pagine Web possono contenere testo, immagini, video e collegamenti ad altre pagine, creando un'esperienza multimediale. Quando digiti l'indirizzo di un sito web nel tuo browser, viene inviata una richiesta di informazioni. Il browser visualizza quindi la pagina web associata a quell'indirizzo, consentendoti di vedere i contenuti online.
Allo stesso modo, le pagine web sono gli elementi costitutivi di Internet. Consente alle persone di condividere informazioni, connettersi e accedere a un'ampia gamma di contenuti. Pensa a ogni pagina web come a una pagina virtuale in un libro digitale. Puoi leggere, esplorare e interagire con i contenuti online, proprio come faresti con un normale libro.
Una pagina web contiene informazioni o contenuti specifici. Come una pagina di un libro, ogni pagina web ha le sue informazioni uniche. Quando esplori Internet, puoi scoprire e imparare dai contenuti specifici di queste pagine web.
Componenti della pagina Web
Una pagina web è generalmente composta da diversi componenti. Alcuni di essi includono:
- HTML (Hypertext Markup Language) – È un elemento base che struttura il contenuto della pagina web.
- CSS (Cascading Style Sheets) – Definisce il layout generale degli elementi HTML, determinando l'aspetto della pagina web.
- JavaScript: aiuta ad aggiungere funzionalità dinamiche alla pagina Web, consentendo esperienze utente reattive e coinvolgenti.
- Contenuto: include tutte le informazioni sulla pagina Web: intestazioni, paragrafi e altri elementi testuali.
- Immagini: contiene elementi come immagini o illustrazioni, migliora l'attrattiva visiva e trasmette informazioni.
- Collegamenti – Permette di abilitare la navigazione tra diverse pagine web, sia all'interno dello stesso sito che verso siti esterni.
- Multimedia: include elementi audio e video che forniscono un'esperienza utente più ricca e interattiva.
- Moduli: consentono agli utenti di inserire dati o interagire con la pagina Web inviando informazioni.
- Piè di pagina: si trova in basso e contiene informazioni aggiuntive come avvisi sul copyright, riferimenti ai social media o collegamenti.
Tipi di pagina Web
Le pagine Web sono generalmente classificate in due tipi : pagine Web statiche e pagine Web dinamiche .
1. Pagina Web statica
Una pagina Web statica mostra le stesse informazioni a tutti coloro che la visualizzano. Non cambiano né interagiscono con gli utenti. Queste pagine sono costruite utilizzando linguaggi web di base come HTML.
Tali tipologie di pagine web sono più adatte per contenuti che rimangono costanti nel tempo. Ad esempio siti Web aziendali, portfolio o pagine informative.
A differenza delle pagine Web dinamiche, le pagine statiche non cambiano in base agli input dell'utente o ai dati in tempo reale. Si caricano rapidamente perché il contenuto è predefinito e non richiede l'elaborazione lato server per ciascun utente.

Ad esempio, le pagine di destinazione come pagina Web statica. Ciò mostrerà solo le stesse informazioni a ogni visitatore senza adattarsi alle preferenze individuali.
Le pagine Web statiche non dispongono delle funzionalità interattive presenti nelle pagine dinamiche. Tuttavia, funzionano come brochure, curriculum o piattaforme online per trasmettere dettagli immutabili su una persona, un prodotto o un'azienda. La loro semplicità garantisce che le informazioni siano presentate in modo diretto e facilmente accessibile.
2. Pagine Web dinamiche
Come suggerisce il nome, una pagina Web dinamica è uno spazio online interattivo che fornisce un'esperienza utente personalizzata e adattiva. Il loro contenuto cambia dinamicamente in diversi momenti nel tempo.
A differenza delle pagine Web statiche, le pagine dinamiche utilizzano tecnologie lato server come PHP e JavaScript. Queste pagine dinamiche generano contenuti in tempo reale, adattandosi alle interazioni dell'utente e fornendo un'esperienza personalizzata.
Pertanto, consente loro di rispondere agli input degli utenti, creando un ambiente online più coinvolgente e personalizzato.

Ad esempio, i social media come Facebook hanno una pagina dinamica. Poiché vengono continuamente aggiornati con nuovi post, commenti e notifiche in base all'attività dell'utente.
Allo stesso modo, in un negozio di eCommerce, le pagine dinamiche mostrano consigli personalizzati sui prodotti. Questi consigli sono personalizzati in base alla cronologia di navigazione e alle preferenze dell'utente, migliorando l'esperienza di acquisto.
Una pagina Web dinamica estende le sue funzionalità con accessi utente, moduli interattivi e aggiornamenti in tempo reale. Queste funzionalità li rendono essenziali per applicazioni come forum online, sistemi di gestione dei contenuti e piattaforme di e-commerce.
La natura dinamica di queste pagine non solo migliora il coinvolgimento degli utenti, ma fornisce anche un'esperienza più coinvolgente e su misura.
In sintesi, le pagine web statiche offrono informazioni specifiche, ideali per una presentazione semplice. Al contrario, le pagine Web dinamiche forniscono contenuti più coinvolgenti e personalizzati basati sulle interazioni dell'utente e su dati in tempo reale.
Esempi di pagine Web
| Esempi di pagina Web | Descrizione |
| Pagina dei risultati di ricerca di Google | Visualizza un elenco di collegamenti e informazioni rilevanti per la query di ricerca di un utente, fornendo un'interfaccia semplice e intuitiva per il recupero delle informazioni. |
| Pagina del profilo Facebook | Include l'immagine del profilo, i post, gli amici e altre informazioni personali di un utente, che funge da rappresentazione digitale di un individuo sulla piattaforma. |
| Pagina video di YouTube | Include il lettore video, la descrizione, i commenti e i video correlati, fornendo un ambiente completo per visualizzare e interagire con i contenuti video. |
| Pagina spettacolo Netflix | Una pagina web dinamica dedicata a uno specifico programma televisivo o film. Include dettagli sul contenuto, le valutazioni degli spettatori e l'opzione di visione, offrendo un'esperienza di streaming personalizzata e interattiva. |
| Pagina del profilo LinkedIn | Contiene dettagli sulla propria esperienza professionale, competenze, conferme e connessioni, fungendo da curriculum online e strumento di networking. |
| Pagina di post di Instagram | Presenta contenuti multimediali, didascalie, Mi piace, commenti e opzioni di coinvolgimento. Gli utenti possono interagire con il post tramite Mi piace, commenti e condivisione. |
| Pagina del prodotto Amazon | Contiene i dettagli del prodotto, le specifiche, le recensioni dei clienti e l'opzione per aggiungere l'articolo al carrello. Gli utenti possono prendere decisioni di acquisto informate in base alle informazioni fornite. |
B. Cos'è un sito web? – Panoramica
Un sito web è una raccolta di pagine web interconnesse ospitate su Internet, accessibili tramite un dominio specifico. Ha lo scopo di fornire informazioni, servizi o risorse agli utenti.
Ogni pagina può contenere testo, immagini, video o altri contenuti. Quando digiti l'indirizzo di un sito web (URL) nel tuo browser, vieni indirizzato a quel sito web.

I siti web possono riguardare qualsiasi cosa. Possono offrire storie personali, promuovere beni e servizi o fornire contenuti educativi. Sono realizzati da individui, aziende o gruppi per interagire con i visitatori e condividere informazioni.
Usare un sito web è simile a girare le pagine di un libro digitale. Consente agli utenti di esaminare varie parti e scoprire la varietà di contenuti che il sito Web ha da offrire.
Come funziona un sito web?
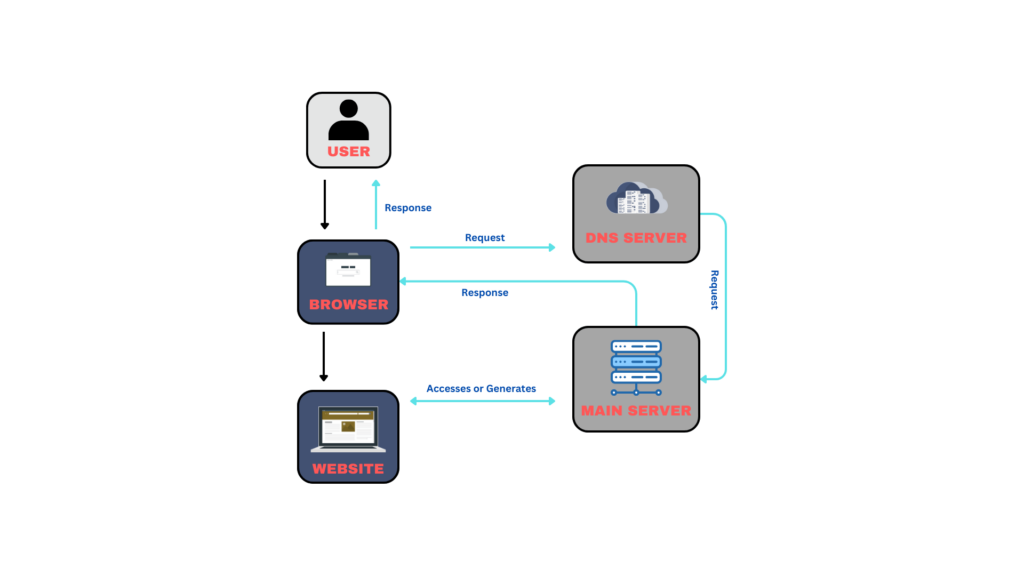
I siti Web funzionano attraverso una serie di passaggi che consentono di accedere e visualizzare i contenuti su Internet.
Quando digiti l'indirizzo di un sito web (URL) nel tuo browser, il tuo browser agisce come un messaggero. Invia una richiesta a un server, dove sono archiviati i file e i dati del sito web. Il server riceve la richiesta, raccoglie le informazioni necessarie e quindi le invia al tuo browser.

Il contenuto del sito Web viene creato utilizzando HTML, stilizzato con CSS e reso interattivo con JavaScript. Questi file, insieme agli elementi multimediali come immagini e video, vengono inviati dal server al tuo browser. Il tuo browser interpreta quindi questi file per visualizzare la pagina web sullo schermo.
Le pagine Web spesso contengono collegamenti ad altre pagine, sia all'interno dello stesso sito Web che su siti esterni. Questa struttura interconnessa ti consente di navigare tra le pagine senza problemi. I siti web includono anche elementi interattivi, come moduli per inserire informazioni. Quindi, il tuo browser comunica con il server inviando i dettagli che hai inserito in questi moduli.
Un sito web funziona come uno spazio digitale in cui il tuo browser comunica con un server, recuperando e mostrando informazioni. Questa interazione ti offre un'esperienza online dinamica e coinvolgente.
Caratteristiche del sito web
I siti web hanno diverse caratteristiche chiave che ne definiscono la struttura, lo scopo e la funzionalità. Alcune delle caratteristiche fondamentali dei siti web includono:
- Nome di dominio – Ogni sito web è dotato di un nome di dominio univoco (ad esempio, www.example.com) che funge da indirizzo su Internet.
- Navigazione: un sito Web include un sistema di navigazione (ad esempio menu e collegamenti) per aiutare gli utenti a spostarsi tra le diverse pagine Web.
- Contenuto: i siti Web contengono una varietà di contenuti, come testo, immagini, video ed elementi interattivi, per trasmettere informazioni o coinvolgere gli utenti.
- Layout di progettazione: il layout di progettazione di un sito Web prevede l'organizzazione di elementi come loghi, colori e caratteri. Ciò crea uno stile visivo generale, garantendo un aspetto unificato e con marchio per il sito.
- Interazione: molti siti Web presentano elementi interattivi come moduli, commenti e account utente per coinvolgere i visitatori e facilitare la comunicazione.
- Funzionalità – Alcuni siti web offrono funzioni specifiche, come transazioni eCommerce e social network, a seconda del loro scopo.
- Design reattivo: i siti Web dovrebbero essere accessibili su vari dispositivi. E devono adattare il layout e i contenuti per una visualizzazione ottimale su desktop, tablet e smartphone.
- Misure di sicurezza: i siti Web implementano misure di sicurezza, inclusi protocolli HTTPS e gateway di pagamento sicuri. Ciò aiuta a proteggere i dati dell'utente e a garantire una navigazione sicura.
- Ottimizzazione per i motori di ricerca (SEO): i siti web possono seguire pratiche SEO per migliorare la loro visibilità sui motori di ricerca, migliorando la loro rilevabilità.
- Aggiornamento e manutenzione: i siti Web devono essere regolarmente aggiornati e mantenuti per mantenere i contenuti aggiornati e garantire la sicurezza.
È fondamentale comprendere queste caratteristiche per uno sviluppo web efficace. Pertanto, garantisce che i siti Web non solo raggiungano gli obiettivi previsti, ma offrano anche un’esperienza utente positiva.
Tipi di sito web
- Siti Web personali: le persone creano pagine Web personali su questi siti Web per discutere i propri risultati, interessi e dettagli personali. Tra questi possono rientrare blog, portfolio o una raccolta di diversi interessi personali.
- Siti Web di e-commerce: questi tipi di siti Web semplificano l'acquisto e la vendita di beni e servizi online. Questi includono siti Web che offrono un mercato virtuale ad aziende e clienti, come Amazon, eBay e Shopify.
- Siti Web di blog: questi siti Web sono specializzati nella creazione e condivisione di contenuti. Un pubblico più ampio può essere raggiunto da individui o aziende che condividono articoli, opinioni e contenuti multimediali attraverso piattaforme come WordPress e Blogger.
- Siti Web portfolio: siti Web che mostrano il lavoro, le competenze e i risultati di una persona o organizzazione. Sono comuni nei settori creativi e mettono in mostra il lavoro di fotografi, designer e artisti.
- Siti Web aziendali: le aziende e le organizzazioni sono rappresentate online dai loro siti Web aziendali. Funzionano come brochure online, fornendo dettagli sull'azienda, i suoi prodotti e i suoi servizi. Microsoft e Apple sono due esempi.
- Siti Web didattici: tutorial, risorse e corsi online sono disponibili tramite siti Web didattici come Coursera e Khan Academy. Consentono lo sviluppo di competenze e l'apprendimento online attraverso una vasta gamma di corsi.
- Siti Web di notizie: i siti Web di notizie che offrono le informazioni più recenti su politica, attualità e notizie internazionali includono CNN, BBC e The New York Times. Funzionano come piattaforme di distribuzione di notizie digitali.
- Siti web di social media: piattaforme di social media come Instagram, Twitter e Facebook collegano persone in tutto il mondo. Promuovono il networking e la comunicazione rendendo possibile la condivisione di pensieri, immagini e video.
- Siti web governativi: i siti web governativi, inclusi gov.uk e USA.gov, offrono dettagli su annunci ufficiali, politiche e servizi pubblici. Fungono da canale digitale tra il popolo e il governo.
- Siti Web senza scopo di lucro: questi siti Web fungono da rappresentanti di gruppi senza scopo di lucro, promuovendo i loro obiettivi, gli sforzi per raccogliere fondi e i dettagli sui loro risultati. L’UNICEF e il World Wildlife Fund sono due esempi.
Questi diversi tipi di siti Web soddisfano scopi specifici, soddisfacendo le diverse esigenze degli utenti in diversi domini.
Esempi di siti web
| Nome dei siti web | Descrizione |
| È un popolare motore di ricerca che aiuta gli utenti a trovare informazioni su Internet. Offre un'interfaccia di ricerca semplice ed efficiente, insieme a vari servizi come Gmail, Google Maps e Google Drive. | |
| Facebook è una piattaforma di social media che connette le persone a livello globale. Consente agli utenti di creare profili, condividere contenuti e interagire con amici e familiari. | |
| Wikipedia | Wikipedia è un'enciclopedia online in cui gli utenti contribuiscono e modificano articoli su una vasta gamma di argomenti. È una piattaforma perfetta per gli utenti che cercano conoscenza in vari settori. |
| Youtube | YouTube è una piattaforma di condivisione video in cui gli utenti possono caricare, visualizzare e condividere video. Troverai una vasta gamma di contenuti, come tutorial, intrattenimento e interviste. |
| Netflix | Netflix è un servizio di streaming che fornisce una vasta libreria di film, programmi TV e contenuti originali. Offre intrattenimento on-demand accessibile agli abbonati di tutto il mondo. |
| Amazzonia | Una popolare piattaforma di e-commerce per l'acquisto e la vendita di una vasta gamma di prodotti. Offre un'esperienza di acquisto user-friendly con funzionalità come recensioni e consigli sui prodotti. |
| Coursera | Una piattaforma educativa che offre corsi e lauree online di varie università e organizzazioni. Fornisce opportunità di apprendimento accessibili e flessibili in diverse materie. |
C. Differenze chiave tra pagina Web e sito Web
1. URL e indirizzo
La differenza fondamentale tra una pagina Web e un sito Web può essere compresa meglio tramite un URL.
Un URL (Uniform Resource Locator) è un indirizzo web che specifica la posizione di una risorsa su Internet, costituito da un protocollo, un nome di dominio e un percorso.
Per una pagina web, è come l'indirizzo specifico di una singola pagina web. È costituito dal protocollo (come "https://"), dal nome di dominio (come "www.example.com") e dal percorso specifico della pagina (ad esempio "/contact").

Ad esempio, l'URL "https://www.example.com/contact" ti indirizza alla pagina Web "Contatti" sul sito Web example.com.
Considerando che l'indirizzo di un sito Web include l'intero dominio o l'ubicazione del sito. Copre tutte le pagine, le sottopagine e i contenuti all'interno di quel particolare dominio web.
Come nell’esempio precedente, “www.example.com” è l’indirizzo dell’intero sito web. Contiene varie pagine Web come la home page, la pagina Informazioni e la pagina dei contatti.
In termini semplici, l'URL funge da numero civico e via univoci per una posizione specifica, ad esempio una singola pagina web. Al contrario, l’indirizzo del sito web rappresenta l’intero quartiere, rappresentando lo spazio collettivo che ospita più luoghi. Queste posizioni sono le varie pagine Web all'interno del sito Web.
2. Navigazione e struttura
Diamo un'occhiata a un'altra differenza fondamentale tra pagina web e sito web: navigazione e struttura.
Come tutti sappiamo, una pagina web è come una singola pagina di un sito web, simile a un capitolo di un libro. Contiene informazioni specifiche a cui è possibile accedere tramite un URL univoco. Pertanto, la navigazione all'interno di una pagina Web è generalmente limitata allo scorrimento o al clic sui collegamenti interni.
Al contrario, un sito web è una raccolta di pagine web correlate sotto un dominio comune. È come un intero libro, in cui ogni pagina web funge da capitolo separato.
Ad esempio, considera un sito Web di e-commerce in cui ciascuna pagina di prodotto è una pagina Web distinta. Il sito Web, nel suo insieme, include varie pagine di prodotti, una pagina Informazioni e una pagina Contatti. La navigazione consente agli utenti di spostarsi senza problemi tra diverse ricette o sezioni.
In sintesi, una pagina web è una singola unità autonoma. Un sito web è una vasta raccolta di pagine interconnesse identificate dalla loro navigazione e struttura. Questo aiuta a guidare i visitatori attraverso una varietà di contenuti.
3. Disposizione del progetto
Successivamente, abbiamo il layout del design come aspetto chiave che distingue una pagina web da un sito web.
Il layout di progettazione di una pagina Web è stato personalizzato e ottimizzato per adattarsi al contenuto specifico in essa contenuto. L'obiettivo di questa ottimizzazione è rendere la presentazione più leggibile e chiara.
Il design della pagina web può avere un design semplice con intestazioni, testo, immagini e collegamenti. L'obiettivo di questa semplicità è garantire un chiaro scambio di informazioni e una navigazione rapida per un'esperienza utente mirata e senza soluzione di continuità.
D'altro canto, il layout di progettazione di un sito Web estende la sua influenza su più pagine Web. L'utilizzo coerente di componenti come loghi, colori e caratteri tipografici in tutto il sito Web stabilisce un'identità visiva uniforme.
Di conseguenza, svolge un ruolo cruciale nel rafforzamento dell'identità visiva del marchio. Fornisce un'esperienza complessiva che incoraggia il coinvolgimento e il riconoscimento dell'utente durante la navigazione nel sito web.
Infine, il design di una pagina web è costruito per una presentazione del contenuto singolare. Al contrario, il design di un sito web considera l'identità visiva collettiva su più pagine. Pertanto, il sito Web offre un’esperienza online completa e sana.
4. Ambito del contenuto
Una pagina web è progettata per trasmettere informazioni dettagliate su un particolare argomento o servire a uno scopo specifico. Ad esempio, la pagina web di un prodotto per uno smartphone fornirebbe dettagli approfonditi solo su quel particolare prodotto.
Al contrario, un sito web conterrebbe una raccolta di pagine web interconnesse. Di conseguenza, la portata dei suoi contenuti è ampia e copre una varietà di argomenti o prodotti sotto un unico tetto.
Ad esempio, un sito Web educativo presenterà pagine Web distinte dedicate a vari corsi. Inoltre, includerà altre pagine come una pagina sulla privacy e una pagina dei contatti. Tutto ciò contribuirà collettivamente a uno spettro di informazioni più completo.
Tuttavia, l’ambito del contenuto di una pagina web è specifico e offre approfondimenti completi su un particolare argomento. Al contrario, l'ambito dei contenuti di un sito Web è ampio e consente agli utenti di esplorare diversi argomenti attraverso pagine Web interconnesse.
In sintesi, una pagina web approfondisce un argomento specifico, fornendo informazioni dettagliate. Nel frattempo, la portata dei contenuti di un sito Web è enorme e offre un'esperienza utente più varia su diversi argomenti.
D. Somiglianze tra pagina web e sito web
Nella sezione successiva, esaminiamo alcune delle funzionalità principali che rendono la pagina Web e il sito Web simili tra loro.
1. Entrambi contribuiscono alla presenza online di un marchio
Le pagine web e i siti web sono componenti essenziali che contribuiscono in modo significativo alla presenza online di un marchio. Sia le pagine web che i siti web svolgono un ruolo fondamentale nello stabilire la coerenza del marchio.
Entrambi lavorano insieme per migliorare la presenza online di un marchio presentando le informazioni in modo strutturato. Un sito Web funge da hub centrale in cui le persone possono scoprire informazioni sul marchio. Fornisce approfondimenti sui valori e sulle offerte del marchio.
All'interno del sito web, le singole pagine web funzionano come sezioni dedicate, ciascuna focalizzata su aspetti specifici come prodotti o dettagli aziendali. Forniscono informazioni dettagliate in sezioni organizzate.
Nel frattempo, il loro sforzo collaborativo aiuta a creare un’immagine di marca coerente e riconoscibile. Le pagine Web e i siti Web mantengono un aspetto coerente utilizzando gli stessi loghi, colori e caratteri, creando un design unificato. Questa identità visiva coesa rafforza e rafforza il riconoscimento e l'immagine del marchio online.
Il design coerente tra le pagine Web e il sito Web aiuta i visitatori a riconoscere facilmente il marchio. Ciò rende più semplice per loro ricordare il marchio, anche quando esplorano diverse sezioni del sito.
Inoltre, le pagine web e i siti web contribuiscono al coinvolgimento degli utenti. Funzionalità come moduli e collegamenti sul sito Web incoraggiano i visitatori a esplorare le offerte del marchio.
Alla fine, la presenza online di un marchio deriva da pagine web ben progettate e interconnesse. Queste pagine, all'interno di un sito Web, consentono al pubblico online di comprendere, coinvolgere e ricordare facilmente il marchio.
2. Elementi costitutivi comuni: HTML
Sia le pagine web che i siti web condividono un elemento noto come HTML (Hypertext Markup Language). Questa funge da struttura fondamentale per la presentazione dei contenuti su Internet.
L'HTML agisce come un linguaggio compreso dai browser per interpretare e visualizzare le informazioni in modo visivamente sistematico. Le pagine Web utilizzano HTML per definire elementi di base come testo, immagini, collegamenti e contenuti multimediali.

Allo stesso modo, i siti Web dipendono dall'HTML per organizzare e strutturare elementi come testo e immagini. Ciò garantisce che il contenuto su più pagine rimanga coerente. Quindi, risultando in un design unificato e riconoscibile per l'intero sito web.
L'HTML semplifica l'organizzazione e la formattazione dei contenuti grazie all'uso di tag, come <p> per i paragrafi o <img> per le immagini.
Che si tratti di una singola pagina Web o di un sito Web completo, l'HTML fornisce un linguaggio standardizzato e universalmente compreso per i browser. Ciò garantisce che i browser possano comprendere facilmente e visualizzare i contenuti in modo coerente.
Pertanto, l'HTML fornisce un'esperienza utente uniforme e uniforme su Internet sia per le pagine Web che per i siti Web.
3. Ottimizzato per l'esperienza utente e il motore di ricerca
Sia le pagine web che i siti web svolgono un ruolo cruciale nell'ottimizzazione dell'esperienza utente e delle prestazioni dei motori di ricerca.
Le pagine Web garantiscono che il contenuto sia ben organizzato, facilmente leggibile e coinvolgente. L'ottimizzazione delle singole pagine Web implica parole chiave pertinenti, titoli descrittivi e meta tag. Ciò aiuta i motori di ricerca a comprendere il contenuto e aumenta la probabilità di apparire nei risultati di ricerca pertinenti.

Nel frattempo, i siti Web migliorano l’esperienza dell’utente mantenendo uno stile unificato. Ciò garantisce continuità nel branding, nella navigazione e nell'aspetto generale.
Inoltre, sia le pagine web che i siti web beneficiano di contenuti preziosi e di alta qualità. Ciò non solo mantiene gli utenti coinvolti, ma migliora anche il posizionamento nei motori di ricerca.
L'aggiornamento costante dei contenuti e l'integrazione di elementi multimediali contribuiscono a un'esperienza utente positiva. Inoltre, queste pratiche segnalano ai motori di ricerca che il sito web è pertinente e affidabile, migliorandone potenzialmente il posizionamento.
In conclusione, l'integrazione di siti e pagine web ben ottimizzati promuove un'esperienza utente soddisfacente. Questa strategia migliora la visibilità sui motori di ricerca garantendo al tempo stesso l'accessibilità degli utenti ai contenuti.
E. Esempi che illustrano la relazione tra pagine Web e siti Web
Ora che abbiamo imparato molto su come le pagine web e i siti web sono diversi l'uno dall'altro. Detto questo, non dobbiamo dimenticare che le pagine web sono un sottoinsieme dei siti web. Ciò significa che sono correlati tra loro e lavorano insieme per un'esperienza utente fluida.
Per illustrare la relazione tra loro, la esploreremo di più tramite esempi. Impareremo di più con l'aiuto dei tre esempi seguenti.
Esempio 1 – Negozio di e-commerce
Immagina di gestire un negozio di abbigliamento online, in cui hai una pagina web che mostra un singolo prodotto (diciamo una maglietta). E quella pagina web ora mostrerà solo le informazioni relative a quel particolare prodotto. Come cartellino del prezzo, descrizione del prodotto, opzioni di colore, codice sconto e altro.

Ora, se guardiamo dal punto di vista del sito web, l’intero negozio online rappresenterebbe il sito web. Inoltre, varie pagine web sono dedicate a diversi tipi di abbigliamento: cappotti, camicie, pantaloni e accessori.

Queste pagine web interconnesse all'interno del sito contribuiranno a una raccolta diversificata di opzioni di abbigliamento. Pertanto, consentirà agli utenti di esplorare e navigare nel negozio senza problemi, offrendo un'esperienza di acquisto completa.
Esempio 2 – Piattaforma educativa online
Supponiamo che il tuo istituto scolastico abbia deciso di avventurarsi in una piattaforma educativa online. E diciamo che ogni pagina web sarà dedicata ai diversi corsi offerti dalla piattaforma.

Ad esempio, una pagina Web può essere dedicata allo sviluppo Web che fornirà lezioni dettagliate e compiti relativi allo sviluppo del sito Web. O forse una pagina web dedicata alla sicurezza informatica per coloro che sono interessati alla sicurezza dei siti web.
Nel frattempo, il sito web nel suo insieme può essere un centro educativo completo. Offrirà una vasta gamma di corsi che coprono vari argomenti.

Di conseguenza, gli studenti avranno l'opportunità di apprendere vari corsi, dalla matematica all'inglese. È possibile accedere a tutto questo all'interno di un unico sito Web, fornendo una piattaforma centralizzata per diversi contenuti educativi.
Pertanto, la struttura connessa del sito Web crea una piattaforma unificata, in cui ciascuna pagina Web si aggiunge alla diversa esperienza di apprendimento
Esempio 3 – Rivista online
Considera una rivista online come la rappresentazione di un sito web. Ogni articolo all'interno della rivista corrisponde a una pagina web.
La home page della rivista funge da prima pagina, simile all'indice di una rivista fisica. Allo stesso modo, quando fai clic sul titolo di un articolo, verrai indirizzato a una pagina web specifica. Quindi, fornirà contenuti approfonditi su un argomento particolare.

Allo stesso modo, in questo scenario, il sito Web conterrà una varietà di articoli che coprono diversi argomenti come moda, tecnologia e intrattenimento. Pertanto, gli utenti possono spostarsi facilmente tra le pagine Web, esplorando i diversi contenuti del sito Web.
Questi esempi mostrano come le pagine web agiscono come componenti specifici all'interno di un sito web, offrendo informazioni dettagliate su argomenti specifici. In tal modo, contribuiscono a un’esperienza utente più completa e arricchente.
F. Come scegliere tra la creazione di una singola pagina Web o di un sito Web completo?
La scelta tra una singola pagina web o un sito web completo dipende dai tuoi obiettivi e dal volume di contenuti che desideri presentare.
Se hai una campagna specifica o una promozione del marchio, allora una singola pagina web. In questo caso, consigliamo le pagine di destinazione come scelta efficace.
Ad esempio, se stai lanciando un nuovo prodotto, una landing page dedicata può avere un impatto significativo. Una pagina che si concentra sulla visualizzazione delle sue funzionalità principali insieme a un chiaro pulsante di invito all'azione. Ciò contribuirà a catturare efficacemente l'attenzione del pubblico e incoraggiare il coinvolgimento.
Tuttavia, un sito Web completo ha senso se disponi di un'ampia gamma di prodotti, una varietà di contenuti e un'ampia presenza online.
Ad esempio, per un'azienda che offre più servizi, un sito Web può offrire pagine distinte per ciascun servizio. Inoltre, l'inclusione di una pagina Informazioni e di una pagina Contatti fornisce ai visitatori una panoramica completa dell'attività.
Un sito Web completo consente informazioni più estese, una navigazione migliore e una rappresentazione coerente del tuo marchio. Per decidere se una singola pagina o un intero sito web soddisfa i tuoi requisiti, pensa ai tuoi contenuti e ai tuoi obiettivi.
G. Tabella di confronto rapido – Differenza tra pagina Web e sito Web
La tabella seguente riassume tutte le principali differenze tra pagina web e sito web.
| Differenze chiave | Pagina web | Sito web |
| Definizione | Una pagina web è una parte di un sito web che contiene informazioni e altro. Quando le persone visitano il sito Web, il browser mostra loro questo contenuto. | Un sito Web è una raccolta di pagine Web visualizzate su Internet utilizzando un browser Web |
| Scopo | Serve a uno scopo o argomento particolare. | Fornisce una presenza online completa. |
| URL | Ogni pagina web ha il proprio URL univoco. | L'intero sito Web condivide un URL di dominio |
| Numero di documenti | Consiste in un unico documento visualizzato nel browser. | È costituito da più di una pagina Web che contiene informazioni. |
| Struttura | Principalmente una pagina autonoma senza navigazione. | Include elementi di navigazione come intestazioni e menu. |
| Complessità edilizia | In generale, abbastanza facile da costruire. | Può essere più complesso e richiedere molto tempo per svilupparlo. |
| Interazione con l'utente | Le pagine Web potrebbero non fare molte cose interattive, forse solo commenti o moduli. | I siti web possono fare cose più interattive, come avere forum, permetterti di creare account e connetterti con i social media. |
| Contenuto | Una pagina Web può contenere parole, immagini e collegamenti. Condivide informazioni utilizzando immagini e video correlati all'argomento. | Un sito Web contiene pagine Web con contenuti utili e collegamenti che ti portano in diversi luoghi su Internet. |
| Frequenza di aggiornamento dei contenuti | Il contenuto di una pagina web può essere aggiornato frequentemente secondo necessità. | Affinché i siti Web rimangano accattivanti e pertinenti, è necessario che gli aggiornamenti dei contenuti avvengano frequentemente. |
| Esempi | Informazioni sulla pagina, pagina delle domande frequenti, pagina dei contatti, pagina iniziale, ecc. | Amazon.com, Netflix.com, Google.com, Apple.com, ecc. |
Conclusione
E questo è tutto per ora! Siamo arrivati alla fine dell'articolo su qual è la differenza tra pagina web e sito web .
In conclusione, comprendere la differenza tra pagine web e siti web è essenziale per navigare in Internet in continua evoluzione. Una pagina web è come un capitolo di un libro, mentre un sito web è l'intero libro, composto da pagine interconnesse.
Lavorano insieme per costruire la presenza online di un marchio, fornendo un mix di contenuti e funzionalità. Comprenderli ti aiuta a navigare e a sfruttare al massimo le risorse su Internet, sia che tu stia creando o navigando.
Speriamo che questo articolo ti abbia aiutato a conoscere la differenza tra pagina web e sito web. Si spera che tu abbia anche qualche idea su una differenza fondamentale tra pagina web e sito web.
Se hai ulteriori domande sulla pagina Web e sul sito Web, lascia un commento qui sotto. Cercheremo di tornare da te il prima possibile.
Controlla il nostro articolo su come creare un sito Web se hai intenzione di costruirne uno usando WordPress. Inoltre, sfoglia altre letture come come migliorare l'esperienza dell'utente sul tuo sito Web e come fare SEO da solo.
Se ti piace questo articolo, ti preghiamo di condividerlo con i tuoi amici e colleghi. Inoltre, non dimenticare di seguirci su Twitter e Facebook.
