ウェブページとウェブサイトの違いは何ですか? (例を挙げて説明します)
公開: 2024-03-11ウェブページとウェブサイトの違いを知りたいですか? あるいは、それらが互いにどのように関係しているのか疑問に思いませんか? もしそうなら、ここにいてください。
インターネットの世界では、 「ウェブページ」と「ウェブサイト」という用語が一般的に使用されており、多くの場合同じ意味で使用されます。 どちらもオンライン エクスペリエンスの基本的なコンポーネントですが、その役割と機能は大きく異なります。
それにもかかわらず、それらの違いを理解することは非常に重要です。 特に、私たちが World Wide Web 上の情報とどのようにやり取りし、情報を消費するかを知りたい人にとっては最適です。
この記事では、Web ページと Web サイトの区別を詳しく説明し、インターネットをナビゲートするユーザーに明確に提供します。 それに加えて、類似点、例、およびそれらの間の関係についても探っていきます。
さあ、掘り下げてみましょう!
A. Web ページとは何ですか? - 概要
Web ページは、 Web ブラウザを使用してオンラインで表示するデジタル ドキュメントのようなものです。 これは、Web サイト内の単一のインタラクティブなページです。
Web ページにはテキスト、画像、ビデオ、および他のページへのリンクを含めることができ、マルチメディア エクスペリエンスを作成できます。 Web サイトのアドレスをブラウザに入力すると、情報のリクエストが送信されます。 その後、ブラウザーにそのアドレスに関連付けられた Web ページが表示され、オンラインでコンテンツを表示できるようになります。
同様に、Web ページはインターネットの構成要素です。 これにより、人々は情報を共有し、つながり、幅広いコンテンツにアクセスできるようになります。 各 Web ページをデジタル ブック内の仮想ページとして考えてください。 通常の書籍と同じように、オンラインでコンテンツを読んだり、探索したり、操作したりできます。
Web ページには特定の情報またはコンテンツが含まれます。 本のページと同じように、各 Web ページには独自の情報があります。 インターネットを探索すると、これらの Web ページ上の特定のコンテンツを発見してそこから学ぶことができます。
ウェブページのコンポーネント
通常、Web ページはいくつかのコンポーネントで構成されます。 そのうちのいくつかは次のとおりです。
- HTML (ハイパーテキスト マークアップ言語) – Web ページ上のコンテンツを構造化する基本的な構成要素です。
- CSS (Cascading Style Sheets) – HTML 要素の全体的なレイアウトを定義し、Web ページの外観を決定します。
- JavaScript – Web ページに動的な機能を追加し、応答性の高い魅力的なユーザー エクスペリエンスを可能にします。
- コンテンツ – Web ページ上のすべての情報 (見出し、段落、その他のテキスト要素) が含まれます。
- 画像 –写真やイラストなどの要素が含まれており、視覚的な魅力を高め、情報を伝えます。
- リンク –これにより、同じ Web サイト内と外部サイトの両方で、異なる Web ページ間のナビゲーションが可能になります。
- マルチメディア –より豊かでインタラクティブなユーザー エクスペリエンスを提供するオーディオおよびビデオ要素が含まれています。
- フォーム –ユーザーがデータを入力したり、情報を送信して Web ページを操作したりできるようにします。
- フッター –下部にあり、著作権表示、ソーシャル メディア ハンドル、リンクなどの追加情報が含まれます。
Web ページの種類
Web ページは、静的 Web ページと動的 Web ページの2 つのタイプに大別されます。
1. 静的 Web ページ
静的な Web ページには、閲覧するすべての人に同じ情報が表示されます。 変更したり、ユーザーと対話したりすることはありません。 これらのページは、HTML などの基本的な Web 言語を使用して構築されています。
このような種類の Web ページは、時間が経っても変わらないコンテンツに最適です。 ビジネス Web サイト、ポートフォリオ、情報ページなど。
動的 Web ページとは異なり、静的ページはユーザー入力やリアルタイム データに基づいて変更されません。 コンテンツは事前定義されており、ユーザーごとにサーバー側の処理を必要としないため、コンテンツはすぐに読み込まれます。

たとえば、静的な Web ページとしてのランディング ページなどです。 これにより、個人の好みに合わせずに、すべての訪問者に同じ情報のみが表示されます。
静的 Web ページには、動的ページにあるインタラクティブな機能がありません。 それにもかかわらず、それらは、人物、製品、またはビジネスに関する不変の詳細を伝えるためのオンラインのパンフレット、履歴書、またはプラットフォームとして機能します。 そのシンプルさにより、情報がわかりやすく簡単にアクセスできる方法で表示されます。
2. 動的な Web ページ
名前が示すように、動的 Web ページは、パーソナライズされた適応性のあるユーザー エクスペリエンスを提供する対話型のオンライン スペースです。 それらのコンテンツは、さまざまな時点で動的に変化します。
静的 Web ページとは異なり、動的ページは PHP や JavaScript などのサーバー側テクノロジーを使用します。 これらの動的なページはリアルタイムでコンテンツを生成し、ユーザーの対話に適応してパーソナライズされたエクスペリエンスを提供します。
したがって、ユーザー入力に応答して、より魅力的でカスタマイズされたオンライン環境を作成できるようになります。

たとえば、Facebook などのソーシャル メディアには動的なページがあります。 ユーザーのアクティビティに基づいて、新しい投稿、コメント、通知で継続的に更新されます。
同様に、e コマース ストアでは、動的ページにパーソナライズされた製品の推奨事項が表示されます。 これらの推奨事項は、ユーザーの閲覧履歴や好みに基づいて調整され、ショッピング体験を向上させます。
動的な Web ページは、ユーザー ログイン、インタラクティブ フォーム、リアルタイム更新によってその機能を拡張します。 これらの機能により、オンライン フォーラム、コンテンツ管理システム、e コマース プラットフォームなどのアプリケーションに不可欠になります。
これらのページの動的な性質により、ユーザー エンゲージメントが強化されるだけでなく、より没入型でカスタマイズされたエクスペリエンスも提供されます。
要約すると、静的 Web ページは特定の情報を提供するため、わかりやすいプレゼンテーションに最適です。 対照的に、動的 Web ページは、ユーザー インタラクションとリアルタイム データに基づいて、より魅力的でパーソナライズされたコンテンツを提供します。
Webページの例
| ウェブページの例 | 説明 |
| Google 検索結果ページ | ユーザーの検索クエリに関連するリンクと情報のリストを表示し、情報を取得するための簡単でユーザーフレンドリーなインターフェイスを提供します。 |
| Facebook プロフィール ページ | ユーザーのプロフィール写真、投稿、友人、その他の個人情報が含まれ、プラットフォーム上の個人のデジタル表現として機能します。 |
| YouTubeビデオページ | これには、ビデオ プレーヤー、説明、コメント、関連ビデオが含まれており、ビデオ コンテンツを表示および操作するための包括的な環境を提供します。 |
| Netflix の番組ページ | 特定のテレビ番組または映画に特化した動的な Web ページ。 コンテンツ、視聴率、視聴オプションに関する詳細が含まれており、パーソナライズされたインタラクティブなストリーミング体験を提供します。 |
| LinkedIn プロフィール ページ | 個人の職業上の経験、スキル、推薦、つながりに関する詳細が記載されており、オンラインの履歴書やネットワーキング ツールとして機能します。 |
| Instagram投稿ページ | メディア コンテンツ、キャプション、いいね、コメント、エンゲージメント オプションを備えています。 ユーザーは、「いいね!」、コメント、共有を通じて投稿を操作できます。 |
| アマゾン商品ページ | 製品の詳細、仕様、顧客レビュー、およびショッピング カートに商品を追加するオプションが含まれます。 ユーザーは、提供された情報に基づいて、十分な情報に基づいて購入を決定できます。 |
B.ウェブサイトとは何ですか? - 概要
Web サイトは、インターネット上でホストされ、特定のドメインを通じてアクセスできる、相互接続された Web ページの集合です。 ユーザーに情報、サービス、またはリソースを提供する目的を果たします。
各ページには、テキスト、画像、ビデオ、またはその他のコンテンツを含めることができます。 Web サイトのアドレス (URL) をブラウザに入力すると、その Web サイトに移動します。

ウェブサイトは何でも構いません。 個人的なストーリーを提供したり、商品やサービスを宣伝したり、教育コンテンツを提供したりできます。 これらは、訪問者と対話し、情報を共有するために、個人、企業、またはグループによって作成されています。
Web サイトの使用は、電子書籍のページをめくるのと似ています。 これにより、ユーザーはさまざまな部分を調べて、Web サイトが提供するさまざまなコンテンツを発見することができます。
ウェブサイトはどのように機能するのか?
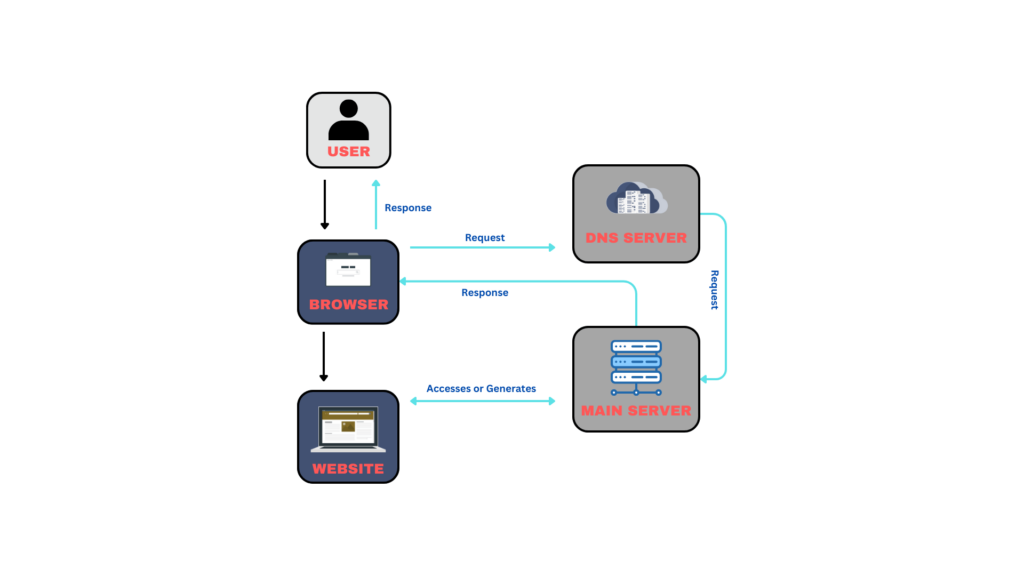
Web サイトは一連の手順を経て、インターネット上のコンテンツにアクセスして表示できるようになります。
Web サイトのアドレス (URL) をブラウザに入力すると、ブラウザはメッセンジャーのように機能します。 リクエストをサーバーに送信し、そこに Web サイトのファイルとデータが保存されます。 サーバーはリクエストを受信し、必要な情報を収集してブラウザに送り返します。

Web サイトのコンテンツは HTML を使用して作成され、CSS でスタイル設定され、JavaScript でインタラクティブに作成されます。 これらのファイルは、画像やビデオなどのマルチメディア要素とともにサーバーからブラウザに送信されます。 ブラウザーはこれらのファイルを解釈して、画面上に Web ページを表示します。
Web ページには、同じ Web サイト内と外部サイトの両方にある他のページへのリンクが含まれることがよくあります。 この相互接続された構造により、ページ間をシームレスに移動できます。 Web サイトには、情報を入力するフォームなどのインタラクティブな要素も含まれています。 次に、ブラウザはこれらのフォームに入力した詳細を送信することでサーバーと通信します。
Web サイトは、ブラウザーがサーバーと通信し、情報を取得して表示するデジタル空間のように機能します。 このインタラクションにより、オンラインでダイナミックで魅力的な体験が得られます。
ウェブサイトの特徴
Web サイトには、その構造、目的、機能を定義するいくつかの重要な特徴があります。 Web サイトの基本的な特徴には次のようなものがあります。
- ドメイン名 –すべての Web サイトには、インターネット上のアドレスとして機能する一意のドメイン名 (例: www.example.com) が付いています。
- ナビゲーション – Web サイトには、ユーザーが異なる Web ページ間を移動できるようにするナビゲーション システム (メニューやリンクなど) が含まれています。
- コンテンツ – Web サイトには、情報を伝えたり、ユーザーを引き付けるために、テキスト、画像、ビデオ、インタラクティブ要素などのさまざまなコンテンツが含まれています。
- デザイン レイアウト – Web サイトのデザイン レイアウトには、ロゴ、色、フォントなどの要素の整理が含まれます。 これにより全体的な視覚スタイルが作成され、サイトの統一されたブランドの外観が確保されます。
- インタラクション –多くの Web サイトは、訪問者を惹きつけてコミュニケーションを促進するために、フォーム、コメント、ユーザー アカウントなどのインタラクティブな要素を備えています。
- 機能 –一部の Web サイトは、その目的に応じて、電子商取引やソーシャル ネットワーキングなどの特定の機能を提供します。
- レスポンシブ デザイン – Web サイトはさまざまなデバイスでアクセスできる必要があります。 また、デスクトップ、タブレット、スマートフォンで最適に表示できるように、レイアウトとコンテンツを調整する必要があります。
- セキュリティ対策 – Web サイトは、HTTPS プロトコルや安全な支払いゲートウェイなどのセキュリティ対策を実装しています。 これは、ユーザー データを保護し、安全なブラウジングを確保するのに役立ちます。
- 検索エンジン最適化 (SEO) – Web サイトは、検索エンジンでの可視性を向上させ、見つけやすさを高めるために SEO 実践に従うことがあります。
- 更新とメンテナンス –コンテンツを最新の状態に保ち、セキュリティを確保するには、Web サイトを定期的に更新し、メンテナンスする必要があります。
効果的な Web 開発には、これらの特性を理解することが重要です。 したがって、Web サイトが意図した目標を達成するだけでなく、ポジティブなユーザー エクスペリエンスを提供することも保証されます。
ウェブサイトの種類
- 個人 Web サイト –人々はこれらの Web サイト上に個人 Web ページを構築し、自分の業績、興味、個人の詳細について話し合います。 ブログ、ポートフォリオ、さまざまな個人的な興味のコレクションなどがその中に含まれます。
- e コマース Web サイト –このタイプの Web サイトにより、オンラインでの商品やサービスの売買が容易になります。 これらには、Amazon、eBay、Shopify など、企業や顧客に仮想マーケットプレイスを提供する Web サイトが含まれます。
- ブログ Web サイト –これらの Web サイトは、コンテンツの作成と共有に特化しています。 WordPress や Blogger などのプラットフォームを通じて記事、意見、マルチメディア コンテンツを共有する個人や企業は、より幅広い視聴者にリーチできます。
- ポートフォリオ Web サイト –個人または組織の仕事、スキル、業績を紹介する Web サイト。 これらはクリエイティブ分野で一般的であり、写真家、デザイナー、アーティストの作品を紹介します。
- 企業 Web サイト –企業や組織はオンラインで企業 Web サイトに代表されます。 これらは、会社、その商品、サービスの詳細を提供するオンライン パンフレットとして機能します。 Microsoft と Apple が 2 つの例です。
- 教育 Web サイト –オンライン チュートリアル、リソース、コースは、Coursera や Khan Academy などの教育 Web サイトから入手できます。 さまざまなコースにわたるスキルの開発とオンライン学習が可能になります。
- ニュース Web サイト –政治、時事問題、国際ニュースに関する最新情報を提供するニュース Web サイトには、CNN、BBC、ニューヨーク タイムズなどがあります。 これらはデジタル ニュース配信プラットフォームとして機能します。
- ソーシャル メディア Web サイト – Instagram、Twitter、Facebook などのソーシャル メディア プラットフォームは、世界中の人々を結び付けます。 考え、画像、ビデオを共有できるようにすることで、ネットワーキングとコミュニケーションを促進します。
- 政府 Web サイト – gov.uk や USA.gov などの政府 Web サイトでは、公式発表、政策、公共サービスの詳細が提供されています。 彼らは人々と政府の間のデジタルチャネルとして機能します。
- 非営利 Web サイト –これらの Web サイトは非営利グループの代表として機能し、その目標、資金調達の取り組み、成果の詳細を宣伝します。 ユニセフと世界自然保護基金がその 2 つの例です。
これらの多様なタイプの Web サイトは特定の目的に応え、さまざまなドメインにわたるユーザーのさまざまなニーズに応えます。
ウェブサイトの例
| ウェブサイトの名前 | 説明 |
| グーグル | これは、ユーザーがインターネット上で情報を見つけるのに役立つ人気の検索エンジンです。 シンプルで効率的な検索インターフェイスと、Gmail、Google マップ、Google ドライブなどのさまざまなサービスを提供します。 |
| フェイスブック | Facebook は、世界中の人々を繋ぐソーシャル メディア プラットフォームです。 これにより、ユーザーはプロフィールを作成し、コンテンツを共有し、友人や家族と交流することができます。 |
| ウィキペディア | Wikipedia は、ユーザーが幅広いトピックに関する記事を投稿および編集するオンライン百科事典です。 さまざまな分野の知識を求めるユーザーにとって最適なプラットフォームです。 |
| YouTube | YouTube は、ユーザーがビデオをアップロード、表示、共有できるビデオ共有プラットフォームです。 チュートリアル、エンターテイメント、インタビューなど、さまざまなコンテンツが見つかります。 |
| Netflix | Netflix は、映画、テレビ番組、オリジナル コンテンツの膨大なライブラリを提供するストリーミング サービスです。 世界中の加入者がアクセスできるオンデマンドのエンターテイメントを提供します。 |
| アマゾン | 膨大な数の商品を売買できる人気の e コマース プラットフォーム。 製品レビューやおすすめなどの機能を備えたユーザーフレンドリーなショッピング体験を提供します。 |
| コーセラ | さまざまな大学や組織のオンライン コースや学位を提供する教育プラットフォーム。 多様な科目にわたってアクセスしやすく柔軟な学習の機会を提供します。 |
C.ウェブページとウェブサイトの主な違い
1. URLとアドレス
Web ページと Web サイトの主な違いは、URL を見ることでよりよく理解できます。

URL (Uniform Resource Locator) は、インターネット上のリソースの場所を指定する Web アドレスで、プロトコル、ドメイン名、パスで構成されます。
Web ページの場合、これは 1 つの Web ページの特定のアドレスのようなものです。 これは、プロトコル (「https://」など)、ドメイン名 (「www.example.com」など)、およびページの特定のパス (「/contact」など) で構成されます。
たとえば、URL「https://www.example.com/contact」は、example.com Web サイトの「連絡先」Web ページに移動します。
一方、Web サイトのアドレスには、ドメイン全体またはサイトの場所が含まれます。 これは、その特定の Web ドメイン内のすべてのページ、サブページ、およびコンテンツをカバーします。
前の例と同様に、「www.example.com」は Web サイト全体のアドレスです。 これには、ホームページ、概要ページ、連絡先ページなどのさまざまな Web ページが含まれます。
簡単に言えば、URL は、単一の Web ページなど、特定の場所への一意の番地と番地として機能します。 対照的に、Web サイトのアドレスは近隣全体を表し、複数の場所が含まれる集合的な空間を表します。 これらの場所は、Web サイト内のさまざまな Web ページです。
2. ナビゲーションと構造
Web ページと Web サイトのもう 1 つの重要な違い、つまりナビゲーションと構造を見てみましょう。
ご存知のとおり、Web ページは Web サイト内の 1 ページであり、本の章に似ています。 これには、一意の URL を介してアクセスできる特定の情報が含まれています。 したがって、Web ページ内のナビゲーションは通常、内部リンクのスクロールまたはクリックに限定されます。
対照的に、Web サイトは、共通のドメインの下にある関連する Web ページの集合です。 これは 1 冊の本に似ており、各 Web ページが個別の章として機能します。
たとえば、各商品ページが個別の Web ページである e コマース Web サイトを考えてみましょう。 Web サイト全体には、さまざまな製品ページ、About ページ、お問い合わせページが含まれています。 ナビゲーションにより、ユーザーは異なるレシピやセクション間をシームレスに移動できます。
要約すると、Web ページは単一の自己完結型のユニットです。 Web サイトは、相互接続されたページの広範なコレクションであり、ナビゲーションと構造によって識別されます。 これは、訪問者をさまざまなコンテンツに誘導するのに役立ちます。
3. デザインレイアウト
次に、Web ページと Web サイトを区別する重要な要素として、デザイン レイアウトがあります。
Web ページのデザイン レイアウトは、そこに含まれる特定のコンテンツに合わせて調整および最適化されています。 この最適化の目標は、プレゼンテーションをより読みやすく明確にすることです。
Web ページのデザインは、ヘッダー、テキスト、画像、リンクを備えたシンプルなデザインの場合があります。 このシンプルさの目的は、明確な情報交換と素早いナビゲーションを確保し、集中的でシームレスなユーザー エクスペリエンスを実現することです。
一方、Web サイトのデザイン レイアウトは、その影響を複数の Web ページに広げます。 ロゴ、色、書体などのコンポーネントを Web サイト全体で一貫して使用すると、統一された視覚的アイデンティティが確立されます。
その結果、ブランドの視覚的アイデンティティを強化する上で重要な役割を果たします。 これは、Web サイト内を移動する際のユーザーの関与と認識を促進する全体的なエクスペリエンスを提供します。
最後に、Web ページのデザインは、単一のコンテンツ プレゼンテーション用に構築されます。 対照的に、Web サイトのデザインでは、複数のページにわたる集合的な視覚的アイデンティティが考慮されます。 したがって、このウェブサイトは包括的で健全なオンライン体験を提供します。
4. コンテンツの範囲
Web ページは、特定のトピックに関する詳細情報を伝えたり、特定の目的を果たすように設計されています。 たとえば、スマートフォン用の製品 Web ページでは、その特定の製品についてのみ詳細な情報が提供されます。
逆に、Web サイトには、相互接続された Web ページのコレクションが含まれます。 その結果、その内容の範囲は広範囲に及び、さまざまな主題や製品を 1 つの屋根の下でカバーしています。
たとえば、教育 Web サイトには、さまざまなコース専用の個別の Web ページが用意されています。 さらに、プライバシー ページや連絡先ページなどの他のページも含まれます。 これらすべてが集合的に、より包括的な情報の提供に貢献します。
それにもかかわらず、Web ページのコンテンツ範囲は限定的であり、特定の主題についての包括的な洞察を提供します。 対照的に、Web サイトのコンテンツの範囲は広く、ユーザーは相互接続された Web ページを通じてさまざまなトピックを探索できます。
要約すると、Web ページは特定のトピックを深く掘り下げ、詳細な情報を提供します。 一方、Web サイトのコンテンツ範囲は膨大であり、さまざまなトピックにわたってより多様なユーザー エクスペリエンスを提供します。
D.ウェブページとウェブサイトの類似点
次のセクションでは、Web ページと Web サイトの両方を類似させる主な機能のいくつかを見てみましょう。
1. どちらもオンラインでのブランドの存在感に貢献します
Web ページと Web サイトは、ブランドのオンライン プレゼンスに大きく貢献する重要なコンポーネントです。 Web ページと Web サイトはどちらも、ブランドの一貫性を確立する上で重要な役割を果たします。
これらは両方とも連携して、構造化された方法で情報を提示することで、ブランドのオンライン プレゼンスを強化します。 ウェブサイトは、人々がブランドに関する情報を発見できる中心ハブとして機能します。 ブランドの価値と提供内容についての洞察を提供します。
Web サイト内では、個々の Web ページが専用セクションのように機能し、それぞれのページが製品や会社の詳細などの特定の側面に焦点を当てています。 整理されたセクションで詳細な情報が提供されます。
一方、彼らの協力的な取り組みは、一貫した認識可能なブランド イメージの作成に役立ちます。 Web ページと Web サイトは、同じロゴ、色、フォントを使用することで一貫した外観を維持し、統一されたデザインを作成します。 この一貫したビジュアル アイデンティティにより、オンラインでのブランドの認識とイメージが強化され、強化されます。
Web ページと Web サイト全体で一貫したデザインにより、訪問者はブランドを簡単に認識できます。 これにより、サイトのさまざまなセクションを閲覧する場合でも、ブランドを覚えやすくなります。
さらに、Web ページと Web サイトはユーザー エンゲージメントに貢献します。 Web サイト上のフォームやリンクなどの機能により、訪問者はブランドの製品を探索することができます。
最終的に、ブランドのオンライン プレゼンスは、適切に設計され、相互に接続された Web ページから生まれます。 Web サイト内のこれらのページにより、オンラインの視聴者がブランドを理解し、関心を持ち、記憶しやすくなります。
2. 一般的な構成要素 – HTML
Web ページと Web サイトはどちらも、HTML (ハイパーテキスト マークアップ言語) として知られる構成要素を共有しています。 これは、インターネット上でコンテンツを表示するための基本構造として機能します。
HTML は、ブラウザが視覚的に体系的に情報を解釈して表示するために理解できる言語として機能します。 Web ページは HTML を使用して、テキスト、画像、リンク、マルチメディアなどの基本要素を定義します。

同様に、Web サイトは HTML に依存して、テキストや画像などの要素を整理および構造化します。 これにより、複数のページにわたるコンテンツの一貫性が保証されます。 その結果、Web サイト全体が統一され、認識しやすいデザインになります。
HTML では、段落の <p> や画像の <img> などのタグを使用することで、コンテンツの整理と書式設定が簡単になります。
単一の Web ページであっても、完全な Web サイトであっても、HTML はブラウザーに標準化され、広く理解される言語を提供します。 これにより、ブラウザがコンテンツを簡単に理解し、一貫して表示できるようになります。
したがって、HTML は、Web ページと Web サイトの両方に対して、インターネット全体でシームレスで均一なユーザー エクスペリエンスを提供します。
3. ユーザーエクスペリエンスと検索エンジンの最適化
Web ページと Web サイトはどちらも、ユーザー エクスペリエンスと検索エンジンのパフォーマンスの最適化において重要な役割を果たします。
Web ページは、コンテンツが適切に整理され、読みやすく、魅力的なものであることを保証します。 個々の Web ページの最適化には、関連するキーワード、説明的なタイトル、メタ タグが含まれます。 これにより、検索エンジンがコンテンツを理解しやすくなり、関連する検索結果に表示される可能性が高まります。

一方、Web サイトは統一されたスタイルを維持することでユーザー エクスペリエンスを向上させます。 これにより、ブランディング、ナビゲーション、全体的な外観の連続性が保証されます。
さらに、Web ページと Web サイトの両方が、高品質で価値のあるコンテンツから恩恵を受けます。 これにより、ユーザーの関心を維持するだけでなく、検索エンジンのランキングも向上します。
コンテンツを継続的に更新し、マルチメディア要素を統合することは、ポジティブなユーザー エクスペリエンスに貢献します。 さらに、これらの実践は、Web サイトが関連性があり信頼できるものであることを検索エンジンに通知し、ランキングが向上する可能性があります。
結論として、適切に最適化された Web サイトと Web ページを統合すると、満足のいくユーザー エクスペリエンスが促進されます。 この戦略により、コンテンツへのユーザーのアクセシビリティを保証しながら、検索エンジンの可視性が向上します。
E. Web ページと Web サイトの関係を示す例
Web ページと Web サイトが互いにどのように異なるのかについて、多くのことが分かるようになりました。 そうは言っても、Web ページは Web サイトのサブセットであることも忘れてはなりません。 これは、これらが相互に関連しており、連携してシームレスなユーザー エクスペリエンスを実現することを意味します。
それらの関係を説明するために、例を使用してさらに詳しく説明します。 次の 3 つの例を使ってさらに詳しく見ていきます。
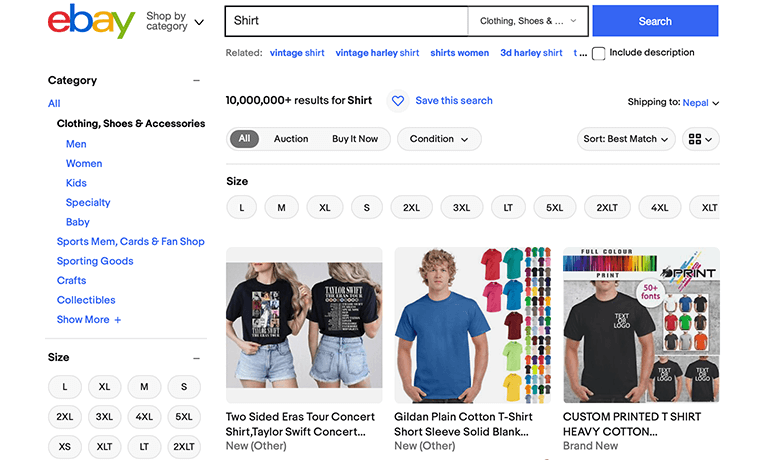
例 1 – e コマース ストア
あなたがオンライン衣料品店を経営しており、そこに 1 つの商品 (たとえばシャツ) を表示する Web ページがあると想像してください。 そして、その Web ページには、その特定の製品に関連する情報のみが表示されるようになります。 価格タグ、製品説明、色のオプション、割引コードなど。

さて、Web サイトの観点から見ると、オンライン ストア全体が Web サイトを表すことになります。 それに加えて、さまざまな Web ページが、コート、シャツ、パンツ、アクセサリーなど、さまざまな種類の衣類に特化しています。

Web サイト内で相互に接続されたこれらの Web ページは、衣服のオプションの多様なコレクションに貢献します。 したがって、ユーザーは店舗内をシームレスに探索して移動できるようになり、包括的なショッピング体験が提供されます。
例 2 – オンライン教育プラットフォーム
教育機関がオンライン教育プラットフォームに参入することに決めたとします。 そして、各 Web ページがプラットフォームによって提供されるさまざまなコース専用になるとします。

たとえば、1 つの Web ページは Web 開発用で、Web サイト開発に関する詳細なレッスンと課題を提供することができます。 あるいは、Web サイトのセキュリティに興味がある人向けの、サイバーセキュリティ専用の Web ページかもしれません。
一方で、Web サイト全体が総合的な教育ハブとなる可能性があります。 さまざまなテーマをカバーする幅広いコースを提供します。

その結果、学生は数学から英語に至るまで、さまざまな科目を学ぶ機会が得られます。 これらすべてに 1 つの Web サイト内でアクセスでき、多様な教育コンテンツの一元化されたプラットフォームを提供します。
したがって、Web サイトの接続された構造は統一されたプラットフォームを作成し、各 Web ページが多様な学習体験を追加します。
例 3 – オンライン マガジン
Web サイトを表すものとしてオンライン マガジンを考えてみましょう。 雑誌内の各記事は Web ページに対応します。
雑誌のホームページは、物理的な雑誌の索引と同様に、表紙として機能します。 同様に、記事のタイトルをクリックすると、特定の Web ページが表示されます。 その後、特定のトピックに関する詳細なコンテンツが提供されます。

同様に、このシナリオでは、Web サイトには、ファッション、テクノロジー、エンターテイメントなどのさまざまなトピックをカバーするさまざまな記事が掲載されます。 したがって、ユーザーは Web ページ間を簡単に移動して、Web サイトの多様なコンテンツを探索できます。
これらの例は、Web ページが Web サイト内の特定のコンポーネントとしてどのように機能するかを示し、特定のトピックに関する詳細情報を提供します。 そうすることで、より包括的で充実したユーザー エクスペリエンスに貢献します。
F.単一の Web ページを作成するか、完全な Web サイトを作成するかを選択するにはどうすればよいですか?
単一の Web ページか完全な Web サイトのどちらを選択するかは、目的と表示するコンテンツの量によって異なります。
特定のキャンペーンやブランド プロモーションがある場合は、単一の Web ページになります。 この場合、効果的な選択肢としてランディング ページをお勧めします。
たとえば、新製品を発売する場合、専用のランディング ページは大きな影響を与える可能性があります。 明確な行動喚起ボタンと並んで主要な機能を表示することに重点を置いたページ。 これは、視聴者の注意を効果的に捉え、エンゲージメントを促進するのに役立ちます。
ただし、幅広い製品、さまざまなコンテンツ、および広範なオンライン プレゼンスを備えている場合、総合的な Web サイトは理にかなっています。
たとえば、複数のサービスを提供する企業の場合、Web サイトでサービスごとに個別のページを提供できます。 さらに、About ページと Contact ページを含めることで、訪問者にビジネスの包括的な概要を提供します。
完全な Web サイトでは、より広範な情報、ナビゲーションの改善、ブランドの一貫した表現が可能になります。 単一のページまたは Web サイト全体が要件を満たしているかどうかを判断するには、コンテンツと目標について考えてください。
G.早見表 - Web ページと Web サイトの違い
次の表は、Web ページと Web サイトの主な違いをすべてまとめたものです。
| 主な違い | ウェブページ | Webサイト |
| 意味 | Web ページは、情報などが掲載されている Web サイトの一部です。 ユーザーが Web サイトにアクセスすると、ブラウザーにこのコンテンツが表示されます。 | Web サイトは、Web ブラウザを使用してインターネット上で表示される Web ページの集合です。 |
| 目的 | それは特定の目的またはトピックに役立ちます。 | 包括的なオンライン プレゼンスを提供します。 |
| URL | 各 Web ページには独自の一意の URL があります。 | Web サイト全体でドメイン URL を共有する |
| 文書数 | ブラウザ上に表示される 1 つのドキュメントのみで構成されます。 | 情報を含む複数の Web ページで構成されます。 |
| 構造 | ほとんどの場合、ナビゲーションのない独立したページです。 | ヘッダーやメニューなどのナビゲーション要素が含まれます。 |
| 建物の複雑さ | 一般に、構築は非常に簡単です。 | 開発はより複雑になり、時間がかかる場合があります。 |
| ユーザーインタラクション | Web ページでは、インタラクティブな機能はあまりなく、コメントやフォームだけかもしれません。 | Web サイトでは、フォーラムの用意、アカウントの作成、ソーシャル メディアとの接続など、よりインタラクティブな機能を実行できます。 |
| コンテンツ | Web ページには、単語、画像、リンクを含めることができます。 トピックに関連した写真やビデオを使用して情報を共有します。 | Web サイトには、役に立つ情報や、インターネット上のさまざまな場所に移動するリンクを含む Web ページがあります。 |
| コンテンツの更新頻度 | Web ページのコンテンツは、必要に応じて頻繁に更新できます。 | Web サイトが魅力的で関連性を維持するには、コンテンツの更新を頻繁に行う必要があります。 |
| 例 | Aboutページ、FAQページ、お問い合わせページ、ホームページなど | Amazon.com、Netflix.com、Google.com、Apple.com など |
結論
今のところはここまでです! webpage と website の違いについての記事は終わりました。
結論として、Web ページと Web サイトの違いを理解することは、進化し続けるインターネットをナビゲートするために不可欠です。 Web ページは本の章のようなものですが、Web サイトは相互に接続されたページで構成される書籍全体です。
これらは連携してブランドのオンライン プレゼンスを構築し、コンテンツと機能の組み合わせを提供します。 これらを理解すると、作成時でも閲覧時でも、インターネット上のリソースをナビゲートして最大限に活用することができます。
この記事がウェブページとウェブサイトの違いを理解するのに役立つことを願っています。 ウェブページとウェブサイトの主な違いについてもアイデアがあれば幸いです。
ウェブページとウェブサイトについてさらに質問がある場合は、以下にコメントを残してください。 できるだけ早くご連絡させていただきます。
WordPress を使用してウェブサイトを構築する予定がある場合は、ウェブサイトの作成方法に関する記事を確認してください。 また、あなたのウェブサイトでのユーザーエクスペリエンスを改善する方法や、SEOを自分で行う方法など、他の読み取りを閲覧します。
この記事が気に入ったら、友達や同僚と共有してください。 また、TwitterとFacebookでフォローすることを忘れないでください。
