Apa Perbedaan Antara Halaman Web dan Situs Web? (Dijelaskan dengan Contoh)
Diterbitkan: 2024-03-11Ingin tahu apa perbedaan antara halaman web dan situs web ? Atau bertanya-tanya bagaimana mereka saling berhubungan satu sama lain? Jika ya, maka tetaplah di sini.
Dalam dunia internet, istilah “halaman web” dan “situs web” umum digunakan, sering kali dapat dipertukarkan . Keduanya merupakan komponen mendasar dari pengalaman online , meskipun peran dan fungsinya berbeda secara signifikan.
Meskipun demikian, penting untuk memahami perbedaan di antara keduanya. Khususnya bagi mereka yang ingin mengetahui bagaimana kita berinteraksi dan mengonsumsi informasi di World Wide Web.
Dalam artikel ini, kita akan mendalami perbedaan antara halaman web dan situs web, sehingga memberikan kejelasan bagi pengguna saat menjelajahi internet . Selain itu, kita juga akan menelusuri persamaan, contoh , dan keterkaitannya .
Sekarang, mari kita gali lebih dalam!
A. Apa itu Halaman Web? - Ringkasan
Halaman web seperti dokumen digital yang Anda lihat online menggunakan browser web. Ini adalah satu halaman interaktif dalam situs web.
Halaman web dapat berisi teks, gambar, video, dan link ke halaman lain, sehingga menciptakan pengalaman multimedia. Saat Anda mengetikkan alamat situs web ke browser Anda, ia mengirimkan permintaan informasi. Browser kemudian menampilkan halaman web yang terkait dengan alamat tersebut, memungkinkan Anda melihat konten secara online.
Demikian pula, halaman web adalah elemen penyusun internet. Hal ini memungkinkan orang untuk berbagi informasi, terhubung, dan mengakses berbagai konten. Bayangkan setiap halaman web sebagai halaman virtual dalam buku digital. Anda dapat membaca, menjelajahi, dan berinteraksi dengan konten secara online, seperti yang Anda lakukan dengan buku biasa.
Halaman web menyimpan informasi atau konten tertentu. Seperti halaman dalam buku, setiap halaman web memiliki informasi uniknya sendiri. Saat Anda menjelajahi internet, Anda dapat menemukan dan belajar dari konten spesifik di halaman web tersebut.
Komponen Halaman Web
Sebuah halaman web biasanya terdiri dari beberapa komponen. Beberapa diantaranya adalah:
- HTML (Hypertext Markup Language) – Ini adalah blok bangunan dasar yang menyusun konten di halaman web.
- CSS (Cascading Style Sheets) – Mendefinisikan keseluruhan tata letak elemen HTML, menentukan tampilan halaman web.
- JavaScript – Membantu menambahkan fitur dinamis ke halaman web, memungkinkan pengalaman pengguna yang responsif dan menarik.
- Konten – Mencakup semua informasi di halaman web – judul, paragraf, dan elemen tekstual lainnya.
- Gambar – Berisi elemen seperti gambar atau ilustrasi, meningkatkan daya tarik visual, dan menyampaikan informasi.
- Tautan – Ini memungkinkan Anda mengaktifkan navigasi antara halaman web yang berbeda, baik dalam situs web yang sama maupun ke situs eksternal.
- Multimedia – Mencakup elemen audio dan video yang memberikan pengalaman pengguna yang lebih kaya dan interaktif.
- Formulir – Memungkinkan pengguna memasukkan data atau berinteraksi dengan halaman web dengan mengirimkan informasi.
- Footer – Ditemukan di bagian bawah yang berisi informasi tambahan seperti pemberitahuan hak cipta, pegangan media sosial, atau tautan.
Jenis Halaman Web
Halaman web secara luas dikategorikan menjadi dua jenis – Halaman Web Statis dan Halaman Web Dinamis .
1. Halaman Web Statis
Halaman web statis menampilkan informasi yang sama kepada semua orang yang melihatnya. Mereka tidak mengubah atau berinteraksi dengan pengguna. Halaman-halaman ini dibuat menggunakan bahasa web dasar seperti HTML.
Jenis halaman web seperti ini paling cocok untuk konten yang tetap konstan sepanjang waktu. Seperti situs web bisnis, portofolio, atau halaman informasi.
Tidak seperti halaman web dinamis, halaman statis tidak berubah berdasarkan masukan pengguna atau data waktu nyata. Mereka memuat dengan cepat karena konten telah ditentukan sebelumnya dan tidak memerlukan pemrosesan sisi server untuk setiap pengguna.

Misalnya landing page sebagai halaman web statis. Ini hanya akan menampilkan informasi yang sama kepada setiap pengunjung tanpa menyesuaikan dengan preferensi individu.
Halaman web statis tidak memiliki fitur interaktif yang ditemukan di halaman dinamis. Namun demikian, mereka berfungsi sebagai brosur online, resume, atau platform untuk menyampaikan rincian yang tidak berubah tentang seseorang, produk, atau bisnis. Kesederhanaannya memastikan informasi disajikan secara lugas dan mudah diakses.
2. Halaman Web Dinamis
Seperti namanya, halaman web dinamis adalah ruang online interaktif yang memberikan pengalaman pengguna yang dipersonalisasi dan adaptif. Konten mereka berubah secara dinamis pada waktu yang berbeda.
Tidak seperti halaman web statis, halaman dinamis menggunakan teknologi sisi server seperti PHP dan JavaScript. Halaman dinamis ini menghasilkan konten secara real-time, beradaptasi dengan interaksi pengguna dan memberikan pengalaman yang dipersonalisasi.
Oleh karena itu, hal ini memungkinkan mereka merespons masukan pengguna, menciptakan lingkungan online yang lebih menarik dan dapat disesuaikan.

Misalnya media sosial seperti Facebook yang memiliki halaman dinamis. Karena mereka terus diperbarui dengan postingan, komentar, dan pemberitahuan baru berdasarkan aktivitas pengguna.
Demikian pula di toko eCommerce, halaman dinamis menampilkan rekomendasi produk yang dipersonalisasi. Rekomendasi ini disesuaikan berdasarkan riwayat penelusuran dan preferensi pengguna, sehingga meningkatkan pengalaman berbelanja.
Halaman web dinamis memperluas fitur-fiturnya dengan login pengguna, formulir interaktif, dan pembaruan waktu nyata. Fitur-fitur ini menjadikannya penting untuk aplikasi seperti forum online, sistem manajemen konten, dan platform eCommerce.
Sifat dinamis halaman-halaman ini tidak hanya meningkatkan keterlibatan pengguna tetapi juga memberikan pengalaman yang lebih mendalam dan disesuaikan.
Singkatnya, halaman web statis menawarkan informasi spesifik, ideal untuk presentasi langsung. Sebaliknya, halaman web dinamis menyediakan konten yang lebih menarik dan dipersonalisasi berdasarkan interaksi pengguna dan data real-time.
Contoh Halaman Web
| Contoh Halaman Web | Keterangan |
| Halaman Hasil Pencarian Google | Menampilkan daftar link dan informasi yang relevan dengan permintaan pencarian pengguna, menyediakan antarmuka yang lugas dan ramah pengguna untuk pengambilan informasi. |
| Halaman Profil Facebook | Mencakup gambar profil pengguna, postingan, teman, dan informasi pribadi lainnya, yang berfungsi sebagai representasi digital seseorang di platform. |
| Halaman Video YouTube | Ini mencakup pemutar video, deskripsi, komentar, dan video terkait, menyediakan lingkungan komprehensif untuk melihat dan berinteraksi dengan konten video. |
| Halaman Pertunjukan Netflix | Halaman web dinamis yang didedikasikan untuk acara TV atau film tertentu. Ini mencakup detail tentang konten, peringkat pemirsa, dan opsi untuk menonton, menawarkan pengalaman streaming yang dipersonalisasi dan interaktif. |
| Halaman Profil LinkedIn | Menampilkan detail tentang pengalaman profesional, keterampilan, dukungan, dan koneksi seseorang, yang berfungsi sebagai resume online dan alat jaringan. |
| Halaman Postingan Instagram | Ini menampilkan konten media, keterangan, suka, komentar, dan opsi keterlibatan. Pengguna dapat berinteraksi dengan postingan melalui suka, komentar, dan berbagi. |
| Halaman Produk Amazon | Berisi detail produk, spesifikasi, review pelanggan, dan opsi untuk menambahkan item ke keranjang belanja. Pengguna dapat membuat keputusan pembelian berdasarkan informasi yang diberikan. |
B. Apa itu Situs Web? - Ringkasan
Situs web adalah kumpulan halaman web yang saling berhubungan yang dihosting di internet, dapat diakses melalui domain tertentu. Ini melayani tujuan menyediakan informasi, layanan, atau sumber daya kepada pengguna.
Setiap halaman dapat berisi teks, gambar, video, atau konten lainnya. Saat Anda mengetikkan alamat situs web (URL) ke browser Anda, Anda akan dibawa ke situs web tersebut.

Situs web bisa tentang apa saja. Mereka dapat menawarkan kisah pribadi, mempromosikan barang dan jasa, atau menyediakan konten pendidikan. Mereka dibuat oleh individu, perusahaan, atau kelompok untuk berinteraksi dengan pengunjung dan berbagi informasi.
Menggunakan website mirip dengan membalik halaman buku digital. Hal ini memungkinkan pengguna untuk melihat ke berbagai bagian dan menemukan variasi konten yang ditawarkan situs web.
Bagaimana Cara Kerja Situs Web?
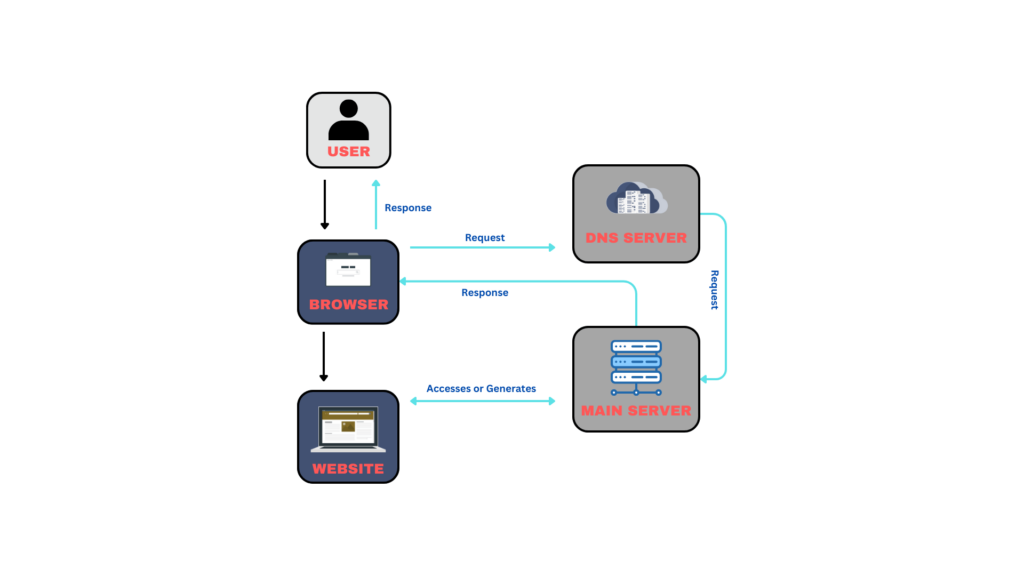
Situs web bekerja melalui serangkaian langkah yang memungkinkan Anda mengakses dan melihat konten di internet.
Saat Anda mengetikkan alamat situs web (URL) ke dalam browser Anda, browser Anda bertindak seperti pengirim pesan. Ini mengirimkan permintaan ke server, tempat file dan data situs web disimpan. Server menerima permintaan tersebut, mengumpulkan informasi yang diperlukan, dan kemudian mengirimkannya kembali ke browser Anda.

Konten website dibuat menggunakan HTML, ditata dengan CSS, dan dibuat interaktif dengan JavaScript. File-file ini, bersama dengan elemen multimedia seperti gambar dan video, dikirim dari server ke browser Anda. Browser Anda kemudian menafsirkan file-file ini untuk menampilkan halaman web di layar Anda.
Halaman Web sering kali memiliki link ke halaman lain, baik di dalam situs web yang sama maupun di situs eksternal. Struktur yang saling berhubungan ini memungkinkan Anda bernavigasi antar halaman dengan mulus. Situs web juga menyertakan elemen interaktif, seperti formulir untuk memasukkan informasi. Kemudian, browser Anda berbicara ke server dengan mengirimkan rincian yang Anda masukkan dalam formulir ini.
Situs web bertindak seperti ruang digital tempat browser Anda berkomunikasi dengan server, mengambil dan menampilkan informasi. Interaksi ini memberi Anda pengalaman online yang dinamis dan menarik.
Karakteristik Situs Web
Situs web memiliki beberapa karakteristik utama yang menentukan struktur, tujuan, dan fungsinya. Beberapa karakteristik dasar situs web meliputi:
- Nama Domain – Setiap situs web dilengkapi dengan nama domain unik (misalnya www.example.com) yang berfungsi sebagai alamatnya di internet.
- Navigasi – Situs web menyertakan sistem navigasi (misalnya menu dan tautan) untuk membantu pengguna berpindah antar halaman web yang berbeda.
- Konten – Situs web berisi berbagai konten, seperti teks, gambar, video, dan elemen interaktif, untuk menyampaikan informasi atau melibatkan pengguna.
- Tata Letak Desain – Tata letak desain situs web melibatkan pengorganisasian elemen seperti logo, warna, dan font. Hal ini menciptakan gaya visual secara keseluruhan, memastikan tampilan situs yang terpadu dan bermerek.
- Interaksi – Banyak situs web menampilkan elemen interaktif seperti formulir, komentar, dan akun pengguna untuk melibatkan pengunjung dan memfasilitasi komunikasi.
- Fungsionalitas – Beberapa situs web menawarkan fungsi tertentu, seperti transaksi eCommerce dan jejaring sosial, tergantung pada tujuannya.
- Desain Responsif – Situs web harus dapat diakses di berbagai perangkat. Dan harus menyesuaikan tata letak dan kontennya agar dapat dilihat secara optimal di desktop, tablet, dan ponsel cerdas.
- Tindakan Keamanan – Situs web menerapkan langkah-langkah keamanan, termasuk protokol HTTPS dan gateway pembayaran yang aman. Ini membantu melindungi data pengguna dan memastikan penjelajahan aman.
- Search Engine Optimization (SEO) – Situs web dapat mengikuti praktik SEO untuk meningkatkan visibilitasnya di mesin pencari, sehingga meningkatkan kemampuan untuk ditemukan.
- Pembaruan dan Pemeliharaan – Situs web harus diperbarui dan dipelihara secara berkala untuk menjaga konten tetap terkini dan memastikan keamanan.
Sangat penting untuk memahami karakteristik ini untuk pengembangan web yang efektif. Oleh karena itu, ini menjamin bahwa situs web tidak hanya memenuhi tujuan yang dimaksudkan tetapi juga memberikan pengalaman pengguna yang positif.
Jenis Situs Web
- Situs Web Pribadi – Orang-orang membuat halaman web pribadi di situs web ini untuk mendiskusikan pencapaian, minat, dan detail pribadi mereka. Blog, portofolio, atau kumpulan minat pribadi yang berbeda mungkin termasuk di antaranya.
- Situs Web eCommerce – Jenis situs web ini memudahkan pembelian dan penjualan barang dan jasa secara online. Ini termasuk situs web yang menawarkan pasar virtual untuk bisnis dan pelanggan, seperti Amazon, eBay, dan Shopify.
- Situs Web Blogging – Situs web ini berspesialisasi dalam membuat dan berbagi konten. Audiens yang lebih luas dapat dijangkau oleh individu atau perusahaan yang berbagi artikel, opini, dan konten multimedia melalui platform seperti WordPress dan Blogger.
- Situs Web Portofolio – Situs web yang menampilkan karya, keterampilan, dan pencapaian seseorang atau organisasi. Mereka umum di sektor kreatif dan memamerkan karya fotografer, desainer, dan seniman.
- Situs Web Perusahaan – Bisnis dan organisasi diwakili secara online oleh situs web perusahaan mereka. Mereka berfungsi sebagai brosur online, memberikan rincian tentang perusahaan, barang, dan layanannya. Microsoft dan Apple adalah dua contohnya.
- Situs Web Pendidikan – Tutorial, sumber daya, dan kursus online tersedia melalui situs web pendidikan seperti Coursera dan Khan Academy. Mereka memungkinkan pengembangan keterampilan dan pembelajaran online di berbagai kursus.
- Situs Web Berita – Situs web berita yang menawarkan informasi terkini tentang politik, peristiwa terkini, dan berita internasional termasuk CNN, BBC, dan The New York Times. Mereka bekerja sebagai platform distribusi berita digital.
- Situs Web Media Sosial – Platform media sosial seperti Instagram, Twitter, dan Facebook menghubungkan orang-orang di seluruh dunia. Mereka mempromosikan jaringan dan komunikasi dengan memungkinkan untuk berbagi pemikiran, gambar, dan video.
- Situs Web Pemerintah – Situs web pemerintah, termasuk gov.uk dan USA.gov, menawarkan rincian tentang pengumuman resmi, kebijakan, dan layanan publik. Mereka bertindak sebagai saluran digital antara masyarakat dan pemerintah.
- Situs Web Nirlaba – Situs web ini berfungsi sebagai perwakilan kelompok nirlaba, mempromosikan tujuan mereka, upaya mengumpulkan uang, dan rincian tentang pencapaian mereka. UNICEF dan World Wildlife Fund adalah dua contohnya.
Beragam jenis situs web ini melayani tujuan tertentu, memenuhi beragam kebutuhan pengguna di berbagai domain.
Contoh Situs Web
| Nama Situs Web | Keterangan |
| Ini adalah mesin pencari populer yang membantu pengguna menemukan informasi di internet. Ia menawarkan antarmuka pencarian yang sederhana dan efisien, bersama dengan berbagai layanan seperti Gmail, Google Maps, dan Google Drive. | |
| Facebook adalah platform media sosial yang menghubungkan orang-orang secara global. Ini memungkinkan pengguna membuat profil, berbagi konten, dan berinteraksi dengan teman dan keluarga. | |
| Wikipedia | Wikipedia adalah ensiklopedia online tempat pengguna berkontribusi dan mengedit artikel tentang berbagai topik. Ini adalah platform sempurna bagi pengguna yang mencari pengetahuan di berbagai domain. |
| Youtube | YouTube adalah platform berbagi video tempat pengguna dapat mengunggah, melihat, dan berbagi video. Anda akan menemukan beragam konten, seperti tutorial, hiburan, dan wawancara. |
| Netflix | Netflix adalah layanan streaming yang menyediakan perpustakaan film, acara TV, dan konten asli yang luas. Ini menawarkan hiburan berdasarkan permintaan yang dapat diakses oleh pelanggan di seluruh dunia. |
| Amazon | Platform eCommerce populer untuk membeli dan menjual beragam produk. Ini menawarkan pengalaman berbelanja yang ramah pengguna dengan fitur seperti ulasan produk dan rekomendasi. |
| Kursus | Platform pendidikan yang menawarkan kursus dan gelar online dari berbagai universitas dan organisasi. Ini memberikan kesempatan belajar yang mudah diakses dan fleksibel di berbagai mata pelajaran. |
C. Perbedaan Utama Antara Halaman Web dan Situs Web
1. URL dan Alamat
Perbedaan utama antara halaman web dan situs web dapat dipahami dengan lebih baik melalui URL.

URL (Uniform Resource Locator) adalah alamat web yang menentukan lokasi sumber daya di internet, terdiri dari protokol, nama domain, dan jalur.
Untuk halaman web, ini seperti alamat spesifik untuk satu halaman web. Ini terdiri dari protokol (seperti “https://”), nama domain (seperti “www.example.com”), dan jalur spesifik halaman (misalnya, “/contact”).
Misalnya, URL “https://www.example.com/contact” mengarahkan Anda ke halaman web “Kontak” di situs web example.com.
Padahal, alamat suatu website mencakup seluruh domain atau lokasi situs. Ini mencakup semua halaman, subhalaman, dan konten dalam domain web tertentu.
Seperti contoh sebelumnya, “www.example.com” adalah alamat keseluruhan situs web. Ini berisi berbagai halaman web seperti halaman beranda, halaman tentang, dan halaman kontak.
Secara sederhana, URL berfungsi sebagai nomor rumah unik dan jalan menuju lokasi tertentu, seperti satu halaman web. Sebaliknya, alamat situs web mewakili keseluruhan lingkungan, mewakili ruang kolektif yang menampung banyak lokasi. Lokasi ini adalah berbagai halaman web dalam situs web.
2. Navigasi dan Struktur
Mari kita lihat perbedaan utama lainnya antara halaman web dan situs web – navigasi dan struktur.
Seperti kita ketahui bersama, halaman web ibarat satu halaman di situs web, mirip dengan satu bab dalam buku. Ini berisi informasi spesifik yang dapat diakses melalui URL unik. Oleh karena itu, navigasi dalam halaman web biasanya terbatas pada menggulir atau mengklik tautan internal.
Sebaliknya, situs web adalah kumpulan halaman web terkait di bawah domain yang sama. Ini seperti keseluruhan buku, dengan setiap halaman web bertindak sebagai bab terpisah.
Misalnya, pertimbangkan situs web eCommerce yang setiap halaman produknya merupakan halaman web yang berbeda. Situs web secara keseluruhan mencakup berbagai halaman produk, halaman Tentang, dan halaman Kontak. Navigasi memungkinkan pengguna untuk berpindah dengan mulus antar resep atau bagian yang berbeda.
Singkatnya, halaman web adalah satu kesatuan yang berdiri sendiri. Situs web adalah kumpulan halaman yang saling berhubungan yang diidentifikasi berdasarkan navigasi dan strukturnya. Ini membantu mengarahkan pengunjung melalui berbagai konten.
3. Desain Tata Letak
Selanjutnya, kita mendapatkan tata letak desain sebagai aspek kunci yang membedakan halaman web dari situs web.
Tata letak desain halaman web telah disesuaikan dan dioptimalkan agar sesuai dengan konten spesifik yang dikandungnya. Tujuan optimasi ini adalah membuat presentasi lebih mudah dibaca dan jelas.
Desain halaman web mungkin memiliki desain sederhana dengan header, teks, gambar, dan link. Tujuan dari kesederhanaan ini adalah untuk memastikan pertukaran informasi yang jelas dan navigasi yang cepat untuk pengalaman pengguna yang fokus dan lancar.
Di sisi lain, tata letak desain situs web memperluas pengaruhnya ke beberapa halaman web. Menggunakan komponen seperti logo, warna, dan tipografi secara konsisten di seluruh situs web, akan membentuk identitas visual yang seragam.
Hasilnya, ini memainkan peran penting dalam memperkuat identitas visual merek. Ini memberikan pengalaman keseluruhan yang mendorong keterlibatan dan pengakuan pengguna saat menavigasi situs web.
Terakhir, desain halaman web dibuat untuk presentasi konten tunggal. Sebaliknya, desain situs web mempertimbangkan identitas visual kolektif di beberapa halaman. Oleh karena itu, situs web ini memberikan pengalaman online yang komprehensif dan sehat.
4. Cakupan Konten
Halaman web dirancang untuk menyampaikan informasi rinci tentang topik tertentu atau melayani tujuan tertentu. Misalnya, halaman web produk untuk ponsel cerdas hanya akan memberikan detail mendalam tentang produk tersebut.
Sebaliknya, sebuah situs web akan berisi kumpulan halaman web yang saling berhubungan. Akibatnya, cakupan kontennya sangat luas, mencakup berbagai subjek atau produk dalam satu atap.
Misalnya, situs web pendidikan akan menampilkan halaman web berbeda yang didedikasikan untuk berbagai kursus. Selain itu, ini akan menyertakan halaman lain seperti halaman privasi dan halaman kontak. Semua ini secara kolektif akan berkontribusi pada spektrum informasi yang lebih komprehensif.
Meskipun demikian, cakupan konten halaman web bersifat spesifik, menawarkan wawasan komprehensif mengenai subjek tertentu. Sebaliknya, cakupan konten situs web luas, memungkinkan pengguna menjelajahi beragam topik melalui halaman web yang saling berhubungan.
Singkatnya, halaman web menyelami topik tertentu secara mendalam, memberikan informasi mendetail. Sementara itu, cakupan konten situs web sangat luas, menawarkan pengalaman pengguna yang lebih bervariasi dalam beragam topik.
D. Persamaan Antara Halaman Web dan Website
Di bagian selanjutnya, mari kita lihat beberapa fitur utama yang membuat laman web dan situs web serupa satu sama lain.
1. Keduanya Berkontribusi pada Kehadiran Online Merek
Halaman web dan situs web merupakan komponen penting yang berkontribusi signifikan terhadap kehadiran online suatu merek. Baik halaman web maupun situs web memainkan peran penting dalam membangun konsistensi merek.
Keduanya bekerja sama untuk meningkatkan kehadiran online suatu merek dengan menyajikan informasi secara terstruktur. Situs web bertindak sebagai pusat tempat orang dapat menemukan informasi tentang merek. Ini memberikan wawasan tentang nilai dan penawaran merek.
Di dalam situs web, halaman web individual bertindak seperti bagian khusus, masing-masing berfokus pada aspek tertentu seperti produk atau detail perusahaan. Mereka memberikan informasi rinci dalam bagian yang terorganisir.
Sementara itu, upaya kolaboratif mereka membantu menciptakan citra merek yang konsisten dan dapat dikenali. Halaman web dan situs web mempertahankan tampilan yang konsisten dengan menggunakan logo, warna, dan font yang sama, sehingga menciptakan desain terpadu. Identitas visual yang kohesif ini memperkuat dan memperkuat pengenalan dan citra merek secara online.
Desain yang konsisten di seluruh halaman web dan situs web membantu pengunjung mengenali merek dengan mudah. Hal ini memudahkan mereka mengingat merek tersebut, bahkan saat menjelajahi berbagai bagian situs.
Selain itu, halaman web dan situs web berkontribusi terhadap keterlibatan pengguna. Fitur seperti formulir dan tautan di situs web mendorong pengunjung untuk menjelajahi penawaran merek.
Pada akhirnya, kehadiran online suatu merek berasal dari halaman web yang dirancang dengan baik dan saling berhubungan. Halaman-halaman ini, dalam situs web, memudahkan audiens online untuk memahami, terlibat, dan mengingat merek.
2. Blok Bangunan Umum – HTML
Baik halaman web maupun situs web berbagi blok penyusun yang dikenal sebagai HTML (Hypertext Markup Language). Ini berfungsi sebagai struktur dasar untuk menyajikan konten di internet.
HTML bertindak sebagai bahasa yang dipahami browser untuk menafsirkan dan menampilkan informasi dengan cara yang sistematis secara visual. Halaman web menggunakan HTML untuk mendefinisikan elemen dasar seperti teks, gambar, link, dan multimedia.

Demikian pula, situs web bergantung pada HTML untuk mengatur dan menyusun elemen seperti teks dan gambar. Hal ini menjamin bahwa konten di beberapa halaman tetap konsisten. Oleh karena itu, menghasilkan desain yang terpadu dan dapat dikenali untuk keseluruhan situs web.
HTML mempermudahnya dengan penggunaan tag, seperti <p> untuk paragraf atau <img> untuk gambar, untuk mengatur dan memformat konten.
Baik itu halaman web tunggal atau situs web lengkap, HTML menyediakan bahasa yang terstandarisasi dan dipahami secara universal untuk browser. Hal ini memastikan bahwa browser dapat dengan mudah memahami dan menampilkan konten secara konsisten.
Oleh karena itu, HTML memberikan pengalaman pengguna yang lancar dan seragam di internet untuk halaman web dan situs web.
3. Dioptimalkan untuk Pengalaman Pengguna dan Mesin Pencari
Baik halaman web maupun situs web memainkan peran penting dalam mengoptimalkan pengalaman pengguna dan kinerja mesin pencari.
Halaman web memastikan kontennya terorganisir dengan baik, mudah dibaca, dan menarik. Mengoptimalkan halaman web individual melibatkan kata kunci yang relevan, judul deskriptif, dan tag meta. Ini membantu mesin pencari memahami konten dan meningkatkan kemungkinan muncul di hasil pencarian yang relevan.

Sementara itu, situs web meningkatkan pengalaman pengguna dengan mempertahankan gaya terpadu. Hal ini menjamin kesinambungan dalam branding, navigasi, dan tampilan umum.
Selain itu, halaman web dan situs web mendapat manfaat dari konten berkualitas tinggi dan berharga. Hal ini tidak hanya membuat pengguna tetap terlibat tetapi juga meningkatkan peringkat mesin pencari.
Memperbarui konten secara konsisten dan mengintegrasikan elemen multimedia berkontribusi pada pengalaman pengguna yang positif. Selain itu, praktik ini memberi sinyal kepada mesin pencari bahwa situs web tersebut relevan dan dapat diandalkan, sehingga berpotensi meningkatkan peringkatnya.
Kesimpulannya, integrasi situs web dan halaman web yang dioptimalkan dengan baik akan meningkatkan pengalaman pengguna yang memuaskan. Strategi ini meningkatkan visibilitas mesin pencari sekaligus menjamin aksesibilitas pengguna ke konten.
E. Contoh yang Menggambarkan Hubungan Antara Halaman Web dan Website
Sekarang kita telah mengetahui banyak tentang perbedaan halaman web dan situs web satu sama lain. Karena itu, kita juga tidak boleh lupa bahwa halaman web adalah bagian dari situs web. Artinya, keduanya saling terkait satu sama lain dan bekerja sama demi pengalaman pengguna yang lancar.
Untuk mengilustrasikan hubungan di antara keduanya, kita akan mengeksplorasinya lebih lanjut melalui contoh. Kita akan mempelajari lebih lanjut dengan bantuan tiga contoh berikut.
Contoh 1 – Toko eCommerce
Bayangkan Anda menjalankan toko pakaian online, di mana Anda memiliki halaman web yang menampilkan satu produk (misalnya kemeja). Dan halaman web tersebut sekarang hanya akan menampilkan informasi terkait produk tertentu. Seperti label harga, deskripsi produk, pilihan warna, kode diskon, dan lainnya.

Nah, jika kita melihat dari sudut pandang website, maka keseluruhan toko online akan mewakili website tersebut. Selain itu, berbagai halaman web didedikasikan untuk berbagai jenis pakaian – mantel, kemeja, celana, dan aksesori.

Halaman web yang saling berhubungan dalam situs web ini akan berkontribusi pada beragam koleksi pilihan pakaian. Oleh karena itu, ini akan memungkinkan pengguna menjelajahi dan menavigasi toko dengan lancar, memberikan pengalaman berbelanja yang komprehensif.
Contoh 2 – Platform Pendidikan Online
Katakanlah lembaga pendidikan Anda memutuskan untuk terjun ke platform pendidikan online. Dan katakanlah setiap halaman web akan didedikasikan untuk kursus berbeda yang ditawarkan oleh platform.

Misalnya satu halaman web bisa untuk Web Development yang akan memberikan pelajaran dan tugas secara detail terkait pengembangan website. Atau mungkin halaman web khusus untuk keamanan siber bagi mereka yang tertarik dengan keamanan situs web.
Sementara itu, website secara keseluruhan dapat menjadi pusat pendidikan yang komprehensif. Ini akan menawarkan spektrum kursus yang luas yang mencakup berbagai mata pelajaran.

Hasilnya, siswa akan memiliki kesempatan untuk mempelajari berbagai mata pelajaran, mulai dari Matematika hingga Bahasa Inggris. Semua ini dapat diakses dalam satu situs web, menyediakan platform terpusat untuk beragam konten pendidikan.
Oleh karena itu, struktur situs web yang terhubung menciptakan platform terpadu, di mana setiap halaman web menambah pengalaman belajar yang beragam
Contoh 3 – Majalah Online
Pertimbangkan majalah online sebagai representasi dari sebuah situs web. Setiap artikel dalam majalah berhubungan dengan halaman web.
Beranda majalah berfungsi sebagai halaman depan, mirip dengan indeks majalah fisik. Demikian pula, ketika Anda mengklik judul artikel, Anda akan dibawa ke halaman web tertentu. Kemudian, ini akan memberikan konten mendalam tentang topik tertentu.

Demikian pula, dalam skenario ini, situs web akan memiliki beragam artikel yang mencakup beragam topik seperti mode, teknologi, dan hiburan. Dengan demikian, pengguna dapat dengan mudah berpindah antar halaman web, menjelajahi beragam konten situs web.
Contoh-contoh ini menunjukkan bagaimana halaman web bertindak sebagai komponen spesifik dalam situs web, menawarkan informasi mendetail tentang topik tertentu. Dengan demikian, mereka berkontribusi pada pengalaman pengguna yang lebih komprehensif dan memperkaya.
F. Bagaimana Memilih Antara Membuat Satu Halaman Web atau Website Lengkap?
Pilihan antara satu halaman web atau situs web lengkap bergantung pada tujuan Anda dan volume konten yang ingin Anda sajikan.
Jika Anda memiliki kampanye atau promosi merek tertentu, maka satu halaman web. Dalam hal ini, kami merekomendasikan laman landas sebagai pilihan yang efektif.
Misalnya, jika Anda meluncurkan produk baru, maka halaman arahan khusus dapat memberikan dampak yang signifikan. Halaman yang berfokus pada menampilkan fitur-fitur utamanya di samping tombol ajakan bertindak yang jelas. Hal ini akan membantu menarik perhatian audiens secara efektif dan mendorong keterlibatan.
Namun, situs web yang komprehensif masuk akal jika Anda memiliki beragam produk, beragam konten, dan kehadiran online yang luas.
Misalnya, untuk bisnis yang menawarkan beberapa layanan, sebuah situs web dapat menawarkan halaman berbeda untuk setiap layanan. Selain itu, menyertakan halaman Tentang dan halaman Kontak memberi pengunjung gambaran menyeluruh tentang bisnis tersebut.
Situs web yang lengkap memungkinkan informasi yang lebih luas, navigasi yang lebih baik, dan representasi merek Anda yang kohesif. Untuk memutuskan apakah satu halaman atau keseluruhan situs web sesuai dengan persyaratan yang Anda miliki, pikirkan konten dan sasaran Anda.
G. Tabel Perbandingan Singkat – Perbedaan Antara Halaman Web dan Situs Web
Tabel berikut merangkum semua perbedaan utama antara halaman web dan situs web.
| Perbedaan Utama | Halaman web | Situs web |
| Definisi | Halaman web adalah bagian dari situs web yang berisi informasi dan hal-hal lain di dalamnya. Saat orang mengunjungi situs web, browser menampilkan konten ini kepada mereka. | Situs web adalah kumpulan halaman web yang Anda lihat di internet menggunakan browser web |
| Tujuan | Ini melayani tujuan atau topik tertentu. | Ini memberikan kehadiran online yang komprehensif. |
| URL | Setiap halaman web memiliki URL uniknya sendiri. | Seluruh situs web membagikan URL domain |
| Jumlah Dokumen | Ini hanya terdiri dari satu dokumen yang ditampilkan di browser. | Terdiri dari lebih dari satu halaman web yang berisi informasi. |
| Struktur | Sebagian besar halaman mandiri tanpa navigasi. | Termasuk elemen navigasi seperti header dan menu. |
| Membangun Kompleksitas | Secara umum, cukup mudah untuk dibangun. | Pengembangannya bisa jadi lebih kompleks dan memakan waktu. |
| Interaksi pengguna | Halaman web mungkin tidak melakukan banyak hal interaktif, mungkin hanya komentar atau formulir. | Situs web dapat melakukan hal-hal yang lebih interaktif, seperti mengadakan forum, memungkinkan Anda membuat akun, dan terhubung dengan media sosial. |
| Isi | Halaman web dapat memiliki kata-kata, gambar, dan tautan. Ini berbagi informasi menggunakan gambar dan video yang berhubungan dengan topik. | Sebuah situs web memiliki halaman web dengan hal-hal bermanfaat dan tautan yang membawa Anda ke berbagai tempat di internet. |
| Frekuensi Pembaruan Konten | Isi halaman web dapat diperbarui sesering mungkin sesuai kebutuhan. | Agar situs web tetap menarik dan relevan, pembaruan konten harus sering dilakukan. |
| Contoh | Tentang Halaman, Halaman FAQ, Halaman Kontak, Halaman Beranda, dll. | Amazon.com, Netflix.com, Google.com, Apple.com, dll. |
Kesimpulan
Dan itu saja untuk saat ini! Kita telah sampai pada akhir artikel tentang apa perbedaan antara halaman web dan situs web .
Kesimpulannya, memahami perbedaan antara halaman web dan situs web sangat penting untuk menavigasi internet yang terus berkembang. Halaman web ibarat bab dalam sebuah buku, sedangkan situs web adalah keseluruhan buku yang terdiri dari halaman-halaman yang saling berhubungan.
Mereka bekerja sama untuk membangun kehadiran merek secara online, menyediakan perpaduan konten dan fungsionalitas. Memahaminya membantu Anda menavigasi dan memanfaatkan sumber daya di internet semaksimal mungkin, baik saat Anda membuat atau menjelajah.
Kami harap artikel ini membantu Anda mengetahui perbedaan antara halaman web dan situs web. Mudah-mudahan, Anda juga memiliki beberapa gagasan tentang perbedaan utama antara halaman web dan situs web.
Jika Anda memiliki pertanyaan lebih lanjut tentang halaman web dan situs web, silakan tinggalkan komentar di bawah. Kami akan mencoba menghubungi Anda kembali sesegera mungkin.
Lihat artikel kami tentang cara membuat situs web jika Anda berencana membuatnya menggunakan WordPress. Juga, telusuri bacaan lain seperti cara meningkatkan pengalaman pengguna di situs web Anda dan cara melakukan SEO sendiri.
Jika Anda menyukai artikel ini, silakan bagikan ke teman dan kolega Anda. Juga, jangan lupa untuk mengikuti kami di Twitter dan Facebook.
