웹페이지와 웹사이트의 차이점은 무엇인가요? (예를 들어 설명)
게시 됨: 2024-03-11웹페이지와 웹사이트의 차이점이 무엇인지 알고 싶으십니까? 아니면 그것들이 어떻게 서로 연관되어 있는지 궁금하십니까? 그렇다면 여기 그대로 있어주세요.
인터넷 세계에서는 "웹페이지" 와 "웹사이트" 라는 용어가 흔히 같은 의미로 사용됩니다. 둘 다 온라인 경험의 기본 구성 요소 이지만 역할과 기능은 크게 다릅니다.
그럼에도 불구하고, 둘 사이의 차이점을 이해하는 것이 매우 중요합니다. 특히 우리가 World Wide Web에서 정보와 상호 작용하고 정보를 소비하는 방법을 알고자 하는 사람들에게 적합합니다.
이 도움말에서는 웹페이지와 웹사이트의 차이점을 자세히 알아보고 인터넷을 탐색하는 사용자에게 명확성을 제공합니다 . 이와 함께 유사점, 예 및 이들 간의 관계 도 살펴보겠습니다.
이제 파헤쳐보자!
A. 웹페이지란 무엇입니까? – 개요
웹 페이지는 웹 브라우저를 사용하여 온라인으로 보는 디지털 문서와 같습니다. 웹사이트 내의 단일 대화형 페이지입니다.
웹페이지에는 텍스트, 이미지, 비디오 및 다른 페이지에 대한 링크가 포함되어 멀티미디어 경험을 제공할 수 있습니다. 브라우저에 웹사이트 주소를 입력하면 정보 요청이 전송됩니다. 그러면 브라우저에 해당 주소와 연결된 웹페이지가 표시되어 온라인으로 콘텐츠를 볼 수 있습니다.
마찬가지로 웹페이지는 인터넷의 구성 요소입니다. 이를 통해 사람들은 정보를 공유하고, 연결하고, 광범위한 콘텐츠에 액세스할 수 있습니다. 각 웹페이지를 디지털 책의 가상 페이지로 생각하세요. 일반 책에서와 마찬가지로 온라인에서 콘텐츠를 읽고, 탐색하고, 상호 작용할 수 있습니다.
웹페이지에는 특정 정보나 콘텐츠가 들어 있습니다. 책의 페이지처럼 각 웹페이지에는 고유한 정보가 있습니다. 인터넷을 탐색할 때 이러한 웹 페이지의 특정 콘텐츠를 발견하고 배울 수 있습니다.
웹페이지의 구성요소
웹 페이지는 일반적으로 여러 구성 요소로 구성됩니다. 그 중 일부는 다음과 같습니다:
- HTML(Hypertext Markup Language) - 웹페이지의 콘텐츠를 구성하는 기본 구성 요소입니다.
- CSS(Cascading Style Sheets) – HTML 요소의 전체 레이아웃을 정의하여 웹페이지 모양을 결정합니다.
- JavaScript – 웹페이지에 동적 기능을 추가하여 응답성이 뛰어나고 매력적인 사용자 경험을 제공합니다.
- 콘텐츠 – 제목, 단락, 기타 텍스트 요소 등 웹 페이지의 모든 정보를 포함합니다.
- 이미지 – 그림이나 일러스트레이션과 같은 요소를 포함하고 시각적 매력을 강화하며 정보를 전달합니다.
- 링크 – 이를 통해 동일한 웹사이트 내에서 그리고 외부 사이트 모두에서 서로 다른 웹페이지 간 탐색을 활성화할 수 있습니다.
- 멀티미디어 – 더욱 풍부하고 대화형인 사용자 경험을 제공하는 오디오 및 비디오 요소를 포함합니다.
- 양식 – 사용자가 정보를 제출하여 데이터를 입력하거나 웹페이지와 상호 작용할 수 있도록 합니다.
- 바닥글 – 저작권 고지, 소셜 미디어 핸들 또는 링크와 같은 추가 정보가 포함된 하단에 있습니다.
웹페이지 유형
웹 페이지는 크게 정적 웹 페이지 와 동적 웹 페이지의 두 가지 유형으로 분류됩니다 .
1. 정적 웹페이지
정적 웹 페이지는 이를 보는 모든 사람에게 동일한 정보를 표시합니다. 그들은 사용자를 변경하거나 상호 작용하지 않습니다. 이 페이지는 HTML과 같은 기본 웹 언어를 사용하여 구축되었습니다.
이러한 유형의 웹 페이지는 시간이 지나도 일정하게 유지되는 콘텐츠에 가장 적합합니다. 비즈니스 웹사이트, 포트폴리오, 정보 페이지 등이 있습니다.
동적 웹 페이지와 달리 정적 페이지는 사용자 입력이나 실시간 데이터에 따라 변경되지 않습니다. 콘텐츠가 사전 정의되어 있고 각 사용자에 대해 서버 측 처리가 필요하지 않기 때문에 빠르게 로드됩니다.

예를 들어 랜딩 페이지는 정적 웹 페이지입니다. 이는 개인의 선호도를 고려하지 않고 모든 방문자에게 동일한 정보만 표시합니다.
정적 웹 페이지에는 동적 페이지에 있는 대화형 기능이 부족합니다. 그럼에도 불구하고 이러한 문서는 개인, 제품 또는 비즈니스에 대한 변경되지 않는 세부 정보를 전달하기 위한 온라인 브로셔, 이력서 또는 플랫폼의 역할을 합니다. 이러한 단순성은 정보가 간단하고 쉽게 접근 가능한 방식으로 제공되도록 보장합니다.
2. 동적 웹 페이지
이름에서 알 수 있듯이 동적 웹 페이지는 개인화되고 적응 가능한 사용자 경험을 제공하는 대화형 온라인 공간입니다. 해당 콘텐츠는 다양한 시점에 동적으로 변경됩니다.
정적 웹 페이지와 달리 동적 페이지는 PHP 및 JavaScript와 같은 서버 측 기술을 사용합니다. 이러한 동적 페이지는 실시간으로 콘텐츠를 생성하여 사용자 상호 작용에 적응하고 개인화된 경험을 제공합니다.
따라서 이를 통해 사용자 입력에 응답하여 더욱 매력적이고 맞춤화된 온라인 환경을 만들 수 있습니다.

예를 들어 Facebook과 같은 소셜 미디어에는 동적 페이지가 있습니다. 사용자 활동을 기반으로 새로운 게시물, 댓글, 알림이 지속적으로 업데이트됩니다.
마찬가지로 전자상거래 상점에서는 동적 페이지에 개인화된 제품 추천이 표시됩니다. 이러한 추천은 사용자의 검색 기록과 선호도에 따라 맞춤화되어 쇼핑 경험을 향상시킵니다.
동적 웹 페이지는 사용자 로그인, 대화형 양식 및 실시간 업데이트를 통해 기능을 확장합니다. 이러한 기능은 온라인 포럼, 콘텐츠 관리 시스템, 전자상거래 플랫폼과 같은 애플리케이션에 필수적입니다.
이러한 페이지의 동적 특성은 사용자 참여를 향상할 뿐만 아니라 더욱 몰입감 있고 맞춤화된 경험을 제공합니다.
요약하자면, 정적 웹 페이지는 특정 정보를 제공하므로 간단한 프레젠테이션에 이상적입니다. 이와 대조적으로 동적 웹 페이지는 사용자 상호 작용과 실시간 데이터를 기반으로 더욱 매력적이고 개인화된 콘텐츠를 제공합니다.
웹페이지의 예
| 웹페이지의 예 | 설명 |
| Google 검색결과 페이지 | 사용자의 검색어와 관련된 링크 및 정보 목록을 표시하여 정보 검색을 위한 간단하고 사용자 친화적인 인터페이스를 제공합니다. |
| Facebook 프로필 페이지 | 사용자의 프로필 사진, 게시물, 친구 및 기타 개인 정보를 포함하며 플랫폼에서 개인의 디지털 표현 역할을 합니다. |
| YouTube 동영상 페이지 | 여기에는 비디오 플레이어, 설명, 댓글 및 관련 비디오가 포함되어 있어 비디오 콘텐츠를 보고 상호 작용할 수 있는 포괄적인 환경을 제공합니다. |
| 넷플릭스 쇼 페이지 | 특정 TV 프로그램이나 영화 전용의 동적 웹페이지입니다. 여기에는 콘텐츠, 시청률, 시청 옵션에 대한 세부정보가 포함되어 개인화된 대화형 스트리밍 경험을 제공합니다. |
| LinkedIn 프로필 페이지 | 온라인 이력서 및 네트워킹 도구 역할을 하는 개인의 전문적 경험, 기술, 추천 및 인맥에 대한 세부 정보를 제공합니다. |
| 인스타그램 게시물 페이지 | 미디어 콘텐츠, 캡션, 좋아요, 댓글 및 참여 옵션이 제공됩니다. 사용자는 좋아요, 댓글, 공유를 통해 게시물과 상호 작용할 수 있습니다. |
| 아마존 제품 페이지 | 제품 세부 정보, 사양, 고객 리뷰 및 장바구니에 항목을 추가하는 옵션이 포함되어 있습니다. 사용자는 제공된 정보를 기반으로 현명한 구매 결정을 내릴 수 있습니다. |
B. 웹사이트란 무엇입니까? – 개요
웹사이트는 인터넷에서 호스팅되고 특정 도메인을 통해 액세스할 수 있는 상호 연결된 웹페이지 모음입니다. 이는 사용자에게 정보, 서비스 또는 리소스를 제공하는 목적으로 사용됩니다.
각 페이지에는 텍스트, 이미지, 비디오 또는 기타 콘텐츠가 포함될 수 있습니다. 브라우저에 웹사이트 주소(URL)를 입력하면 해당 웹사이트로 이동합니다.

웹사이트는 무엇이든 될 수 있습니다. 개인적인 이야기를 제공하고, 상품과 서비스를 홍보하고, 교육 콘텐츠를 제공할 수 있습니다. 방문자와 상호 작용하고 정보를 공유하기 위해 개인, 회사 또는 그룹이 만들어졌습니다.
웹사이트를 이용하는 것은 디지털 책의 페이지를 넘기는 것과 비슷합니다. 이를 통해 사용자는 다양한 부분을 살펴보고 웹사이트가 제공하는 다양한 콘텐츠를 발견할 수 있습니다.
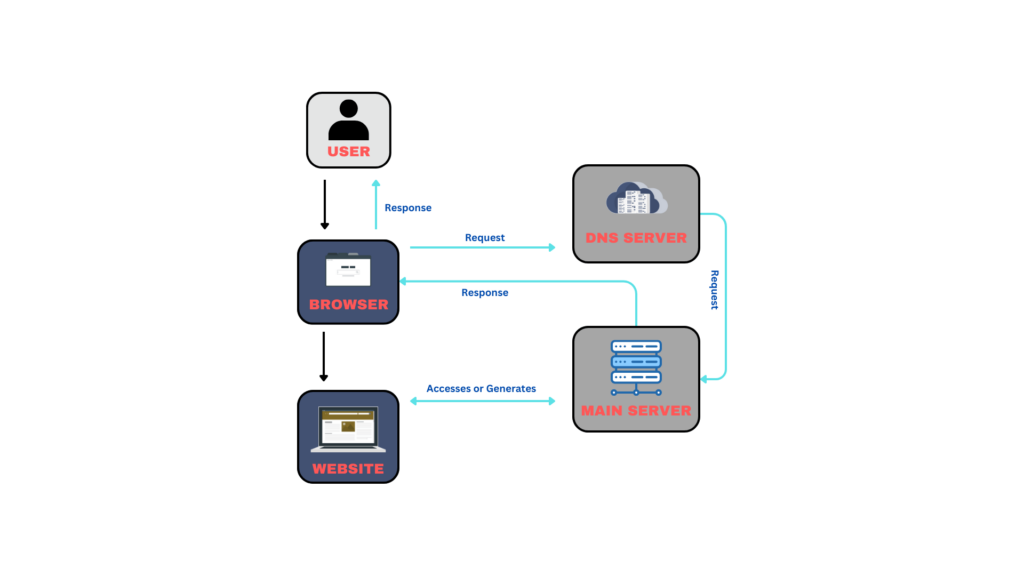
웹사이트는 어떻게 작동하나요?
웹사이트는 사용자가 인터넷 콘텐츠에 액세스하고 볼 수 있도록 하는 일련의 단계를 통해 작동합니다.
브라우저에 웹사이트 주소(URL)를 입력하면 브라우저가 메신저처럼 작동합니다. 웹사이트의 파일과 데이터가 저장되는 서버에 요청을 보냅니다. 서버는 요청을 수신하고 필요한 정보를 수집한 다음 이를 브라우저로 다시 보냅니다.

웹사이트의 콘텐츠는 HTML을 사용하여 생성되고 CSS로 스타일이 지정되며 JavaScript로 대화형으로 만들어집니다. 이미지 및 비디오와 같은 멀티미디어 요소와 함께 이러한 파일은 서버에서 브라우저로 전송됩니다. 그러면 브라우저는 이러한 파일을 해석하여 화면에 웹페이지를 표시합니다.
웹 페이지에는 동일한 웹 사이트와 외부 사이트 모두에 있는 다른 페이지에 대한 링크가 있는 경우가 많습니다. 이 상호 연결된 구조를 통해 페이지 간을 원활하게 이동할 수 있습니다. 웹사이트에는 정보를 입력하는 양식과 같은 대화형 요소도 포함되어 있습니다. 그런 다음 브라우저는 이러한 양식에 입력한 세부 정보를 전송하여 서버와 통신합니다.
웹사이트는 브라우저가 서버와 통신하여 정보를 가져오고 표시하는 디지털 공간처럼 작동합니다. 이러한 상호 작용은 온라인에서 역동적이고 매력적인 경험을 제공합니다.
웹사이트의 특징
웹사이트에는 구조, 목적 및 기능을 정의하는 몇 가지 주요 특성이 있습니다. 웹사이트의 기본 특성 중 일부는 다음과 같습니다.
- 도메인 이름 – 모든 웹사이트에는 인터넷에서 주소 역할을 하는 고유한 도메인 이름(예: www.example.com)이 있습니다.
- 탐색 – 웹사이트에는 사용자가 다른 웹페이지 간에 이동하는 데 도움이 되는 탐색 시스템(예: 메뉴 및 링크)이 포함되어 있습니다.
- 콘텐츠 – 웹사이트에는 정보를 전달하거나 사용자의 참여를 유도하기 위해 텍스트, 이미지, 비디오, 대화형 요소 등 다양한 콘텐츠가 포함되어 있습니다.
- 디자인 레이아웃 – 웹사이트의 디자인 레이아웃에는 로고, 색상, 글꼴과 같은 요소 구성이 포함됩니다. 이는 전반적인 시각적 스타일을 만들어 사이트의 통일되고 브랜드화된 외관을 보장합니다.
- 상호 작용 – 많은 웹 사이트에는 방문자의 참여를 유도하고 커뮤니케이션을 촉진하기 위해 양식, 댓글, 사용자 계정과 같은 대화형 요소가 있습니다.
- 기능 – 일부 웹사이트는 목적에 따라 전자상거래, 소셜 네트워킹 등 특정 기능을 제공합니다.
- 반응형 디자인 – 웹사이트는 다양한 기기에서 접근 가능해야 합니다. 그리고 데스크톱, 태블릿, 스마트폰에서 최적의 보기를 위해 레이아웃과 콘텐츠를 조정해야 합니다.
- 보안 조치 – 웹사이트는 HTTPS 프로토콜 및 보안 결제 게이트웨이를 포함한 보안 조치를 구현합니다. 이는 사용자 데이터를 보호하고 안전한 검색을 보장하는 데 도움이 됩니다.
- 검색 엔진 최적화(SEO) – 웹 사이트는 검색 엔진에 대한 가시성을 향상하고 검색 가능성을 높이기 위해 SEO 관행을 따를 수 있습니다.
- 업데이트 및 유지 관리 - 콘텐츠를 최신 상태로 유지하고 보안을 보장하기 위해 웹 사이트를 정기적으로 업데이트하고 유지 관리해야 합니다.
효과적인 웹 개발을 위해서는 이러한 특성을 이해하는 것이 중요합니다. 따라서 이는 웹사이트가 의도한 목표를 달성할 뿐만 아니라 긍정적인 사용자 경험을 제공하도록 보장합니다.
웹사이트 유형
- 개인 웹사이트 – 사람들은 자신의 성취, 관심사 및 개인 정보를 논의하기 위해 이러한 웹사이트에 개인 웹페이지를 구축합니다. 블로그, 포트폴리오 또는 다양한 개인적 관심사 모음이 여기에 포함될 수 있습니다.
- 전자상거래 웹사이트 – 이러한 유형의 웹사이트를 이용하면 온라인에서 상품과 서비스를 더 쉽게 사고 팔 수 있습니다. 여기에는 Amazon, eBay, Shopify와 같이 기업과 고객에게 가상 마켓플레이스를 제공하는 웹사이트가 포함됩니다.
- 블로그 웹사이트 – 이 웹사이트는 콘텐츠 생성 및 공유를 전문으로 합니다. WordPress 및 Blogger와 같은 플랫폼을 통해 기사, 의견 및 멀티미디어 콘텐츠를 공유하는 개인 또는 회사는 더 많은 청중에게 다가갈 수 있습니다.
- 포트폴리오 웹사이트 – 개인이나 조직의 작업, 기술 및 업적을 보여주는 웹사이트입니다. 창작 분야에서 흔히 볼 수 있으며 사진작가, 디자이너, 예술가의 작품을 선보입니다.
- 기업 웹사이트 – 기업과 조직은 기업 웹사이트를 통해 온라인으로 표현됩니다. 이는 회사, 제품 및 서비스에 대한 세부 정보를 제공하는 온라인 브로셔 역할을 합니다. 마이크로소프트와 애플이 그 예이다.
- 교육 웹사이트 – Coursera 및 Khan Academy와 같은 교육 웹사이트를 통해 온라인 튜토리얼, 리소스 및 강좌를 이용할 수 있습니다. 이를 통해 다양한 과정에서 기술 개발과 온라인 학습이 가능해집니다.
- 뉴스 웹사이트 – 정치, 시사, 국제 뉴스에 대한 최신 정보를 제공하는 뉴스 웹사이트에는 CNN, BBC, The New York Times 등이 있습니다. 그들은 디지털 뉴스 배포 플랫폼으로 작동합니다.
- 소셜 미디어 웹사이트 – Instagram, Twitter, Facebook과 같은 소셜 미디어 플랫폼은 전 세계 사람들을 연결합니다. 생각, 이미지, 동영상을 공유할 수 있게 하여 네트워킹과 커뮤니케이션을 촉진합니다.
- 정부 웹사이트 – gov.uk 및 USA.gov를 포함한 정부 웹사이트는 공식 발표, 정책 및 공공 서비스에 대한 세부 정보를 제공합니다. 그들은 국민과 정부 사이의 디지털 채널 역할을 합니다.
- 비영리 웹사이트 – 이 웹사이트는 비영리 단체를 대표하는 역할을 하며, 비영리 단체의 목표, 기금 모금 노력, 성취에 대한 세부 정보를 홍보합니다. 유니세프(UNICEF)와 세계야생생물기금(World Wildlife Fund)이 그 두 가지 예입니다.
이러한 다양한 유형의 웹사이트는 특정 목적에 맞춰 다양한 도메인에 걸쳐 사용자의 다양한 요구 사항을 충족합니다.
웹사이트의 예
| 웹사이트 이름 | 설명 |
| 사용자가 인터넷에서 정보를 찾는 데 도움을 주는 인기 있는 검색 엔진입니다. Gmail, Google 지도, Google 드라이브 등 다양한 서비스와 함께 간단하고 효율적인 검색 인터페이스를 제공합니다. | |
| 페이스북 | Facebook은 전 세계 사람들을 연결하는 소셜 미디어 플랫폼입니다. 이를 통해 사용자는 프로필을 만들고, 콘텐츠를 공유하고, 친구 및 가족과 소통할 수 있습니다. |
| 위키피디아 | Wikipedia는 사용자가 다양한 주제에 대한 기사를 기고하고 편집하는 온라인 백과사전입니다. 다양한 도메인에 대한 지식을 찾는 사용자에게 완벽한 플랫폼입니다. |
| 유튜브 | YouTube는 사용자가 동영상을 업로드하고 보고 공유할 수 있는 동영상 공유 플랫폼입니다. 튜토리얼, 엔터테인먼트, 인터뷰 등 다양한 콘텐츠를 만나보실 수 있습니다. |
| 넷플릭스 | Netflix는 영화, TV 프로그램, 원본 콘텐츠로 구성된 방대한 라이브러리를 제공하는 스트리밍 서비스입니다. 전 세계 가입자가 액세스할 수 있는 주문형 엔터테인먼트를 제공합니다. |
| 아마존 | 다양한 제품을 구매하고 판매할 수 있는 인기 있는 전자상거래 플랫폼입니다. 제품 리뷰, 추천 등의 기능을 통해 사용자 친화적인 쇼핑 경험을 제공합니다. |
| 코세라 | 다양한 대학과 조직에서 온라인 강좌와 학위를 제공하는 교육 플랫폼입니다. 다양한 주제에 걸쳐 접근 가능하고 유연한 학습 기회를 제공합니다. |
C. 웹페이지와 웹사이트의 주요 차이점
1. URL 및 주소
웹페이지와 웹사이트의 주요 차이점은 URL을 통해 더 잘 이해할 수 있습니다.

URL(Uniform Resource Locator)은 인터넷상의 리소스 위치를 지정하는 웹 주소로 프로토콜, 도메인 이름, 경로로 구성됩니다.
웹페이지의 경우 이는 단일 웹페이지의 특정 주소와 같습니다. 이는 프로토콜(예: “https://”), 도메인 이름(예: “www.example.com”) 및 페이지의 특정 경로(예: “/contact”)로 구성됩니다.
예를 들어, URL "https://www.example.com/contact"는 example.com 웹사이트의 "연락처" 웹페이지로 연결됩니다.
반면 웹사이트 주소에는 전체 도메인이나 사이트 위치가 포함됩니다. 이는 해당 특정 웹 도메인 내의 모든 페이지, 하위 페이지 및 콘텐츠를 다룹니다.
이전 예와 마찬가지로 'www.example.com'은 전체 웹사이트의 주소입니다. 여기에는 홈 페이지, 정보 페이지, 연락처 페이지 등 다양한 웹 페이지가 포함되어 있습니다.
간단히 말해서, URL은 단일 웹페이지와 같은 특정 위치에 대한 고유한 집 번호 및 거리 역할을 합니다. 대조적으로, 웹사이트 주소는 동네 전체를 나타내며, 여러 위치를 수용하는 집단 공간을 나타냅니다. 이러한 위치는 웹사이트 내의 다양한 웹페이지입니다.
2. 탐색 및 구조
웹페이지와 웹사이트의 또 다른 주요 차이점인 탐색과 구조를 살펴보겠습니다.
우리 모두 알고 있듯이 웹 페이지는 웹 사이트의 단일 페이지와 같으며 책의 한 장과 비슷합니다. 여기에는 고유한 URL을 통해 액세스할 수 있는 특정 정보가 포함되어 있습니다. 따라서 웹페이지 내 탐색은 일반적으로 내부 링크를 스크롤하거나 클릭하는 것으로 제한됩니다.
대조적으로, 웹사이트는 공통 도메인 아래에 있는 관련 웹페이지의 모음입니다. 각 웹페이지가 별도의 장으로 작동하는 전체 책과 같습니다.
예를 들어, 각 제품 페이지가 별개의 웹페이지인 전자상거래 웹사이트를 생각해 보세요. 웹사이트는 전체적으로 다양한 제품 페이지, 정보 페이지, 연락처 페이지를 포함합니다. 탐색을 통해 사용자는 다양한 레시피나 섹션 간에 원활하게 이동할 수 있습니다.
요약하면 웹페이지는 하나의 독립된 단위입니다. 웹사이트는 탐색 및 구조로 식별되는 상호 연결된 페이지의 광범위한 모음입니다. 이는 방문자에게 다양한 콘텐츠를 안내하는 데 도움이 됩니다.
3. 디자인 레이아웃
다음으로, 웹페이지와 웹사이트를 구별하는 주요 측면으로 디자인 레이아웃을 살펴보겠습니다.
웹 페이지의 디자인 레이아웃은 포함된 특정 콘텐츠에 맞게 조정되고 최적화되었습니다. 이 최적화의 목표는 프레젠테이션을 더 읽기 쉽고 명확하게 만드는 것입니다.
웹페이지의 디자인은 헤더, 텍스트, 이미지, 링크 등을 포함하는 단순한 디자인을 가질 수 있습니다. 이러한 단순함의 목적은 집중적이고 원활한 사용자 경험을 위해 명확한 정보 교환과 빠른 탐색을 보장하는 것입니다.
반면에 웹사이트의 디자인 레이아웃은 여러 웹페이지에 걸쳐 영향력을 확장합니다. 웹사이트 전반에 걸쳐 로고, 색상, 서체 등의 구성요소를 일관되게 사용하면 통일된 시각적 아이덴티티가 확립됩니다.
결과적으로 브랜드의 시각적 아이덴티티를 강화하는 데 중요한 역할을 합니다. 이는 웹사이트를 탐색할 때 사용자 참여와 인식을 장려하는 전반적인 경험을 제공합니다.
마지막으로 웹페이지 디자인은 단일 콘텐츠 표시를 위해 만들어졌습니다. 이와 대조적으로 웹사이트 디자인은 여러 페이지에 걸쳐 집단적인 시각적 정체성을 고려합니다. 따라서 이 웹사이트는 포괄적이고 건전한 온라인 경험을 제공합니다.
4. 내용 범위
웹 페이지는 특정 주제에 대한 자세한 정보를 전달하거나 특정 목적을 수행하도록 설계되었습니다. 예를 들어, 스마트폰용 제품 웹페이지는 해당 특정 제품에 대해서만 심층적인 세부정보를 제공합니다.
반대로 웹사이트에는 상호 연결된 웹페이지 모음이 포함됩니다. 결과적으로 콘텐츠 범위가 넓어져 한 지붕 아래 다양한 주제나 제품을 포괄합니다.
예를 들어, 교육 웹사이트에는 다양한 강좌를 전담하는 별도의 웹페이지가 있습니다. 또한 개인 정보 보호 페이지 및 연락처 페이지와 같은 다른 페이지도 포함됩니다. 이 모든 것이 집합적으로 보다 포괄적인 정보 스펙트럼에 기여할 것입니다.
그럼에도 불구하고 웹페이지의 콘텐츠 범위는 구체적이므로 특정 주제에 대한 포괄적인 통찰력을 제공합니다. 반면, 웹사이트의 콘텐츠 범위는 광범위하므로 사용자는 상호 연결된 웹페이지를 통해 다양한 주제를 탐색할 수 있습니다.
요약하자면, 웹 페이지는 특정 주제를 깊이 파고들어 자세한 정보를 제공합니다. 한편, 웹사이트의 콘텐츠 범위는 방대하며 다양한 주제에 걸쳐 더욱 다양한 사용자 경험을 제공합니다.
D. 웹페이지와 웹사이트의 유사점
다음 섹션에서는 웹페이지와 웹사이트를 서로 유사하게 만드는 몇 가지 주요 기능을 살펴보겠습니다.
1. 둘 다 브랜드의 온라인 존재에 기여합니다.
웹 페이지와 웹사이트는 브랜드의 온라인 입지에 크게 기여하는 필수 구성 요소입니다. 웹페이지와 웹사이트 모두 브랜드 일관성을 확립하는 데 중요한 역할을 합니다.
두 가지 모두 구조화된 방식으로 정보를 제공함으로써 브랜드의 온라인 입지를 강화하기 위해 협력합니다. 웹사이트는 사람들이 브랜드에 대한 정보를 검색할 수 있는 중앙 허브 역할을 합니다. 이는 브랜드의 가치와 제품에 대한 통찰력을 제공합니다.
웹 사이트 내에서 개별 웹 페이지는 전용 섹션처럼 작동하며 각 페이지는 제품이나 회사 세부 정보와 같은 특정 측면에 중점을 둡니다. 체계적인 섹션으로 자세한 정보를 제공합니다.
한편, 이들의 공동 노력은 일관되고 인식 가능한 브랜드 이미지를 만드는 데 도움이 됩니다. 웹페이지와 웹사이트는 동일한 로고, 색상, 글꼴을 사용하여 통일된 디자인을 만들어 일관된 모습을 유지합니다. 이러한 응집력 있는 시각적 아이덴티티는 온라인에서 브랜드 인지도와 이미지를 강화하고 강화합니다.
웹페이지와 웹사이트 전반에 걸친 일관된 디자인은 방문자가 브랜드를 쉽게 인식하는 데 도움이 됩니다. 이를 통해 사이트의 다른 섹션을 탐색할 때에도 브랜드를 더 쉽게 기억할 수 있습니다.
게다가 웹페이지와 웹사이트는 사용자 참여에 기여합니다. 웹사이트의 양식 및 링크와 같은 기능은 방문자가 브랜드 제품을 탐색하도록 장려합니다.
결국 브랜드의 온라인 존재는 잘 디자인되고 상호 연결된 웹 페이지에서 비롯됩니다. 웹사이트 내의 이러한 페이지를 통해 온라인 청중은 브랜드를 쉽게 이해하고, 참여하고, 기억할 수 있습니다.
2. 공통 빌딩 블록 - HTML
웹 페이지와 웹 사이트 모두 HTML(Hypertext Markup Language)이라는 빌딩 블록을 공유합니다. 이는 인터넷에 콘텐츠를 표시하기 위한 기본 구조 역할을 합니다.
HTML은 시각적으로 체계적인 방식으로 정보를 해석하고 표시하기 위해 브라우저가 이해하는 언어 역할을 합니다. 웹 페이지는 HTML을 사용하여 텍스트, 이미지, 링크 및 멀티미디어와 같은 기본 요소를 정의합니다.

마찬가지로 웹사이트는 HTML을 사용하여 텍스트 및 이미지와 같은 요소를 구성하고 구조화합니다. 이렇게 하면 여러 페이지의 콘텐츠가 일관되게 유지됩니다. 따라서 전체 웹사이트에 대해 통일되고 인식 가능한 디자인이 탄생했습니다.
HTML을 사용하면 단락의 경우 <p>, 이미지의 경우 <img>와 같은 태그를 사용하여 콘텐츠를 구성하고 형식을 지정하는 것이 간단해집니다.
단일 웹 페이지이든 전체 웹 사이트이든 HTML은 브라우저에 표준화되고 보편적으로 이해되는 언어를 제공합니다. 이를 통해 브라우저는 콘텐츠를 쉽게 이해하고 일관되게 표시할 수 있습니다.
따라서 HTML은 웹 페이지와 웹 사이트 모두에 대해 인터넷 전반에 걸쳐 원활하고 균일한 사용자 경험을 제공합니다.
3. 사용자 경험 및 검색 엔진에 최적화됨
웹페이지와 웹사이트 모두 사용자 경험과 검색 엔진 성능을 최적화하는 데 중요한 역할을 합니다.
웹페이지는 콘텐츠가 잘 구성되어 있고 읽기 쉽고 매력적임을 보장합니다. 개별 웹페이지 최적화에는 관련 키워드, 설명 제목 및 메타 태그가 포함됩니다. 이는 검색 엔진이 콘텐츠를 이해하는 데 도움이 되며 관련 검색 결과에 나타날 가능성이 높아집니다.

한편, 웹사이트는 통일된 스타일을 유지함으로써 사용자 경험을 향상시킵니다. 이는 브랜딩, 탐색 및 일반적인 외관의 연속성을 보장합니다.
또한, 웹 페이지와 웹 사이트 모두 고품질의 가치 있는 콘텐츠를 통해 이점을 얻을 수 있습니다. 이는 사용자의 참여를 유지할 뿐만 아니라 검색 엔진 순위도 향상시킵니다.
지속적으로 콘텐츠를 업데이트하고 멀티미디어 요소를 통합하면 긍정적인 사용자 경험에 기여합니다. 더욱이 이러한 관행은 웹사이트가 관련성이 있고 신뢰할 수 있다는 신호를 검색 엔진에 전달하여 잠재적으로 순위를 높일 수 있습니다.
결론적으로, 잘 최적화된 웹사이트와 웹페이지의 통합은 만족스러운 사용자 경험을 촉진합니다. 이 전략은 검색 엔진 가시성을 향상시키는 동시에 콘텐츠에 대한 사용자 접근성을 보장합니다.
E. 웹 페이지와 웹 사이트 간의 관계를 보여주는 예
이제 우리는 웹 페이지와 웹 사이트가 어떻게 다른지 많이 알게 되었습니다. 그렇긴 하지만, 웹 페이지가 웹 사이트의 하위 집합이라는 점도 잊어서는 안 됩니다. 이는 서로 상호 연관되어 원활한 사용자 경험을 위해 함께 작동한다는 것을 의미합니다.
이들 사이의 관계를 설명하기 위해 예제를 통해 더 자세히 살펴보겠습니다. 다음 세 가지 예를 통해 더 자세히 알아 보겠습니다.
예시 1 - 전자상거래 상점
단일 제품(예: 셔츠)을 표시하는 웹 페이지가 있는 온라인 의류 매장을 운영한다고 가정해 보세요. 이제 해당 웹 페이지에는 해당 특정 제품과 관련된 정보만 표시됩니다. 가격표, 제품 설명, 색상 옵션, 할인 코드 등이 있습니다.

이제 웹 사이트 관점에서 보면 전체 온라인 상점이 웹 사이트를 나타냅니다. 이와 함께 다양한 웹 페이지는 코트, 셔츠, 바지, 액세서리 등 다양한 유형의 의류 전용입니다.

웹사이트 내의 이러한 상호 연결된 웹페이지는 다양한 의류 옵션 컬렉션에 기여합니다. 따라서 사용자는 매장을 원활하게 탐색하고 탐색할 수 있어 포괄적인 쇼핑 경험을 제공할 수 있습니다.
예시 2 - 온라인 교육 플랫폼
귀하의 교육 기관이 온라인 교육 플랫폼에 진출하기로 결정했다고 가정해 보겠습니다. 그리고 각 웹페이지가 플랫폼에서 제공하는 다양한 코스 전용이라고 가정해 보겠습니다.

예를 들어, 한 웹페이지는 웹 개발과 관련된 자세한 강의와 과제를 제공하는 웹 개발용일 수 있습니다. 아니면 웹사이트 보안에 관심이 있는 사람들을 위한 사이버 보안 전용 웹페이지일 수도 있습니다.
한편, 웹사이트 전체는 종합적인 교육 허브가 될 수 있습니다. 다양한 주제를 다루는 광범위한 코스를 제공할 것입니다.

결과적으로 학생들은 수학부터 영어까지 다양한 과목을 배울 수 있는 기회를 갖게 됩니다. 이 모든 것은 단일 웹사이트 내에서 액세스할 수 있어 다양한 교육 콘텐츠를 위한 중앙 집중식 플랫폼을 제공합니다.
따라서 웹사이트의 연결된 구조는 통합된 플랫폼을 만들어 각 웹페이지에 다양한 학습 경험을 더해줍니다.
예시 3 - 온라인 매거진
웹사이트를 대표하는 온라인 잡지를 생각해 보세요. 잡지 내의 각 기사는 웹페이지에 해당합니다.
잡지의 홈페이지는 실제 잡지의 색인과 유사한 첫 페이지 역할을 합니다. 마찬가지로 기사 제목을 클릭하면 특정 웹페이지로 이동합니다. 그런 다음 특정 주제에 대한 심층적인 콘텐츠를 제공합니다.

마찬가지로 이 시나리오에서는 웹사이트에 패션, 기술, 엔터테인먼트 등 다양한 주제를 다루는 다양한 기사가 포함됩니다. 따라서 사용자는 웹 페이지 사이를 쉽게 이동하면서 웹 사이트의 다양한 콘텐츠를 탐색할 수 있습니다.
이러한 예는 웹 페이지가 웹 사이트 내에서 특정 구성 요소로 작동하는 방식을 보여 주며 특정 주제에 대한 자세한 정보를 제공합니다. 이를 통해 보다 포괄적이고 풍부한 사용자 경험을 제공하는 데 기여합니다.
F. 단일 웹페이지 또는 전체 웹사이트 생성 중에서 선택하는 방법은 무엇입니까?
단일 웹페이지 또는 전체 웹사이트 중에서 선택하는 것은 귀하의 목표와 제공하려는 콘텐츠의 양에 따라 다릅니다.
특정 캠페인이나 브랜드 프로모션이 있는 경우 단일 웹페이지입니다. 이 경우 효과적인 선택으로 랜딩 페이지를 권장합니다.
예를 들어, 신제품을 출시하는 경우 전용 랜딩 페이지가 상당한 영향을 미칠 수 있습니다. 명확한 클릭 유도 버튼과 함께 주요 기능을 표시하는 데 중점을 둔 페이지입니다. 이는 효과적으로 청중의 관심을 끌고 참여를 독려하는 데 도움이 될 것입니다.
그러나 광범위한 제품, 다양한 콘텐츠, 광범위한 온라인 활동을 보유하고 있다면 포괄적인 웹사이트가 적합합니다.
예를 들어, 여러 서비스를 제공하는 기업의 경우 웹사이트에서 각 서비스에 대해 별도의 페이지를 제공할 수 있습니다. 또한 정보 페이지와 연락처 페이지를 포함하면 방문자에게 비즈니스에 대한 포괄적인 개요를 제공합니다.
완전한 웹사이트를 통해 더 광범위한 정보, 향상된 탐색 기능 및 브랜드의 응집력 있는 표현이 가능해집니다. 단일 페이지 또는 전체 웹사이트가 귀하의 요구 사항과 일치하는지 결정하려면 콘텐츠와 목표에 대해 생각해 보십시오.
G. 빠른 비교표 – 웹페이지와 웹사이트의 차이점
다음 표에는 웹페이지와 웹사이트의 주요 차이점이 모두 요약되어 있습니다.
| 주요 차이점 | 웹 페이지 | 웹사이트 |
| 정의 | 웹페이지는 정보와 내용을 담고 있는 웹사이트의 일부입니다. 사람들이 웹사이트를 방문하면 브라우저에 이 콘텐츠가 표시됩니다. | 웹사이트는 웹 브라우저를 사용하여 인터넷에서 볼 수 있는 웹 페이지의 모음입니다. |
| 목적 | 특정 목적이나 주제를 제공합니다. | 포괄적인 온라인 존재감을 제공합니다. |
| URL | 각 웹페이지에는 고유한 URL이 있습니다. | 전체 웹사이트가 도메인 URL을 공유합니다. |
| 문서 수 | 브라우저에 표시되는 단일 문서로만 구성됩니다. | 이는 정보를 포함하는 하나 이상의 웹 페이지로 구성됩니다. |
| 구조 | 대부분 탐색 기능이 없는 독립형 페이지입니다. | 헤더, 메뉴 등의 탐색 요소가 포함됩니다. |
| 빌딩 복잡성 | 일반적으로 구축하기가 매우 쉽습니다. | 개발하는 것이 더 복잡하고 시간이 많이 걸릴 수 있습니다. |
| 사용자 상호작용 | 웹 페이지는 대화형 작업을 많이 수행하지 않을 수 있으며 댓글이나 양식만 사용할 수도 있습니다. | 웹사이트에서는 포럼 운영, 계정 생성, 소셜 미디어 연결 등 보다 상호작용적인 작업을 수행할 수 있습니다. |
| 콘텐츠 | 웹페이지에는 단어, 그림, 링크가 포함될 수 있습니다. 주제와 관련된 사진과 영상을 활용하여 정보를 공유합니다. | 웹사이트에는 유용한 정보와 인터넷의 다른 위치로 연결되는 링크가 포함된 웹페이지가 있습니다. |
| 콘텐츠 업데이트 빈도 | 웹페이지의 콘텐츠는 필요에 따라 자주 업데이트될 수 있습니다. | 웹사이트의 매력과 관련성을 유지하려면 콘텐츠 업데이트가 자주 이루어져야 합니다. |
| 예 | 소개 페이지, FAQ 페이지, 연락처 페이지, 홈 페이지 등 | Amazon.com, Netflix.com, Google.com, Apple.com 등 |
결론
그리고 지금은 그게 전부입니다! 웹페이지와 웹사이트의 차이점 에 대한 기사가 끝났습니다.
결론적으로, 끊임없이 진화하는 인터넷을 탐색하려면 웹 페이지와 웹 사이트의 차이점을 이해하는 것이 필수적입니다. 웹 페이지는 책의 한 장과 같은 반면, 웹 사이트는 상호 연결된 페이지로 구성된 책 전체입니다.
이들은 함께 협력하여 브랜드의 온라인 인지도를 구축하고 콘텐츠와 기능이 혼합된 기능을 제공합니다. 이러한 내용을 이해하면 작성하거나 탐색할 때 인터넷에서 리소스를 탐색하고 최대한 활용하는 데 도움이 됩니다.
이 기사가 웹페이지와 웹사이트의 차이점을 아는 데 도움이 되었기를 바랍니다. 웹페이지와 웹사이트의 주요 차이점에 대한 몇 가지 아이디어도 갖고 계시기를 바랍니다.
홈페이지 및 홈페이지에 대해 더 궁금한 사항이 있으시면 아래 댓글로 남겨주세요. 최대한 빨리 답변을 드리도록 노력하겠습니다.
WordPress를 사용하여 웹 사이트를 구축할 계획이라면 웹 사이트를 만드는 방법에 대한 기사를 확인하세요. 또한 웹 사이트에서 사용자 경험을 향상시키는 방법과 SEO를 직접 수행하는 방법과 같은 다른 읽기를 찾아보십시오.
이 기사를 좋아한다면 친구 및 동료와 공유하십시오. 또한 트위터와 페이스 북에서 우리를 팔로우하는 것을 잊지 마십시오.
