ما الفرق بين صفحة الويب والموقع الإلكتروني؟ (موضح بالأمثلة)
نشرت: 2024-03-11هل تريد أن تعرف ما الفرق بين صفحة الويب والموقع الإلكتروني ؟ أو تتساءل عن مدى ارتباطهم ببعضهم البعض؟ إذا كانت الإجابة بنعم، فابق هنا.
في عالم الإنترنت، يتم استخدام المصطلحين "صفحة الويب" و "موقع الويب" بشكل شائع، وغالبًا ما يكونان بالتبادل . كلاهما مكونان أساسيان للتجربة عبر الإنترنت ، بينما تتباين أدوارهما ووظائفهما بشكل كبير.
ومع ذلك، من المهم جدًا فهم الفرق بينهما. خاصة لأولئك الذين يسعون إلى معرفة كيفية تفاعلنا مع المعلومات واستهلاكها على شبكة الويب العالمية.
في هذه المقالة، سنتعمق في التمييز بين صفحات الويب ومواقع الويب، مما يوفر الوضوح للمستخدمين الذين يتنقلون عبر الإنترنت . إلى جانب ذلك، سنستكشف أيضًا أوجه التشابه والأمثلة والعلاقة بينهما .
الآن، دعونا نحفر!
أ. ما هي صفحة الويب؟ - ملخص
تشبه صفحة الويب مستندًا رقميًا يمكنك عرضه عبر الإنترنت باستخدام متصفح الويب. إنها صفحة تفاعلية واحدة داخل موقع ويب.
يمكن أن تحتوي صفحات الويب على نصوص وصور ومقاطع فيديو وروابط لصفحات أخرى، مما يؤدي إلى إنشاء تجربة وسائط متعددة. عندما تكتب عنوان موقع ويب في متصفحك، فإنه يرسل طلبًا للحصول على معلومات. يعرض المتصفح بعد ذلك صفحة الويب المرتبطة بهذا العنوان، مما يسمح لك برؤية المحتوى عبر الإنترنت.
وبالمثل، فإن صفحات الويب هي اللبنات الأساسية للإنترنت. فهو يسمح للأشخاص بمشاركة المعلومات والاتصال والوصول إلى مجموعة واسعة من المحتوى. فكر في كل صفحة ويب كصفحة افتراضية في كتاب رقمي. يمكنك قراءة المحتوى واستكشافه والتفاعل معه عبر الإنترنت، تمامًا كما تفعل مع كتاب عادي.
تحتوي صفحة الويب على معلومات أو محتوى محدد. مثل صفحة في كتاب، تحتوي كل صفحة ويب على معلومات فريدة خاصة بها. عندما تستكشف الإنترنت، يمكنك اكتشاف المحتوى المحدد الموجود على صفحات الويب هذه والتعلم منه.
مكونات صفحة الويب
تتكون صفحة الويب عادة من عدة مكونات. بعض منهم ما يلي:
- HTML (لغة ترميز النص التشعبي) – إنها لبنة أساسية تقوم ببناء المحتوى على صفحة الويب.
- CSS (أوراق الأنماط المتتالية) - تحدد التخطيط العام لعناصر HTML، وتحدد كيف تبدو صفحة الويب.
- JavaScript – يساعد على إضافة ميزات ديناميكية إلى صفحة الويب، مما يسمح بتجارب مستخدم سريعة الاستجابة وجذابة.
- المحتوى – يشمل جميع المعلومات الموجودة على صفحة الويب – العناوين والفقرات والعناصر النصية الأخرى.
- الصور - تحتوي على عناصر مثل الصور أو الرسوم التوضيحية، وتعزز الجاذبية البصرية، وتنقل المعلومات.
- الروابط - يتيح لك هذا تمكين التنقل بين صفحات الويب المختلفة، سواء داخل نفس موقع الويب أو إلى المواقع الخارجية.
- الوسائط المتعددة - تتضمن عناصر الصوت والفيديو التي توفر تجربة مستخدم أكثر ثراءً وتفاعلية.
- النماذج - السماح للمستخدمين بإدخال البيانات أو التفاعل مع صفحة الويب عن طريق إرسال المعلومات.
- التذييل – يوجد في الأسفل ويحتوي على معلومات إضافية مثل إشعارات حقوق الطبع والنشر أو مقابض الوسائط الاجتماعية أو الروابط.
أنواع صفحات الويب
يتم تصنيف صفحات الويب على نطاق واسع إلى نوعين – صفحات الويب الثابتة وصفحة الويب الديناميكية .
1. صفحة ويب ثابتة
تعرض صفحة الويب الثابتة نفس المعلومات لكل من يشاهدها. لا يتغيرون أو يتفاعلون مع المستخدمين. يتم إنشاء هذه الصفحات باستخدام لغات الويب الأساسية مثل HTML.
تعتبر هذه الأنواع من صفحات الويب مناسبة بشكل أفضل للمحتوى الذي يظل ثابتًا مع مرور الوقت. مثل مواقع الويب التجارية أو المحافظ أو الصفحات المعلوماتية.
على عكس صفحات الويب الديناميكية، لا تتغير الصفحات الثابتة بناءً على مدخلات المستخدم أو البيانات في الوقت الفعلي. يتم تحميلها بسرعة لأن المحتوى محدد مسبقًا ولا يتطلب معالجة من جانب الخادم لكل مستخدم.

على سبيل المثال، الصفحات المقصودة كصفحة ويب ثابتة. سيؤدي هذا إلى عرض نفس المعلومات فقط لكل زائر دون التكيف مع التفضيلات الفردية.
تفتقر صفحات الويب الثابتة إلى الميزات التفاعلية الموجودة في الصفحات الديناميكية. ومع ذلك، فهي تعمل بمثابة كتيبات أو سير ذاتية أو منصات عبر الإنترنت لنقل تفاصيل ثابتة عن شخص أو منتج أو شركة. وتضمن بساطتها تقديم المعلومات بطريقة مباشرة ويمكن الوصول إليها بسهولة.
2. صفحات الويب الديناميكية
كما يوحي الاسم، فإن صفحة الويب الديناميكية عبارة عن مساحة تفاعلية عبر الإنترنت توفر تجربة مستخدم مخصصة وقابلة للتكيف. يتغير محتواها ديناميكيًا في نقاط زمنية مختلفة.
على عكس صفحات الويب الثابتة، تستخدم الصفحات الديناميكية تقنيات من جانب الخادم مثل PHP وJavaScript. تنشئ هذه الصفحات الديناميكية محتوى في الوقت الفعلي، وتتكيف مع تفاعلات المستخدم وتوفر تجربة مخصصة.
ومن ثم، فهي تتيح لهم الاستجابة لمدخلات المستخدم، مما يخلق بيئة أكثر جاذبية وتخصيصًا عبر الإنترنت.

على سبيل المثال، تحتوي وسائل التواصل الاجتماعي مثل Facebook على صفحة ديناميكية. حيث يتم تحديثها باستمرار بالمشاركات والتعليقات والإشعارات الجديدة بناءً على نشاط المستخدم.
وبالمثل، في متجر التجارة الإلكترونية، تعرض الصفحات الديناميكية توصيات المنتجات المخصصة. تم تصميم هذه التوصيات بناءً على سجل تصفح المستخدم وتفضيلاته، مما يعزز تجربة التسوق.
تعمل صفحة الويب الديناميكية على توسيع ميزاتها من خلال تسجيلات دخول المستخدم والنماذج التفاعلية والتحديثات في الوقت الفعلي. هذه الميزات تجعلها ضرورية لتطبيقات مثل المنتديات عبر الإنترنت وأنظمة إدارة المحتوى ومنصات التجارة الإلكترونية.
إن الطبيعة الديناميكية لهذه الصفحات لا تعمل على تعزيز تفاعل المستخدم فحسب، بل توفر أيضًا تجربة أكثر انغماسًا وتخصيصًا.
باختصار، توفر صفحات الويب الثابتة معلومات محددة، مما يجعلها مثالية للعرض التقديمي المباشر. في المقابل، توفر صفحات الويب الديناميكية محتوى أكثر جاذبية وتخصيصًا استنادًا إلى تفاعلات المستخدم والبيانات في الوقت الفعلي.
أمثلة لصفحات الويب
| أمثلة لصفحة الويب | وصف |
| صفحة نتائج بحث جوجل | يعرض قائمة بالارتباطات والمعلومات ذات الصلة باستعلام بحث المستخدم، مما يوفر واجهة واضحة وسهلة الاستخدام لاسترجاع المعلومات. |
| صفحة الفيسبوك الشخصية | يتضمن صورة الملف الشخصي للمستخدم والمشاركات والأصدقاء والمعلومات الشخصية الأخرى، ويعمل بمثابة تمثيل رقمي للفرد على المنصة. |
| صفحة فيديو يوتيوب | ويتضمن مشغل الفيديو والوصف والتعليقات ومقاطع الفيديو ذات الصلة، مما يوفر بيئة شاملة لمشاهدة محتوى الفيديو والتفاعل معه. |
| صفحة عرض نتفليكس | صفحة ويب ديناميكية مخصصة لبرنامج تلفزيوني أو فيلم معين. ويتضمن تفاصيل حول المحتوى وتقييمات المشاهدين وخيار المشاهدة، مما يوفر تجربة بث مخصصة وتفاعلية. |
| صفحة الملف الشخصي على LinkedIn | يتميز بتفاصيل حول الخبرة المهنية والمهارات والتأييدات والاتصالات، ويعمل بمثابة سيرة ذاتية عبر الإنترنت وأداة للتواصل. |
| صفحة بوست الانستغرام | ويتميز بمحتوى الوسائط والتسميات التوضيحية والإعجابات والتعليقات وخيارات المشاركة. يمكن للمستخدمين التفاعل مع المنشور من خلال الإعجابات والتعليقات والمشاركة. |
| صفحة منتجات أمازون | يحتوي على تفاصيل المنتج ومواصفاته وتقييمات العملاء وخيار إضافة المنتج إلى سلة التسوق. يمكن للمستخدمين اتخاذ قرارات شراء مستنيرة بناءً على المعلومات المقدمة. |
ب. ما هو الموقع الإلكتروني؟ - ملخص
موقع الويب عبارة عن مجموعة من صفحات الويب المترابطة المستضافة على الإنترنت، ويمكن الوصول إليها من خلال مجال معين. إنه يخدم غرض توفير المعلومات أو الخدمات أو الموارد للمستخدمين.
يمكن أن تحتوي كل صفحة على نص أو صور أو مقاطع فيديو أو أي محتوى آخر. عندما تكتب عنوان موقع ويب (URL) في متصفحك، فإنه يأخذك إلى موقع الويب هذا.

يمكن أن تكون مواقع الويب حول أي شيء. يمكنهم تقديم قصص شخصية أو الترويج للسلع والخدمات أو تقديم محتوى تعليمي. يتم إنشاؤها بواسطة أفراد أو شركات أو مجموعات للتفاعل مع الزوار ومشاركة المعلومات.
يشبه استخدام موقع الويب تقليب صفحات كتاب رقمي. فهو يسمح للمستخدمين بالنظر في أجزاء مختلفة واكتشاف مجموعة متنوعة من المحتوى الذي يقدمه موقع الويب.
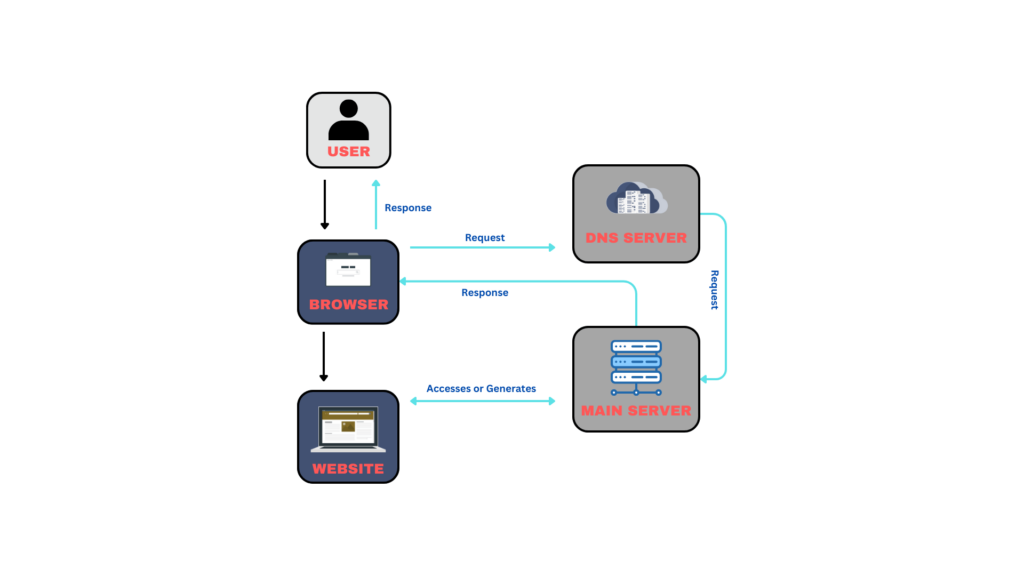
كيف يعمل الموقع؟
تعمل مواقع الويب من خلال سلسلة من الخطوات التي تمكنك من الوصول إلى المحتوى وعرضه على الإنترنت.
عندما تكتب عنوان موقع ويب (URL) في متصفحك، يعمل متصفحك مثل برنامج المراسلة. يرسل طلبًا إلى الخادم، حيث يتم تخزين ملفات وبيانات موقع الويب. يتلقى الخادم الطلب، ويجمع المعلومات اللازمة، ثم يرسله مرة أخرى إلى متصفحك.

يتم إنشاء محتوى موقع الويب باستخدام HTML، وتصميمه باستخدام CSS، وجعله تفاعليًا باستخدام JavaScript. يتم إرسال هذه الملفات، بالإضافة إلى عناصر الوسائط المتعددة مثل الصور ومقاطع الفيديو، من الخادم إلى متصفحك. يقوم متصفحك بعد ذلك بتفسير هذه الملفات لعرض صفحة الويب على شاشتك.
تحتوي صفحات الويب غالبًا على روابط لصفحات أخرى، سواء داخل نفس موقع الويب أو على مواقع خارجية. يتيح لك هذا الهيكل المترابط التنقل بين الصفحات بسلاسة. تشتمل مواقع الويب أيضًا على عناصر تفاعلية، مثل نماذج إدخال المعلومات. بعد ذلك، يتصل متصفحك بالخادم عن طريق إرسال التفاصيل التي أدخلتها في هذه النماذج.
يعمل موقع الويب كمساحة رقمية حيث يتصل متصفحك بالخادم، ويجلب المعلومات ويعرضها. يمنحك هذا التفاعل تجربة ديناميكية وجذابة عبر الإنترنت.
خصائص الموقع
تتمتع مواقع الويب بالعديد من الخصائص الأساسية التي تحدد هيكلها والغرض منها ووظائفها. تتضمن بعض الخصائص الأساسية للمواقع الإلكترونية ما يلي:
- اسم النطاق – يأتي كل موقع ويب باسم نطاق فريد (على سبيل المثال، www.example.com) والذي يعمل بمثابة عنوانه على الإنترنت.
- التنقل – يشتمل موقع الويب على نظام تنقل (مثل القوائم والروابط) لمساعدة المستخدمين على التنقل بين صفحات الويب المختلفة.
- المحتوى – تحتوي مواقع الويب على مجموعة متنوعة من المحتوى، مثل النصوص والصور ومقاطع الفيديو والعناصر التفاعلية، لنقل المعلومات أو إشراك المستخدمين.
- تخطيط التصميم – يتضمن تخطيط تصميم موقع الويب تنظيم عناصر مثل الشعارات والألوان والخطوط. يؤدي هذا إلى إنشاء نمط مرئي شامل، مما يضمن مظهرًا موحدًا وعلامة تجارية للموقع.
- التفاعل – تتميز العديد من مواقع الويب بعناصر تفاعلية مثل النماذج والتعليقات وحسابات المستخدمين لجذب الزوار وتسهيل التواصل.
- الوظيفة – تقدم بعض مواقع الويب وظائف محددة، مثل معاملات التجارة الإلكترونية والشبكات الاجتماعية، اعتمادًا على الغرض منها.
- التصميم سريع الاستجابة – يجب أن يكون الوصول إلى مواقع الويب متاحًا على أجهزة مختلفة. ويجب تكييف تصميمها ومحتواها للعرض الأمثل على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية.
- التدابير الأمنية - تطبق مواقع الويب تدابير أمنية، بما في ذلك بروتوكولات HTTPS وبوابات الدفع الآمنة. وهذا يساعد على حماية بيانات المستخدم وضمان التصفح الآمن.
- تحسين محركات البحث (SEO) – قد تتبع مواقع الويب ممارسات تحسين محركات البحث لتحسين ظهورها على محركات البحث، مما يعزز إمكانية اكتشافها.
- التحديث والصيانة - يجب تحديث مواقع الويب وصيانتها بانتظام للحفاظ على المحتوى محدثًا وضمان الأمان.
من الضروري فهم هذه الخصائص لتطوير الويب بشكل فعال. ومن ثم، فهو يضمن أن مواقع الويب لا تحقق أهدافها المقصودة فحسب، بل تقدم أيضًا تجربة مستخدم إيجابية.
أنواع المواقع الإلكترونية
- المواقع الشخصية – يقوم الأشخاص بإنشاء صفحات ويب شخصية على هذه المواقع لمناقشة إنجازاتهم واهتماماتهم وتفاصيلهم الشخصية. يمكن أن يكون من بينها المدونات أو المحافظ أو مجموعة من الاهتمامات الشخصية المختلفة.
- مواقع التجارة الإلكترونية – تسهل هذه الأنواع من مواقع الويب شراء وبيع السلع والخدمات عبر الإنترنت. وتشمل هذه المواقع مواقع الويب التي تقدم سوقًا افتراضيًا للشركات والعملاء، مثل Amazon وeBay وShopify.
- مواقع التدوين – هذه المواقع متخصصة في إنشاء المحتوى ومشاركته. يمكن للأفراد أو الشركات الوصول إلى جمهور أوسع من خلال مشاركة المقالات والآراء ومحتوى الوسائط المتعددة من خلال منصات مثل WordPress وBlogger.
- مواقع المحفظة – مواقع الويب التي تعرض أعمال ومهارات وإنجازات شخص أو مؤسسة. وهي شائعة في القطاعات الإبداعية وتعرض أعمال المصورين والمصممين والفنانين.
- مواقع الشركات – يتم تمثيل الشركات والمؤسسات عبر الإنترنت من خلال مواقع الويب الخاصة بالشركات. وهي تعمل بمثابة كتيبات على الإنترنت، تقدم تفاصيل حول الشركة ومنتجاتها وخدماتها. مايكروسوفت وأبل مثالان.
- المواقع التعليمية – تتوفر البرامج التعليمية والموارد والدورات عبر الإنترنت من خلال المواقع التعليمية مثل Coursera وKhan Academy. أنها تمكن من تطوير المهارات والتعلم عبر الإنترنت عبر مجموعة من الدورات.
- المواقع الإخبارية – المواقع الإخبارية التي تقدم أحدث المعلومات حول السياسة والشؤون الجارية والأخبار الدولية تشمل CNN وBBC ونيويورك تايمز. إنهم يعملون كمنصات لتوزيع الأخبار الرقمية.
- مواقع التواصل الاجتماعي – تعمل منصات التواصل الاجتماعي مثل Instagram وTwitter وFacebook على ربط الأشخاص في جميع أنحاء العالم. إنهم يعززون التواصل والتواصل من خلال إتاحة مشاركة الأفكار والصور ومقاطع الفيديو.
- المواقع الحكومية - تقدم المواقع الحكومية، بما في ذلك gov.uk وUSA.gov، تفاصيل حول الإعلانات الرسمية والسياسات والخدمات العامة. إنهم بمثابة قناة رقمية بين الشعب والحكومة.
- مواقع الويب غير الربحية – تعمل هذه المواقع كممثلين للمجموعات غير الربحية، حيث تروج لأهدافها وجهودها لجمع الأموال وتفاصيل حول إنجازاتها. ومن الأمثلة على ذلك اليونيسيف والصندوق العالمي للحياة البرية.
تلبي هذه الأنواع المتنوعة من مواقع الويب أغراضًا محددة، وتلبي احتياجات المستخدمين المتنوعة عبر المجالات المختلفة.
أمثلة على الموقع
| اسم المواقع | وصف |
| جوجل | إنه محرك بحث شائع يساعد المستخدمين في العثور على المعلومات على الإنترنت. فهو يوفر واجهة بحث بسيطة وفعالة، إلى جانب خدمات متنوعة مثل Gmail وخرائط Google وGoogle Drive. |
| فيسبوك | Facebook عبارة عن منصة تواصل اجتماعي تربط الأشخاص على مستوى العالم. فهو يسمح للمستخدمين بإنشاء ملفات تعريف ومشاركة المحتوى والتفاعل مع الأصدقاء والعائلة. |
| ويكيبيديا | ويكيبيديا هي موسوعة على الإنترنت حيث يقوم المستخدمون بالمساهمة وتحرير المقالات حول مجموعة واسعة من المواضيع. إنها منصة مثالية للمستخدمين الباحثين عن المعرفة في مختلف المجالات. |
| موقع YouTube | YouTube عبارة عن نظام أساسي لمشاركة مقاطع الفيديو حيث يمكن للمستخدمين تحميل مقاطع الفيديو وعرضها ومشاركتها. ستجد مجموعة متنوعة من المحتوى، مثل البرامج التعليمية والترفيه والمقابلات. |
| نيتفليكس | Netflix هي خدمة بث توفر مكتبة واسعة من الأفلام والبرامج التلفزيونية والمحتوى الأصلي. إنه يوفر ترفيهًا حسب الطلب يمكن الوصول إليه للمشتركين في جميع أنحاء العالم. |
| أمازون | منصة تجارة إلكترونية مشهورة لبيع وشراء مجموعة واسعة من المنتجات. إنه يوفر تجربة تسوق سهلة الاستخدام مع ميزات مثل تقييمات المنتجات والتوصيات. |
| كورسيرا | منصة تعليمية تقدم دورات ودرجات علمية عبر الإنترنت من جامعات ومنظمات مختلفة. ويوفر فرصًا تعليمية سهلة المنال ومرنة في مواضيع متنوعة. |
ج. الاختلافات الرئيسية بين صفحة الويب والموقع الإلكتروني
1. عنوان URL والعنوان
يمكن فهم الفرق الرئيسي بين صفحة الويب وموقع الويب بشكل أفضل من خلال عنوان URL.

عنوان URL (محدد موقع الموارد الموحد) هو عنوان ويب يحدد موقع المورد على الإنترنت، ويتكون من البروتوكول واسم المجال والمسار.
بالنسبة لصفحة الويب، فهو يشبه العنوان المحدد لصفحة ويب واحدة. ويتكون من البروتوكول (مثل "https://")، واسم النطاق (مثل "www.example.com")، والمسار المحدد للصفحة (على سبيل المثال، "/contact").
على سبيل المثال، يوجهك عنوان URL "https://www.example.com/contact" إلى صفحة الويب "جهة الاتصال" على موقع example.com.
حيث أن عنوان موقع الويب يتضمن النطاق أو موقع الموقع بالكامل. وهو يغطي جميع الصفحات والصفحات الفرعية والمحتوى ضمن مجال الويب المحدد هذا.
كما في المثال السابق، "www.example.com" هو عنوان موقع الويب بأكمله. يحتوي هذا على صفحات ويب مختلفة مثل الصفحة الرئيسية وصفحة حول وصفحة الاتصال.
بعبارات بسيطة، يعمل عنوان URL كرقم فريد للمنزل والشارع المؤدي إلى موقع محدد، مثل صفحة ويب واحدة. في المقابل، يمثل عنوان الموقع الحي بأكمله، ويمثل المساحة الجماعية التي تضم مواقع متعددة. هذه المواقع هي صفحات الويب المختلفة داخل الموقع.
2. الملاحة والهيكل
دعونا نلقي نظرة على اختلاف رئيسي آخر بين صفحة الويب وموقع الويب - التنقل والبنية.
كما نعلم جميعًا، تشبه صفحة الويب صفحة واحدة في موقع ويب، تشبه فصلًا في كتاب. يحتوي على معلومات محددة يمكن الوصول إليها عبر عنوان URL فريد. وبالتالي، يقتصر التنقل داخل صفحة الويب عادةً على التمرير أو النقر فوق الروابط الداخلية.
في المقابل، موقع الويب عبارة عن مجموعة من صفحات الويب ذات الصلة ضمن مجال مشترك. إنه مثل كتاب كامل، حيث تعمل كل صفحة ويب كفصل منفصل.
على سبيل المثال، فكر في موقع ويب للتجارة الإلكترونية حيث تكون كل صفحة منتج عبارة عن صفحة ويب مميزة. يشتمل موقع الويب ككل على صفحات متنوعة للمنتجات وصفحة حول وصفحة اتصال. يتيح التنقل للمستخدمين التنقل بسلاسة بين الوصفات أو الأقسام المختلفة.
باختصار، صفحة الويب هي وحدة واحدة قائمة بذاتها. موقع الويب عبارة عن مجموعة واسعة من الصفحات المترابطة التي يتم تحديدها من خلال التنقل والبنية الخاصة بها. وهذا يساعد على توجيه الزوار من خلال مجموعة متنوعة من المحتوى.
3. تخطيط التصميم
بعد ذلك، لدينا تخطيط التصميم باعتباره الجانب الرئيسي الذي يميز صفحة الويب عن موقع الويب.
تم تصميم تخطيط تصميم صفحة الويب وتحسينه ليناسب المحتوى المحدد الذي تحتوي عليه. الهدف من هذا التحسين هو جعل العرض التقديمي أكثر وضوحًا وقابلية للقراءة.
قد يكون لتصميم صفحة الويب تصميمًا بسيطًا يحتوي على رؤوس ونصوص وصور وروابط. الهدف من هذه البساطة هو ضمان التبادل الواضح للمعلومات والتنقل السريع للحصول على تجربة مستخدم مركزة وسلسة.
من ناحية أخرى، يمتد تخطيط تصميم موقع الويب تأثيره عبر صفحات ويب متعددة. يؤدي استخدام مكونات مثل الشعارات والألوان والخطوط بشكل متسق عبر موقع الويب إلى إنشاء هوية مرئية موحدة.
ونتيجة لذلك، فإنه يلعب دورًا حاسمًا في تعزيز الهوية البصرية للعلامة التجارية. فهو يوفر تجربة شاملة تشجع مشاركة المستخدم والاعتراف به عند التنقل في الموقع.
وأخيرًا، تم إنشاء تصميم صفحة الويب لعرض تقديمي فريد للمحتوى. في المقابل، يأخذ تصميم موقع الويب في الاعتبار الهوية البصرية الجماعية عبر صفحات متعددة. وبالتالي، يوفر الموقع تجربة شاملة ومفيدة عبر الإنترنت.
4. نطاق المحتوى
تم تصميم صفحة الويب لنقل معلومات مفصلة حول موضوع معين أو لخدمة غرض محدد. على سبيل المثال، ستوفر صفحة ويب المنتج الخاصة بهاتف ذكي تفاصيل متعمقة حول هذا المنتج المعين فقط.
وعلى العكس من ذلك، قد يحتوي موقع الويب على مجموعة من صفحات الويب المترابطة. ونتيجة لذلك، أصبح نطاق محتواه واسعًا، ويغطي مجموعة متنوعة من المواضيع أو المنتجات تحت سقف واحد.
على سبيل المثال، سيحتوي موقع ويب تعليمي على صفحات ويب مميزة مخصصة لدورات مختلفة. بالإضافة إلى ذلك، سيتضمن صفحات أخرى مثل صفحة الخصوصية وصفحة الاتصال. كل هذا سيساهم بشكل جماعي في توفير نطاق أكثر شمولاً من المعلومات.
ومع ذلك، فإن نطاق محتوى صفحة الويب محدد، ويقدم رؤى شاملة حول موضوع معين. في المقابل، يكون نطاق محتوى موقع الويب واسعًا، مما يمكّن المستخدمين من استكشاف موضوعات متنوعة من خلال صفحات الويب المترابطة.
باختصار، تتعمق صفحة الويب في موضوع محدد، وتوفر معلومات مفصلة. وفي الوقت نفسه، يعد نطاق محتوى موقع الويب ضخمًا، مما يوفر تجربة مستخدم أكثر تنوعًا عبر مواضيع متنوعة.
د. أوجه التشابه بين صفحة الويب والموقع الإلكتروني
في القسم التالي، دعونا نلقي نظرة على بعض الميزات الرئيسية التي تجعل صفحة الويب وموقع الويب متشابهين مع بعضهما البعض.
1. يساهم كلاهما في تواجد العلامة التجارية عبر الإنترنت
تعد صفحات الويب ومواقع الويب مكونات أساسية تساهم بشكل كبير في تواجد العلامة التجارية عبر الإنترنت. تلعب كل من صفحات الويب والمواقع الإلكترونية دورًا حيويًا في تحقيق اتساق العلامة التجارية.
ويعمل كلاهما معًا لتعزيز تواجد العلامة التجارية عبر الإنترنت من خلال تقديم المعلومات بطريقة منظمة. يعمل موقع الويب كمركز مركزي حيث يمكن للأشخاص اكتشاف معلومات حول العلامة التجارية. فهو يوفر نظرة ثاقبة لقيم العلامة التجارية وعروضها.
داخل موقع الويب، تعمل صفحات الويب الفردية كأقسام مخصصة، يركز كل منها على جوانب محددة مثل المنتجات أو تفاصيل الشركة. أنها توفر معلومات مفصلة في الأقسام المنظمة.
وفي الوقت نفسه، تساعد جهودهم التعاونية في إنشاء صورة علامة تجارية متسقة ومعروفة. تحافظ صفحات الويب ومواقع الويب على مظهر متناسق باستخدام نفس الشعارات والألوان والخطوط، مما يؤدي إلى إنشاء تصميم موحد. تعمل هذه الهوية البصرية المتماسكة على تقوية وتعزيز شهرة العلامة التجارية وصورتها عبر الإنترنت.
يساعد التصميم المتسق عبر صفحات الويب والموقع الإلكتروني الزائرين على التعرف على العلامة التجارية بسهولة. وهذا يجعل من السهل عليهم تذكر العلامة التجارية، حتى عند استكشاف أقسام مختلفة من الموقع.
علاوة على ذلك، تساهم صفحات الويب والمواقع الإلكترونية في مشاركة المستخدم. تعمل الميزات مثل النماذج والروابط الموجودة على موقع الويب على تشجيع الزائرين على استكشاف عروض العلامة التجارية.
في نهاية المطاف، يأتي تواجد العلامة التجارية عبر الإنترنت من صفحات الويب المترابطة والمصممة جيدًا. تسهل هذه الصفحات، الموجودة داخل موقع الويب، على الجمهور عبر الإنترنت فهم العلامة التجارية والتفاعل معها وتذكرها.
2. اللبنات الأساسية المشتركة – HTML
تشترك كل من صفحات الويب ومواقع الويب في كتلة إنشاء تُعرف باسم HTML (لغة ترميز النص التشعبي). وهذا بمثابة الهيكل الأساسي لتقديم المحتوى على شبكة الإنترنت.
تعمل لغة HTML كلغة تفهمها المتصفحات لتفسير المعلومات وعرضها بطريقة منهجية بصرية. تستخدم صفحات الويب لغة HTML لتحديد العناصر الأساسية مثل النصوص والصور والروابط والوسائط المتعددة.

وبالمثل، تعتمد مواقع الويب على لغة HTML لتنظيم العناصر وبنيتها مثل النصوص والصور. وهذا يضمن بقاء المحتوى عبر الصفحات المتعددة متسقًا. ومن ثم، أدى ذلك إلى تصميم موحد ومميز للموقع بأكمله.
تسهل لغة HTML استخدام العلامات، مثل <p> للفقرات أو <img> للصور، لتنظيم المحتوى وتنسيقه.
سواء كانت صفحة ويب واحدة أو موقع ويب كاملاً، توفر لغة HTML لغة موحدة ومفهومة عالميًا للمتصفحات. وهذا يضمن أن المتصفحات يمكنها بسهولة فهم المحتوى وعرضه بشكل متسق.
وبالتالي، يوفر HTML تجربة مستخدم سلسة وموحدة عبر الإنترنت لكل من صفحات الويب ومواقع الويب.
3. الأمثل لتجربة المستخدم ومحرك البحث
تلعب كل من صفحات الويب ومواقع الويب أدوارًا حاسمة في تحسين تجربة المستخدم وأداء محرك البحث.
تضمن صفحات الويب أن يكون محتواها منظمًا جيدًا وسهل القراءة وجذابًا. يتضمن تحسين صفحات الويب الفردية الكلمات الرئيسية ذات الصلة والعناوين الوصفية والعلامات الوصفية. وهذا يساعد محركات البحث على فهم المحتوى ويزيد من احتمالية الظهور في نتائج البحث ذات الصلة.

وفي الوقت نفسه، تعمل مواقع الويب على تحسين تجربة المستخدم من خلال الحفاظ على أسلوب موحد. وهذا يضمن الاستمرارية في العلامة التجارية والملاحة والمظهر العام.
علاوة على ذلك، تستفيد كل من صفحات الويب والمواقع الإلكترونية من محتوى قيم وعالي الجودة. وهذا لا يحافظ على تفاعل المستخدمين فحسب، بل يعمل أيضًا على تحسين تصنيفات محرك البحث.
يساهم تحديث المحتوى باستمرار ودمج عناصر الوسائط المتعددة في توفير تجربة مستخدم إيجابية. علاوة على ذلك، تشير هذه الممارسات لمحركات البحث إلى أن موقع الويب ملائم وموثوق به، مما قد يؤدي إلى تحسين تصنيفه.
في الختام، فإن تكامل مواقع الويب وصفحات الويب المحسنة جيدًا يعزز تجربة المستخدم المُرضية. تعمل هذه الإستراتيجية على تحسين رؤية محرك البحث مع ضمان وصول المستخدم إلى المحتوى.
هـ. أمثلة توضح العلاقة بين صفحات الويب والمواقع الإلكترونية
الآن وبعد أن تعرفنا كثيرًا على كيفية اختلاف صفحات الويب ومواقع الويب عن بعضها البعض. ومع ذلك، لا ينبغي لنا أيضًا أن ننسى أن صفحات الويب هي مجموعة فرعية من مواقع الويب. وهذا يعني أنها مترابطة مع بعضها البعض وتعمل معًا للحصول على تجربة مستخدم سلسة.
ولتوضيح العلاقة بينهما سنتعرف عليها أكثر عبر الأمثلة. سنتعلم المزيد بمساعدة الأمثلة الثلاثة التالية.
مثال 1 – متجر التجارة الإلكترونية
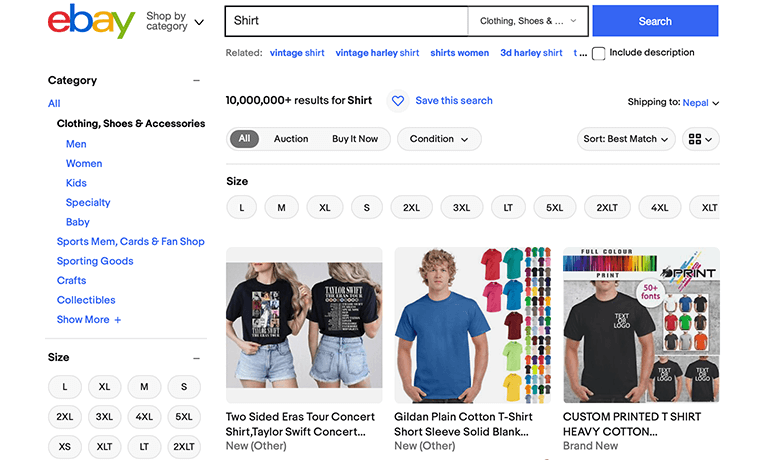
تخيل أنك تدير متجرًا لبيع الملابس عبر الإنترنت، ولديك صفحة ويب تعرض منتجًا واحدًا (على سبيل المثال، قميصًا). وستعرض صفحة الويب هذه الآن فقط المعلومات المتعلقة بهذا المنتج المعين. مثل علامة السعر ووصف المنتج وخيارات الألوان ورمز الخصم والمزيد.

الآن، إذا نظرنا من منظور موقع الويب، فإن المتجر عبر الإنترنت بأكمله سيمثل موقع الويب. إلى جانب ذلك، هناك صفحات ويب مختلفة مخصصة لأنواع مختلفة من الملابس – المعاطف والقمصان والسراويل والإكسسوارات.

ستساهم صفحات الويب المترابطة داخل الموقع في مجموعة متنوعة من خيارات الملابس. ومن ثم، فإنه سيسمح للمستخدمين باستكشاف المتجر والتنقل فيه بسلاسة، مما يوفر تجربة تسوق شاملة.
المثال 2 - منصة تعليمية عبر الإنترنت
لنفترض أن مؤسستك التعليمية قررت المغامرة في منصة تعليمية عبر الإنترنت. ولنفترض أن كل صفحة ويب سيتم تخصيصها لدورات مختلفة تقدمها المنصة.

على سبيل المثال، يمكن أن تكون إحدى صفحات الويب مخصصة لتطوير الويب والتي ستوفر دروسًا ومهام تفصيلية تتعلق بتطوير موقع الويب. أو ربما صفحة ويب مخصصة للأمن السيبراني لأولئك المهتمين بأمن مواقع الويب.
وفي الوقت نفسه، يمكن للموقع ككل أن يكون مركزًا تعليميًا شاملاً. ستقدم مجموعة كبيرة من الدورات التي تغطي مواضيع مختلفة.

ونتيجة لذلك، ستتاح للطلاب الفرصة لتعلم دورات مختلفة، تتراوح من الرياضيات إلى اللغة الإنجليزية. ويمكن الوصول إلى كل هذا من خلال موقع ويب واحد، مما يوفر منصة مركزية للمحتوى التعليمي المتنوع.
ولذلك، فإن البنية المتصلة للموقع الإلكتروني تخلق منصة موحدة، حيث تضيف كل صفحة ويب إلى تجربة التعلم المتنوعة
مثال 3 - مجلة على الانترنت
اعتبر المجلة الإلكترونية بمثابة تمثيل لموقع ويب. كل مقال داخل المجلة يتوافق مع صفحة ويب.
تعمل الصفحة الرئيسية للمجلة بمثابة الصفحة الأولى، على غرار فهرس المجلة الفعلية. وبالمثل، عندما تنقر على عنوان مقال، سينقلك إلى صفحة ويب معينة. وبعد ذلك، سيوفر محتوى متعمقًا حول موضوع معين.

وبالمثل، في هذا السيناريو، سيحتوي موقع الويب على مجموعة متنوعة من المقالات التي تغطي موضوعات متنوعة مثل الموضة والتكنولوجيا والترفيه. وبالتالي، يمكن للمستخدمين التنقل بسهولة بين صفحات الويب، واستكشاف المحتوى المتنوع للموقع.
توضح هذه الأمثلة كيفية عمل صفحات الويب كمكونات محددة داخل موقع الويب، حيث تقدم معلومات مفصلة حول موضوعات محددة. ومن خلال القيام بذلك، فإنهم يساهمون في تجربة مستخدم أكثر شمولاً وإثراءً.
و. كيفية الاختيار بين إنشاء صفحة ويب واحدة أو موقع ويب كامل؟
يعتمد الاختيار بين صفحة ويب واحدة أو موقع ويب كامل على أهدافك وحجم المحتوى الذي ترغب في تقديمه.
إذا كان لديك حملة معينة أو ترويج لعلامة تجارية معينة، فصفحة ويب واحدة. وفي هذه الحالة، نوصي بالصفحات المقصودة باعتبارها خيارًا فعالاً.
على سبيل المثال، إذا كنت تطلق منتجًا جديدًا، فيمكن أن يكون للصفحة المقصودة المخصصة تأثير كبير. صفحة تركز على عرض ميزاتها الرئيسية بجانب زر واضح للحث على اتخاذ إجراء. سيساعد هذا في جذب انتباه الجمهور بشكل فعال وتشجيع المشاركة.
ومع ذلك، فإن موقع الويب الشامل يكون منطقيًا إذا كان لديك مجموعة واسعة من المنتجات، ومجموعة متنوعة من المحتوى، وتواجد واسع النطاق عبر الإنترنت.
على سبيل المثال، بالنسبة إلى شركة تقدم خدمات متعددة، يمكن لموقع الويب تقديم صفحات مميزة لكل خدمة. بالإضافة إلى ذلك، فإن تضمين صفحة "حول" وصفحة "الاتصال" يوفر للزائرين نظرة عامة شاملة عن العمل.
يسمح موقع الويب الكامل بالحصول على معلومات أكثر شمولاً وتحسين التنقل والتمثيل المتماسك لعلامتك التجارية. لتحديد ما إذا كانت صفحة واحدة أو موقع ويب كامل يتوافق مع المتطلبات التي لديك، فكر في المحتوى والأهداف الخاصة بك.
G. جدول المقارنة السريعة – الفرق بين صفحة الويب والموقع الإلكتروني
يلخص الجدول التالي جميع الاختلافات الرئيسية بين صفحة الويب وموقع الويب.
| الاختلافات الرئيسية | صفحة على الإنترنت | موقع إلكتروني |
| تعريف | صفحة الويب هي جزء من موقع ويب يحتوي على معلومات وأشياء عليه. عندما يزور الأشخاص موقع الويب، يعرض لهم المتصفح هذا المحتوى. | موقع الويب عبارة عن مجموعة من صفحات الويب التي تراها على الإنترنت باستخدام متصفح الويب |
| غاية | يخدم غرضًا أو موضوعًا معينًا. | يوفر تواجدًا شاملاً عبر الإنترنت. |
| عنوان URL | تحتوي كل صفحة ويب على عنوان URL الفريد الخاص بها. | يشارك موقع الويب بأكمله عنوان URL للمجال |
| عدد الوثائق | يتكون فقط من مستند واحد يتم عرضه على المتصفح. | يتكون من أكثر من صفحة ويب تحتوي على معلومات. |
| بناء | في الغالب صفحة مستقلة بدون التنقل. | يتضمن عناصر التنقل مثل الرؤوس والقوائم. |
| تعقيد البناء | بشكل عام، من السهل جدًا البناء. | يمكن أن يكون تطويره أكثر تعقيدًا ويستغرق وقتًا طويلاً. |
| تفاعل المستخدم | قد لا تقوم صفحات الويب بالكثير من الأشياء التفاعلية، ربما مجرد تعليقات أو نماذج. | يمكن لمواقع الويب القيام بالمزيد من الأشياء التفاعلية، مثل إنشاء المنتديات، والسماح لك بإنشاء حسابات، والاتصال بوسائل التواصل الاجتماعي. |
| محتوى | يمكن أن تحتوي صفحة الويب على كلمات وصور وروابط. يقوم بمشاركة المعلومات باستخدام الصور ومقاطع الفيديو ذات الصلة بالموضوع. | يحتوي موقع الويب على صفحات ويب تحتوي على أشياء وروابط مفيدة تنقلك إلى أماكن مختلفة على الإنترنت. |
| تردد تحديث المحتوى | يمكن تحديث محتويات صفحة الويب بشكل متكرر حسب الحاجة. | لكي تظل مواقع الويب جذابة وذات صلة، يجب أن تتم تحديثات المحتوى بشكل متكرر. |
| أمثلة | حول الصفحة، وصفحة الأسئلة الشائعة، وصفحة الاتصال، والصفحة الرئيسية، وما إلى ذلك. | Amazon.com، Netflix.com، Google.com، Apple.com، وما إلى ذلك. |
خاتمة
وهذا كل شيء الآن! لقد وصلنا إلى نهاية المقال حول ما الفرق بين صفحة الويب وموقع الويب .
في الختام، يعد فهم الفرق بين صفحات الويب ومواقع الويب أمرًا ضروريًا للتنقل عبر الإنترنت المتطور باستمرار. تشبه صفحة الويب فصلًا في كتاب، في حين أن موقع الويب هو الكتاب بأكمله، حيث يشتمل على صفحات مترابطة.
إنهم يعملون معًا لبناء حضور العلامة التجارية عبر الإنترنت، وتوفير مزيج من المحتوى والوظائف. يساعدك فهمها على التنقل وتحقيق أقصى استفادة من الموارد الموجودة على الإنترنت، سواء كنت تقوم بالإنشاء أو التصفح.
نأمل أن يكون هذا المقال قد ساعدك في معرفة الفرق بين صفحة الويب وموقع الويب. نأمل أن يكون لديك أيضًا بعض الأفكار حول الاختلاف الرئيسي بين صفحة الويب وموقع الويب.
إذا كان لديك أي استفسارات أخرى حول صفحة الويب والموقع الإلكتروني، فيرجى ترك تعليق أدناه. سنحاول الرد عليك في أقرب وقت ممكن.
تحقق من مقالنا حول كيفية إنشاء موقع ويب إذا كنت تخطط لبناء واحد باستخدام WordPress. أيضًا ، تصفح القراءات الأخرى مثل كيفية تحسين تجربة المستخدم على موقع الويب الخاص بك وكيفية القيام SEO بنفسك.
إذا أعجبك هذا المقال ، فيرجى مشاركته مع أصدقائك وزملائك. أيضًا ، لا تنس متابعتنا على Twitter و Facebook.
