ความแตกต่างระหว่างเว็บเพจและเว็บไซต์คืออะไร? (อธิบายด้วยตัวอย่าง)
เผยแพร่แล้ว: 2024-03-11อยากทราบว่า webpage กับ website ต่างกัน อย่างไร? หรือสงสัยว่าพวกมันสัมพันธ์กันอย่างไร? ถ้าใช่ก็พักอยู่ที่นี่
ในโลกอินเทอร์เน็ต คำว่า "เว็บเพจ" และ "เว็บไซต์" มักใช้ แทนกันได้ ทั้งสองอย่างเป็น องค์ประกอบพื้นฐานของประสบการณ์ออนไลน์ ในขณะที่บทบาทและหน้าที่ต่างกันอย่างมีนัยสำคัญ
อย่างไรก็ตาม การเข้าใจความแตกต่างระหว่างสิ่งเหล่านั้นค่อนข้างสำคัญ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ต้องการทราบว่าเราโต้ตอบและใช้ข้อมูลบนเวิลด์ไวด์เว็บอย่างไร
ในบทความนี้ เราจะเจาะลึกถึงความแตกต่างระหว่างหน้าเว็บและเว็บไซต์ เพื่อให้เกิดความชัดเจนสำหรับผู้ใช้ที่ใช้อินเทอร์เน็ต นอกจากนี้เรายังจะ สำรวจความคล้ายคลึง ตัวอย่าง และ ความสัมพันธ์ระหว่างสิ่งเหล่านั้น ด้วย
เอาล่ะ เรามาเจาะลึกกันดีกว่า!
ก. เว็บเพจคืออะไร? – ภาพรวม
หน้าเว็บ ก็เหมือนกับเอกสารดิจิทัลที่คุณดูทางออนไลน์โดยใช้เว็บเบราว์เซอร์ เป็นหน้าโต้ตอบหน้าเดียวภายในเว็บไซต์
เว็บเพจสามารถประกอบด้วยข้อความ รูปภาพ วิดีโอ และลิงก์ไปยังหน้าอื่นๆ เพื่อสร้างประสบการณ์มัลติมีเดีย เมื่อคุณพิมพ์ที่อยู่ของเว็บไซต์ลงในเบราว์เซอร์ ระบบจะส่งคำขอข้อมูล จากนั้นเบราว์เซอร์จะแสดงหน้าเว็บที่เกี่ยวข้องกับที่อยู่นั้น เพื่อให้คุณดูเนื้อหาออนไลน์ได้
ในทำนองเดียวกัน หน้าเว็บก็เป็นส่วนสำคัญของอินเทอร์เน็ต ช่วยให้ผู้คนสามารถแบ่งปันข้อมูล เชื่อมต่อ และเข้าถึงเนื้อหาที่หลากหลาย คิดว่าแต่ละหน้าเว็บเป็นหน้าเสมือนในหนังสือดิจิทัล คุณสามารถอ่าน สำรวจ และโต้ตอบกับเนื้อหาออนไลน์ได้ เช่นเดียวกับที่คุณทำกับหนังสือทั่วไป
หน้าเว็บเก็บข้อมูลหรือเนื้อหาเฉพาะ เช่นเดียวกับหน้าในหนังสือ แต่ละหน้าเว็บมีข้อมูลเฉพาะตัว เมื่อคุณสำรวจอินเทอร์เน็ต คุณสามารถค้นพบและเรียนรู้จากเนื้อหาเฉพาะบนหน้าเว็บเหล่านี้
ส่วนประกอบของเว็บเพจ
โดยทั่วไปหน้าเว็บจะประกอบด้วยองค์ประกอบหลายอย่าง บางส่วนได้แก่:
- HTML (Hypertext Markup Language) – เป็นส่วนพื้นฐานที่สร้างโครงสร้างเนื้อหาบนเว็บเพจ
- CSS (Cascading Style Sheets) – กำหนดเค้าโครงโดยรวมขององค์ประกอบ HTML โดยกำหนดลักษณะของหน้าเว็บ
- JavaScript – ช่วยเพิ่มคุณสมบัติแบบไดนามิกให้กับเว็บเพจ ช่วยให้ตอบสนองและประสบการณ์ผู้ใช้ที่น่าดึงดูด
- เนื้อหา – รวมข้อมูลทั้งหมดบนหน้าเว็บ – ส่วนหัว ย่อหน้า และองค์ประกอบข้อความอื่น ๆ
- รูปภาพ – ประกอบด้วยองค์ประกอบต่างๆ เช่น รูปภาพหรือภาพประกอบ เพิ่มความดึงดูดสายตา และถ่ายทอดข้อมูล
- ลิงก์ – ช่วยให้คุณสามารถเปิดใช้งานการนำทางระหว่างหน้าเว็บต่างๆ ทั้งภายในเว็บไซต์เดียวกันและไปยังไซต์ภายนอก
- มัลติมีเดีย – รวมองค์ประกอบเสียงและวิดีโอที่มอบประสบการณ์ผู้ใช้ที่สมบูรณ์และมีการโต้ตอบมากขึ้น
- แบบฟอร์ม – อนุญาตให้ผู้ใช้ป้อนข้อมูลหรือโต้ตอบกับหน้าเว็บโดยการส่งข้อมูล
- ส่วนท้าย – พบที่ด้านล่างซึ่งมีข้อมูลเพิ่มเติม เช่น ประกาศเกี่ยวกับลิขสิทธิ์ ส่วนจัดการโซเชียลมีเดีย หรือลิงก์
ประเภทของเว็บเพจ
หน้าเว็บ แบ่งออกเป็นสองประเภท กว้างๆ ได้แก่ หน้าเว็บแบบคงที่ และ หน้าเว็บแบบไดนามิก
1. หน้าเว็บแบบคงที่
หน้าเว็บแบบคงที่จะแสดงข้อมูลเดียวกันแก่ทุกคนที่เข้าชม พวกเขาไม่เปลี่ยนแปลงหรือโต้ตอบกับผู้ใช้ หน้าเว็บเหล่านี้สร้างขึ้นโดยใช้ภาษาเว็บพื้นฐาน เช่น HTML
หน้าเว็บประเภทนี้เหมาะที่สุดสำหรับเนื้อหาที่คงที่ตลอดเวลา เช่น เว็บไซต์ธุรกิจ พอร์ตการลงทุน หรือหน้าข้อมูล
ต่างจากหน้าเว็บไดนามิก หน้าเว็บแบบคงที่จะไม่เปลี่ยนแปลงตามอินพุตของผู้ใช้หรือข้อมูลแบบเรียลไทม์ โหลดได้รวดเร็วเนื่องจากมีการกำหนดเนื้อหาไว้ล่วงหน้าและไม่จำเป็นต้องมีการประมวลผลฝั่งเซิร์ฟเวอร์สำหรับผู้ใช้แต่ละราย

ตัวอย่างเช่น หน้า Landing Page เป็นหน้าเว็บแบบคงที่ นี่จะแสดงข้อมูลเดียวกันแก่ผู้เข้าชมทุกคนเท่านั้น โดยไม่ปรับให้เข้ากับความชอบส่วนบุคคล
หน้าเว็บแบบคงที่ขาดคุณสมบัติเชิงโต้ตอบที่พบในหน้าไดนามิก อย่างไรก็ตาม สิ่งเหล่านี้ทำหน้าที่เป็นโบรชัวร์ออนไลน์ ประวัติย่อ หรือแพลตฟอร์มสำหรับการถ่ายทอดรายละเอียดที่ไม่เปลี่ยนแปลงเกี่ยวกับบุคคล ผลิตภัณฑ์ หรือธุรกิจ ความเรียบง่ายทำให้มั่นใจได้ว่าข้อมูลจะถูกนำเสนอในลักษณะที่ตรงไปตรงมาและเข้าถึงได้ง่าย
2. หน้าเว็บแบบไดนามิก
ตามชื่อที่แนะนำ หน้าเว็บแบบไดนามิกเป็นพื้นที่ออนไลน์เชิงโต้ตอบที่มอบประสบการณ์ผู้ใช้ที่เป็นส่วนตัวและปรับเปลี่ยนได้ เนื้อหาของพวกเขาเปลี่ยนแปลงแบบไดนามิกในช่วงเวลาที่ต่างกัน
หน้าไดนามิกใช้เทคโนโลยีฝั่งเซิร์ฟเวอร์ เช่น PHP และ JavaScript ต่างจากหน้าเว็บแบบคงที่ เพจไดนามิกเหล่านี้สร้างเนื้อหาแบบเรียลไทม์ ปรับให้เข้ากับการโต้ตอบของผู้ใช้ และมอบประสบการณ์ที่เป็นส่วนตัว
ดังนั้นจึงช่วยให้ตอบสนองต่อความคิดเห็นของผู้ใช้ สร้างสภาพแวดล้อมออนไลน์ที่น่าดึงดูดและปรับแต่งได้มากขึ้น

ตัวอย่างเช่น โซเชียลมีเดียอย่าง Facebook มีเพจแบบไดนามิก เนื่องจากมีการอัปเดตโพสต์ ความคิดเห็น และการแจ้งเตือนใหม่ๆ อย่างต่อเนื่องตามกิจกรรมของผู้ใช้
ในทำนองเดียวกัน ในร้านอีคอมเมิร์ซ หน้าไดนามิกจะแสดงคำแนะนำผลิตภัณฑ์ส่วนบุคคล คำแนะนำเหล่านี้ได้รับการปรับแต่งตามประวัติการเข้าชมและความชอบของผู้ใช้ ซึ่งจะช่วยยกระดับประสบการณ์การช็อปปิ้ง
หน้าเว็บแบบไดนามิกขยายคุณสมบัติต่างๆ ด้วยการเข้าสู่ระบบของผู้ใช้ แบบฟอร์มเชิงโต้ตอบ และการอัปเดตแบบเรียลไทม์ คุณสมบัติเหล่านี้ทำให้จำเป็นสำหรับแอปพลิเคชัน เช่น ฟอรัมออนไลน์ ระบบการจัดการเนื้อหา และแพลตฟอร์มอีคอมเมิร์ซ
ลักษณะแบบไดนามิกของเพจเหล่านี้ไม่เพียงแต่ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้เท่านั้น แต่ยังมอบประสบการณ์ที่ดื่มด่ำและปรับแต่งได้มากขึ้นอีกด้วย
โดยสรุป หน้าเว็บแบบคงที่นำเสนอข้อมูลเฉพาะ เหมาะสำหรับการนำเสนอที่ตรงไปตรงมา ในทางตรงกันข้าม หน้าเว็บแบบไดนามิกจะให้เนื้อหาที่น่าดึงดูดและเป็นส่วนตัวมากขึ้น โดยอิงตามการโต้ตอบของผู้ใช้และข้อมูลแบบเรียลไทม์
ตัวอย่างหน้าเว็บ
| ตัวอย่างหน้าเว็บ | คำอธิบาย |
| หน้าผลการค้นหาของ Google | แสดงรายการลิงก์และข้อมูลที่เกี่ยวข้องกับคำค้นหาของผู้ใช้ โดยมีอินเทอร์เฟซที่ตรงไปตรงมาและใช้งานง่ายสำหรับการดึงข้อมูล |
| หน้าโปรไฟล์เฟสบุ๊ค | รวมถึงรูปโปรไฟล์ โพสต์ เพื่อน และข้อมูลส่วนบุคคลอื่น ๆ ของผู้ใช้ ซึ่งทำหน้าที่เป็นตัวแทนดิจิทัลของบุคคลบนแพลตฟอร์ม |
| หน้าวิดีโอ YouTube | ประกอบด้วยโปรแกรมเล่นวิดีโอ คำอธิบาย ความคิดเห็น และวิดีโอที่เกี่ยวข้อง ซึ่งเป็นสภาพแวดล้อมที่ครอบคลุมสำหรับการดูและการโต้ตอบกับเนื้อหาวิดีโอ |
| หน้าแสดง Netflix | หน้าเว็บแบบไดนามิกสำหรับรายการทีวีหรือภาพยนตร์โดยเฉพาะ ประกอบด้วยรายละเอียดเกี่ยวกับเนื้อหา การให้คะแนนของผู้ชม และตัวเลือกในการรับชม นำเสนอประสบการณ์สตรีมมิ่งแบบอินเทอร์แอคทีฟที่เป็นส่วนตัว |
| หน้าโปรไฟล์ LinkedIn | แสดงรายละเอียดเกี่ยวกับประสบการณ์ทางวิชาชีพ ทักษะ การรับรอง และการเชื่อมต่อ โดยทำหน้าที่เป็นเรซูเม่ออนไลน์และเครื่องมือสร้างเครือข่าย |
| หน้าโพสต์อินสตาแกรม | ประกอบด้วยเนื้อหาสื่อ คำบรรยาย การถูกใจ ความคิดเห็น และตัวเลือกการมีส่วนร่วม ผู้ใช้สามารถโต้ตอบกับโพสต์ผ่านการถูกใจ ความคิดเห็น และการแชร์ |
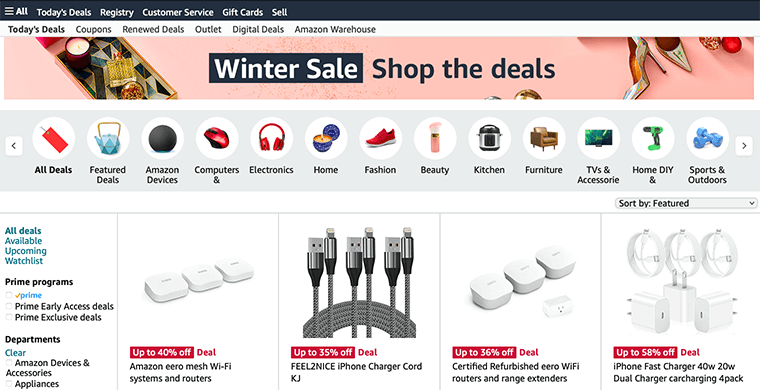
| หน้าผลิตภัณฑ์อเมซอน | ประกอบด้วยรายละเอียดผลิตภัณฑ์ ข้อมูลจำเพาะ ความคิดเห็นของลูกค้า และตัวเลือกในการเพิ่มสินค้าลงในตะกร้าสินค้า ผู้ใช้สามารถตัดสินใจซื้อโดยมีข้อมูลอ้างอิงตามข้อมูลที่ให้ไว้ |
B. เว็บไซต์คืออะไร? – ภาพรวม
เว็บไซต์คือชุดของหน้าเว็บที่เชื่อมต่อถึงกันซึ่งโฮสต์บนอินเทอร์เน็ต ซึ่งสามารถเข้าถึงได้ผ่านโดเมนเฉพาะ มีจุดประสงค์เพื่อให้ข้อมูล บริการ หรือทรัพยากรแก่ผู้ใช้
แต่ละหน้าสามารถมีข้อความ รูปภาพ วิดีโอ หรือเนื้อหาอื่นๆ ได้ เมื่อคุณพิมพ์ที่อยู่ของเว็บไซต์ (URL) ลงในเบราว์เซอร์ คุณจะไปที่เว็บไซต์นั้น

เว็บไซต์สามารถเกี่ยวกับอะไรก็ได้ พวกเขาสามารถนำเสนอเรื่องราวส่วนตัว โปรโมตสินค้าและบริการ หรือให้เนื้อหาด้านการศึกษา สิ่งเหล่านี้สร้างขึ้นโดยบุคคล บริษัท หรือกลุ่มเพื่อโต้ตอบกับผู้เยี่ยมชมและแบ่งปันข้อมูล
การใช้เว็บไซต์คล้ายกับการเปลี่ยนหน้าหนังสือดิจิทัล ช่วยให้ผู้ใช้สามารถดูส่วนต่างๆ และค้นพบเนื้อหาที่หลากหลายที่เว็บไซต์นำเสนอ
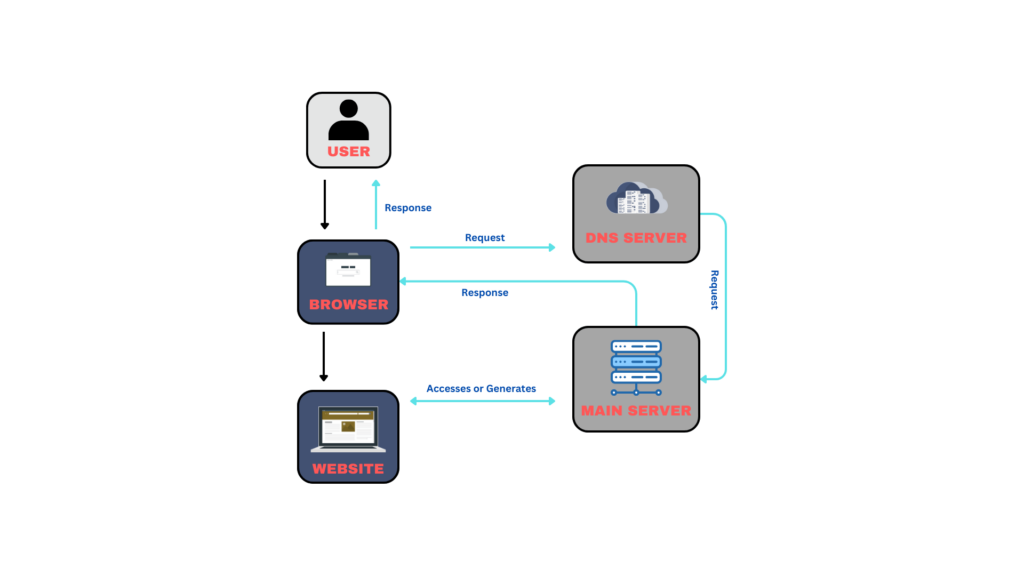
เว็บไซต์ทำงานอย่างไร?
เว็บไซต์ทำงานผ่านชุดขั้นตอนที่ช่วยให้คุณสามารถเข้าถึงและดูเนื้อหาบนอินเทอร์เน็ตได้
เมื่อคุณพิมพ์ที่อยู่ของเว็บไซต์ (URL) ลงในเบราว์เซอร์ของคุณ เบราว์เซอร์ของคุณจะทำหน้าที่เสมือนผู้ส่งสาร โดยจะส่งคำขอไปยังเซิร์ฟเวอร์ที่จัดเก็บไฟล์และข้อมูลของเว็บไซต์ เซิร์ฟเวอร์รับคำขอ รวบรวมข้อมูลที่จำเป็น และส่งกลับไปยังเบราว์เซอร์ของคุณ

เนื้อหาของเว็บไซต์ถูกสร้างขึ้นโดยใช้ HTML จัดสไตล์ด้วย CSS และโต้ตอบกับ JavaScript ไฟล์เหล่านี้ พร้อมด้วยองค์ประกอบมัลติมีเดีย เช่น รูปภาพและวิดีโอ จะถูกส่งจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ของคุณ เบราว์เซอร์ของคุณจะตีความไฟล์เหล่านี้เพื่อแสดงหน้าเว็บบนหน้าจอของคุณ
หน้าเว็บมักจะมีลิงก์ไปยังหน้าอื่นๆ ทั้งภายในเว็บไซต์เดียวกันและบนไซต์ภายนอก โครงสร้างที่เชื่อมต่อถึงกันนี้ช่วยให้คุณสามารถนำทางระหว่างหน้าต่างๆ ได้อย่างราบรื่น เว็บไซต์ยังมีองค์ประกอบเชิงโต้ตอบ เช่น แบบฟอร์มสำหรับป้อนข้อมูล จากนั้นเบราว์เซอร์ของคุณจะสื่อสารกับเซิร์ฟเวอร์โดยส่งรายละเอียดที่คุณป้อนในแบบฟอร์มเหล่านี้
เว็บไซต์ทำหน้าที่เหมือนพื้นที่ดิจิทัลที่เบราว์เซอร์ของคุณสื่อสารกับเซิร์ฟเวอร์ ดึงข้อมูลและแสดงข้อมูล การโต้ตอบนี้จะทำให้คุณได้รับประสบการณ์ออนไลน์ที่มีชีวิตชีวาและมีส่วนร่วม
ลักษณะของเว็บไซต์
เว็บไซต์มีลักษณะสำคัญหลายประการที่กำหนดโครงสร้าง วัตถุประสงค์ และฟังก์ชันการทำงาน ลักษณะพื้นฐานบางประการของเว็บไซต์ ได้แก่ :
- ชื่อโดเมน – ทุกเว็บไซต์มาพร้อมกับชื่อโดเมนเฉพาะ (เช่น www.example.com) ซึ่งทำหน้าที่เป็นที่อยู่บนอินเทอร์เน็ต
- การนำทาง – เว็บไซต์มีระบบนำทาง (เช่น เมนูและลิงก์) เพื่อช่วยให้ผู้ใช้ย้ายไปมาระหว่างหน้าเว็บต่างๆ
- เนื้อหา – เว็บไซต์ประกอบด้วยเนื้อหาที่หลากหลาย เช่น ข้อความ รูปภาพ วิดีโอ และองค์ประกอบเชิงโต้ตอบ เพื่อถ่ายทอดข้อมูลหรือดึงดูดผู้ใช้
- เค้าโครงการออกแบบ – เค้าโครงการออกแบบของเว็บไซต์เกี่ยวข้องกับการจัดระเบียบองค์ประกอบต่างๆ เช่น โลโก้ สี และแบบอักษร สิ่งนี้จะสร้างสไตล์ภาพโดยรวม ทำให้เว็บไซต์มีรูปลักษณ์ที่เป็นหนึ่งเดียวและมีแบรนด์
- การโต้ตอบ – เว็บไซต์จำนวนมากมีองค์ประกอบแบบโต้ตอบ เช่น แบบฟอร์ม ความคิดเห็น และบัญชีผู้ใช้เพื่อดึงดูดผู้เยี่ยมชมและอำนวยความสะดวกในการสื่อสาร
- ฟังก์ชั่นการใช้งาน – บางเว็บไซต์มีฟังก์ชั่นเฉพาะ เช่น ธุรกรรมอีคอมเมิร์ซและโซเชียลเน็ตเวิร์ก ขึ้นอยู่กับวัตถุประสงค์
- การออกแบบที่ตอบสนองต่อ – เว็บไซต์ควรสามารถเข้าถึงได้บนอุปกรณ์ต่างๆ และต้องปรับเค้าโครงและเนื้อหาเพื่อการรับชมที่เหมาะสมที่สุดบนเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
- มาตรการรักษาความปลอดภัย – เว็บไซต์ใช้มาตรการรักษาความปลอดภัย รวมถึงโปรโตคอล HTTPS และเกตเวย์การชำระเงินที่ปลอดภัย สิ่งนี้จะช่วยปกป้องข้อมูลผู้ใช้และรับประกันการท่องเว็บอย่างปลอดภัย
- การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) – เว็บไซต์อาจปฏิบัติตามหลักปฏิบัติ SEO เพื่อปรับปรุงการมองเห็นในเครื่องมือค้นหา และเพิ่มการค้นพบได้
- การอัปเดตและการบำรุงรักษา – เว็บไซต์จะต้องได้รับการอัปเดตและบำรุงรักษาอย่างสม่ำเสมอเพื่อให้เนื้อหาเป็นปัจจุบันและมั่นใจในความปลอดภัย
สิ่งสำคัญคือต้องเข้าใจคุณลักษณะเหล่านี้เพื่อการพัฒนาเว็บที่มีประสิทธิภาพ ดังนั้นจึงรับประกันได้ว่าเว็บไซต์ไม่เพียงแต่บรรลุเป้าหมายที่ตั้งไว้ แต่ยังมอบประสบการณ์ที่ดีแก่ผู้ใช้อีกด้วย
ประเภทของเว็บไซต์
- เว็บไซต์ส่วนตัว – ผู้คนสร้างหน้าเว็บส่วนตัวบนเว็บไซต์เหล่านี้เพื่อหารือเกี่ยวกับความสำเร็จ ความสนใจ และรายละเอียดส่วนบุคคลของตน บล็อก พอร์ตโฟลิโอ หรือคอลเลกชั่นความสนใจส่วนตัวต่างๆ ก็สามารถรวมอยู่ในนั้นได้
- เว็บไซต์อีคอมเมิร์ซ – เว็บไซต์ประเภทนี้ทำให้การซื้อและขายสินค้าและบริการออนไลน์ง่ายขึ้น ซึ่งรวมถึงเว็บไซต์ที่นำเสนอตลาดเสมือนจริงแก่ธุรกิจและลูกค้า เช่น Amazon, eBay และ Shopify
- เว็บไซต์บล็อก – เว็บไซต์เหล่านี้มีความเชี่ยวชาญในการสร้างและแบ่งปันเนื้อหา บุคคลหรือบริษัทที่แบ่งปันบทความ ความคิดเห็น และเนื้อหามัลติมีเดียสามารถเข้าถึงผู้ชมได้กว้างขึ้นผ่านแพลตฟอร์ม เช่น WordPress และ Blogger
- เว็บไซต์ผลงาน – เว็บไซต์ที่แสดงผลงาน ทักษะ และความสำเร็จของบุคคลหรือองค์กร ซึ่งเป็นเรื่องปกติในภาคส่วนงานสร้างสรรค์และนำเสนอผลงานของช่างภาพ นักออกแบบ และศิลปิน
- เว็บไซต์องค์กร – ธุรกิจและองค์กรต่างๆ จะถูกนำเสนอทางออนไลน์โดยเว็บไซต์ของบริษัทของตน โดยทำหน้าที่เป็นโบรชัวร์ออนไลน์ที่ให้รายละเอียดเกี่ยวกับบริษัท สินค้า และบริการของบริษัท Microsoft และ Apple เป็นสองตัวอย่าง
- เว็บไซต์ด้านการศึกษา – มีบทช่วยสอน แหล่งข้อมูล และหลักสูตรออนไลน์ผ่านเว็บไซต์ด้านการศึกษา เช่น Coursera และ Khan Academy ช่วยให้การพัฒนาทักษะและการเรียนรู้ออนไลน์ในหลักสูตรต่างๆ
- เว็บไซต์ข่าว – เว็บไซต์ข่าวที่นำเสนอข้อมูลล่าสุดเกี่ยวกับการเมือง สถานการณ์ปัจจุบัน และข่าวต่างประเทศ ได้แก่ CNN, BBC และ The New York Times พวกเขาทำงานเป็นแพลตฟอร์มการเผยแพร่ข่าวดิจิทัล
- เว็บไซต์โซเชียลมีเดีย – แพลตฟอร์มโซเชียลมีเดีย เช่น Instagram, Twitter และ Facebook เชื่อมโยงผู้คนทั่วโลก พวกเขาส่งเสริมเครือข่ายและการสื่อสารโดยทำให้สามารถแบ่งปันความคิด รูปภาพ และวิดีโอได้
- เว็บไซต์ของรัฐบาล – เว็บไซต์ของรัฐบาล รวมถึง gov.uk และ USA.gov ให้รายละเอียดเกี่ยวกับประกาศอย่างเป็นทางการ นโยบาย และบริการสาธารณะ พวกเขาทำหน้าที่เป็นช่องทางดิจิทัลระหว่างประชาชนและรัฐบาล
- เว็บไซต์ที่ไม่แสวงหากำไร – เว็บไซต์เหล่านี้ทำหน้าที่เป็นตัวแทนของกลุ่มที่ไม่แสวงหากำไร ส่งเสริมเป้าหมาย ความพยายามในการระดมเงิน และรายละเอียดเกี่ยวกับความสำเร็จของพวกเขา ยูนิเซฟและกองทุนสัตว์ป่าโลกเป็นสองตัวอย่าง
เว็บไซต์ประเภทต่างๆ เหล่านี้ตอบสนองวัตถุประสงค์เฉพาะ ตอบสนองความต้องการที่หลากหลายของผู้ใช้ในโดเมนต่างๆ
ตัวอย่างเว็บไซต์
| ชื่อของเว็บไซต์ | คำอธิบาย |
| เป็นเครื่องมือค้นหายอดนิยมที่ช่วยให้ผู้ใช้ค้นหาข้อมูลบนอินเทอร์เน็ต มีอินเทอร์เฟซการค้นหาที่เรียบง่ายและมีประสิทธิภาพ พร้อมด้วยบริการต่างๆ เช่น Gmail, Google Maps และ Google Drive | |
| เฟสบุ๊ค | Facebook เป็นแพลตฟอร์มโซเชียลมีเดียที่เชื่อมโยงผู้คนทั่วโลก อนุญาตให้ผู้ใช้สร้างโปรไฟล์ แบ่งปันเนื้อหา และมีส่วนร่วมกับเพื่อนและครอบครัว |
| วิกิพีเดีย | Wikipedia เป็นสารานุกรมออนไลน์ที่ผู้ใช้มีส่วนร่วมและแก้ไขบทความในหัวข้อต่างๆ มากมาย เป็นแพลตฟอร์มที่สมบูรณ์แบบสำหรับผู้ใช้ที่แสวงหาความรู้ในโดเมนต่างๆ |
| ยูทูบ | YouTube เป็นแพลตฟอร์มแบ่งปันวิดีโอที่ผู้ใช้สามารถอัปโหลด ดู และแชร์วิดีโอได้ คุณจะพบกับเนื้อหาที่หลากหลาย เช่น บทช่วยสอน ความบันเทิง และบทสัมภาษณ์ |
| เน็ตฟลิกซ์ | Netflix เป็นบริการสตรีมมิ่งที่มีคลังภาพยนตร์ รายการทีวี และเนื้อหาต้นฉบับมากมาย นำเสนอความบันเทิงตามความต้องการที่เข้าถึงได้สำหรับสมาชิกทั่วโลก |
| อเมซอน | แพลตฟอร์มอีคอมเมิร์ซยอดนิยมสำหรับการซื้อและขายผลิตภัณฑ์มากมาย มอบประสบการณ์การช็อปปิ้งที่ใช้งานง่ายพร้อมฟีเจอร์ต่างๆ เช่น บทวิจารณ์และคำแนะนำผลิตภัณฑ์ |
| กูร์เรร่า | แพลตฟอร์มการศึกษาที่เปิดสอนหลักสูตรออนไลน์และปริญญาจากมหาวิทยาลัยและองค์กรต่างๆ โดยมอบโอกาสในการเรียนรู้ที่เข้าถึงได้และยืดหยุ่นในหลากหลายวิชา |
C. ความแตกต่างที่สำคัญระหว่างเว็บเพจและเว็บไซต์
1. URL และที่อยู่
ความแตกต่างที่สำคัญระหว่างหน้าเว็บและเว็บไซต์สามารถเข้าใจได้ดีขึ้นผ่าน URL

URL (Uniform Resource Locator) คือที่อยู่เว็บที่ระบุตำแหน่งของทรัพยากรบนอินเทอร์เน็ต ซึ่งประกอบด้วยโปรโตคอล ชื่อโดเมน และเส้นทาง
สำหรับหน้าเว็บ ก็เหมือนกับที่อยู่เฉพาะสำหรับหน้าเว็บเดียว ประกอบด้วยโปรโตคอล (เช่น “https://”) ชื่อโดเมน (เช่น “www.example.com”) และเส้นทางเฉพาะของหน้า (เช่น “/contact”)
ตัวอย่างเช่น URL “https://www.example.com/contact” จะนำคุณไปยังหน้าเว็บ “ติดต่อ” บนเว็บไซต์ example.com
ในขณะที่ที่อยู่ของเว็บไซต์จะรวมถึงโดเมนหรือที่ตั้งของเว็บไซต์ทั้งหมด โดยครอบคลุมหน้า หน้าย่อย และเนื้อหาทั้งหมดภายในโดเมนเว็บนั้น ๆ
เช่นเดียวกับตัวอย่างก่อนหน้านี้ “www.example.com” คือที่อยู่ของเว็บไซต์ทั้งหมด ประกอบด้วยหน้าเว็บต่างๆ เช่น หน้าแรก หน้าเกี่ยวกับ และหน้าติดต่อ
พูดง่ายๆ ก็คือ URL ทำหน้าที่เป็นเลขที่บ้านและถนนไปยังสถานที่เฉพาะ เช่น หน้าเว็บเดียว ในทางตรงกันข้าม ที่อยู่เว็บไซต์แสดงถึงพื้นที่ใกล้เคียงทั้งหมด ซึ่งแสดงถึงพื้นที่รวมที่มีสถานที่ตั้งหลายแห่ง ตำแหน่งเหล่านี้เป็นหน้าเว็บต่างๆ ภายในเว็บไซต์
2. การนำทางและโครงสร้าง
ลองดูข้อแตกต่างที่สำคัญอีกประการหนึ่งระหว่างหน้าเว็บและเว็บไซต์ – การนำทางและโครงสร้าง
ดังที่เราทุกคนทราบกันดีว่าหน้าเว็บก็เหมือนกับหน้าเดียวในเว็บไซต์ คล้ายกับบทในหนังสือ ประกอบด้วยข้อมูลเฉพาะที่สามารถเข้าถึงได้ผ่านทาง URL ที่ไม่ซ้ำกัน ดังนั้นการนำทางภายในหน้าเว็บโดยทั่วไปจึงจำกัดอยู่เพียงการเลื่อนหรือการคลิกลิงก์ภายในเท่านั้น
ในทางตรงกันข้าม เว็บไซต์คือชุดของหน้าเว็บที่เกี่ยวข้องภายใต้โดเมนเดียวกัน มันเหมือนกับหนังสือทั้งเล่ม โดยแต่ละหน้าเว็บทำหน้าที่เป็นบทที่แยกจากกัน
ตัวอย่างเช่น ลองพิจารณาเว็บไซต์อีคอมเมิร์ซที่หน้าผลิตภัณฑ์แต่ละหน้าเป็นหน้าเว็บที่แตกต่างกัน โดยรวมแล้วเว็บไซต์ประกอบด้วยหน้าผลิตภัณฑ์ต่างๆ หน้าเกี่ยวกับ และหน้าติดต่อ การนำทางทำให้ผู้ใช้สามารถย้ายไปมาระหว่างสูตรอาหารหรือส่วนต่างๆ ได้อย่างราบรื่น
โดยสรุป หน้าเว็บเป็นหน่วยเดียวที่มีในตัวเอง เว็บไซต์คือกลุ่มหน้าที่เชื่อมโยงกันอย่างกว้างขวาง ซึ่งระบุได้จากการนำทางและโครงสร้าง สิ่งนี้ช่วยนำผู้เยี่ยมชมผ่านเนื้อหาที่หลากหลาย
3. เค้าโครงการออกแบบ
ต่อไป เรามีเลย์เอาท์การออกแบบเป็นส่วนสำคัญที่ทำให้หน้าเว็บแตกต่างจากเว็บไซต์
รูปแบบการออกแบบของหน้าเว็บได้รับการปรับแต่งและปรับให้เหมาะสมกับเนื้อหาเฉพาะที่มีอยู่ เป้าหมายของการเพิ่มประสิทธิภาพนี้คือทำให้การนำเสนออ่านง่ายและชัดเจนยิ่งขึ้น
การออกแบบเว็บเพจอาจมีการออกแบบที่เรียบง่าย โดยมีส่วนหัว ข้อความ รูปภาพ และลิงก์ วัตถุประสงค์ของความเรียบง่ายนี้คือเพื่อให้แน่ใจว่ามีการแลกเปลี่ยนข้อมูลที่ชัดเจนและการนำทางที่รวดเร็วเพื่อประสบการณ์ผู้ใช้ที่มุ่งเน้นและราบรื่น
ในทางกลับกัน รูปแบบการออกแบบของเว็บไซต์ขยายอิทธิพลไปยังหน้าเว็บหลายหน้า การใช้ส่วนประกอบต่างๆ เช่น โลโก้ สี และแบบอักษรอย่างสม่ำเสมอทั่วทั้งเว็บไซต์ ทำให้เกิดเอกลักษณ์ทางภาพที่เหมือนกัน
ด้วยเหตุนี้จึงมีบทบาทสำคัญในการเสริมสร้างเอกลักษณ์ทางภาพของแบรนด์ มอบประสบการณ์โดยรวมที่ส่งเสริมการมีส่วนร่วมและการจดจำของผู้ใช้เมื่อสำรวจเว็บไซต์
สุดท้ายนี้ การออกแบบหน้าเว็บถูกสร้างขึ้นเพื่อการนำเสนอเนื้อหาที่เป็นเอกเทศ ในทางตรงกันข้าม การออกแบบเว็บไซต์จะพิจารณาถึงเอกลักษณ์ทางภาพโดยรวมในหน้าต่างๆ ดังนั้นเว็บไซต์จึงมอบประสบการณ์ออนไลน์ที่ครอบคลุมและมีประโยชน์
4. ขอบเขตเนื้อหา
หน้าเว็บได้รับการออกแบบมาเพื่อถ่ายทอดข้อมูลโดยละเอียดเกี่ยวกับหัวข้อใดหัวข้อหนึ่งหรือตอบสนองวัตถุประสงค์เฉพาะ ตัวอย่างเช่น หน้าเว็บผลิตภัณฑ์สำหรับสมาร์ทโฟนจะให้รายละเอียดเชิงลึกเกี่ยวกับผลิตภัณฑ์นั้นๆ เท่านั้น
ในทางกลับกัน เว็บไซต์จะประกอบด้วยคอลเลกชันของหน้าเว็บที่เชื่อมต่อถึงกัน ด้วยเหตุนี้ ขอบเขตเนื้อหาจึงกว้างขวาง ครอบคลุมหัวข้อหรือผลิตภัณฑ์ที่หลากหลายภายใต้หลังคาเดียวกัน
ตัวอย่างเช่น เว็บไซต์ด้านการศึกษาจะมีหน้าเว็บเฉพาะสำหรับหลักสูตรต่างๆ นอกจากนี้ ยังรวมถึงหน้าอื่นๆ เช่น หน้าความเป็นส่วนตัวและหน้าติดต่อ ทั้งหมดนี้มีส่วนช่วยให้ได้รับข้อมูลที่ครอบคลุมมากขึ้น
อย่างไรก็ตาม ขอบเขตเนื้อหาของหน้าเว็บมีความเฉพาะเจาะจง โดยให้ข้อมูลเชิงลึกที่ครอบคลุมในเรื่องใดเรื่องหนึ่ง ในทางตรงกันข้าม ขอบเขตเนื้อหาของเว็บไซต์นั้นกว้าง ทำให้ผู้ใช้สามารถสำรวจหัวข้อที่หลากหลายผ่านหน้าเว็บที่เชื่อมต่อถึงกัน
โดยสรุป หน้าเว็บจะเจาะลึกหัวข้อใดหัวข้อหนึ่งโดยให้ข้อมูลโดยละเอียด ในขณะเดียวกัน ขอบเขตเนื้อหาของเว็บไซต์ก็มีขนาดใหญ่ ทำให้ผู้ใช้ได้รับประสบการณ์ที่หลากหลายมากขึ้นในหัวข้อที่หลากหลาย
D. ความคล้ายคลึงกันระหว่างเว็บเพจและเว็บไซต์
ในส่วนถัดไป เรามาดูคุณลักษณะสำคัญบางประการที่ทำให้ทั้งหน้าเว็บและเว็บไซต์มีความคล้ายคลึงกัน
1. ทั้งสองมีส่วนช่วยในการนำเสนอแบรนด์ทางออนไลน์
เว็บเพจและเว็บไซต์เป็นองค์ประกอบสำคัญที่มีส่วนสำคัญต่อการนำเสนอแบรนด์ทางออนไลน์ ทั้งหน้าเว็บและเว็บไซต์มีบทบาทสำคัญในการสร้างความสม่ำเสมอของแบรนด์
ทั้งสองทำงานร่วมกันเพื่อปรับปรุงตัวตนในโลกออนไลน์ของแบรนด์โดยการนำเสนอข้อมูลในลักษณะที่มีโครงสร้าง เว็บไซต์ทำหน้าที่เป็นศูนย์กลางที่ผู้คนสามารถค้นพบข้อมูลเกี่ยวกับแบรนด์ได้ โดยให้ข้อมูลเชิงลึกเกี่ยวกับคุณค่าและข้อเสนอของแบรนด์
ภายในเว็บไซต์ หน้าเว็บแต่ละหน้าทำหน้าที่เสมือนส่วนเฉพาะ โดยแต่ละหน้าจะเน้นไปที่ประเด็นเฉพาะ เช่น ผลิตภัณฑ์หรือรายละเอียดบริษัท พวกเขาให้ข้อมูลรายละเอียดในส่วนที่มีการจัดระเบียบ
ในขณะเดียวกัน ความพยายามในการทำงานร่วมกันจะช่วยสร้างภาพลักษณ์ของแบรนด์ที่สอดคล้องกันและเป็นที่จดจำได้ เว็บเพจและเว็บไซต์รักษารูปลักษณ์ที่สอดคล้องกันโดยใช้โลโก้ สี และแบบอักษรเดียวกัน ทำให้เกิดการออกแบบที่เป็นหนึ่งเดียว เอกลักษณ์ทางภาพที่สอดคล้องกันนี้เสริมสร้างและตอกย้ำการจดจำและภาพลักษณ์ของแบรนด์ทางออนไลน์
การออกแบบที่สอดคล้องกันทั่วทั้งหน้าเว็บและเว็บไซต์ช่วยให้ผู้เยี่ยมชมจดจำแบรนด์ได้อย่างง่ายดาย ช่วยให้พวกเขาจดจำแบรนด์ได้ง่ายขึ้น แม้ว่าจะสำรวจส่วนต่างๆ ของไซต์ก็ตาม
นอกจากนี้ หน้าเว็บและเว็บไซต์ยังส่งผลต่อการมีส่วนร่วมของผู้ใช้อีกด้วย คุณลักษณะต่างๆ เช่น แบบฟอร์มและลิงก์บนเว็บไซต์ช่วยกระตุ้นให้ผู้เยี่ยมชมสำรวจข้อเสนอของแบรนด์
ในที่สุด ตัวตนในโลกออนไลน์ของแบรนด์ก็มาจากหน้าเว็บที่ออกแบบอย่างดีและเชื่อมโยงถึงกัน หน้าเหล่านี้ภายในเว็บไซต์ช่วยให้ผู้ชมออนไลน์เข้าใจ มีส่วนร่วม และจดจำแบรนด์ได้อย่างง่ายดาย
2. แบบเอกสารสำเร็จรูปทั่วไป – HTML
ทั้งหน้าเว็บและเว็บไซต์ใช้ Building Block ที่เรียกว่า HTML (Hypertext Markup Language) ร่วมกัน ซึ่งทำหน้าที่เป็นโครงสร้างพื้นฐานสำหรับการนำเสนอเนื้อหาบนอินเทอร์เน็ต
HTML ทำหน้าที่เป็นภาษาที่เบราว์เซอร์เข้าใจเพื่อตีความและแสดงข้อมูลในลักษณะที่เป็นระบบทางสายตา หน้าเว็บใช้ HTML เพื่อกำหนดองค์ประกอบพื้นฐาน เช่น ข้อความ รูปภาพ ลิงก์ และมัลติมีเดีย

ในทำนองเดียวกัน เว็บไซต์อาศัย HTML ในการจัดระเบียบและจัดโครงสร้างองค์ประกอบ เช่น ข้อความและรูปภาพ สิ่งนี้รับประกันว่าเนื้อหาในหลาย ๆ หน้าจะยังคงสอดคล้องกัน จึงส่งผลให้มีการออกแบบที่เป็นหนึ่งเดียวและเป็นที่รู้จักสำหรับทั้งเว็บไซต์
HTML ช่วยให้การใช้แท็ก เช่น <p> สำหรับย่อหน้าหรือ <img> สำหรับรูปภาพ เพื่อจัดระเบียบและจัดรูปแบบเนื้อหาเป็นเรื่องง่าย
ไม่ว่าจะเป็นหน้าเว็บเดียวหรือเว็บไซต์ทั้งเว็บ HTML ก็มีภาษาที่เป็นมาตรฐานและเป็นที่เข้าใจกันทั่วโลกสำหรับเบราว์เซอร์ เพื่อให้แน่ใจว่าเบราว์เซอร์สามารถเข้าใจและแสดงเนื้อหาได้อย่างง่ายดาย
ดังนั้น HTML จึงมอบประสบการณ์ผู้ใช้ที่ราบรื่นและสม่ำเสมอทั่วทั้งอินเทอร์เน็ตสำหรับทั้งหน้าเว็บและเว็บไซต์
3. ปรับให้เหมาะสมสำหรับประสบการณ์ผู้ใช้และเครื่องมือค้นหา
ทั้งหน้าเว็บและเว็บไซต์มีบทบาทสำคัญในการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้และประสิทธิภาพของเครื่องมือค้นหา
หน้าเว็บช่วยให้แน่ใจว่าเนื้อหามีการจัดระเบียบอย่างดี อ่านง่าย และน่าดึงดูด การเพิ่มประสิทธิภาพหน้าเว็บแต่ละหน้าเกี่ยวข้องกับคำหลักที่เกี่ยวข้อง ชื่อที่สื่อความหมาย และเมตาแท็ก ช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาและเพิ่มโอกาสที่จะปรากฏในผลการค้นหาที่เกี่ยวข้อง

ในขณะเดียวกัน เว็บไซต์ก็ปรับปรุงประสบการณ์ผู้ใช้ด้วยการรักษารูปแบบที่เป็นหนึ่งเดียว สิ่งนี้รับประกันความต่อเนื่องในการสร้างแบรนด์ การนำทาง และรูปลักษณ์ทั่วไป
นอกจากนี้ ทั้งหน้าเว็บและเว็บไซต์ยังได้รับประโยชน์จากเนื้อหาคุณภาพสูงและมีคุณค่าอีกด้วย สิ่งนี้ไม่เพียงทำให้ผู้ใช้มีส่วนร่วมเท่านั้น แต่ยังปรับปรุงอันดับของเครื่องมือค้นหาอีกด้วย
การอัปเดตเนื้อหาอย่างต่อเนื่องและบูรณาการองค์ประกอบมัลติมีเดียมีส่วนทำให้ผู้ใช้ได้รับประสบการณ์ที่ดี นอกจากนี้ แนวทางปฏิบัติเหล่านี้ยังส่งสัญญาณให้เครื่องมือค้นหาทราบว่าเว็บไซต์มีความเกี่ยวข้องและเชื่อถือได้ ซึ่งอาจปรับปรุงอันดับได้
โดยสรุป การบูรณาการเว็บไซต์และหน้าเว็บที่ได้รับการปรับปรุงอย่างเหมาะสมจะส่งเสริมประสบการณ์ผู้ใช้ที่น่าพึงพอใจ กลยุทธ์นี้ปรับปรุงการมองเห็นของเครื่องมือค้นหาในขณะที่รับประกันการเข้าถึงเนื้อหาของผู้ใช้
E. ตัวอย่างที่แสดงให้เห็นความสัมพันธ์ระหว่างเว็บเพจและเว็บไซต์
ตอนนี้เราได้รู้มามากแล้วว่าหน้าเว็บและเว็บไซต์แตกต่างกันอย่างไร ต้องบอกว่าเราไม่ควรลืมว่าหน้าเว็บเป็นส่วนหนึ่งของเว็บไซต์ ซึ่งหมายความว่าสิ่งเหล่านั้นเชื่อมโยงถึงกันและทำงานร่วมกันเพื่อประสบการณ์ผู้ใช้ที่ราบรื่น
เพื่ออธิบายความสัมพันธ์ระหว่างสิ่งเหล่านั้น เราจะสำรวจเพิ่มเติมผ่านตัวอย่าง เราจะเรียนรู้เพิ่มเติมโดยใช้ตัวอย่างสามตัวอย่างต่อไปนี้
ตัวอย่างที่ 1 – ร้านค้าอีคอมเมิร์ซ
ลองนึกภาพคุณเปิดร้านขายเสื้อผ้าออนไลน์ ซึ่งมีหน้าเว็บที่แสดงผลิตภัณฑ์รายการเดียว (เช่น เสื้อเชิ้ต) และหน้าเว็บนั้นจะแสดงเฉพาะข้อมูลที่เกี่ยวข้องกับผลิตภัณฑ์นั้นๆ เท่านั้น เช่น ป้ายราคา รายละเอียดสินค้า ตัวเลือกสี รหัสส่วนลด และอื่นๆ

ตอนนี้ ถ้าเรามองจากมุมมองของเว็บไซต์ ร้านค้าออนไลน์ทั้งหมดจะเป็นตัวแทนของเว็บไซต์ นอกจากนี้ ยังมีหน้าเว็บต่างๆ ที่อุทิศให้กับเสื้อผ้าประเภทต่างๆ เช่น เสื้อโค้ท เสื้อเชิ้ต กางเกง และเครื่องประดับ

หน้าเว็บที่เชื่อมต่อถึงกันภายในเว็บไซต์นี้จะมีส่วนช่วยในการรวบรวมตัวเลือกเสื้อผ้าที่หลากหลาย ดังนั้นจึงช่วยให้ผู้ใช้สำรวจและสำรวจร้านค้าได้อย่างราบรื่น มอบประสบการณ์การช็อปปิ้งที่ครอบคลุม
ตัวอย่างที่ 2 – แพลตฟอร์มการศึกษาออนไลน์
สมมติว่าสถาบันการศึกษาของคุณตัดสินใจร่วมลงทุนในแพลตฟอร์มการศึกษาออนไลน์ และบอกว่าแต่ละหน้าเว็บจะเน้นไปที่หลักสูตรต่างๆ ที่นำเสนอโดยแพลตฟอร์ม

ตัวอย่างเช่น หนึ่งหน้าเว็บอาจเป็นสำหรับการพัฒนาเว็บ ซึ่งจะให้บทเรียนและงานมอบหมายโดยละเอียดที่เกี่ยวข้องกับการพัฒนาเว็บไซต์ หรืออาจจะเป็นหน้าเว็บเฉพาะเพื่อความปลอดภัยทางไซเบอร์สำหรับผู้ที่สนใจด้านความปลอดภัยของเว็บไซต์
ในขณะเดียวกัน เว็บไซต์โดยรวมก็สามารถเป็นศูนย์กลางการศึกษาที่ครอบคลุมได้ โดยจะมีหลักสูตรที่หลากหลายครอบคลุมวิชาต่างๆ

ส่งผลให้นักศึกษามีโอกาสได้เรียนรู้หลักสูตรต่างๆ ตั้งแต่คณิตศาสตร์ จนถึงภาษาอังกฤษ ทั้งหมดนี้สามารถเข้าถึงได้ภายในเว็บไซต์เดียว ซึ่งเป็นแพลตฟอร์มรวมศูนย์สำหรับเนื้อหาด้านการศึกษาที่หลากหลาย
ดังนั้น โครงสร้างที่เชื่อมต่อกันของเว็บไซต์จึงสร้างแพลตฟอร์มที่เป็นหนึ่งเดียว โดยที่แต่ละหน้าเว็บจะเพิ่มประสบการณ์การเรียนรู้ที่หลากหลาย
ตัวอย่างที่ 3 – นิตยสารออนไลน์
พิจารณานิตยสารออนไลน์เป็นตัวแทนของเว็บไซต์ แต่ละบทความในนิตยสารสอดคล้องกับหน้าเว็บ
หน้าแรกของนิตยสารทำหน้าที่เป็นหน้าแรก คล้ายกับดัชนีของนิตยสารฉบับพิมพ์ ในทำนองเดียวกัน เมื่อคุณคลิกที่ชื่อบทความ ระบบจะนำคุณไปยังหน้าเว็บที่ต้องการ จากนั้นจะมีเนื้อหาเชิงลึกในหัวข้อใดหัวข้อหนึ่ง

ในทำนองเดียวกัน ในสถานการณ์นี้ เว็บไซต์จะมีบทความที่หลากหลายซึ่งครอบคลุมหัวข้อที่หลากหลาย เช่น แฟชั่น เทคโนโลยี และความบันเทิง ดังนั้นผู้ใช้สามารถย้ายไปมาระหว่างหน้าเว็บได้อย่างง่ายดายและสำรวจเนื้อหาที่หลากหลายของเว็บไซต์
ตัวอย่างเหล่านี้แสดงให้เห็นว่าหน้าเว็บทำหน้าที่เป็นส่วนประกอบเฉพาะภายในเว็บไซต์อย่างไร โดยนำเสนอข้อมูลโดยละเอียดเกี่ยวกับหัวข้อเฉพาะ ในการดำเนินการดังกล่าว สิ่งเหล่านี้มีส่วนช่วยมอบประสบการณ์ผู้ใช้ที่ครอบคลุมและสมบูรณ์ยิ่งขึ้น
F. จะเลือกอย่างไรระหว่างการสร้างเว็บเพจเดียวหรือเว็บไซต์ที่สมบูรณ์?
ทางเลือกระหว่างหน้าเว็บเดียวหรือทั้งเว็บไซต์ขึ้นอยู่กับเป้าหมายและปริมาณเนื้อหาที่คุณต้องการนำเสนอ
หากคุณมีแคมเปญหรือการโปรโมตแบรนด์ใดโดยเฉพาะ ให้ใช้หน้าเว็บเดียว ในกรณีนี้ เราขอแนะนำหน้า Landing Page เป็นตัวเลือกที่มีประสิทธิภาพ
ตัวอย่างเช่น หากคุณกำลังเปิดตัวผลิตภัณฑ์ใหม่ หน้า Landing Page เฉพาะอาจมีผลกระทบอย่างมาก หน้าที่เน้นที่การแสดงคุณสมบัติหลักควบคู่ไปกับปุ่มคำกระตุ้นการตัดสินใจที่ชัดเจน สิ่งนี้จะช่วยดึงดูดความสนใจของผู้ชมได้อย่างมีประสิทธิภาพและส่งเสริมการมีส่วนร่วม
อย่างไรก็ตาม เว็บไซต์ที่ครอบคลุมจะเหมาะสมหากคุณมีผลิตภัณฑ์ที่หลากหลาย เนื้อหาที่หลากหลาย และการนำเสนอทางออนไลน์ที่กว้างขวาง
ตัวอย่างเช่น สำหรับธุรกิจที่ให้บริการหลายอย่าง เว็บไซต์สามารถเสนอหน้าที่แตกต่างกันสำหรับแต่ละบริการได้ นอกจากนี้ การรวมหน้าเกี่ยวกับและหน้าติดต่อยังช่วยให้ผู้เยี่ยมชมเห็นภาพรวมของธุรกิจอย่างครอบคลุม
เว็บไซต์ที่สมบูรณ์ช่วยให้ได้รับข้อมูลที่กว้างขวางมากขึ้น การนำทางที่ได้รับการปรับปรุง และการนำเสนอแบรนด์ของคุณที่สอดคล้องกัน หากต้องการตัดสินใจว่าหน้าเดียวหรือทั้งเว็บไซต์ตรงกับข้อกำหนดที่คุณมี ให้คิดถึงเนื้อหาและเป้าหมายของคุณ
G. ตารางเปรียบเทียบด่วน – ความแตกต่างระหว่างเว็บเพจและเว็บไซต์
ตารางต่อไปนี้สรุปความแตกต่างที่สำคัญทั้งหมดระหว่างหน้าเว็บและเว็บไซต์
| ความแตกต่างที่สำคัญ | หน้าเว็บ | เว็บไซต์ |
| คำนิยาม | หน้าเว็บเป็นส่วนหนึ่งของเว็บไซต์ที่มีข้อมูลและสิ่งต่างๆ อยู่ในนั้น เมื่อมีคนเยี่ยมชมเว็บไซต์ เบราว์เซอร์จะแสดงเนื้อหานี้แก่พวกเขา | เว็บไซต์คือชุดของหน้าเว็บที่คุณเห็นบนอินเทอร์เน็ตโดยใช้เว็บเบราว์เซอร์ |
| วัตถุประสงค์ | มีวัตถุประสงค์หรือหัวข้อเฉพาะ | นำเสนอสถานะออนไลน์ที่ครอบคลุม |
| URL | แต่ละหน้าเว็บมี URL ที่ไม่ซ้ำกันของตัวเอง | เว็บไซต์ทั้งหมดแชร์ URL โดเมน |
| จำนวนเอกสาร | ประกอบด้วยเอกสารเดียวที่แสดงบนเบราว์เซอร์ | ประกอบด้วยหน้าเว็บมากกว่าหนึ่งหน้าที่มีข้อมูล |
| โครงสร้าง | ส่วนใหญ่เป็นเพจแบบสแตนด์อโลนที่ไม่มีการนำทาง | รวมองค์ประกอบการนำทาง เช่น ส่วนหัวและเมนู |
| การสร้างความซับซ้อน | โดยทั่วไปแล้วค่อนข้างง่ายที่จะสร้าง | อาจมีความซับซ้อนและใช้เวลานานในการพัฒนา |
| การโต้ตอบของผู้ใช้ | หน้าเว็บอาจไม่ได้โต้ตอบอะไรมากนัก อาจเป็นแค่ความคิดเห็นหรือแบบฟอร์มเท่านั้น | เว็บไซต์สามารถทำสิ่งที่โต้ตอบได้มากขึ้น เช่น การมีฟอรัม ให้คุณสร้างบัญชี และเชื่อมต่อกับโซเชียลมีเดีย |
| เนื้อหา | หน้าเว็บสามารถมีคำ รูปภาพ และลิงก์ได้ แบ่งปันข้อมูลโดยใช้รูปภาพและวิดีโอที่เกี่ยวข้องกับหัวข้อ | เว็บไซต์มีหน้าเว็บที่มีสิ่งที่เป็นประโยชน์และลิงก์ที่จะพาคุณไปยังที่ต่างๆ บนอินเทอร์เน็ต |
| ความถี่ในการอัปเดตเนื้อหา | เนื้อหาของหน้าเว็บสามารถอัพเดตได้บ่อยครั้งตามต้องการ | เพื่อให้เว็บไซต์ยังคงมีส่วนร่วมและเกี่ยวข้อง การอัปเดตเนื้อหาจะต้องเกิดขึ้นบ่อยครั้ง |
| ตัวอย่าง | หน้าเกี่ยวกับ หน้าคำถามที่พบบ่อย หน้าติดต่อ หน้าแรก ฯลฯ | Amazon.com, Netflix.com, Google.com, Apple.com ฯลฯ |
บทสรุป
และนั่นคือทั้งหมดสำหรับตอนนี้! เรามาถึงตอนท้ายของบทความเกี่ยวกับ ความแตกต่างระหว่างหน้าเว็บและเว็บไซต์
โดยสรุป การทำความเข้าใจความแตกต่างระหว่างหน้าเว็บและเว็บไซต์ถือเป็นสิ่งสำคัญสำหรับการนำทางอินเทอร์เน็ตที่มีการพัฒนาอยู่ตลอดเวลา หน้าเว็บเปรียบเสมือนบทหนึ่งในหนังสือ ในขณะที่เว็บไซต์คือหนังสือทั้งเล่มที่ประกอบด้วยหน้าที่เชื่อมต่อถึงกัน
พวกเขาทำงานร่วมกันเพื่อสร้างตัวตนในโลกออนไลน์ของแบรนด์ โดยผสมผสานเนื้อหาและฟังก์ชันการทำงานเข้าด้วยกัน การทำความเข้าใจสิ่งเหล่านี้จะช่วยคุณนำทางและใช้ประโยชน์จากทรัพยากรบนอินเทอร์เน็ตให้เกิดประโยชน์สูงสุด ไม่ว่าคุณจะสร้างหรือท่องเว็บก็ตาม
เราหวังว่าบทความนี้จะช่วยให้คุณทราบถึงความแตกต่างระหว่างหน้าเว็บและเว็บไซต์ หวังว่าคุณจะมีแนวคิดเกี่ยวกับความแตกต่างที่สำคัญระหว่างหน้าเว็บและเว็บไซต์ด้วย
หากคุณมีข้อสงสัยเพิ่มเติมเกี่ยวกับหน้าเว็บและเว็บไซต์ โปรดแสดงความคิดเห็นด้านล่าง เราจะพยายามติดต่อกลับโดยเร็วที่สุด
ตรวจสอบบทความของเราเกี่ยวกับวิธีการสร้างเว็บไซต์หากคุณวางแผนที่จะสร้างบทความโดยใช้ WordPress นอกจากนี้เรียกดูการอ่านอื่น ๆ เช่นวิธีปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณและวิธีการทำ SEO ด้วยตัวเอง
หากคุณชอบบทความนี้โปรดแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ นอกจากนี้อย่าลืมติดตามเราบน Twitter และ Facebook
