Was ist der Unterschied zwischen Webseite und Website? (Erklärt mit Beispielen)
Veröffentlicht: 2024-03-11Möchten Sie wissen, was der Unterschied zwischen Webseite und Website ist? Oder fragen Sie sich, wie sie miteinander zusammenhängen? Wenn ja, dann bleiben Sie hier.
In der Welt des Internets werden die Begriffe „Webseite“ und „Website“ häufig synonym verwendet. Beide sind grundlegende Bestandteile des Online-Erlebnisses , ihre Rollen und Funktionen unterscheiden sich jedoch erheblich.
Dennoch ist es sehr wichtig, den Unterschied zwischen ihnen zu verstehen. Besonders für diejenigen, die wissen möchten, wie wir mit Informationen im World Wide Web interagieren und diese konsumieren.
In diesem Artikel gehen wir näher auf die Unterscheidung zwischen Webseiten und Websites ein, um Benutzern, die im Internet navigieren, Klarheit zu verschaffen . Daneben werden wir auch die Ähnlichkeiten, Beispiele und die Beziehung zwischen ihnen untersuchen.
Jetzt lasst uns reinschnuppern!
A. Was ist eine Webseite? - Überblick
Eine Webseite ist wie ein digitales Dokument, das Sie online mit einem Webbrowser anzeigen. Es handelt sich um eine einzelne, interaktive Seite innerhalb einer Website.
Webseiten können Text, Bilder, Videos und Links zu anderen Seiten enthalten und so ein multimediales Erlebnis schaffen. Wenn Sie die Adresse einer Website in Ihren Browser eingeben, sendet dieser eine Informationsanfrage. Der Browser zeigt dann die mit dieser Adresse verknüpfte Webseite an, sodass Sie Inhalte online ansehen können.
Ebenso sind Webseiten die Bausteine des Internets. Es ermöglicht den Menschen, Informationen auszutauschen, Kontakte zu knüpfen und auf eine breite Palette von Inhalten zuzugreifen. Stellen Sie sich jede Webseite als eine virtuelle Seite in einem digitalen Buch vor. Sie können den Inhalt online lesen, erkunden und mit ihm interagieren, genau wie mit einem normalen Buch.
Eine Webseite enthält bestimmte Informationen oder Inhalte. Wie eine Seite in einem Buch verfügt jede Webseite über einzigartige Informationen. Wenn Sie das Internet erkunden, können Sie die spezifischen Inhalte dieser Webseiten entdecken und daraus lernen.
Komponenten der Webseite
Eine Webseite besteht typischerweise aus mehreren Komponenten. Einige davon sind:
- HTML (Hypertext Markup Language) – Es handelt sich um einen Grundbaustein, der den Inhalt der Webseite strukturiert.
- CSS (Cascading Style Sheets) – Definiert das Gesamtlayout der HTML-Elemente und bestimmt, wie die Webseite aussieht.
- JavaScript – Hilft beim Hinzufügen dynamischer Funktionen zur Webseite und ermöglicht so ein reaktionsfähiges und ansprechendes Benutzererlebnis.
- Inhalt – Enthält alle Informationen auf der Webseite – Überschriften, Absätze und andere Textelemente.
- Bilder – Enthält Elemente wie Bilder oder Illustrationen, erhöht die visuelle Attraktivität und vermittelt Informationen.
- Links – Damit können Sie die Navigation zwischen verschiedenen Webseiten ermöglichen, sowohl innerhalb derselben Website als auch zu externen Websites.
- Multimedia – Enthält Audio- und Videoelemente, die ein reichhaltigeres und interaktiveres Benutzererlebnis bieten.
- Formulare – Ermöglichen Benutzern die Eingabe von Daten oder die Interaktion mit der Webseite durch Übermittlung von Informationen.
- Fußzeile – befindet sich unten und enthält zusätzliche Informationen wie Urheberrechtshinweise, Social-Media-Handles oder Links.
Arten von Webseiten
Webseiten werden grob in zwei Typen eingeteilt : statische Webseiten und dynamische Webseiten .
1. Statische Webseite
Eine statische Webseite zeigt jedem, der sie ansieht, dieselben Informationen an. Sie ändern sich nicht und interagieren nicht mit Benutzern. Diese Seiten werden mit grundlegenden Websprachen wie HTML erstellt.
Solche Webseiten eignen sich am besten für Inhalte, die über die Zeit hinweg konstant bleiben. Zum Beispiel Unternehmenswebsites, Portfolios oder Informationsseiten.
Im Gegensatz zu dynamischen Webseiten ändern sich statische Seiten nicht aufgrund von Benutzereingaben oder Echtzeitdaten. Sie werden schnell geladen, da der Inhalt vordefiniert ist und keine serverseitige Verarbeitung für jeden Benutzer erfordert.

Zum Beispiel Landingpages als statische Webseite. Dadurch werden jedem Besucher nur die gleichen Informationen angezeigt, ohne dass eine Anpassung an individuelle Vorlieben erfolgt.
Statischen Webseiten fehlen die interaktiven Funktionen dynamischer Seiten. Dennoch fungieren sie als Online-Broschüren, Lebensläufe oder Plattformen zur Übermittlung unveränderlicher Informationen über eine Person, ein Produkt oder ein Unternehmen. Ihre Einfachheit sorgt dafür, dass Informationen auf unkomplizierte und leicht zugängliche Weise präsentiert werden.
2. Dynamische Webseiten
Wie der Name schon sagt, handelt es sich bei einer dynamischen Webseite um einen interaktiven Online-Bereich, der ein personalisiertes und anpassungsfähiges Benutzererlebnis bietet. Ihr Inhalt verändert sich zu unterschiedlichen Zeitpunkten dynamisch.
Im Gegensatz zu statischen Webseiten nutzen dynamische Seiten serverseitige Technologien wie PHP und JavaScript. Diese dynamischen Seiten generieren Inhalte in Echtzeit, passen sich den Benutzerinteraktionen an und bieten ein personalisiertes Erlebnis.
Dadurch können sie auf Benutzereingaben reagieren und so eine ansprechendere und individuellere Online-Umgebung schaffen.

Soziale Medien wie Facebook haben beispielsweise eine dynamische Seite. Da sie basierend auf der Benutzeraktivität kontinuierlich mit neuen Beiträgen, Kommentaren und Benachrichtigungen aktualisiert werden.
Ebenso werden in einem E-Commerce-Shop auf dynamischen Seiten personalisierte Produktempfehlungen angezeigt. Diese Empfehlungen sind auf den Browserverlauf und die Präferenzen eines Benutzers zugeschnitten und verbessern so das Einkaufserlebnis.
Eine dynamische Webseite erweitert ihre Funktionen um Benutzeranmeldungen, interaktive Formulare und Echtzeitaktualisierungen. Diese Funktionen machen sie für Anwendungen wie Online-Foren, Content-Management-Systeme und E-Commerce-Plattformen unverzichtbar.
Der dynamische Charakter dieser Seiten erhöht nicht nur die Benutzereinbindung, sondern sorgt auch für ein umfassenderes und individuelleres Erlebnis.
Zusammenfassend lässt sich sagen, dass statische Webseiten spezifische Informationen bieten, die sich ideal für eine einfache Präsentation eignen. Im Gegensatz dazu bieten dynamische Webseiten ansprechendere und personalisiertere Inhalte basierend auf Benutzerinteraktionen und Echtzeitdaten.
Beispiele für Webseiten
| Beispiele für Webseiten | Beschreibung |
| Google-Suchergebnisseite | Zeigt eine Liste von Links und Informationen an, die für die Suchabfrage eines Benutzers relevant sind, und bietet so eine unkomplizierte und benutzerfreundliche Oberfläche zum Abrufen von Informationen. |
| Facebook-Profilseite | Enthält das Profilbild, Beiträge, Freunde und andere persönliche Informationen eines Benutzers und dient als digitale Darstellung einer Person auf der Plattform. |
| YouTube-Videoseite | Es umfasst den Videoplayer, eine Beschreibung, Kommentare und zugehörige Videos und bietet eine umfassende Umgebung zum Anzeigen und Interagieren mit Videoinhalten. |
| Netflix-Showseite | Eine dynamische Webseite, die einer bestimmten Fernsehsendung oder einem bestimmten Film gewidmet ist. Es enthält Details zum Inhalt, Zuschauerbewertungen und die Option zum Ansehen und bietet ein personalisiertes und interaktives Streaming-Erlebnis. |
| LinkedIn-Profilseite | Bietet Details zu den beruflichen Erfahrungen, Fähigkeiten, Empfehlungen und Verbindungen einer Person und dient als Online-Lebenslauf und Networking-Tool. |
| Instagram-Post-Seite | Es bietet Medieninhalte, Bildunterschriften, Likes, Kommentare und Interaktionsoptionen. Benutzer können mit dem Beitrag durch Likes, Kommentare und Teilen interagieren. |
| Amazon-Produktseite | Enthält Produktdetails, Spezifikationen, Kundenrezensionen und die Möglichkeit, den Artikel in den Warenkorb zu legen. Benutzer können auf der Grundlage der bereitgestellten Informationen fundierte Kaufentscheidungen treffen. |
B. Was ist eine Website? - Überblick
Eine Website ist eine Sammlung miteinander verbundener Webseiten, die im Internet gehostet werden und über eine bestimmte Domain zugänglich sind. Es dient dem Zweck, Benutzern Informationen, Dienste oder Ressourcen bereitzustellen.
Jede Seite kann Text, Bilder, Videos oder andere Inhalte enthalten. Wenn Sie die Adresse (URL) einer Website in Ihren Browser eingeben, gelangen Sie zu dieser Website.

Auf Websites kann es um alles Mögliche gehen. Sie können persönliche Geschichten erzählen, Waren und Dienstleistungen bewerben oder Bildungsinhalte bereitstellen. Sie werden von Einzelpersonen, Unternehmen oder Gruppen erstellt, um mit Besuchern zu interagieren und Informationen auszutauschen.
Die Nutzung einer Website ähnelt dem Umblättern eines digitalen Buches. Es ermöglicht Benutzern, einen Blick in verschiedene Teile zu werfen und die Vielfalt der Inhalte zu entdecken, die die Website zu bieten hat.
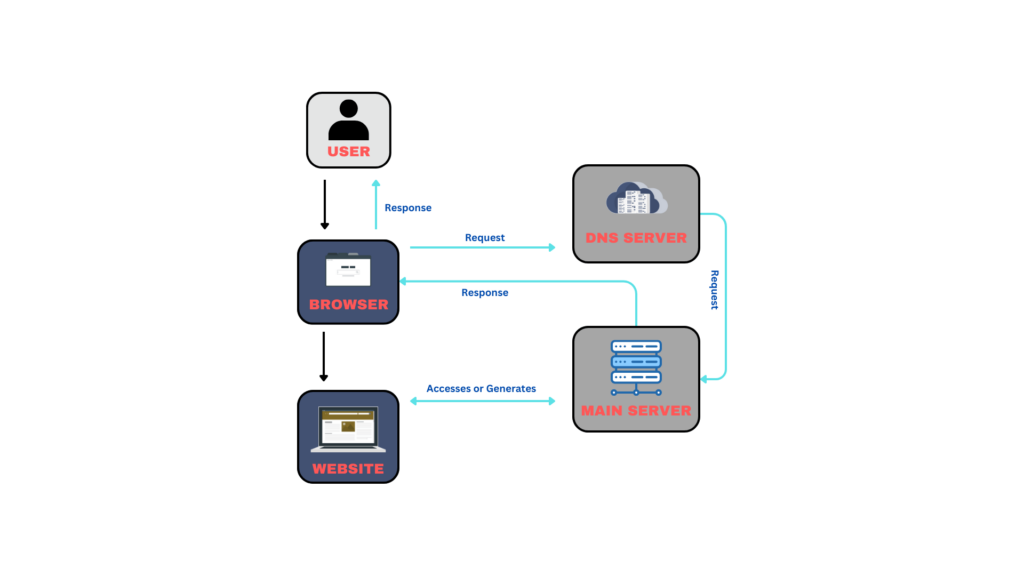
Wie funktioniert eine Website?
Websites durchlaufen eine Reihe von Schritten, die es Ihnen ermöglichen, auf Inhalte im Internet zuzugreifen und diese anzuzeigen.
Wenn Sie die Adresse (URL) einer Website in Ihren Browser eingeben, verhält sich Ihr Browser wie ein Messenger. Es sendet eine Anfrage an einen Server, wo die Dateien und Daten der Website gespeichert werden. Der Server empfängt die Anfrage, sammelt die erforderlichen Informationen und sendet sie dann an Ihren Browser zurück.

Der Inhalt der Website wird mit HTML erstellt, mit CSS gestaltet und mit JavaScript interaktiv gestaltet. Diese Dateien werden zusammen mit Multimedia-Elementen wie Bildern und Videos vom Server an Ihren Browser gesendet. Ihr Browser interpretiert diese Dateien dann, um die Webseite auf Ihrem Bildschirm anzuzeigen.
Webseiten enthalten häufig Links zu anderen Seiten, sowohl innerhalb derselben Website als auch auf externen Websites. Diese vernetzte Struktur ermöglicht Ihnen eine nahtlose Navigation zwischen den Seiten. Websites enthalten auch interaktive Elemente, beispielsweise Formulare zur Eingabe von Informationen. Anschließend kommuniziert Ihr Browser mit dem Server, indem er die von Ihnen in diesen Formularen eingegebenen Daten sendet.
Eine Website verhält sich wie ein digitaler Raum, in dem Ihr Browser mit einem Server kommuniziert und Informationen abruft und anzeigt. Diese Interaktion bietet Ihnen ein dynamisches und ansprechendes Online-Erlebnis.
Merkmale der Website
Websites weisen mehrere Schlüsselmerkmale auf, die ihre Struktur, ihren Zweck und ihre Funktionalität definieren. Zu den grundlegenden Merkmalen von Websites gehören:
- Domänenname – Jede Website verfügt über einen eindeutigen Domänennamen (z. B. www.example.com), der als Adresse im Internet dient.
- Navigation – Eine Website enthält ein Navigationssystem (z. B. Menüs und Links), um Benutzern die Navigation zwischen verschiedenen Webseiten zu erleichtern.
- Inhalte – Websites enthalten eine Vielzahl von Inhalten wie Texte, Bilder, Videos und interaktive Elemente, um Informationen zu vermitteln oder Benutzer einzubinden.
- Design-Layout – Das Design-Layout einer Website umfasst die Organisation von Elementen wie Logos, Farben und Schriftarten. Dadurch entsteht ein allgemeiner visueller Stil, der ein einheitliches und markentypisches Erscheinungsbild der Website gewährleistet.
- Interaktion – Viele Websites verfügen über interaktive Elemente wie Formulare, Kommentare und Benutzerkonten, um Besucher anzusprechen und die Kommunikation zu erleichtern.
- Funktionalität – Einige Websites bieten je nach Zweck spezifische Funktionen wie E-Commerce-Transaktionen und soziale Netzwerke.
- Responsive Design – Websites sollten auf verschiedenen Geräten zugänglich sein. Und müssen ihr Layout und ihre Inhalte anpassen, um eine optimale Anzeige auf Desktops, Tablets und Smartphones zu ermöglichen.
- Sicherheitsmaßnahmen – Websites implementieren Sicherheitsmaßnahmen, einschließlich HTTPS-Protokolle und sichere Zahlungsgateways. Dies trägt dazu bei, Benutzerdaten zu schützen und ein sicheres Surfen zu gewährleisten.
- Suchmaschinenoptimierung (SEO) – Websites können SEO-Praktiken anwenden, um ihre Sichtbarkeit in Suchmaschinen und damit ihre Auffindbarkeit zu verbessern.
- Aktualisierung und Wartung – Websites müssen regelmäßig aktualisiert und gewartet werden, um den Inhalt aktuell zu halten und die Sicherheit zu gewährleisten.
Für eine effektive Webentwicklung ist es wichtig, diese Merkmale zu verstehen. Dadurch wird gewährleistet, dass Websites nicht nur ihre beabsichtigten Ziele erreichen, sondern auch ein positives Benutzererlebnis bieten.
Arten von Websites
- Persönliche Websites – Auf diesen Websites erstellen Menschen persönliche Webseiten, um ihre Erfolge, Interessen und persönlichen Daten zu besprechen. Dazu können Blogs, Portfolios oder eine Sammlung verschiedener persönlicher Interessen gehören.
- E-Commerce-Websites – Diese Art von Websites erleichtern den Online-Kauf und -Verkauf von Waren und Dienstleistungen. Dazu gehören Websites, die Unternehmen und Kunden einen virtuellen Marktplatz bieten, wie Amazon, eBay und Shopify.
- Blogging-Websites – Diese Websites sind auf das Erstellen und Teilen von Inhalten spezialisiert. Ein breiteres Publikum kann erreicht werden, indem Einzelpersonen oder Unternehmen Artikel, Meinungen und Multimedia-Inhalte über Plattformen wie WordPress und Blogger teilen.
- Portfolio-Websites – Websites, die die Arbeit, Fähigkeiten und Erfolge einer Person oder Organisation präsentieren. Sie sind in der Kreativbranche weit verbreitet und präsentieren die Arbeiten von Fotografen, Designern und Künstlern.
- Unternehmenswebsites – Unternehmen und Organisationen werden online durch ihre Unternehmenswebsites repräsentiert. Sie fungieren als Online-Broschüren und informieren über das Unternehmen, seine Waren und Dienstleistungen. Microsoft und Apple sind zwei Beispiele.
- Bildungswebsites – Online-Tutorials, Ressourcen und Kurse sind über Bildungswebsites wie Coursera und Khan Academy verfügbar. Sie ermöglichen die Entwicklung von Fähigkeiten und Online-Lernen in einer Reihe von Kursen.
- Nachrichten-Websites – Zu den Nachrichten-Websites mit den neuesten Informationen zu Politik, aktuellen Ereignissen und internationalen Nachrichten gehören CNN, BBC und The New York Times. Sie fungieren als digitale Nachrichtenverbreitungsplattformen.
- Social-Media-Websites – Social-Media-Plattformen wie Instagram, Twitter und Facebook verbinden Menschen auf der ganzen Welt. Sie fördern die Vernetzung und Kommunikation, indem sie den Austausch von Gedanken, Bildern und Videos ermöglichen.
- Regierungswebsites – Regierungswebsites, einschließlich gov.uk und USA.gov, bieten Details zu offiziellen Ankündigungen, Richtlinien und öffentlichen Diensten. Sie fungieren als digitaler Kanal zwischen der Bevölkerung und der Regierung.
- Gemeinnützige Websites – Diese Websites dienen als Repräsentanten gemeinnütziger Gruppen und bewerben deren Ziele, Bemühungen zur Geldbeschaffung und Einzelheiten zu ihren Erfolgen. UNICEF und der World Wildlife Fund sind zwei Beispiele.
Diese verschiedenen Arten von Websites sind auf bestimmte Zwecke ausgerichtet und erfüllen die unterschiedlichen Bedürfnisse der Benutzer in verschiedenen Domänen.
Beispiele für Websites
| Name der Websites | Beschreibung |
| Es handelt sich um eine beliebte Suchmaschine, die Benutzern hilft, Informationen im Internet zu finden. Es bietet eine einfache und effiziente Suchoberfläche sowie verschiedene Dienste wie Gmail, Google Maps und Google Drive. | |
| Facebook ist eine Social-Media-Plattform, die Menschen weltweit verbindet. Es ermöglicht Benutzern, Profile zu erstellen, Inhalte zu teilen und mit Freunden und Familie in Kontakt zu treten. | |
| Wikipedia | Wikipedia ist eine Online-Enzyklopädie, in der Benutzer Artikel zu einem breiten Themenspektrum beisteuern und bearbeiten. Es ist eine perfekte Plattform für Benutzer, die Wissen in verschiedenen Bereichen suchen. |
| Youtube | YouTube ist eine Video-Sharing-Plattform, auf der Benutzer Videos hochladen, ansehen und teilen können. Sie finden ein vielfältiges Angebot an Inhalten wie Tutorials, Unterhaltung und Interviews. |
| Netflix | Netflix ist ein Streaming-Dienst, der eine umfangreiche Bibliothek mit Filmen, Fernsehsendungen und Originalinhalten bereitstellt. Es bietet Abonnenten auf der ganzen Welt Unterhaltung auf Abruf. |
| Amazonas | Eine beliebte E-Commerce-Plattform für den Kauf und Verkauf einer breiten Produktpalette. Es bietet ein benutzerfreundliches Einkaufserlebnis mit Funktionen wie Produktbewertungen und Empfehlungen. |
| Coursera | Eine Bildungsplattform, die Online-Kurse und Abschlüsse verschiedener Universitäten und Organisationen anbietet. Es bietet zugängliche und flexible Lernmöglichkeiten in verschiedenen Fächern. |
C. Hauptunterschiede zwischen Webseite und Website
1. URL und Adresse
Der Hauptunterschied zwischen einer Webseite und einer Website lässt sich anhand einer URL besser verstehen.
Eine URL (Uniform Resource Locator) ist eine Webadresse, die den Standort einer Ressource im Internet angibt und aus einem Protokoll, einem Domänennamen und einem Pfad besteht.

Bei einer Webseite ist es wie die spezifische Adresse für eine einzelne Webseite. Es besteht aus dem Protokoll (z. B. „https://“), dem Domänennamen (z. B. „www.example.com“) und dem spezifischen Pfad der Seite (z. B. „/contact“).
Beispielsweise führt Sie die URL „https://www.example.com/contact“ zur Webseite „Kontakt“ auf der Website example.com.
Die Adresse einer Website hingegen umfasst die gesamte Domain oder den Standort der Website. Es umfasst alle Seiten, Unterseiten und Inhalte innerhalb dieser bestimmten Webdomäne.
Wie im vorherigen Beispiel ist „www.example.com“ die Adresse der gesamten Website. Diese enthält verschiedene Webseiten wie die Startseite, die Infoseite und die Kontaktseite.
Vereinfacht ausgedrückt dient die URL als eindeutige Hausnummer und Straße zu einem bestimmten Ort, beispielsweise einer einzelnen Webseite. Im Gegensatz dazu repräsentiert die Website-Adresse die gesamte Nachbarschaft, also den kollektiven Raum, der mehrere Standorte beherbergt. Bei diesen Standorten handelt es sich um die verschiedenen Webseiten innerhalb der Website.
2. Navigation und Struktur
Schauen wir uns einen weiteren wichtigen Unterschied zwischen Webseite und Website an – Navigation und Struktur.
Wie wir alle wissen, ist eine Webseite wie eine einzelne Seite einer Website, ähnlich einem Kapitel in einem Buch. Es enthält spezifische Informationen, die über eine eindeutige URL abgerufen werden können. Daher beschränkt sich die Navigation innerhalb einer Webseite typischerweise auf das Scrollen oder Klicken auf interne Links.
Im Gegensatz dazu ist eine Website eine Sammlung zusammengehöriger Webseiten unter einer gemeinsamen Domain. Es ist wie ein ganzes Buch, wobei jede Webseite als separates Kapitel fungiert.
Stellen Sie sich beispielsweise eine E-Commerce-Website vor, bei der jede Produktseite eine eigene Webseite ist. Die gesamte Website umfasst verschiedene Produktseiten, eine Info-Seite und eine Kontaktseite. Die Navigation ermöglicht es Benutzern, nahtlos zwischen verschiedenen Rezepten oder Abschnitten zu wechseln.
Zusammenfassend ist eine Webseite eine einzelne, in sich geschlossene Einheit. Eine Website ist eine umfangreiche Sammlung miteinander verbundener Seiten, die durch ihre Navigation und Struktur identifiziert werden können. Dies hilft, Besucher durch eine Vielzahl von Inhalten zu führen.
3. Design-Layout
Als nächstes betrachten wir das Design-Layout als den Schlüsselaspekt, der eine Webseite von einer Website unterscheidet.
Das Design-Layout einer Webseite wurde auf den spezifischen Inhalt, den sie enthält, zugeschnitten und optimiert. Ziel dieser Optimierung ist es, die Präsentation lesbarer und übersichtlicher zu gestalten.
Das Design der Webseite kann ein einfaches Design mit Kopfzeilen, Text, Bildern und Links haben. Ziel dieser Einfachheit ist es, einen klaren Informationsaustausch und eine schnelle Navigation für ein fokussiertes und nahtloses Benutzererlebnis zu gewährleisten.
Andererseits weitet das Design-Layout einer Website seinen Einfluss auf mehrere Webseiten aus. Durch die einheitliche Verwendung von Komponenten wie Logos, Farben und Schriftarten auf der gesamten Website entsteht eine einheitliche visuelle Identität.
Dadurch spielt es eine entscheidende Rolle bei der Stärkung der visuellen Identität der Marke. Es bietet ein Gesamterlebnis, das das Engagement und die Wiedererkennung des Benutzers beim Navigieren auf der Website fördert.
Schließlich wird das Design einer Webseite für eine einzelne Inhaltspräsentation erstellt. Im Gegensatz dazu berücksichtigt das Design einer Website die kollektive visuelle Identität mehrerer Seiten. Daher bietet die Website ein umfassendes und gesundes Online-Erlebnis.
4. Umfang des Inhalts
Eine Webseite soll detaillierte Informationen zu einem bestimmten Thema vermitteln oder einem bestimmten Zweck dienen. Beispielsweise würde eine Produktwebseite für ein Smartphone nur detaillierte Details zu diesem bestimmten Produkt bereitstellen.
Umgekehrt würde eine Website eine Sammlung miteinander verbundener Webseiten enthalten. Dadurch ist der Inhaltsumfang umfangreich und deckt eine Vielzahl von Themen oder Produkten unter einem Dach ab.
Beispielsweise bietet eine Bildungswebsite unterschiedliche Webseiten, die verschiedenen Kursen gewidmet sind. Darüber hinaus enthält es weitere Seiten wie eine Datenschutzseite und eine Kontaktseite. Dies alles wird insgesamt zu einem umfassenderen Informationsspektrum beitragen.
Dennoch ist der Inhaltsumfang einer Webseite spezifisch und bietet umfassende Einblicke in ein bestimmtes Thema. Im Gegensatz dazu ist der Inhaltsbereich einer Website breit gefächert und ermöglicht es Benutzern, verschiedene Themen über miteinander verbundene Webseiten zu erkunden.
Zusammenfassend lässt sich sagen, dass eine Webseite tief in ein bestimmtes Thema eintaucht und detaillierte Informationen bereitstellt. Mittlerweile ist der Inhaltsumfang einer Website riesig und bietet ein vielfältigeres Benutzererlebnis zu unterschiedlichen Themen.
D. Ähnlichkeiten zwischen Webseite und Website
Schauen wir uns im nächsten Abschnitt einige der wichtigsten Funktionen an, die dafür sorgen, dass Webseite und Website einander ähneln.
1. Beide tragen zur Online-Präsenz einer Marke bei
Webseiten und Websites sind wesentliche Bestandteile, die wesentlich zur Online-Präsenz einer Marke beitragen. Sowohl Webseiten als auch Websites spielen eine entscheidende Rolle bei der Etablierung der Markenkonsistenz.
Beide arbeiten zusammen, um die Online-Präsenz einer Marke durch die strukturierte Darstellung von Informationen zu verbessern. Eine Website fungiert als zentraler Knotenpunkt, an dem Menschen Informationen über die Marke finden können. Es bietet Einblicke in die Werte und Angebote der Marke.
Innerhalb der Website fungieren einzelne Webseiten wie eigene Abschnitte, die sich jeweils auf bestimmte Aspekte wie Produkte oder Unternehmensdetails konzentrieren. Sie bieten detaillierte Informationen in organisierten Abschnitten.
Gleichzeitig trägt ihre gemeinsame Anstrengung dazu bei, ein konsistentes und wiedererkennbares Markenimage zu schaffen. Webseiten und Websites behalten ein einheitliches Erscheinungsbild bei, indem sie dieselben Logos, Farben und Schriftarten verwenden und so ein einheitliches Design schaffen. Diese kohärente visuelle Identität stärkt und stärkt die Bekanntheit und das Image der Marke im Internet.
Das einheitliche Design aller Webseiten und der Website hilft Besuchern, die Marke leicht zu erkennen. Dadurch fällt es ihnen leichter, sich an die Marke zu erinnern, selbst wenn sie verschiedene Bereiche der Website erkunden.
Darüber hinaus tragen Webseiten und Websites zur Benutzereinbindung bei. Funktionen wie Formulare und Links auf der Website ermutigen Besucher, die Angebote der Marke zu erkunden.
Letztendlich basiert die Online-Präsenz einer Marke auf gut gestalteten, miteinander verbundenen Webseiten. Diese Seiten innerhalb einer Website erleichtern es dem Online-Publikum, die Marke zu verstehen, sich darauf einzulassen und sich daran zu erinnern.
2. Gemeinsame Bausteine – HTML
Sowohl Webseiten als auch Websites haben einen gemeinsamen Baustein namens HTML (Hypertext Markup Language). Dies dient als Grundstruktur für die Präsentation von Inhalten im Internet.
HTML fungiert als eine Sprache, die Browser verstehen, um Informationen visuell systematisch zu interpretieren und anzuzeigen. Webseiten verwenden HTML, um grundlegende Elemente wie Text, Bilder, Links und Multimedia zu definieren.

Ebenso sind Websites auf HTML angewiesen, um Elemente wie Text und Bilder zu organisieren und zu strukturieren. Dadurch wird gewährleistet, dass Inhalte über mehrere Seiten hinweg konsistent bleiben. Dies führt zu einem einheitlichen und wiedererkennbaren Design für die gesamte Website.
HTML vereinfacht die Organisation und Formatierung von Inhalten durch die Verwendung von Tags wie <p> für Absätze oder <img> für Bilder.
Ob es sich um eine einzelne Webseite oder eine komplette Website handelt, HTML bietet eine standardisierte und allgemein verständliche Sprache für Browser. Dadurch wird sichergestellt, dass Browser Inhalte leicht verstehen und konsistent anzeigen können.
Daher bietet HTML eine nahtlose und einheitliche Benutzererfahrung im gesamten Internet sowohl für Webseiten als auch für Websites.
3. Optimiert für Benutzererfahrung und Suchmaschine
Sowohl Webseiten als auch Websites spielen eine entscheidende Rolle bei der Optimierung des Benutzererlebnisses und der Suchmaschinenleistung.
Webseiten stellen sicher, dass ihre Inhalte gut organisiert, leicht lesbar und ansprechend sind. Zur Optimierung einzelner Webseiten gehören relevante Schlüsselwörter, beschreibende Titel und Meta-Tags. Dies hilft Suchmaschinen, den Inhalt zu verstehen und erhöht die Wahrscheinlichkeit, in relevanten Suchergebnissen zu erscheinen.

Unterdessen verbessern Websites die Benutzererfahrung, indem sie einen einheitlichen Stil beibehalten. Dies gewährleistet Kontinuität im Branding, in der Navigation und im Gesamtauftritt.
Darüber hinaus profitieren sowohl Webseiten als auch Websites von hochwertigen, wertvollen Inhalten. Dies hält nicht nur die Nutzer bei Laune, sondern verbessert auch das Suchmaschinenranking.
Die konsequente Aktualisierung von Inhalten und die Integration multimedialer Elemente tragen zu einem positiven Nutzererlebnis bei. Darüber hinaus signalisieren diese Praktiken den Suchmaschinen, dass die Website sowohl relevant als auch zuverlässig ist, was möglicherweise zu einer Verbesserung ihres Rankings führt.
Zusammenfassend lässt sich sagen, dass die Integration gut optimierter Websites und Webseiten ein zufriedenstellendes Benutzererlebnis fördert. Diese Strategie verbessert die Sichtbarkeit in Suchmaschinen und gewährleistet gleichzeitig die Zugänglichkeit des Benutzers zu den Inhalten.
E. Beispiele zur Veranschaulichung der Beziehung zwischen Webseiten und Websites
Jetzt wissen wir viel darüber, wie sich Webseiten und Websites voneinander unterscheiden. Allerdings sollten wir auch nicht vergessen, dass Webseiten eine Teilmenge von Websites sind. Das bedeutet, dass sie miteinander verbunden sind und für ein nahtloses Benutzererlebnis zusammenarbeiten.
Um die Beziehung zwischen ihnen zu veranschaulichen, werden wir sie anhand von Beispielen genauer untersuchen. Anhand der folgenden drei Beispiele erfahren wir mehr.
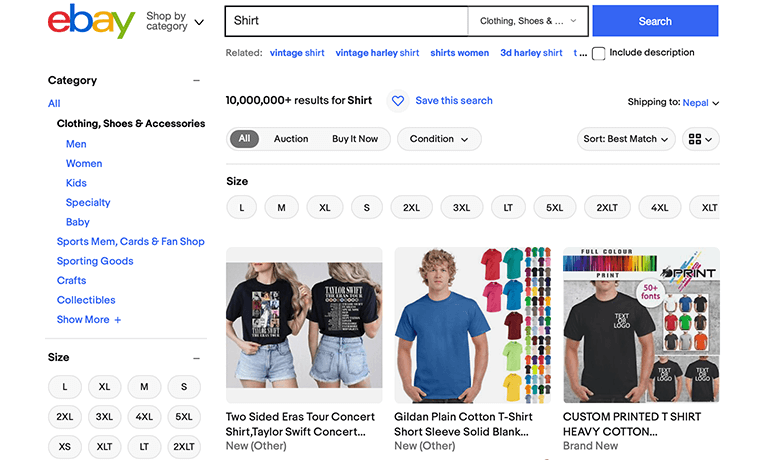
Beispiel 1 – E-Commerce-Shop
Stellen Sie sich vor, Sie betreiben ein Online-Bekleidungsgeschäft und haben eine Webseite, auf der ein einzelnes Produkt (z. B. ein Hemd) angezeigt wird. Und auf dieser Webseite werden jetzt nur noch Informationen zu diesem bestimmten Produkt angezeigt. Zum Beispiel Preisschild, Produktbeschreibung, Farboptionen, Rabattcode und mehr.

Betrachten wir nun die Website-Perspektive, dann würde der gesamte Online-Shop die Website repräsentieren. Daneben widmen sich verschiedene Webseiten verschiedenen Arten von Kleidung – Mänteln, Hemden, Hosen und Accessoires.

Diese miteinander verbundenen Webseiten innerhalb der Website werden zu einer vielfältigen Sammlung an Bekleidungsoptionen beitragen. Dadurch wird es Benutzern ermöglicht, den Laden nahtlos zu erkunden und durch ihn zu navigieren, was ein umfassendes Einkaufserlebnis bietet.
Beispiel 2 – Online-Bildungsplattform
Nehmen wir an, Ihre Bildungseinrichtung hat beschlossen, den Schritt in eine Online-Bildungsplattform zu wagen. Und sagen wir, jede Webseite ist verschiedenen Kursen gewidmet, die von der Plattform angeboten werden.

Beispielsweise kann eine Webseite der Webentwicklung gewidmet sein, die detaillierte Lektionen und Aufgaben im Zusammenhang mit der Website-Entwicklung bereitstellt. Oder vielleicht eine spezielle Webseite für Cybersicherheit für diejenigen, die sich für Website-Sicherheit interessieren.
In der Zwischenzeit kann die Website als Ganzes ein umfassender Bildungsknotenpunkt sein. Es wird ein riesiges Spektrum an Kursen zu verschiedenen Themen angeboten.

Dadurch haben die Studierenden die Möglichkeit, verschiedene Kurse zu erlernen, die von Mathematik bis Englisch reichen. Auf all dies kann über eine einzige Website zugegriffen werden, die eine zentrale Plattform für verschiedene Bildungsinhalte bietet.
Daher schafft die vernetzte Struktur der Website eine einheitliche Plattform, auf der jede Webseite zu einem vielfältigen Lernerlebnis beiträgt
Beispiel 3 – Online-Magazin
Betrachten Sie ein Online-Magazin als Darstellung einer Website. Jeder Artikel innerhalb des Magazins entspricht einer Webseite.
Die Homepage des Magazins dient als Titelseite, ähnlich dem Index einer physischen Zeitschrift. Wenn Sie auf den Titel eines Artikels klicken, gelangen Sie ebenfalls zu einer bestimmten Webseite. Anschließend werden ausführliche Inhalte zu einem bestimmten Thema bereitgestellt.

Ebenso wird die Website in diesem Szenario eine Vielzahl von Artikeln zu unterschiedlichen Themen wie Mode, Technologie und Unterhaltung enthalten. So können Benutzer mühelos zwischen Webseiten wechseln und die vielfältigen Inhalte der Website erkunden.
Diese Beispiele zeigen, wie Webseiten als spezifische Komponenten innerhalb einer Website fungieren und detaillierte Informationen zu bestimmten Themen bieten. Dadurch tragen sie zu einem umfassenderen und bereichernden Benutzererlebnis bei.
F. Wie kann man zwischen der Erstellung einer einzelnen Webseite oder einer vollständigen Website wählen?
Die Wahl zwischen einer einzelnen Webseite oder einer kompletten Website hängt von Ihren Zielen und der Menge an Inhalten ab, die Sie präsentieren möchten.
Wenn Sie eine bestimmte Kampagne oder Markenwerbung haben, dann eine einzelne Webseite. In diesem Fall würden wir Landingpages als effektive Wahl empfehlen.
Wenn Sie beispielsweise ein neues Produkt auf den Markt bringen, kann eine spezielle Landingpage erhebliche Auswirkungen haben. Eine Seite, die sich darauf konzentriert, ihre wichtigsten Funktionen zusammen mit einer klaren Call-to-Action-Schaltfläche anzuzeigen. Dies wird dazu beitragen, die Aufmerksamkeit des Publikums effektiv zu fesseln und das Engagement zu fördern.
Eine umfassende Website macht jedoch Sinn, wenn Sie über ein breites Produktsortiment, vielfältige Inhalte und eine umfassende Online-Präsenz verfügen.
Für ein Unternehmen, das beispielsweise mehrere Dienste anbietet, kann eine Website beispielsweise unterschiedliche Seiten für jeden Dienst anbieten. Darüber hinaus bietet die Einbindung einer Über-Seite und einer Kontaktseite den Besuchern einen umfassenden Überblick über das Unternehmen.
Eine vollständige Website ermöglicht umfassendere Informationen, eine verbesserte Navigation und eine zusammenhängende Darstellung Ihrer Marke. Um zu entscheiden, ob eine einzelne Seite oder eine ganze Website Ihren Anforderungen entspricht, denken Sie über Ihre Inhalte und Ziele nach.
G. Schnelle Vergleichstabelle – Unterschied zwischen Webseite und Website
Die folgende Tabelle fasst alle wesentlichen Unterschiede zwischen Webseite und Website zusammen.
| Hauptunterschiede | Website | Webseite |
| Definition | Eine Webseite ist ein Teil einer Website, der Informationen und Dinge enthält. Wenn Menschen die Website besuchen, zeigt ihnen der Browser diesen Inhalt an. | Eine Website ist eine Sammlung von Webseiten, die Sie im Internet mit einem Webbrowser sehen |
| Zweck | Es dient einem bestimmten Zweck oder Thema. | Es bietet eine umfassende Online-Präsenz. |
| URL | Jede Webseite hat ihre eigene eindeutige URL. | Die gesamte Website teilt eine Domain-URL |
| Anzahl der Dokumente | Es besteht nur aus einem einzigen Dokument, das im Browser angezeigt wird. | Es besteht aus mehr als einer Webseite, die Informationen enthält. |
| Struktur | Meistens eine eigenständige Seite ohne Navigation. | Enthält Navigationselemente wie Kopfzeilen und Menüs. |
| Gebäudekomplexität | Im Allgemeinen recht einfach zu bauen. | Die Entwicklung kann komplexer und zeitaufwändiger sein. |
| Benutzerinteraktion | Webseiten bieten möglicherweise nicht viele interaktive Dinge, vielleicht nur Kommentare oder Formulare. | Websites können mehr interaktive Dinge leisten, wie z. B. Foren, die Möglichkeit, Konten zu erstellen und sich mit sozialen Medien zu verbinden. |
| Inhalt | Eine Webseite kann Wörter, Bilder und Links enthalten. Es teilt Informationen mithilfe von Bildern und Videos, die einen Bezug zum Thema haben. | Eine Website enthält Webseiten mit nützlichen Inhalten und Links, die Sie zu verschiedenen Orten im Internet führen. |
| Häufigkeit der Inhaltsaktualisierung | Der Inhalt einer Webseite kann bei Bedarf häufig aktualisiert werden. | Damit Websites ansprechend und relevant bleiben, müssen Inhaltsaktualisierungen regelmäßig erfolgen. |
| Beispiele | Über-Seite, FAQ-Seite, Kontaktseite, Homepage usw. | Amazon.com, Netflix.com, Google.com, Apple.com usw. |
Abschluss
Und das ist alles für jetzt! Wir sind am Ende des Artikels über den Unterschied zwischen Webseite und Website angelangt.
Zusammenfassend lässt sich sagen, dass das Verständnis des Unterschieds zwischen Webseiten und Websites für die Navigation im sich ständig weiterentwickelnden Internet von entscheidender Bedeutung ist. Eine Webseite ist wie ein Kapitel in einem Buch, während eine Website das gesamte Buch ist, das aus miteinander verbundenen Seiten besteht.
Sie arbeiten zusammen, um die Online-Präsenz einer Marke aufzubauen und bieten eine Mischung aus Inhalt und Funktionalität. Wenn Sie sie verstehen, können Sie im Internet navigieren und die Ressourcen optimal nutzen, egal ob Sie etwas erstellen oder surfen.
Wir hoffen, dass Ihnen dieser Artikel dabei geholfen hat, den Unterschied zwischen Webseite und Website zu erkennen. Hoffentlich haben Sie auch einige Ideen zu einem wichtigen Unterschied zwischen Webseite und Website.
Wenn Sie weitere Fragen zur Webseite und Website haben, hinterlassen Sie bitte unten einen Kommentar. Wir werden versuchen, uns so schnell wie möglich bei Ihnen zu melden.
Überprüfen Sie unseren Artikel, wie Sie eine Website erstellen, wenn Sie vorhaben, eine mit WordPress zu erstellen. Durchsuchen Sie auch andere Lesevorgänge wie die Verbesserung der Benutzererfahrung auf Ihrer Website und wie Sie selbst SEO machen.
Wenn Ihnen dieser Artikel gefällt, teilen Sie ihn bitte mit Ihren Freunden und Kollegen. Vergessen Sie auch nicht, uns auf Twitter und Facebook zu folgen.
