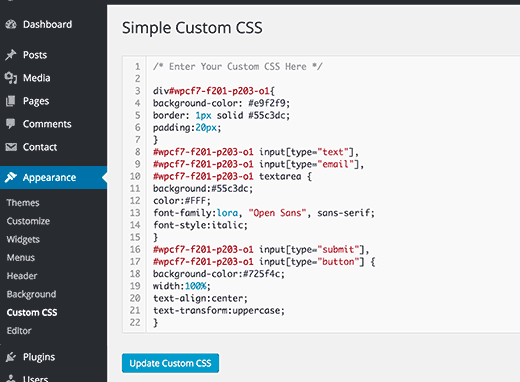
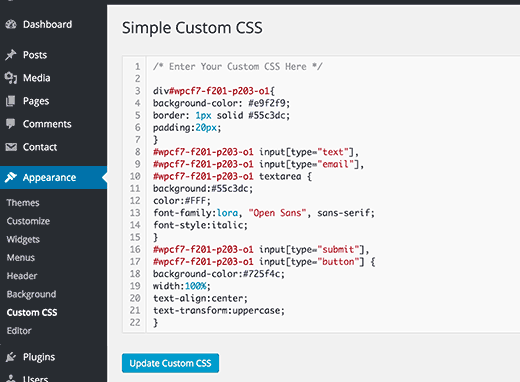
วิธีการติดตั้งเทมเพลต CSS สำหรับ WordPress
เผยแพร่แล้ว: 2022-10-30การติดตั้งเทมเพลต CSS สำหรับ WordPress เป็นวิธีที่ง่ายและรวดเร็วในการเปลี่ยนรูปลักษณ์ของไซต์ WordPress ของคุณ CSS คือโค้ดที่ควบคุมสไตล์และเลย์เอาต์ของเว็บไซต์ของคุณ การเปลี่ยน CSS ทำให้คุณเปลี่ยนสี ฟอนต์ และรูปลักษณ์โดยรวมของเว็บไซต์ได้โดยไม่ต้องเปลี่ยนเนื้อหาจริง มีสองวิธีในการติดตั้งเทมเพลต CSS สำหรับ WordPress วิธีแรกคือการใช้ปลั๊กอิน เช่น WordPress Simple Custom CSS ปลั๊กอินนี้จะช่วยให้คุณเพิ่มโค้ด CSS ลงในไซต์ WordPress ของคุณได้โดยตรง วิธีที่สองคือการแก้ไขไฟล์ CSS ของธีม WordPress นี่เป็นวิธีการขั้นสูง และไม่แนะนำสำหรับผู้เริ่มต้น เมื่อคุณมีโค้ด CSS แล้ว คุณสามารถเพิ่มโค้ดดังกล่าวลงในไซต์ WordPress โดยใช้ ปลั๊กอิน Simple Custom CSS หรือแก้ไขไฟล์ CSS ของธีม WordPress ได้ หากคุณกำลังแก้ไขไฟล์ CSS ของธีม WordPress คุณจะต้องอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ แล้วแก้ไขไฟล์ในแผงการดูแลระบบ WordPress ของคุณ เมื่อคุณเพิ่มโค้ด CSS ลงในไซต์ WordPress แล้ว คุณจะต้องไปที่หน้า ลักษณะที่ปรากฏ » ปรับแต่ง ในหน้านี้ คุณจะสามารถเลือกเทมเพลต CSS ใหม่ได้จากเมนูแบบเลื่อนลง หลังจากที่คุณเลือกเทมเพลต CSS ใหม่แล้ว ให้คลิกปุ่ม "บันทึกและเปิดใช้งาน" เพื่อใช้การเปลี่ยนแปลงของคุณ
ฉันจะเพิ่มไฟล์ Css ลงในปลั๊กอิน WordPress ได้อย่างไร

การเพิ่มไฟล์ CSS ลงในปลั๊กอิน WordPress เป็นกระบวนการสองขั้นตอน ขั้นแรก คุณต้องอัปโหลดไฟล์ CSS ไปยังไดเร็กทอรีปลั๊กอิน WordPress ของคุณ ประการที่สอง คุณต้องจัดคิวไฟล์ CSS ในไฟล์ PHP หลักของปลั๊กอิน
การแก้ไขปัญหา Css ใน WordPress
หากคุณมีปัญหาใด ๆ กับ CSS ของคุณ โปรดแก้ไขปัญหาโดยคลิกที่ลิงค์นี้: https://br. ไดเร็กทอรีไฟล์ CSS ในเว็บไซต์ WordPress คืออะไร? รูปแบบไฟล์ใดเป็นภาษาเดียวกันทั้งหมด ฉันจะตั้งชื่อไฟล์ทั้งหมดของฉันได้อย่างไร คุณควรพูดถึงไฟล์ใดเป็นพิเศษเพื่อให้จัดรูปแบบได้อย่างเหมาะสม ไฟล์ทั้งหมดของคุณรวมอยู่ในปลั๊กอินหรือไม่? คุณจะเชื่อมโยงไฟล์ CSS กับสคริปต์ WordPress ได้อย่างไร (เช่น ถ้าคุณมี) หากคุณมีปัญหาใดๆ เพิ่มเติม คุณอาจต้องการปรึกษากับ ผู้เชี่ยวชาญ CSS
ไฟล์ Css ใน WordPress อยู่ที่ไหน

หากต้องการค้นหาโฟลเดอร์ที่มี ไฟล์ css ให้ไปที่เนื้อหา WP > ธีม > ชื่อธีมของคุณ และค้นหาโฟลเดอร์ที่มีไฟล์ css สไตล์ชีตหรือสไตล์ชีตเป็นชื่อที่พบบ่อยที่สุดสำหรับไฟล์ประเภทนี้ เมื่อดาวน์โหลดไฟล์และแก้ไขด้วยโปรแกรมแก้ไขข้อความบนคอมพิวเตอร์ของคุณแล้ว ไฟล์นั้นก็พร้อมใช้งาน หากต้องการอัปโหลดไฟล์ CSS ให้ไปที่ไดเร็กทอรีเดียวกันกับที่พบหลังจากแก้ไข
Cascading Style Sheet (CSS หรือที่เรียกว่าสไตล์ชีต) บอกเบราว์เซอร์ของเราว่าเว็บไซต์ควรมีลักษณะอย่างไร เมื่อคุณเยี่ยมชมเว็บไซต์ คุณจะได้รับไฟล์ css นี้รวมถึงเอกสารสำคัญอื่นๆ และเบราว์เซอร์ของคุณจะแสดงไฟล์เหล่านั้น มีมากกว่าตัวอย่างเล็ก ๆ ด้านบนใน CSS; ฉันจะข้ามไปที่หัวข้อสำหรับโพสต์นี้ เข้าสู่ระบบบริการโฮสต์โดเมนของคุณและเลือกรูทเอกสารสำหรับเว็บไซต์ของคุณเป็นขั้นตอนแรก ไปที่ wp-content จากนั้นไปที่ Themes สไตล์ชีตและสไตล์ CSS มักใช้สลับกันได้ จากนั้นจะดาวน์โหลดและแก้ไขโดยใช้โปรแกรมแก้ไขข้อความในคอมพิวเตอร์ของคุณ หลังจากที่คุณแก้ไขไฟล์ CSS แล้ว คุณสามารถอัปโหลดได้โดยไปที่ไดเร็กทอรีเดียวกันกับที่พบ
เลือกธีมที่จะแก้ไขและคลิก "แก้ไข" หลังจากเลือก "เลือกธีมที่จะแก้ไข" ตัวแก้ไขจะแสดงเมนูแบบเลื่อนลงพร้อมธีมที่คุณต้องการแก้ไข ดับเบิลคลิกปุ่ม "สไตล์ชีต (style. css)" ในส่วน "ไฟล์ธีม" ของเมนู "สไตล์" หากคุณต้องการเปลี่ยนพารามิเตอร์ของไฟล์ ให้คลิก "อัปเดตไฟล์" จากนั้นทำการเปลี่ยนแปลงที่จำเป็น คุณสามารถแก้ไขสไตล์ชีตได้ด้วยวิธีต่อไปนี้ จากเมนูแบบเลื่อนลง "เลือกธีมที่จะแก้ไข" ให้เลือกธีมที่คุณต้องการเปลี่ยน สิ่งสำคัญคือต้องจำสิ่งต่อไปนี้ในขณะที่ทำการเปลี่ยนแปลงสไตล์ชีต แต่ละสไตล์ถูกกำหนดในแบบของตัวเอง กฎสามารถมีได้หลายข้อความขึ้นอยู่กับเนื้อหา สามารถเขียนกฎในลำดับใดก็ได้ในวารสาร กฎอาจมีนิพจน์ตัวเลือกตั้งแต่หนึ่งรายการขึ้นไป CSS ระบุรายการของตัวเลือกที่สามารถใช้ในนิพจน์ตัวเลือก กลุ่มของตัวเลือกจะแสดงในนิพจน์เป็นชุดของเครื่องหมายจุลภาค selector ซึ่งแสดงอยู่ภายใต้ส่วน Selectors ของข้อกำหนด CSS สามารถใช้ในนิพจน์ตัวเลือกได้ กฎต่อไปนี้กำหนดคุณสมบัติตระกูลแบบอักษรสำหรับแต่ละย่อหน้าในเอกสาร: ตระกูลแบบอักษร: Helvetica Neue, Arial sans-serif; Helvetica Neue เป็นตระกูลแบบอักษร สามารถใช้นิพจน์ตัวเลือกเดียวกันเพื่อสร้างกฎหลายข้อสำหรับตัวเลือกที่กำหนด กฎต่อไปนี้ระบุคุณสมบัติขนาดฟอนต์สำหรับย่อหน้าทั้งหมดในเอกสาร: มีขนาดฟอนต์ 12px กฎทั้งหมดสามารถเขียนตามลำดับที่สะดวกสำหรับพวกเขา

การเชื่อมโยงไฟล์ Css
เป็นความคิดที่ดีที่จะค้นหา ไฟล์ style.css ในโฟลเดอร์ CSS ก่อน จากนั้นจึงเชื่อมโยงไฟล์ custom.css กับไฟล์นั้น
แก้ไขสไตล์ CSS ของ WordPress
ในการแก้ไข สไตล์ WordPress CSS คุณจะต้องเข้าถึง WordPressDashboard และไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไข ค้นหาไฟล์ Stylesheet (style.css) ในแผงด้านขวาและคลิกเพื่อเปิดไฟล์ในโปรแกรมแก้ไข จากที่นี่ คุณจะเปลี่ยนแปลงสไตล์ CSS ได้ อย่าลืมคลิกปุ่มอัปเดตไฟล์เมื่อดำเนินการเสร็จ
ธีม WordPress มีไฟล์สำคัญสองไฟล์ที่คุณสามารถแก้ไขได้ ไฟล์ style.css ใช้เพื่อควบคุมการออกแบบภาพและเลย์เอาต์ของหน้าเว็บไซต์ ไฟล์นี้ใช้ร่วมกับไฟล์อื่นๆ เพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ เช่น การเปลี่ยนแบบอักษร การเปลี่ยนภาพพื้นหลัง และอื่นๆ ไฟล์นี้สามารถแก้ไขได้โดยใช้การเชื่อมต่อ FTP หรือตัวแก้ไขโค้ด
ฉันจะเข้าถึงไฟล์ Css ใน WordPress ได้อย่างไร
ในการเข้าถึงหน้าจอปรับแต่งธีม ให้เข้าสู่ระบบแบ็กเอนด์ WordPress ของคุณแล้วคลิกลักษณะที่ปรากฏ การแสดงตัวอย่างแบบสดของเว็บไซต์ของคุณจะมีตัวเลือกในการปรับแต่งองค์ประกอบต่างๆ เช่น สี เมนู และวิดเจ็ตอื่นๆ กล่อง CSS เพิ่มเติม ควรอยู่ที่ด้านล่างของเมนู
วิธีค้นหาสไตล์ชีตใน WordPress
ฉันจะรับสไตล์ชีตสำหรับ WordPress ได้อย่างไร คุณสามารถค้นหาสไตล์ชีตได้โดยคลิกลิงก์ WP-content/themes/your-theme/ style.css หากธีมของคุณใช้ LESS หรือ SASS คุณอาจมีโฟลเดอร์แยกต่างหากสำหรับไฟล์เหล่านี้
คุณสามารถแก้ไข WordPress Css Html ได้หรือไม่?
หลังจากเข้าสู่ระบบ คุณสามารถดูไฟล์ต้นฉบับของ WordPress และทำการแก้ไข HTML, CSS, PHP และ JS ตามบริบท หากต้องการบันทึกไฟล์ ให้คลิกขวาที่ไฟล์และเลือกดู/แก้ไข: เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว (อย่าไวท์โค้ดเว็บไซต์ของคุณ) ไฟล์จะถูกบันทึก
ฉันจะแก้ไข Css ได้อย่างไร
เมื่อวางเมาส์เหนือหรือคลิกแก้ไขบนสไตล์ชีตที่แนบแล้ว คุณสามารถเปลี่ยนหรือนำออกได้ หลังจากการติดตั้งสไตล์ชีต ให้คลิก เผยแพร่การเปลี่ยนแปลง ที่มุมบนขวาเพื่อใช้การเปลี่ยนแปลงกับเพจที่ใช้งานจริงที่ใช้เทมเพลต
วิธีแก้ไข Css บนเว็บไซต์โดยใช้เครื่องมือสำหรับนักพัฒนา Google Chrome
นักออกแบบเว็บไซต์สามารถใช้ CSS เพื่อออกแบบเว็บไซต์และสร้างสไตล์ภาพได้ บนเว็บไซต์ คุณสามารถแก้ไข CSS ได้อย่างง่ายดายและสมบูรณ์โดยใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome คุณสามารถเข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้โดยกดปุ่ม Ctrl Shift Shift i บน Windows/Linux หรือปุ่มตัวเลือกคำสั่ง i บน Mac เมื่อคุณเข้าสู่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แล้ว ให้เลือกองค์ประกอบบนไซต์ของคุณและคลิกที่องค์ประกอบนั้น ตรวจสอบ แผง CSS หากคุณต้องการดู เมื่อทำความคุ้นเคยกับเครื่องมือสำหรับนักพัฒนา คุณจะสามารถเปลี่ยนแปลงโค้ด CSS ของคุณได้เมื่อใช้งานจริงบนเว็บไซต์
Css ที่กำหนดเอง
เมื่อใช้ Custom CSS Editor คุณสามารถเพิ่มองค์ประกอบปรับแต่งให้กับธีมของคุณโดยไม่ต้องสร้างธีมลูกหรือกังวลเกี่ยวกับการอัปเดตธีมของคุณ หากต้องการเปิดใช้งานคุณสมบัตินี้ ให้ไปที่หน้าการตั้งค่าและเลือกการเขียน
ด้วย WordPress 4.7 คุณสามารถใช้ Customizer เพื่อเพิ่ม CSS ที่กำหนดเองให้กับธีมของคุณเองได้ คุณสามารถใช้ Custom CSS Editor เพื่อปรับแต่งลักษณะที่ปรากฏของธีมของคุณโดยไม่ต้องสร้างธีมย่อยหรือกังวลเกี่ยวกับการอัปเดตการปรับแต่งของคุณเมื่อเวลาผ่านไป เลือกแท็บ CSS เพิ่มเติม เมื่อกำหนดธีมปัจจุบันของคุณเพื่อเริ่มต้นใช้งาน CSS คุณสามารถติดตามการแก้ไข CSS ที่ทำกับธีมของบล็อกได้โดยใช้ Jetpack เครื่องมือปรับแต่งให้ตัวเลือกในการดูการแก้ไขเหล่านี้โดยคลิกดูประวัติทั้งหมด ปุ่มกู้คืนช่วยให้คุณกู้คืน CSS ที่กำหนดเองเวอร์ชันก่อนหน้าได้ CSS ที่กำหนดเองจะรวมอยู่ในเอกสารเป็นสไตล์ชีตในบรรทัด
