WordPress용 CSS 템플릿을 설치하는 방법
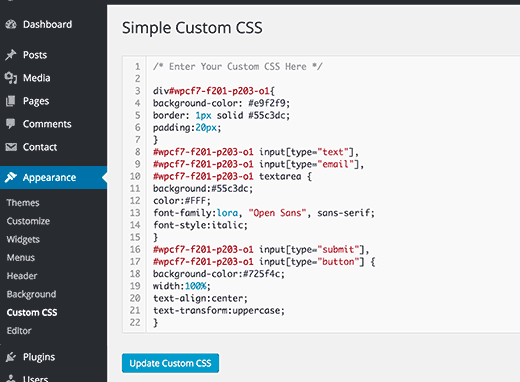
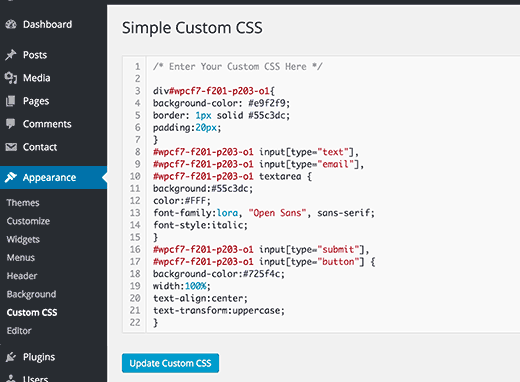
게시 됨: 2022-10-30WordPress용 CSS 템플릿을 설치하면 WordPress 사이트의 모양과 느낌을 빠르고 쉽게 변경할 수 있습니다. CSS는 웹사이트의 스타일과 레이아웃을 제어하는 코드입니다. CSS를 변경하면 실제 콘텐츠를 변경하지 않고도 사이트의 색상, 글꼴 및 전체 모양을 변경할 수 있습니다. WordPress용 CSS 템플릿을 설치하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress Simple Custom CSS와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 CSS 코드를 WordPress 사이트에 직접 추가할 수 있습니다. 두 번째 방법은 WordPress 테마의 CSS 파일을 편집하는 것입니다. 이것은 고급 방법이며 초보자에게는 권장되지 않습니다. CSS 코드가 있으면 Simple Custom CSS 플러그인 을 사용하여 WordPress 사이트에 추가하거나 WordPress 테마의 CSS 파일을 편집할 수 있습니다. WordPress 테마의 CSS 파일을 편집하는 경우 서버에 업로드한 다음 WordPress 관리 패널에서 파일을 편집해야 합니다. CSS 코드를 WordPress 사이트에 추가했으면 모양 » 사용자 정의 페이지를 방문해야 합니다. 이 페이지의 드롭다운 메뉴에서 새 CSS 템플릿을 선택할 수 있습니다. 새 CSS 템플릿을 선택한 후 "저장 및 활성화" 버튼을 클릭하여 변경 사항을 적용합니다.
WordPress 플러그인에 CSS 파일을 어떻게 추가합니까?

WordPress 플러그인에 CSS 파일을 추가하는 것은 2단계 프로세스입니다. 먼저 CSS 파일을 WordPress 플러그인 디렉토리에 업로드해야 합니다. 둘째, 플러그인의 기본 PHP 파일에 CSS 파일을 큐에 넣어야 합니다.
WordPress의 CSS 문제 해결
CSS에 문제가 있는 경우 다음 링크를 클릭하여 문제를 해결하십시오. https://br. WordPress 사이트의 CSS 파일 디렉토리는 무엇입니까? 모두 같은 언어로 된 파일 형식은 무엇입니까? 모든 파일의 이름을 어떻게 지정합니까? 올바른 형식을 지정하려면 어떤 파일을 구체적으로 언급해야 합니까? 모든 파일이 플러그인에 포함되어 있습니까? CSS 파일을 WordPress 스크립트에 어떻게 연결합니까(예: 있는 경우)? 더 문제가 있는 경우 CSS 전문가 와 상의할 수 있습니다.
WordPress의 CSS 파일은 어디에 있습니까?

CSS 파일 이 포함된 폴더를 찾으려면 WP-content > 테마 > 귀하의 테마 이름으로 이동하여 CSS 파일이 포함된 폴더를 찾으십시오. 스타일시트 또는 스타일시트는 이러한 유형의 파일에 대한 가장 일반적인 이름입니다. 파일을 다운로드하고 컴퓨터의 텍스트 편집 프로그램으로 편집하면 사용할 준비가 된 것입니다. CSS 파일을 업로드하려면 편집 후 찾은 동일한 디렉토리로 이동하십시오.
CSS(스타일시트라고도 함)는 브라우저에 웹사이트의 모양을 알려줍니다. 웹사이트를 방문하면 이 CSS 파일과 기타 중요한 문서를 받게 되며 브라우저에서 이를 표시합니다. CSS에는 위의 작은 스니펫 이상의 것이 있습니다. 이 포스트의 주제로 넘어가겠습니다. 도메인 호스팅 서비스에 로그인하고 첫 번째 단계로 웹사이트의 문서 루트를 선택합니다. wp-content로 이동한 다음 테마로 이동합니다. CSS 스타일시트 와 스타일은 종종 같은 의미로 사용됩니다. 그런 다음 컴퓨터의 텍스트 편집기 프로그램을 사용하여 다운로드하고 편집합니다. CSS 파일을 편집한 후 발견된 동일한 디렉토리로 이동하여 업로드할 수 있습니다.
편집할 테마를 선택하고 "편집"을 클릭합니다. "편집할 테마 선택"을 선택하면 편집할 테마가 있는 드롭다운 메뉴가 편집기에 표시됩니다. "스타일" 메뉴의 "테마 파일" 섹션에서 "스타일시트(style.css)" 버튼을 두 번 클릭합니다. 파일의 매개변수를 변경하려면 "파일 업데이트"를 클릭한 다음 필요에 따라 변경합니다. 다음과 같은 방법으로 스타일시트를 편집할 수 있습니다. "편집할 테마 선택" 드롭다운 메뉴에서 변경할 테마를 선택합니다. 스타일시트를 변경할 때 다음 사항을 기억하는 것이 중요합니다. 각 스타일은 고유한 방식으로 정의됩니다. 규칙은 내용에 따라 여러 명령문을 포함할 수 있습니다. 규칙은 저널에 어떤 순서로든 작성할 수 있습니다. 규칙에는 하나 이상의 선택기 표현식이 포함될 수 있습니다. CSS는 선택기 표현식에서 사용할 수 있는 선택기 목록을 지정합니다. 선택기 그룹은 표현식에서 일련의 쉼표로 표시됩니다. CSS 사양의 선택기 섹션에 나열된 선택기는 선택기 표현식에서 사용할 수 있습니다. 다음 규칙은 문서의 각 단락에 대한 font-family 속성을 정의합니다. font-family: Helvetica Neue, Arial sans-serif; Helvetica Neue는 글꼴 모음입니다. 동일한 선택기 표현식을 사용하여 주어진 선택기에 대해 여러 규칙을 생성할 수 있습니다. 다음 규칙은 문서의 모든 단락에 대한 font-size 속성을 지정합니다. 12px 글꼴 크기로 제공됩니다. 모든 규칙은 편리한 순서로 작성할 수 있습니다.

CSS 파일 연결하기
먼저 CSS 폴더에서 style.css 파일 을 찾은 다음 custom.css 파일을 해당 파일에 연결하는 것이 좋습니다.
WordPress CSS 스타일 편집
WordPress CSS 스타일 을 편집하려면 WordPressDashboard에 액세스하고 모양 > 편집기 섹션으로 이동해야 합니다. 오른쪽 패널에서 스타일시트(style.css) 파일을 찾아 클릭하여 편집기에서 엽니다. 여기에서 CSS 스타일을 변경할 수 있습니다. 완료되면 파일 업데이트 버튼을 클릭하는 것을 잊지 마십시오.
WordPress 테마에는 수정할 수 있는 두 가지 중요한 파일이 있습니다. style.css 파일은 웹 사이트 페이지의 시각적 디자인 및 레이아웃을 제어하는 데 사용됩니다. 이 파일은 글꼴 변경, 배경 이미지 변경 등과 같이 웹 사이트의 모양을 개선하기 위해 다른 파일과 함께 사용됩니다. 이 파일은 FTP 연결 또는 코드 편집기를 사용하여 편집할 수 있습니다.
WordPress에서 CSS 파일에 어떻게 액세스합니까?
테마 사용자 정의 화면에 액세스하려면 WordPress 백엔드에 로그인하고 모양을 클릭하십시오. 웹사이트의 실시간 미리보기에는 색상, 메뉴 및 기타 위젯과 같은 요소를 사용자 정의하는 옵션이 포함됩니다. 추가 CSS 상자 는 메뉴 하단에 있어야 합니다.
WordPress에서 스타일 시트를 찾는 방법
WordPress용 스타일 시트는 어떻게 얻나요? WP-content/themes/your-theme/ style.css 링크 를 클릭하면 스타일 시트를 찾을 수 있습니다. 테마가 LESS 또는 SASS를 사용하는 경우 이러한 파일을 위한 별도의 폴더가 있을 수 있습니다.
WordPress Css Html을 편집할 수 있습니까?
로그인 후 WordPress 소스 파일을 보고 컨텍스트에 따라 HTML, CSS, PHP 및 JS 편집을 수행할 수 있습니다. 파일을 저장하려면 파일을 마우스 오른쪽 버튼으로 클릭하고 보기/편집을 선택합니다. 변경을 완료하면(웹사이트를 화이트코딩하지 않음) 파일이 저장됩니다.
CSS를 어떻게 편집합니까?
이미 첨부된 스타일시트에 마우스를 올리거나 편집을 클릭하면 변경하거나 제거할 수 있습니다. 스타일시트를 설치한 후 오른쪽 상단 모서리에 있는 변경 사항 게시를 클릭하여 템플릿을 사용하는 라이브 페이지에 변경 사항을 적용합니다.
Chrome 개발자 도구를 사용하여 웹사이트 라이브에서 CSS를 편집하는 방법
웹 디자이너는 CSS를 사용하여 웹 사이트를 디자인하고 시각적 스타일을 만들 수 있습니다. 웹사이트에서 Google Chrome 개발자 도구를 사용하여 CSS를 쉽고 완벽하게 편집할 수 있습니다. Windows/Linux에서는 Ctrl Shift Shift i 버튼을 누르고 Mac에서는 명령 옵션 옵션 i 버튼을 눌러 개발자 도구에 액세스할 수 있습니다. 개발자 도구를 입력했으면 사이트에서 요소를 선택하고 클릭합니다. 보려면 CSS 패널 을 검사하십시오. 개발자 도구에 익숙해지면 웹사이트에 게시된 CSS 코드를 변경할 수 있습니다.
맞춤 CSS
사용자 정의 CSS 편집기를 사용하면 하위 테마를 만들거나 테마 업데이트에 대해 걱정할 필요 없이 사용자 정의 요소를 테마에 추가할 수 있습니다. 이 기능을 활성화하려면 설정 페이지로 이동하여 쓰기를 선택하십시오.
WordPress 4.7에서는 이제 커스터마이저를 사용하여 나만의 테마에 커스텀 CSS를 추가할 수 있습니다. 사용자 정의 CSS 편집기를 사용하여 하위 테마를 만들거나 시간이 지남에 따라 사용자 정의를 업데이트해야 하는 걱정 없이 테마의 모양을 사용자 정의할 수 있습니다. CSS 사용을 시작하려면 현재 테마를 사용자 정의할 때 추가 CSS 탭을 선택하십시오. Jetpack을 사용하여 블로그 테마에 적용된 CSS 수정 사항을 추적할 수 있습니다. 사용자 지정 프로그램은 전체 기록 보기를 클릭하여 이러한 개정을 볼 수 있는 옵션을 제공합니다. 복원 버튼을 사용하면 사용자 정의 CSS의 이전 버전을 복원할 수 있습니다. 사용자 정의 CSS는 문서에 인라인 스타일시트로 포함됩니다.
