WordPress İçin Bir CSS Şablonu Nasıl Kurulur
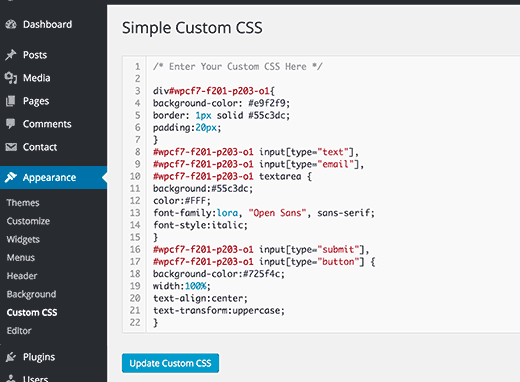
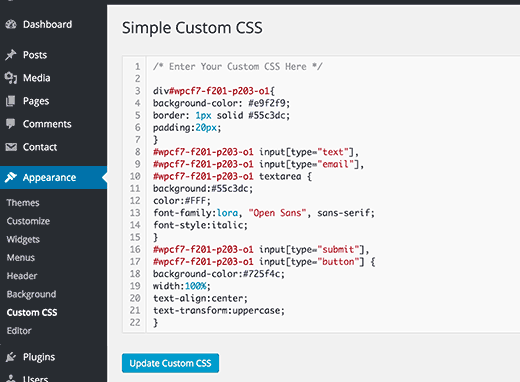
Yayınlanan: 2022-10-30WordPress için bir CSS şablonu yüklemek, WordPress sitenizin görünümünü ve verdiği hissi değiştirmenin hızlı ve kolay bir yoludur. CSS, web sitenizin stilini ve düzenini kontrol eden koddur. CSS'yi değiştirerek, asıl içeriği değiştirmek zorunda kalmadan sitenizin renklerini, yazı tiplerini ve genel görünümünü değiştirebilirsiniz. WordPress için bir CSS şablonu kurmanın iki yolu vardır. İlk yol, WordPress Simple Custom CSS gibi bir eklenti kullanmaktır. Bu eklenti, CSS kodunuzu doğrudan WordPress sitenize eklemenize olanak tanır. İkinci yol, WordPress temanızın CSS dosyasını düzenlemektir. Bu daha gelişmiş bir yöntemdir ve yeni başlayanlar için önerilmez. CSS kodunuzu aldıktan sonra, Simple Custom CSS eklentisini kullanarak WordPress sitenize ekleyebilir veya WordPress temanızın CSS dosyasını düzenleyebilirsiniz. WordPress temanızın CSS dosyasını düzenliyorsanız, onu sunucunuza yüklemeniz ve ardından dosyayı WordPress yönetim panelinizde düzenlemeniz gerekir. CSS kodunuzu WordPress sitenize ekledikten sonra Görünüm » Özelleştir sayfasını ziyaret etmeniz gerekecektir. Bu sayfada, açılır menüden yeni CSS şablonunuzu seçebileceksiniz. Yeni CSS şablonunuzu seçtikten sonra, değişikliklerinizi uygulamak için "Kaydet ve Etkinleştir" düğmesini tıklayın.
Bir WordPress Eklentisine Nasıl Css Dosyası Eklerim?

Bir WordPress eklentisine bir CSS dosyası eklemek iki adımlı bir işlemdir. İlk olarak, CSS dosyasını WordPress eklenti dizininize yüklemeniz gerekir. İkinci olarak, eklentinizin ana PHP dosyasındaki CSS dosyasını kuyruğa almanız gerekir.
WordPress'te Css Sorunlarını Giderme
CSS'nizle ilgili bir sorununuz varsa, lütfen şu bağlantıya tıklayarak sorunu giderin: https://br. WordPress sitesindeki CSS dosya dizini nedir? Hangi dosya biçimlerinin tümü aynı dilde? Tüm dosyalarımı nasıl adlandırabilirim? Düzgün biçimlendirilmeleri için özellikle hangi dosyalardan bahsetmelisiniz? Tüm dosyalarınız eklentiye dahil mi? Bir CSS dosyasını bir WordPress komut dosyasına nasıl bağlarsınız (örneğin, varsa)? Başka sorunlarınız varsa, bir CSS uzmanına danışmak isteyebilirsiniz.
WordPress'te Css Dosyası Nerede?

css dosyalarını içeren bir klasör bulmak için, WP-content > theme > SİZİN TEMA ADINIZ'a gidin ve css dosyalarını içeren klasörü arayın. Stil sayfaları veya stil sayfaları, bu tür dosyalar için en yaygın adlardır. Dosya indirildikten ve bilgisayarınızda bir metin düzenleme programı ile düzenlendikten sonra kullanıma hazırdır. CSS dosyalarını yüklemek için, düzenlemeden sonra bulundukları dizine gidin.
Basamaklı Stil Sayfası (CSS, stil sayfası olarak da bilinir), tarayıcılarımıza web sitesinin nasıl görünmesi gerektiğini söyler. Bir web sitesini ziyaret ettiğinizde, bu css dosyasını ve diğer önemli belgeleri alacaksınız ve tarayıcınız bunları gösterecektir. CSS'de yukarıdaki küçük pasajdan daha fazlası var; Bu yazının konusuna devam edeceğim. Alan barındırma hizmetinize giriş yapın ve ilk adımınız olarak web siteniz için belge kökünü seçin. Wp içeriğine, ardından Temalara gidin. CSS stil sayfaları ve stiller sıklıkla birbirinin yerine kullanılır. Daha sonra bilgisayarınızda bir metin düzenleyici programı kullanılarak indirilecek ve düzenlenecektir. CSS dosyalarını düzenledikten sonra, bulundukları dizine giderek bunları yükleyebilirsiniz.
Düzenlemek için bir tema seçin ve "düzenle"yi tıklayın. "Düzenlemek için tema seçin"i seçtikten sonra düzenleyici, düzenlemek istediğiniz temaları içeren bir açılır menü görüntüler. “Stiller” menüsünün “Tema Dosyaları” bölümündeki “Stil Sayfası (style. css)” butonuna çift tıklayın. Dosyanın parametrelerini değiştirmek istiyorsanız “Dosyayı Güncelle”ye tıklayın ve ardından gerekli değişiklikleri yapın. Bir stil sayfasını aşağıdaki şekilde düzenleyebilirsiniz. "Düzenlemek için tema seçin" açılır menüsünden değiştirmek istediğiniz temayı seçin. Bir stil sayfasında değişiklik yaparken aşağıdakileri hatırlamak çok önemlidir. Her stil kendi tarzında tanımlanır. Bir kural, içeriğine bağlı olarak birden çok ifade içerebilir. Bir kural, bir dergide herhangi bir sırayla yazılabilir. Bir kural, bir veya daha fazla seçici ifade içerebilir. CSS, bir seçici ifadesinde kullanılabilecek seçicilerin listesini belirtir. Bir ifadede bir grup seçici, bir dizi virgül olarak görüntülenir. CSS belirtiminin Seçiciler bölümünde listelenen seçiciler, seçici ifadede kullanılabilir. Aşağıdaki kural, belgedeki her paragraf için font-family özelliğini tanımlar: font ailesi: Helvetica Neue, Arial sans-serif; Helvetica Neue bir yazı tipi ailesidir. Aynı seçici ifadesi, belirli bir seçici için birden çok kural oluşturmak için kullanılabilir. Aşağıdaki kural, bir belgedeki tüm paragraflar için yazı tipi boyutu özelliğini belirtir: 12 piksel yazı tipi boyutunda gelir. Tüm kurallar, kendilerine uygun olan herhangi bir sırayla yazılabilir.

Css Dosyalarını Bağlama
İlk olarak style.css dosyasını CSS klasöründe bulmak ve ardından custom.css dosyasını bu dosyaya bağlamak iyi bir fikirdir.
WordPress Css Stillerini Düzenleyin
WordPress CSS stillerinizi düzenlemek için WordPressDashboard'unuza erişmeniz ve Görünüm > Düzenleyici bölümüne gitmeniz gerekir. Sağdaki panelde Stil Sayfası (style.css) dosyasını bulun ve düzenleyicide açmak için üzerine tıklayın. Buradan CSS stillerinizde değişiklik yapabilirsiniz. Bitirdiğinizde Dosyayı Güncelle düğmesini tıklamayı unutmayın.
Bir WordPress temasının değiştirebileceğiniz iki önemli dosyası vardır. style.css dosyası, web sitesi sayfalarının görsel tasarımını ve düzenini kontrol etmek için kullanılır. Bu dosya, yazı tipini değiştirmek, arka plan resmini değiştirmek vb. gibi web sitenizin görünümünü iyileştirmek için diğer dosyalarla birlikte kullanılır. Bu dosya, bir FTP bağlantısı veya kod düzenleyici kullanılarak düzenlenebilir.
WordPress'te Css Dosyalarına Nasıl Erişirim?
Tema özelleştirme ekranına erişmek için WordPress arka ucunuza giriş yapın ve Görünüm'e tıklayın. Web sitenizin canlı önizlemesi, renkler, menüler ve diğer widget gibi öğeleri özelleştirme seçeneğini içerecektir. Ek CSS kutusu , menünün alt kısmında bulunmalıdır.
WordPress'te Stil Sayfası Nasıl Bulunur?
WordPress için bir stil sayfasını nasıl edinebilirim? Stil sayfasını WP-content/themes/your-theme/ style.css bağlantısını tıklayarak bulabilirsiniz. Temanız LESS veya SASS kullanıyorsa, bu dosyalar için ayrı bir klasörünüz olabilir.
WordPress Css Html'i Düzenleyebilir misiniz?
Giriş yaptıktan sonra, WordPress kaynak dosyalarınızı görüntüleyebilir ve içeriğe göre HTML, CSS, PHP ve JS düzenlemeleri yapabilirsiniz. Dosyayı kaydetmek için herhangi bir dosyayı sağ tıklayın ve Görüntüle/Düzenle'yi seçin: Değişikliklerinizi tamamladığınızda (web sitenizi beyaz kodlamayın), dosya kaydedilecektir.
Css'i Nasıl Düzenlerim?
Halihazırda eklenmiş bir stil sayfasının üzerine geldiğinizde veya Düzenle'ye tıkladığınızda, onu değiştirebilir veya kaldırabilirsiniz. Bir stil sayfasının kurulumunu takiben, değişiklikleri şablonu kullanan canlı sayfalara uygulamak için sağ üst köşedeki Değişiklikleri yayınla'ya tıklayın.
Google Chrome Geliştirici Araçlarını Kullanarak Canlı Bir Web Sitesinde Css Nasıl Düzenlenir
Web tasarımcıları, web sitelerini tasarlamak ve görsel stillerini oluşturmak için CSS kullanabilir. Bir web sitesinde, Google Chrome Geliştirici Araçlarını kullanarak CSS'yi kolayca ve tamamen düzenleyebilirsiniz. Windows/Linux'ta Ctrl Shift Shift i düğmesine veya Mac'te komut seçeneği seçeneği i düğmesine basarak Geliştirici Araçlarına erişebilirsiniz. Geliştirici Araçları'na girdiğinizde, sitenizde bir öğe seçin ve üzerine tıklayın. Görüntülemek istiyorsanız CSS panelini inceleyin. Geliştirici Araçlarına aşina olarak, bir web sitesinde yayındayken CSS kodunuzda değişiklik yapabileceksiniz.
Özel Css
Özel CSS Düzenleyici'yi kullanarak, bir alt tema oluşturmak zorunda kalmadan veya temanızı güncelleme konusunda endişelenmeden temanıza özelleştirme öğeleri ekleyebilirsiniz. Bu özelliği etkinleştirmek için Ayarlar sayfasına gidin ve Yazma'yı seçin.
WordPress 4.7 ile artık kendi temanıza özel CSS eklemek için Özelleştirici'yi kullanabilirsiniz. Bir alt tema oluşturmak zorunda kalmadan veya özelleştirmelerinizi zaman içinde güncellemek zorunda kalmadan temanızın görünümünü özelleştirmek için Özel CSS Düzenleyici'yi kullanabilirsiniz. CSS'yi kullanmaya başlamak için mevcut temanızı özelleştirirken Ek CSS sekmesini seçin. Jetpack kullanarak blogunuzun temasında yapılan herhangi bir CSS revizyonunu takip edebilirsiniz. Özelleştirici, Tam Geçmişi Gör'ü tıklatarak bu revizyonları görüntüleme seçeneği sunar. Geri Yükle düğmesi, özel CSS'nizin önceki bir sürümünü geri yüklemenize olanak tanır. Özel CSS, belgeye satır içi stil sayfası olarak dahil edilecektir.
