Come installare un modello CSS per WordPress
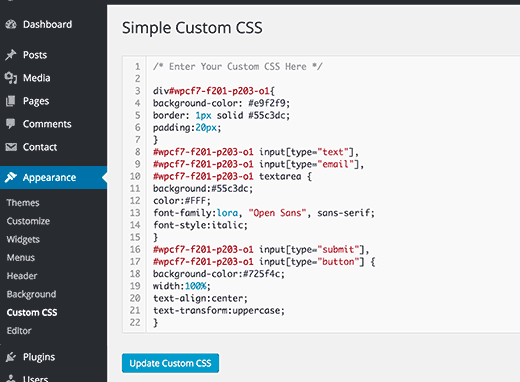
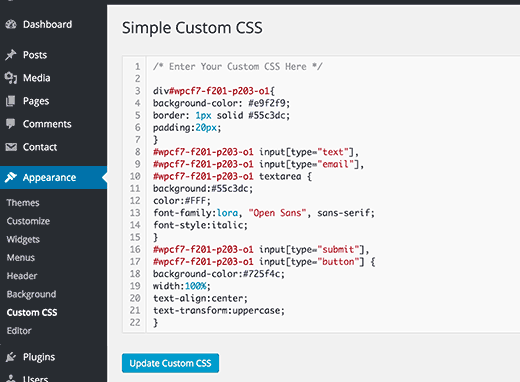
Pubblicato: 2022-10-30L'installazione di un modello CSS per WordPress è un modo semplice e veloce per cambiare l'aspetto del tuo sito WordPress. CSS è il codice che controlla lo stile e il layout del tuo sito web. Modificando il CSS, puoi cambiare i colori, i caratteri e l'aspetto generale del tuo sito senza dover modificare il contenuto effettivo. Esistono due modi per installare un modello CSS per WordPress. Il primo modo è utilizzare un plugin come WordPress Simple Custom CSS. Questo plugin ti permetterà di aggiungere il tuo codice CSS direttamente al tuo sito WordPress. Il secondo modo è modificare il file CSS del tuo tema WordPress. Questo è un metodo più avanzato e non è raccomandato ai principianti. Una volta che hai il tuo codice CSS, puoi aggiungerlo al tuo sito WordPress utilizzando il plug-in CSS personalizzato semplice oppure puoi modificare il file CSS del tuo tema WordPress. Se stai modificando il file CSS del tuo tema WordPress, dovrai caricarlo sul tuo server e quindi modificare il file nel pannello di amministrazione di WordPress. Dopo aver aggiunto il codice CSS al tuo sito WordPress, dovrai visitare la pagina Aspetto »Personalizza. In questa pagina potrai selezionare il tuo nuovo modello CSS dal menu a tendina. Dopo aver selezionato il tuo nuovo modello CSS, fai clic sul pulsante "Salva e attiva" per applicare le modifiche.
Come aggiungo un file CSS a un plugin di WordPress?

L'aggiunta di un file CSS a un plug-in di WordPress è un processo in due fasi. Innanzitutto, devi caricare il file CSS nella directory dei plug-in di WordPress. In secondo luogo, è necessario accodare il file CSS nel file PHP principale del plug-in.
Risoluzione dei problemi di CSS in WordPress
In caso di problemi con il CSS, risolverli facendo clic su questo collegamento: https://br. Qual è la directory dei file CSS nel sito WordPress? Quali formati di file sono tutti nella stessa lingua? Come chiamo tutti i miei file? Quali file dovresti menzionare in modo specifico affinché siano formattati correttamente? Tutti i tuoi file sono inclusi nel plugin? Come colleghi un file CSS a uno script WordPress (ad esempio, se ne hai uno)? Se hai altri problemi, ti consigliamo di consultare un esperto CSS .
Dov'è il file CSS in WordPress?

Per trovare una cartella contenente i file css , vai su WP-content > temi > IL TUO NOME DEL TEMA e cerca la cartella contenente i file css. Fogli di stile o fogli di stile sono i nomi più comuni per questi tipi di file. Una volta che il file è stato scaricato e modificato con un programma di modifica del testo sul tuo computer, è pronto per l'uso. Per caricare i file CSS, vai nella stessa directory in cui sono stati trovati dopo la modifica.
Un Cascading Style Sheet (CSS, noto anche come foglio di stile) dice ai nostri browser come dovrebbe essere il sito web. Quando visiti un sito web, riceverai questo file css e altri documenti importanti e il tuo browser li visualizzerà. C'è più del piccolo snippet sopra in CSS; Passerò all'argomento per questo post. Accedi al tuo servizio di hosting di dominio e seleziona la radice del documento per il tuo sito web come primo passo. Passa a wp-content, quindi a Temi. I fogli di stile e gli stili CSS sono spesso usati in modo intercambiabile. Verrà quindi scaricato e modificato utilizzando un programma di editor di testo sul tuo computer. Dopo aver modificato i file CSS, puoi caricarli andando nella stessa directory in cui sono stati trovati.
Seleziona un tema da modificare e fai clic su "modifica". Dopo aver selezionato "Seleziona il tema da modificare", l'editor visualizza un menu a discesa con i temi che desideri modificare. Fare doppio clic sul pulsante "Foglio di stile (style. css)" nella sezione "File del tema" del menu "Stili". Se si desidera modificare i parametri del file, fare clic su "Aggiorna file" e quindi apportare le modifiche necessarie. Puoi modificare un foglio di stile nel modo seguente. Dal menu a discesa "Seleziona il tema da modificare", scegli il tema che desideri modificare. È fondamentale ricordare quanto segue mentre si apportano modifiche a un foglio di stile. Ogni stile è definito a modo suo. Una regola può contenere più istruzioni a seconda del suo contenuto. Una regola può essere scritta in qualsiasi ordine in un diario. Una regola può contenere una o più espressioni del selettore. CSS specifica l'elenco di selettori che possono essere utilizzati in un'espressione selettore. Un gruppo di selettori viene visualizzato in un'espressione come una serie di virgole. i selettori, che sono elencati nella sezione Selettori della specifica CSS, possono essere utilizzati in un'espressione del selettore. La seguente regola definisce la proprietà font-family per ogni paragrafo del documento: font family: Helvetica Neue, Arial sans-serif; Helvetica Neue è una famiglia di caratteri. La stessa espressione del selettore può essere utilizzata per creare più regole per un determinato selettore. La regola seguente specifica la proprietà font-size per tutti i paragrafi di un documento: È disponibile in una dimensione del carattere di 12px. Tutte le regole possono essere scritte in qualsiasi ordine a loro conveniente.

Collegamento di file CSS
È una buona idea individuare prima il file style.css nella cartella CSS e quindi collegare il file custom.css a quel file.
Modifica gli stili CSS di WordPress
Per modificare gli stili CSS di WordPress, dovrai accedere al tuo WordPressDashboard e andare alla sezione Aspetto > Editor. Individua il file Stylesheet (style.css) nel pannello di destra e fai clic su di esso per aprirlo nell'editor. Da qui, puoi apportare modifiche ai tuoi stili CSS. Ricordati di fare clic sul pulsante Aggiorna file quando hai finito.
Un tema WordPress ha due file importanti che puoi modificare. Il file style.css viene utilizzato per controllare il design visivo e il layout delle pagine del sito web. Questo file viene utilizzato insieme ad altri file per migliorare l'aspetto del tuo sito Web, come cambiare il carattere, cambiare l'immagine di sfondo e così via. Questo file può essere modificato utilizzando una connessione FTP o l'editor di codice.
Come accedo ai file CSS in WordPress?
Per accedere alla schermata di personalizzazione del tema, accedi al tuo backend WordPress e fai clic su Aspetto. L'anteprima dal vivo del tuo sito Web includerà l'opzione per personalizzare elementi come i colori, i menu e altri widget. La casella CSS aggiuntivo dovrebbe trovarsi nella parte inferiore del menu.
Come trovare il foglio di stile in WordPress
Come ottengo un foglio di stile per WordPress? Puoi trovare il foglio di stile facendo clic sul link WP-content/themes/your-theme/style.css . Se il tuo tema utilizza LESS o SASS, potresti avere una cartella separata per questi file.
Puoi modificare WordPress CSS CSS?
Dopo aver effettuato l'accesso, puoi visualizzare i file sorgente di WordPress e apportare modifiche HTML, CSS, PHP e JS in base al contesto. Per salvare il file, fai clic con il pulsante destro del mouse su qualsiasi file e seleziona Visualizza/Modifica: quando avrai completato le modifiche (non codificare il tuo sito Web in bianco), il file verrà salvato.
Come posso modificare CSS?
Passando il mouse sopra o facendo clic su Modifica su un foglio di stile che è già stato allegato, puoi modificarlo o rimuoverlo. Dopo l'installazione di un foglio di stile, fai clic su Pubblica modifiche nell'angolo in alto a destra per applicare le modifiche alle pagine live che utilizzano il modello.
Come modificare i CSS su un sito Web in tempo reale utilizzando gli strumenti per sviluppatori di Google Chrome
I web designer possono utilizzare i CSS per progettare i loro siti Web e creare il loro stile visivo. Su un sito Web, puoi modificare i CSS in modo semplice e completo utilizzando gli strumenti per sviluppatori di Google Chrome. Puoi accedere agli Strumenti per sviluppatori premendo il pulsante Ctrl Maiusc Maiusc i su Windows/Linux o il pulsante opzione opzione di comando i su Mac. Quando sei entrato in Strumenti per sviluppatori, scegli un elemento sul tuo sito e fai clic su di esso. Ispeziona il pannello CSS se vuoi visualizzarlo. Acquisendo familiarità con gli Strumenti per sviluppatori, sarai in grado di apportare modifiche al tuo codice CSS quando è attivo su un sito web.
CSS personalizzato
Utilizzando l'editor CSS personalizzato, puoi aggiungere elementi di personalizzazione al tuo tema senza dover creare un tema figlio o preoccuparti di aggiornare il tuo tema. Per abilitare questa funzione, vai alla pagina Impostazioni e seleziona Scrittura.
Con WordPress 4.7, ora puoi utilizzare il Customizer per aggiungere CSS personalizzati al tuo tema. Puoi utilizzare l'editor CSS personalizzato per personalizzare l'aspetto del tuo tema senza dover creare un tema figlio o preoccuparti di dover aggiornare le tue personalizzazioni nel tempo. Scegli la scheda CSS aggiuntivo durante la personalizzazione del tema corrente per iniziare a utilizzare i CSS. Puoi tenere traccia di tutte le revisioni CSS apportate al tema del tuo blog utilizzando Jetpack. Il Customizer offre la possibilità di visualizzare queste revisioni facendo clic su Visualizza cronologia completa. Il pulsante Ripristina ti consente di ripristinare una versione precedente del tuo CSS personalizzato. Il CSS personalizzato verrà incluso nel documento come foglio di stile in linea.
