Como instalar um modelo CSS para WordPress
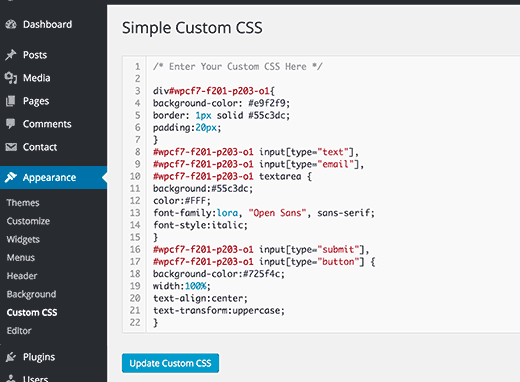
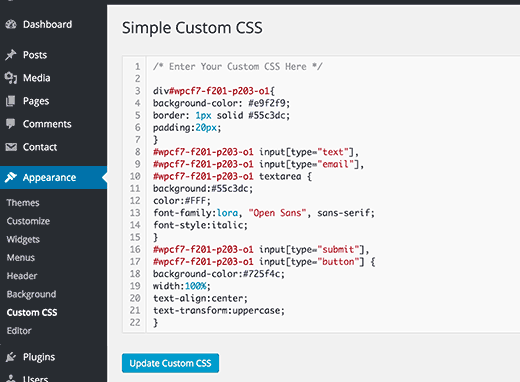
Publicados: 2022-10-30Instalar um modelo CSS para WordPress é uma maneira rápida e fácil de alterar a aparência do seu site WordPress. CSS é o código que controla o estilo e o layout do seu site. Ao alterar o CSS, você pode alterar as cores, as fontes e a aparência geral do seu site sem precisar alterar o conteúdo real. Existem duas maneiras de instalar um modelo CSS para WordPress. A primeira maneira é usar um plugin como WordPress Simple Custom CSS. Este plugin permitirá que você adicione seu código CSS diretamente ao seu site WordPress. A segunda maneira é editar o arquivo CSS do seu tema WordPress. Este é um método mais avançado e não é recomendado para iniciantes. Depois de ter seu código CSS, você pode adicioná-lo ao seu site WordPress usando o plugin Simple Custom CSS ou pode editar o arquivo CSS do seu tema WordPress. Se você estiver editando o arquivo CSS do seu tema WordPress, você precisará carregá-lo para o seu servidor e, em seguida, editar o arquivo no painel de administração do WordPress. Depois de adicionar seu código CSS ao seu site WordPress, você precisará visitar a página Aparência » Personalizar. Nesta página, você poderá selecionar seu novo modelo CSS no menu suspenso. Depois de selecionar seu novo modelo CSS, clique no botão "Salvar e ativar" para aplicar suas alterações.
Como adiciono um arquivo CSS a um plugin do WordPress?

Adicionar um arquivo CSS a um plugin do WordPress é um processo de duas etapas. Primeiro, você precisa fazer o upload do arquivo CSS para o diretório de plugins do WordPress. Segundo, você precisa enfileirar o arquivo CSS no arquivo PHP principal do seu plugin.
Solucionando problemas de CSS no WordPress
Se você tiver algum problema com seu CSS, por favor, resolva clicando neste link: https://br. Qual é o diretório do arquivo CSS no site WordPress? Quais formatos de arquivo estão todos no mesmo idioma? Como nomear todos os meus arquivos? Quais arquivos você deve mencionar especificamente para que eles sejam formatados corretamente? Todos os seus arquivos estão incluídos no plugin? Como você vincula um arquivo CSS a um script do WordPress (por exemplo, se você tiver um)? Se você tiver mais problemas, consulte um especialista em CSS .
Onde está o arquivo CSS no WordPress?

Para encontrar uma pasta contendo os arquivos css , vá para WP-content > themes > YOUR THEME NAME e procure a pasta que contém os arquivos css. Folhas de estilo ou folhas de estilo são os nomes mais comuns para esses tipos de arquivos. Depois que o arquivo for baixado e editado com um programa de edição de texto em seu computador, ele estará pronto para uso. Para fazer upload dos arquivos CSS, vá para o mesmo diretório onde eles foram encontrados após a edição.
Uma folha de estilo em cascata (CSS, também conhecida como folha de estilo) informa aos nossos navegadores como o site deve ser. Ao visitar um site, você receberá este arquivo css, bem como outros documentos importantes, e seu navegador os exibirá. Há mais do que o pequeno trecho acima em CSS; Vou pular para o tópico deste post. Faça login no serviço de hospedagem de domínio e selecione a raiz do documento do seu site como primeiro passo. Navegue até wp-content, depois em Themes. Folhas de estilo e estilos CSS são frequentemente usados de forma intercambiável. Em seguida, ele será baixado e editado usando um programa de edição de texto em seu computador. Depois de editar os arquivos CSS, você pode carregá-los indo para o mesmo diretório em que foram encontrados.
Selecione um tema para editar e clique em “editar”. Depois de selecionar “Selecionar tema para editar”, o editor exibe um menu suspenso com os temas que você deseja editar. Dê um duplo clique no botão “Stylesheet (style. css)” na seção “Theme Files” do menu “Styles”. Caso queira alterar os parâmetros do arquivo, clique em “Atualizar Arquivo” e faça as alterações necessárias. Você pode editar uma folha de estilo da seguinte maneira. No menu suspenso "Selecionar tema para editar", escolha o tema que deseja alterar. É fundamental lembrar o seguinte ao fazer alterações em uma folha de estilo. Cada estilo é definido à sua maneira. Uma regra pode conter várias instruções dependendo de seu conteúdo. Uma regra pode ser escrita em qualquer ordem em um diário. Uma regra pode conter uma ou mais expressões seletoras. CSS especifica a lista de seletores que podem ser usados em uma expressão de seletor. Um grupo de seletores é exibido em uma expressão como uma série de vírgulas. seletores, que estão listados na seção Seletores da especificação CSS, podem ser usados em uma expressão seletora. A seguinte regra define a propriedade font-family para cada parágrafo no documento: font family: Helvetica Neue, Arial sans-serif; Helvetica Neue é uma família de fontes. A mesma expressão de seletor pode ser usada para criar várias regras para um determinado seletor. A regra a seguir especifica a propriedade font-size para todos os parágrafos em um documento: Ela vem em um tamanho de fonte de 12px. Todas as regras podem ser escritas em qualquer ordem que lhes seja conveniente.

Vinculando arquivos CSS
É uma boa ideia localizar primeiro o arquivo style.css na pasta CSS e, em seguida, vincular o arquivo custom.css a esse arquivo.
Editar estilos CSS do WordPress
Para editar seus estilos CSS do WordPress, você precisará acessar seu WordPressDashboard e ir para a seção Aparência > Editor. Localize o arquivo Stylesheet (style.css) no painel direito e clique nele para abri-lo no editor. A partir daqui, você pode fazer alterações em seus estilos CSS. Lembre-se de clicar no botão Atualizar arquivo quando terminar.
Um tema WordPress tem dois arquivos importantes que você pode modificar. O arquivo style.css é usado para controlar o design visual e o layout das páginas do site. Este arquivo é usado em conjunto com outros arquivos para melhorar a aparência do seu site, como alterar a fonte, alterar a imagem de fundo e assim por diante. Este arquivo pode ser editado usando uma conexão FTP ou o editor de código.
Como faço para acessar arquivos CSS no WordPress?
Para acessar a tela de personalização do tema, faça login no back-end do WordPress e clique em Aparência. A visualização ao vivo do seu site incluirá a opção de personalizar elementos como cores, menus e outros widgets. A caixa CSS Adicional deve estar localizada na parte inferior do menu.
Como encontrar a folha de estilo no WordPress
Como obtenho uma folha de estilo para o WordPress? Você pode encontrar a folha de estilo clicando no link WP-content/themes/your-theme/ style.css . Se o seu tema emprega LESS ou SASS, você pode ter uma pasta separada para esses arquivos.
Você pode editar o HTML CSS do WordPress?
Após o login, você pode visualizar seus arquivos de origem do WordPress e fazer edições em HTML, CSS, PHP e JS com base no contexto. Para salvar o arquivo, clique com o botão direito do mouse em qualquer arquivo e selecione Visualizar/Editar: Quando você concluir suas alterações (não codifique seu site em branco), o arquivo será salvo.
Como faço para editar CSS?
Ao passar o mouse ou clicar em Editar em uma folha de estilo que já foi anexada, você pode alterá-la ou removê-la. Após a instalação de uma folha de estilo, clique em Publicar alterações no canto superior direito para aplicar as alterações às páginas ativas que usam o modelo.
Como editar CSS em um site ao vivo usando as ferramentas de desenvolvedor do Google Chrome
Web designers podem usar CSS para projetar seus sites e criar seu estilo visual. Em um site, você pode editar o CSS de maneira fácil e completa usando as Ferramentas do desenvolvedor do Google Chrome. Você pode acessar as Ferramentas do desenvolvedor pressionando o botão Ctrl Shift Shift i no Windows/Linux ou o botão de opção de comando i no Mac. Quando você entrar nas Ferramentas do desenvolvedor, escolha um elemento em seu site e clique nele. Inspecione o painel CSS se quiser visualizá-lo. Ao se familiarizar com as Ferramentas do Desenvolvedor, você poderá fazer alterações em seu código CSS quando ele estiver ativo em um site.
CSS customizado
Usando o Custom CSS Editor, você pode adicionar elementos personalizados ao seu tema sem precisar criar um tema filho ou se preocupar em atualizar seu tema. Para habilitar esse recurso, vá para a página Configurações e selecione Gravação.
Com o WordPress 4.7, agora você pode usar o Personalizador para adicionar CSS personalizado ao seu próprio tema. Você pode usar o Custom CSS Editor para personalizar a aparência do seu tema sem precisar criar um tema filho ou se preocupar em atualizar suas personalizações ao longo do tempo. Escolha a guia CSS adicional ao personalizar seu tema atual para começar a usar CSS. Você pode acompanhar todas as revisões de CSS feitas no tema do seu blog usando o Jetpack. O Personalizador oferece a opção de visualizar essas revisões clicando em Ver histórico completo. O botão Restaurar permite restaurar uma versão anterior do seu CSS personalizado. CSS personalizado será incluído no documento como uma folha de estilo em linha.
