Cum se instalează un șablon CSS pentru WordPress
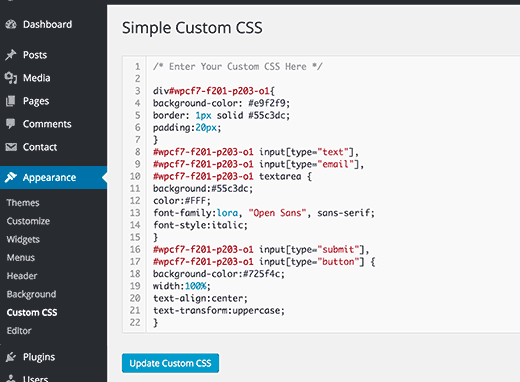
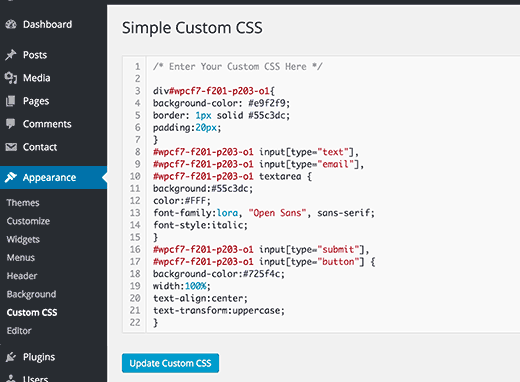
Publicat: 2022-10-30Instalarea unui șablon CSS pentru WordPress este o modalitate rapidă și ușoară de a schimba aspectul site-ului dvs. WordPress. CSS este codul care controlează stilul și aspectul site-ului dvs. Schimbând CSS-ul, puteți schimba culorile, fonturile și aspectul general al site-ului dvs. fără a fi nevoie să schimbați conținutul real. Există două moduri de a instala un șablon CSS pentru WordPress. Prima modalitate este să utilizați un plugin precum WordPress Simple Custom CSS. Acest plugin vă va permite să adăugați codul CSS direct pe site-ul dvs. WordPress. A doua modalitate este să editați fișierul CSS al temei dvs. WordPress. Aceasta este o metodă mai avansată și nu este recomandată începătorilor. Odată ce aveți codul CSS, puteți fie să-l adăugați pe site-ul dvs. WordPress utilizând pluginul CSS personalizat simplu , fie să editați fișierul CSS al temei dvs. WordPress. Dacă editați fișierul CSS al temei WordPress, va trebui să îl încărcați pe server și apoi să editați fișierul în panoul de administrare WordPress. După ce ați adăugat codul CSS pe site-ul dvs. WordPress, va trebui să vizitați pagina Aspect » Personalizare. Pe această pagină, veți putea să selectați noul șablon CSS din meniul drop-down. După ce ați selectat noul șablon CSS, faceți clic pe butonul „Salvare și activare” pentru a aplica modificările.
Cum adaug un fișier Css la un plugin WordPress?

Adăugarea unui fișier CSS la un plugin WordPress este un proces în doi pași. În primul rând, trebuie să încărcați fișierul CSS în directorul dvs. de pluginuri WordPress. În al doilea rând, trebuie să puneți în coadă fișierul CSS în fișierul PHP principal al pluginului dvs.
Depanarea problemelor CSS în WordPress
Dacă aveți probleme cu CSS-ul dvs., vă rugăm să o remediați făcând clic pe acest link: https://br. Care este directorul fișierelor CSS de pe site-ul WordPress? Ce formate de fișiere sunt toate în aceeași limbă? Cum îmi denumesc toate fișierele? Ce fișiere ar trebui să menționați în mod special pentru ca acestea să fie formatate corect? Sunt toate fișierele dvs. incluse în plugin? Cum conectezi un fișier CSS la un script WordPress (de exemplu, dacă ai unul)? Dacă mai aveți probleme, vă recomandăm să consultați un expert CSS .
Unde este fișierul Css în WordPress?

Pentru a găsi un folder care conține fișierele CSS , accesați WP-content > teme > NUMELE TEMEI DVS. și căutați folderul care conține fișierele CSS. Foile de stil sau foile de stil sunt cele mai comune nume pentru aceste tipuri de fișiere. Odată ce fișierul a fost descărcat și editat cu un program de editare de text pe computer, acesta este gata de utilizare. Pentru a încărca fișierele CSS, mergeți în același director în care au fost găsite după editare.
O foaie de stil în cascadă (CSS, cunoscută și ca foaie de stil) spune browserelor noastre cum ar trebui să arate site-ul web. Când vizitați un site web, veți primi acest fișier css precum și alte documente importante, iar browserul dumneavoastră le va afișa. Există mai mult decât fragmentul mic de mai sus în CSS; Voi trece mai departe la subiectul acestei postări. Conectați-vă la serviciul dvs. de găzduire a domeniului și selectați rădăcina documentului pentru site-ul dvs. ca prim pas. Navigați la wp-content, apoi la Teme. Foile de stil și stilurile CSS sunt frecvent utilizate în mod interschimbabil. Acesta va fi apoi descărcat și editat folosind un program de editare de text de pe computer. După ce ați editat fișierele CSS, le puteți încărca mergând în același director în care au fost găsite.
Selectați o temă de editat și faceți clic pe „editați”. După ce ați selectat „Selectați tema de editat”, editorul afișează un meniu derulant cu temele pe care doriți să le editați. Faceți dublu clic pe butonul „Foaie de stil (stil. css)” din secțiunea „Fișiere tematice” din meniul „Stiluri”. Dacă doriți să modificați parametrii fișierului, faceți clic pe „Actualizare fișier” și apoi faceți modificările necesare. Puteți edita o foaie de stil în felul următor. Din meniul drop-down „Selectați tema de editat”, alegeți tema pe care doriți să o modificați. Este esențial să vă amintiți următoarele în timp ce faceți modificări la o foaie de stil. Fiecare stil este definit în felul său. O regulă poate conține mai multe declarații în funcție de conținutul ei. O regulă poate fi scrisă în orice ordine într-un jurnal. O regulă poate conține una sau mai multe expresii de selecție. CSS specifică lista de selectori care pot fi utilizați într-o expresie de selector. Un grup de selectori este afișat într-o expresie ca o serie de virgule. selectoarele, care sunt listate în secțiunea Selectori a specificației CSS, pot fi utilizate într-o expresie de selector. Următoarea regulă definește proprietatea familiei de fonturi pentru fiecare paragraf din document: familia de fonturi: Helvetica Neue, Arial sans-serif; Helvetica Neue este o familie de fonturi. Aceeași expresie selector poate fi folosită pentru a crea mai multe reguli pentru un anumit selector. Următoarea regulă specifică proprietatea font-size pentru toate paragrafele dintr-un document: Vine într-o dimensiune de font de 12 px. Toate regulile pot fi scrise în orice ordine care le este convenabilă.

Conectarea fișierelor CSS
Este o idee bună să localizați mai întâi fișierul style.css în folderul CSS și apoi să legați fișierul custom.css la acel fișier.
Editați stilurile CSS WordPress
Pentru a edita stilurile CSS WordPress, va trebui să accesați WordPressDashboard și să accesați secțiunea Aspect > Editor. Găsiți fișierul Stylesheet (style.css) în panoul din dreapta și faceți clic pe el pentru a-l deschide în editor. De aici, puteți face modificări stilurilor dvs. CSS. Nu uitați să faceți clic pe butonul Actualizare fișier când ați terminat.
O temă WordPress are două fișiere importante pe care le puteți modifica. Fișierul style.css este utilizat pentru a controla designul vizual și aspectul paginilor site-ului. Acest fișier este utilizat împreună cu alte fișiere pentru a îmbunătăți aspectul site-ului dvs. web, cum ar fi schimbarea fontului, schimbarea imaginii de fundal și așa mai departe. Acest fișier poate fi editat folosind fie o conexiune FTP, fie editorul de cod.
Cum accesez fișierele CSS în WordPress?
Pentru a accesa ecranul de personalizare a temei, conectați-vă la backend-ul WordPress și faceți clic pe Aspect. Previzualizarea live a site-ului dvs. web va include opțiunea de a personaliza elemente precum culorile, meniurile și alte widget-uri. Caseta CSS suplimentară ar trebui să fie situată în partea de jos a meniului.
Cum să găsiți foaia de stil în WordPress
Cum obțin o foaie de stil pentru WordPress? Puteți găsi foaia de stil făcând clic pe linkul WP-content/themes/your-theme/ style.css . Dacă tema dvs. folosește LESS sau SASS, este posibil să aveți un folder separat pentru aceste fișiere.
Puteți edita WordPress Css HTML?
După conectare, puteți vizualiza fișierele sursă WordPress și puteți face modificări HTML, CSS, PHP și JS în funcție de context. Pentru a salva fișierul, faceți clic dreapta pe orice fișier și selectați Vizualizare/Editare: după ce ați finalizat modificările (nu codificați site-ul web), fișierul va fi salvat.
Cum editez Css?
Când treceți cu mouse-ul peste sau faceți clic pe Editați pe o foaie de stil care a fost deja atașată, o puteți modifica sau elimina. După instalarea unei foi de stil, faceți clic pe Publicare modificări în colțul din dreapta sus pentru a aplica modificările paginilor live care folosesc șablonul.
Cum să editați CSS pe un site web în direct utilizând instrumentele pentru dezvoltatori Google Chrome
Designerii web pot folosi CSS pentru a-și proiecta site-urile web și pentru a-și crea stilul vizual. Pe un site web, puteți edita cu ușurință și complet CSS folosind Instrumentele pentru dezvoltatori Google Chrome. Puteți accesa Instrumentele pentru dezvoltatori apăsând butonul Ctrl Shift Shift i pe Windows/Linux sau butonul opțiunei de comandă i pe Mac. După ce ați intrat în Instrumente pentru dezvoltatori, alegeți un element de pe site și faceți clic pe el. Inspectați panoul CSS dacă doriți să-l vizualizați. Familiarizându-vă cu Instrumentele pentru dezvoltatori, veți putea face modificări codului dvs. CSS atunci când acesta este live pe un site web.
CSS personalizat
Folosind Editorul CSS personalizat, puteți adăuga elemente de personalizare temei dvs. fără a fi nevoie să creați o temă secundară sau să vă faceți griji cu privire la actualizarea temei. Pentru a activa această funcție, accesați pagina Setări și selectați Scriere.
Cu WordPress 4.7, acum puteți utiliza Personalizatorul pentru a adăuga CSS personalizat la propria temă. Puteți utiliza Editorul CSS personalizat pentru a personaliza aspectul temei fără a fi nevoie să creați o temă secundară sau să vă faceți griji că trebuie să vă actualizați personalizările în timp. Alegeți fila CSS suplimentară atunci când personalizați tema curentă pentru a începe să utilizați CSS. Puteți urmări orice revizuire CSS făcută temei blogului dvs. utilizând Jetpack. Personalizatorul oferă opțiunea de a vizualiza aceste revizuiri făcând clic pe Vezi istoricul complet. Butonul Restaurare vă permite să restaurați o versiune anterioară a CSS-ului dvs. personalizat. CSS personalizat va fi inclus în document ca o foaie de stil în linie.
