Cómo instalar una plantilla CSS para WordPress
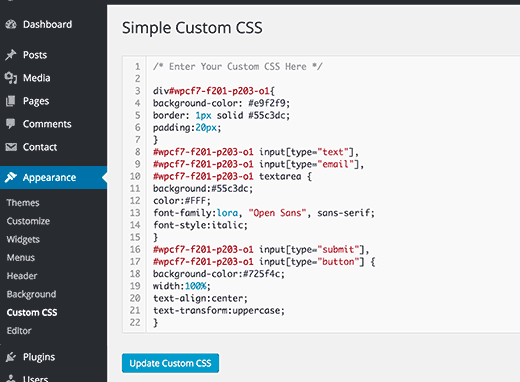
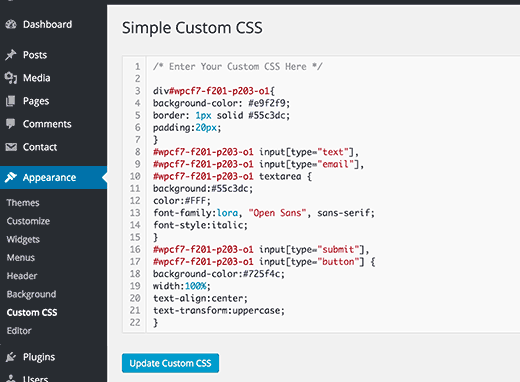
Publicado: 2022-10-30Instalar una plantilla CSS para WordPress es una manera rápida y fácil de cambiar la apariencia de su sitio de WordPress. CSS es el código que controla el estilo y el diseño de su sitio web. Al cambiar el CSS, puede cambiar los colores, las fuentes y el aspecto general de su sitio sin tener que cambiar el contenido real. Hay dos formas de instalar una plantilla CSS para WordPress. La primera forma es usar un complemento como WordPress Simple Custom CSS. Este complemento le permitirá agregar su código CSS directamente a su sitio de WordPress. La segunda forma es editar el archivo CSS de su tema de WordPress. Este es un método más avanzado y no se recomienda para principiantes. Una vez que tenga su código CSS, puede agregarlo a su sitio de WordPress usando el complemento Simple Custom CSS , o puede editar el archivo CSS de su tema de WordPress. Si está editando el archivo CSS de su tema de WordPress, deberá cargarlo en su servidor y luego editar el archivo en su panel de administración de WordPress. Una vez que haya agregado su código CSS a su sitio de WordPress, deberá visitar la página Apariencia » Personalizar. En esta página, podrá seleccionar su nueva plantilla CSS del menú desplegable. Una vez que haya seleccionado su nueva plantilla CSS, haga clic en el botón "Guardar y activar" para aplicar sus cambios.
¿Cómo agrego un archivo Css a un complemento de WordPress?

Agregar un archivo CSS a un complemento de WordPress es un proceso de dos pasos. Primero, debe cargar el archivo CSS en su directorio de complementos de WordPress. En segundo lugar, debe poner en cola el archivo CSS en el archivo PHP principal de su complemento.
Solución de problemas de CSS en WordPress
Si tiene algún problema con su CSS, solucione el problema haciendo clic en este enlace: https://br. ¿Cuál es el directorio de archivos CSS en el sitio de WordPress? ¿Qué formatos de archivo están todos en el mismo idioma? ¿Cómo nombro todos mis archivos? ¿Qué archivos debe mencionar específicamente para que tengan el formato correcto? ¿Están todos sus archivos incluidos en el complemento? ¿Cómo vincula un archivo CSS a un script de WordPress (por ejemplo, si tiene uno)? Si tiene más problemas, es posible que desee consultar con un experto en CSS .
¿Dónde está el archivo Css en WordPress?

Para encontrar una carpeta que contenga los archivos css , vaya a Contenido de WP > temas > NOMBRE DE SU TEMA y busque la carpeta que contiene los archivos css. Stylesheets u hojas de estilo son los nombres más comunes para este tipo de archivos. Una vez que el archivo ha sido descargado y editado con un programa de edición de texto en su computadora, está listo para usar. Para cargar los archivos CSS, vaya al mismo directorio donde se encontraron después de editarlos.
Una hoja de estilo en cascada (CSS, también conocida como hoja de estilo) le dice a nuestros navegadores cómo debe verse el sitio web. Cuando visite un sitio web, recibirá este archivo css, así como otros documentos importantes, y su navegador los mostrará. Hay más que el pequeño fragmento anterior en CSS; Voy a pasar directamente al tema de esta publicación. Inicie sesión en el servicio de alojamiento de su dominio y seleccione la raíz del documento para su sitio web como primer paso. Navegue hasta wp-content, luego Temas. Las hojas de estilo CSS y los estilos se utilizan con frecuencia de forma intercambiable. Luego se descargará y editará usando un programa de edición de texto en su computadora. Una vez que haya editado los archivos CSS, puede cargarlos yendo al mismo directorio donde se encontraron.
Seleccione un tema para editar y haga clic en "editar". Después de seleccionar "Seleccionar tema para editar", el editor muestra un menú desplegable con los temas que desea editar. Haga doble clic en el botón "Hoja de estilo (style. css)" en la sección "Archivos de tema" del menú "Estilos". Si desea cambiar los parámetros del archivo, haga clic en "Actualizar archivo" y luego realice los cambios necesarios. Puede editar una hoja de estilo de la siguiente manera. En el menú desplegable "Seleccionar tema para editar", elija el tema que desea cambiar. Es fundamental recordar lo siguiente al realizar cambios en una hoja de estilo. Cada estilo se define a su manera. Una regla puede contener múltiples sentencias dependiendo de su contenido. Una regla se puede escribir en cualquier orden en un diario. Una regla puede contener una o más expresiones de selector. CSS especifica la lista de selectores que se pueden usar en una expresión de selector. Un grupo de selectores se muestra en una expresión como una serie de comas. Los selectores, que se enumeran en la sección Selectores de la especificación CSS, se pueden usar en una expresión de selector. La siguiente regla define la propiedad de familia de fuentes para cada párrafo del documento: familia de fuentes: Helvetica Neue, Arial sans-serif; Helvetica Neue es una familia tipográfica. La misma expresión de selector se puede utilizar para crear varias reglas para un selector determinado. La siguiente regla especifica la propiedad de tamaño de fuente para todos los párrafos de un documento: Viene en un tamaño de fuente de 12 px. Todas las reglas se pueden escribir en cualquier orden que sea conveniente para ellas.

Vinculación de archivos CSS
Es una buena idea ubicar primero el archivo style.css en la carpeta CSS y luego vincular el archivo custom.css a ese archivo.
Editar estilos CSS de WordPress
Para editar sus estilos CSS de WordPress, deberá acceder a su panel de control de WordPress e ir a la sección Apariencia > Editor. Localice el archivo Stylesheet (style.css) en el panel de la derecha y haga clic en él para abrirlo en el editor. Desde aquí, puede realizar cambios en sus estilos CSS. Recuerde hacer clic en el botón Actualizar archivo cuando haya terminado.
Un tema de WordPress tiene dos archivos importantes que puede modificar. El archivo style.css se usa para controlar el diseño visual y el diseño de las páginas del sitio web. Este archivo se usa junto con otros archivos para mejorar la apariencia de su sitio web, como cambiar la fuente, cambiar la imagen de fondo, etc. Este archivo se puede editar utilizando una conexión FTP o el editor de código.
¿Cómo accedo a los archivos Css en WordPress?
Para acceder a la pantalla de personalización del tema, inicie sesión en su backend de WordPress y haga clic en Apariencia. La vista previa en vivo de su sitio web incluirá la opción de personalizar elementos como los colores, los menús y otros widgets. El cuadro CSS adicional debe estar ubicado en la parte inferior del menú.
Cómo encontrar la hoja de estilo en WordPress
¿Cómo obtengo una hoja de estilo para WordPress? Puede encontrar la hoja de estilo haciendo clic en el enlace WP-content/themes/your-theme/ style.css . Si su tema emplea LESS o SASS, puede tener una carpeta separada para estos archivos.
¿Puedes editar WordPress Css Html?
Después de iniciar sesión, puede ver sus archivos fuente de WordPress y realizar ediciones de HTML, CSS, PHP y JS según el contexto. Para guardar el archivo, haga clic con el botón derecho en cualquier archivo y seleccione Ver/Editar: cuando haya completado los cambios (no introduzca código blanco en su sitio web), el archivo se guardará.
¿Cómo edito Css?
Al pasar el cursor por encima o hacer clic en Editar en una hoja de estilo que ya se ha adjuntado, puede cambiarla o eliminarla. Después de la instalación de una hoja de estilo, haga clic en Publicar cambios en la esquina superior derecha para aplicar los cambios a las páginas activas que usan la plantilla.
Cómo editar CSS en un sitio web en vivo usando las herramientas para desarrolladores de Google Chrome
Los diseñadores web pueden usar CSS para diseñar sus sitios web y crear su estilo visual. En un sitio web, puede editar CSS de manera fácil y completa con las Herramientas para desarrolladores de Google Chrome. Puede acceder a las herramientas de desarrollo presionando el botón Ctrl Shift Shift i en Windows/Linux o el botón de opción de comando i en Mac. Cuando haya ingresado a las Herramientas para desarrolladores, elija un elemento en su sitio y haga clic en él. Inspeccione el panel CSS si desea verlo. Al familiarizarse con las herramientas para desarrolladores, podrá realizar cambios en su código CSS cuando esté activo en un sitio web.
CS personalizado
Con el Editor de CSS personalizado, puede agregar elementos personalizados a su tema sin tener que crear un tema secundario o preocuparse por actualizar su tema. Para habilitar esta función, vaya a la página Configuración y seleccione Escritura.
Con WordPress 4.7, ahora puede usar el Personalizador para agregar CSS personalizado a su propio tema. Puede usar el Editor de CSS personalizado para personalizar la apariencia de su tema sin tener que crear un tema secundario o preocuparse por tener que actualizar sus personalizaciones con el tiempo. Elija la pestaña CSS adicional cuando personalice su tema actual para comenzar a usar CSS. Puede realizar un seguimiento de las revisiones de CSS realizadas en el tema de su blog utilizando Jetpack. El Personalizador ofrece la opción de ver estas revisiones haciendo clic en Ver historial completo. El botón Restaurar le permite restaurar una versión anterior de su CSS personalizado. El CSS personalizado se incluirá en el documento como una hoja de estilo en línea.
