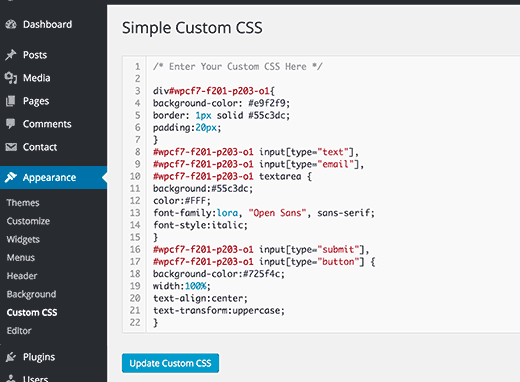
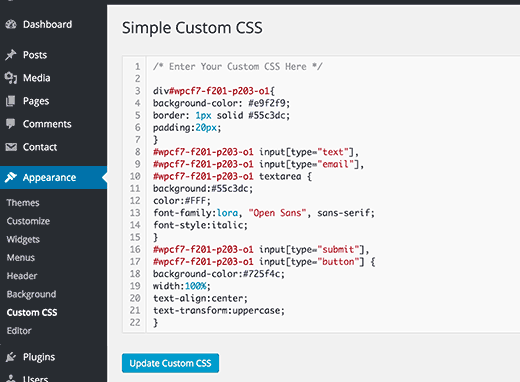
如何為 WordPress 安裝 CSS 模板
已發表: 2022-10-30為 WordPress 安裝 CSS 模板是更改 WordPress 網站外觀和感覺的一種快速簡便的方法。 CSS 是控製網站樣式和佈局的代碼。 通過更改 CSS,您可以更改網站的顏色、字體和整體外觀,而無需更改實際內容。 有兩種方法可以為 WordPress 安裝 CSS 模板。 第一種方法是使用像 WordPress Simple Custom CSS 這樣的插件。 該插件將允許您將 CSS 代碼直接添加到您的 WordPress 網站。 第二種方法是編輯 WordPress 主題的 CSS 文件。 這是一種更高級的方法,不建議初學者使用。 獲得 CSS 代碼後,您可以使用簡單自定義 CSS 插件將其添加到 WordPress 站點,也可以編輯 WordPress 主題的 CSS 文件。 如果您正在編輯 WordPress 主題的 CSS 文件,您需要將其上傳到您的服務器,然後在您的 WordPress 管理面板中編輯該文件。 將 CSS 代碼添加到 WordPress 網站後,您需要訪問外觀 » 自定義頁面。 在此頁面上,您將能夠從下拉菜單中選擇新的 CSS 模板。 選擇新的 CSS 模板後,單擊“保存並激活”按鈕以應用更改。
如何將 Css 文件添加到 WordPress 插件?

將 CSS 文件添加到 WordPress 插件是一個兩步過程。 首先,您需要將 CSS 文件上傳到您的 WordPress 插件目錄。 其次,您需要在插件的主 PHP 文件中加入 CSS 文件。
解決 WordPress 中的 Css 問題
如果您的 CSS 有任何問題,請單擊此鏈接進行故障排除:https://br。 WordPress 網站中的 CSS 文件目錄是什麼? 哪些文件格式都是同一種語言? 如何命名我的所有文件? 您應該特別提及哪些文件才能正確格式化它們? 您的所有文件都包含在插件中嗎? 如何將 CSS 文件鏈接到 WordPress 腳本(例如,如果有的話)? 如果您還有其他問題,您可能需要諮詢CSS 專家。
WordPress 中的 Css 文件在哪裡?

要查找包含css 文件的文件夾,請轉到 WP-content > Themes > YOUR THEME NAME 並查找包含 css 文件的文件夾。 樣式表或樣式表是這些類型文件最常見的名稱。 下載文件並使用計算機上的文本編輯程序進行編輯後,即可使用。 要上傳 CSS 文件,請轉到編輯後找到它們的同一目錄。
層疊樣式表(CSS,也稱為樣式表)告訴我們的瀏覽器網站應該是什麼樣子。 當您訪問一個網站時,您會收到這個 css 文件以及其他重要文件,並且您的瀏覽器會顯示它們。 CSS 中不僅僅是上面的小片段; 我將跳到這篇文章的主題。 登錄您的域託管服務並選擇您網站的文檔根目錄作為第一步。 導航到 wp-content,然後是主題。 CSS 樣式表和样式經常互換使用。 然後將使用您計算機上的文本編輯器程序下載和編輯它。 編輯完 CSS 文件後,您可以通過轉到找到它們的同一目錄來上傳它們。
選擇要編輯的主題,然後單擊“編輯”。 選擇“選擇要編輯的主題”後,編輯器會顯示一個下拉菜單,其中包含您要編輯的主題。 雙擊“樣式”菜單“主題文件”部分的“樣式表(style.css)”按鈕。 如果要更改文件的參數,請單擊“更新文件”,然後進行必要的更改。 您可以通過以下方式編輯樣式表。 從“選擇要編輯的主題”下拉菜單中,選擇要更改的主題。 在更改樣式表時記住以下內容至關重要。 每種風格都以自己的方式定義。 一個規則可以包含多個語句,具體取決於其內容。 可以在日誌中以任何順序編寫規則。 一條規則可能包含一個或多個選擇器表達式。 CSS 指定可以在選擇器表達式中使用的選擇器列表。 一組選擇器在表達式中顯示為一系列逗號。 列在 CSS 規範的 Selectors 部分下的選擇器可以在選擇器表達式中使用。 以下規則為文檔中的每個段落定義了 font-family 屬性: font family: Helvetica Neue, Arial sans-serif; Helvetica Neue 是一個字體家族。 相同的選擇器表達式可用於為給定選擇器創建多個規則。 以下規則指定文檔中所有段落的 font-size 屬性:它的字體大小為 12px。 所有規則都可以按照他們方便的任何順序編寫。

鏈接 CSS 文件
最好先在 CSS 文件夾中找到style.css 文件,然後將 custom.css 文件鏈接到該文件。
編輯 WordPress Css 樣式
要編輯您的 WordPress CSS 樣式,您需要訪問您的 WordPressDashboard 並轉到外觀 > 編輯器部分。 在右側面板中找到樣式表 (style.css) 文件,然後單擊它以在編輯器中打開它。 從這裡,您可以更改您的 CSS 樣式。 完成後請記住單擊更新文件按鈕。
WordPress 主題有兩個可以修改的重要文件。 style.css 文件用於控製網站頁面的視覺設計和佈局。 此文件與其他文件一起使用,以改善您網站的外觀,例如更改字體、更改背景圖像等。 可以使用 FTP 連接或代碼編輯器編輯此文件。
如何在 WordPress 中訪問 Css 文件?
要訪問主題自定義屏幕,請登錄您的 WordPress 後端並單擊外觀。 您網站的實時預覽將包括自定義元素的選項,例如顏色、菜單和其他小部件。 Additional CSS 框應位於菜單的底部。
如何在 WordPress 中查找樣式表
如何獲得 WordPress 的樣式表? 您可以通過單擊 WP-content/themes/your-theme/ style.css 鏈接找到樣式表。 如果您的主題使用 LESS 或 SASS,您可能有一個單獨的文件夾來存放這些文件。
您可以編輯 WordPress Css Html 嗎?
登錄後,您可以查看您的 WordPress 源文件並根據上下文進行 HTML、CSS、PHP 和 JS 編輯。 要保存文件,請右鍵單擊任何文件並選擇查看/編輯:完成更改後(不要對您的網站進行白編碼),文件將被保存。
如何編輯 CSS?
將鼠標懸停在已附加的樣式表上或單擊“編輯”時,您可以更改或刪除它。 安裝樣式表後,單擊右上角的發布更改以將更改應用到使用模板的活動頁面。
如何使用 Google Chrome 開發者工具在網站上實時編輯 CSS
網頁設計師可以使用 CSS 來設計他們的網站並創建他們的視覺風格。 在網站上,您可以使用 Google Chrome 開發者工具輕鬆而全面地編輯 CSS。 您可以通過按 Windows/Linux 上的 Ctrl Shift Shift i 按鈕或 Mac 上的命令選項選項 i 按鈕來訪問開發人員工具。 進入開發者工具後,在您的網站上選擇一個元素並單擊它。 如果要查看它,請檢查CSS 面板。 通過熟悉開發人員工具,您將能夠在 CSS 代碼在網站上運行時對其進行更改。
自定義 CSS
使用自定義 CSS 編輯器,您可以向主題添加自定義元素,而無需創建子主題或擔心更新主題。 要啟用此功能,請轉到設置頁面並選擇寫入。
使用 WordPress 4.7,您現在可以使用定制器將自定義 CSS 添加到您自己的主題中。 您可以使用自定義 CSS 編輯器自定義主題的外觀,而無需創建子主題或擔心隨著時間的推移必須更新您的自定義。 在自定義當前主題時選擇 Additional CSS 選項卡以開始使用 CSS。 您可以使用 Jetpack 跟踪對博客主題所做的任何 CSS 修訂。 定制器提供了通過單擊查看完整歷史記錄來查看這些修訂的選項。 恢復按鈕允許您恢復自定義 CSS 的先前版本。 自定義 CSS 將作為內聯樣式表包含在文檔中。
