WordPressのCSSテンプレートをインストールする方法
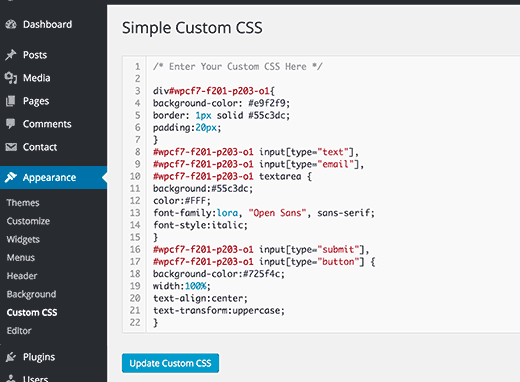
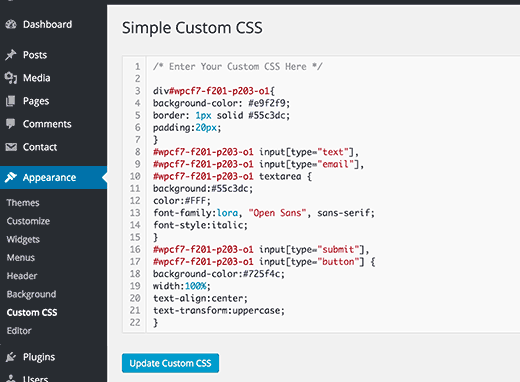
公開: 2022-10-30WordPress 用の CSS テンプレートをインストールすると、WordPress サイトのルック アンド フィールをすばやく簡単に変更できます。 CSS は、Web サイトのスタイルとレイアウトを制御するコードです。 CSS を変更することで、実際のコンテンツを変更することなく、サイトの色、フォント、および全体的な外観を変更できます。 WordPress の CSS テンプレートをインストールするには、2 つの方法があります。 最初の方法は、WordPress Simple Custom CSS のようなプラグインを使用することです。 このプラグインを使用すると、CSS コードを WordPress サイトに直接追加できます。 2 つ目の方法は、WordPress テーマの CSS ファイルを編集することです。 これはより高度な方法であり、初心者にはお勧めできません。 CSS コードを取得したら、 Simple Custom CSS プラグインを使用して WordPress サイトに追加するか、WordPress テーマの CSS ファイルを編集できます。 WordPress テーマの CSS ファイルを編集している場合は、それをサーバーにアップロードしてから、WordPress 管理パネルでファイルを編集する必要があります。 CSS コードを WordPress サイトに追加したら、外観 » カスタマイズ ページにアクセスする必要があります。 このページでは、ドロップダウン メニューから新しい CSS テンプレートを選択できます。 新しい CSS テンプレートを選択したら、[保存して有効化] ボタンをクリックして変更を適用します。
CSS ファイルを WordPress プラグインに追加するにはどうすればよいですか?

WordPress プラグインへの CSS ファイルの追加は、2 段階のプロセスです。 まず、CSS ファイルを WordPress プラグイン ディレクトリにアップロードする必要があります。 次に、プラグインのメイン PHP ファイルに CSS ファイルをエンキューする必要があります。
WordPress での Css の問題のトラブルシューティング
CSS に問題がある場合は、次のリンクをクリックしてトラブルシューティングを行ってください: https://br. WordPress サイトの CSS ファイル ディレクトリは何ですか? すべて同じ言語のファイル形式は何ですか? すべてのファイルに名前を付けるにはどうすればよいですか? 適切にフォーマットするために具体的に言及する必要があるファイルは何ですか? すべてのファイルがプラグインに含まれていますか? CSS ファイルを WordPress スクリプトにどのようにリンクしますか (たとえば、ある場合)。 さらに問題がある場合は、 CSS の専門家に相談することをお勧めします。
WordPress の Css ファイルはどこにありますか?

css ファイルを含むフォルダーを見つけるには、WP-content > themes > YOUR THEME NAME に移動し、css ファイルを含むフォルダーを探します。 スタイルシートまたはスタイルシートは、これらの種類のファイルの最も一般的な名前です。 ファイルがダウンロードされ、コンピューターのテキスト編集プログラムで編集されると、使用する準備が整います。 CSS ファイルをアップロードするには、編集後に見つかったのと同じディレクトリに移動します。
カスケード スタイル シート (CSS、スタイルシートとも呼ばれます) は、Web サイトがどのように見えるべきかをブラウザーに伝えます。 Web サイトにアクセスすると、この css ファイルとその他の重要なドキュメントを受け取り、ブラウザに表示されます。 CSS には、上記の小さなスニペット以外にもあります。 この投稿のトピックにはスキップします。 ドメイン ホスティング サービスにログインし、最初のステップとして Web サイトのドキュメント ルートを選択します。 wp-content、次にテーマに移動します。 CSS スタイルシートとスタイルは、頻繁に同じ意味で使用されます。 その後、ダウンロードされ、コンピュータのテキスト エディタ プログラムを使用して編集されます。 CSS ファイルを編集したら、ファイルが見つかったのと同じディレクトリに移動してアップロードできます。
編集するテーマを選択し、「編集」をクリックします。 [編集するテーマを選択] を選択すると、編集するテーマのドロップダウン メニューがエディターに表示されます。 「スタイル」メニューの「テーマファイル」セクションにある「スタイルシート (style.css)」ボタンをダブルクリックします。 ファイルのパラメータを変更する場合は、[ファイルの更新] をクリックして、必要な変更を加えます。 スタイルシートは次の方法で編集できます。 [編集するテーマを選択] ドロップダウン メニューから、変更するテーマを選択します。 スタイルシートを変更する際は、次の点に注意してください。 各スタイルは独自の方法で定義されています。 ルールには、その内容に応じて複数のステートメントを含めることができます。 ルールはジャーナルに任意の順序で記述できます。 ルールには、1 つ以上のセレクター式を含めることができます。 CSS は、セレクター式で使用できるセレクターのリストを指定します。 セレクターのグループは、一連のコンマとして式に表示されます。 CSS 仕様のセレクター セクションにリストされているセレクターは、セレクター式で使用できます。 次のルールは、文書内の各段落の font-family プロパティを定義します。 font family: Helvetica Neue, Arial sans-serif; Helvetica Neue はフォントファミリーです。 同じセレクター式を使用して、特定のセレクターに対して複数のルールを作成できます。 次の規則は、文書内のすべての段落の font-size プロパティを指定します: 12px のフォント サイズで提供されます。 すべてのルールは、都合のよい順序で記述できます。

Css ファイルのリンク
最初に CSS フォルダーでstyle.css ファイルを見つけてから、custom.css ファイルをそのファイルにリンクすることをお勧めします。
WordPress の CSS スタイルを編集する
WordPress CSS スタイルを編集するには、WordPressDashboard にアクセスし、[外観] > [エディター] セクションに移動する必要があります。 右側のパネルでスタイルシート (style.css) ファイルを見つけてクリックし、エディターで開きます。 ここから、CSS スタイルを変更できます。 終了したら、忘れずに [ファイルを更新] ボタンをクリックしてください。
WordPress テーマには、変更できる 2 つの重要なファイルがあります。 style.css ファイルは、Web サイト ページのビジュアル デザインとレイアウトを制御するために使用されます。 このファイルは、フォントの変更、背景画像の変更など、Web サイトの外観を改善するために他のファイルと組み合わせて使用されます。 このファイルは、FTP 接続またはコード エディターを使用して編集できます。
WordPress で Css ファイルにアクセスするにはどうすればよいですか?
テーマのカスタマイズ画面にアクセスするには、WordPress バックエンドにログインして [外観] をクリックします。 Web サイトのライブ プレビューには、色、メニュー、その他のウィジェットなどの要素をカスタマイズするオプションが含まれます。 追加の CSS ボックスは、メニューの下部に配置する必要があります。
WordPressでスタイルシートを見つける方法
WordPress のスタイルシートを入手するにはどうすればよいですか? WP-content/themes/your-theme/ style.css リンクをクリックすると、スタイル シートを見つけることができます。 テーマが LESS または SASS を採用している場合、これらのファイル用に別のフォルダーがある場合があります。
WordPress の Css HTML を編集できますか?
ログイン後、WordPress のソース ファイルを表示し、コンテキストに基づいて HTML、CSS、PHP、および JS を編集できます。 ファイルを保存するには、任意のファイルを右クリックして、[表示/編集] を選択します。変更が完了すると (Web サイトをホワイトコード化しないでください)、ファイルが保存されます。
Css を編集するにはどうすればよいですか?
既に添付されているスタイルシートにカーソルを合わせるか、[編集] をクリックすると、それを変更または削除できます。 スタイルシートのインストールに続いて、右上隅にある [変更を公開] をクリックして、テンプレートを使用するライブ ページに変更を適用します。
Google Chrome 開発者ツールを使用して Web サイトの Css をライブで編集する方法
Web デザイナーは、CSS を使用して Web サイトをデザインし、ビジュアル スタイルを作成できます。 Web サイトでは、Google Chrome 開発者ツールを使用して CSS を簡単かつ完全に編集できます。 Windows/Linux では Ctrl Shift Shift i ボタンを押すか、Mac ではコマンド オプション オプション i ボタンを押すと、開発者ツールにアクセスできます。 開発者ツールに入ったら、サイトの要素を選択してクリックします。 表示する場合は、 CSS パネルを調べます。 開発者ツールに慣れることで、Web サイトに公開されている CSS コードを変更できるようになります。
カスタム CSS
カスタム CSS エディターを使用すると、子テーマを作成したり、テーマの更新を心配したりすることなく、カスタマイズ要素をテーマに追加できます。 この機能を有効にするには、[設定] ページに移動して [書き込み] を選択します。
WordPress 4.7 では、カスタマイザーを使用してカスタム CSS を独自のテーマに追加できるようになりました。 カスタム CSS エディターを使用すると、子テーマを作成したり、時間の経過とともにカスタマイズを更新しなければならないことを心配したりすることなく、テーマの外観をカスタマイズできます。 CSS の使用を開始するには、現在のテーマをカスタマイズするときに [追加の CSS] タブを選択します。 Jetpack を使用して、ブログのテーマに加えられた CSS の改訂を追跡できます。 カスタマイザーには、[すべての履歴を表示] をクリックして、これらのリビジョンを表示するオプションがあります。 [復元] ボタンを使用すると、カスタム CSS の以前のバージョンを復元できます。 カスタム CSS は、インライン スタイルシートとしてドキュメントに含まれます。
