Cara Memasang Template CSS Untuk WordPress
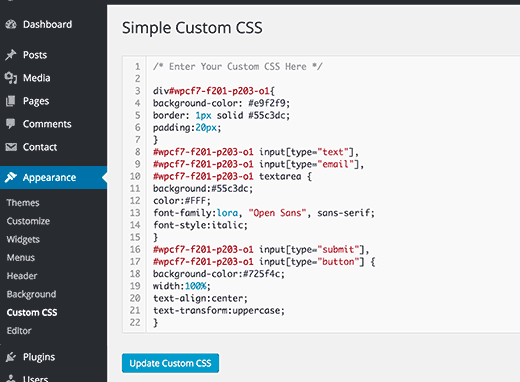
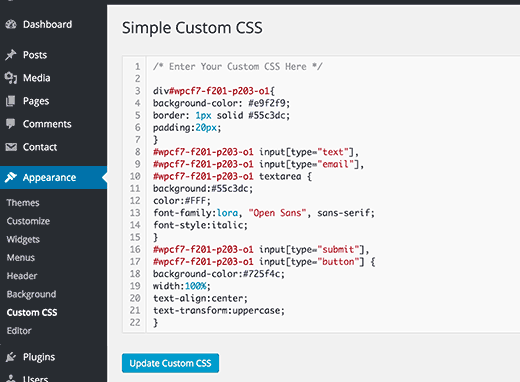
Diterbitkan: 2022-10-30Memasang template CSS untuk WordPress adalah cara cepat dan mudah untuk mengubah tampilan dan nuansa situs WordPress Anda. CSS adalah kode yang mengontrol gaya dan tata letak situs web Anda. Dengan mengubah CSS, Anda dapat mengubah warna, font, dan tampilan keseluruhan situs Anda tanpa harus mengubah konten sebenarnya. Ada dua cara untuk menginstal template CSS untuk WordPress. Cara pertama adalah dengan menggunakan plugin seperti WordPress Simple Custom CSS. Plugin ini akan memungkinkan Anda untuk menambahkan kode CSS Anda langsung ke situs WordPress Anda. Cara kedua adalah mengedit file CSS tema WordPress Anda. Ini adalah metode yang lebih maju, dan tidak disarankan untuk pemula. Setelah Anda memiliki kode CSS, Anda dapat menambahkannya ke situs WordPress Anda menggunakan plugin Simple Custom CSS , atau Anda dapat mengedit file CSS tema WordPress Anda. Jika Anda mengedit file CSS tema WordPress Anda, Anda harus mengunggahnya ke server Anda dan kemudian mengedit file tersebut di panel administrasi WordPress Anda. Setelah Anda menambahkan kode CSS ke situs WordPress Anda, Anda harus mengunjungi halaman Appearance » Customize. Pada halaman ini, Anda akan dapat memilih template CSS baru Anda dari menu drop-down. Setelah Anda memilih template CSS baru Anda, klik tombol "Simpan & Aktifkan" untuk menerapkan perubahan Anda.
Bagaimana Saya Menambahkan File Css Ke Plugin WordPress?

Menambahkan file CSS ke plugin WordPress adalah proses dua langkah. Pertama, Anda perlu mengunggah file CSS ke direktori plugin WordPress Anda. Kedua, Anda perlu mengantrekan file CSS di file PHP utama plugin Anda.
Memecahkan Masalah Css Di WordPress
Jika Anda memiliki masalah dengan CSS Anda, pecahkan masalah dengan mengklik tautan ini: https://br. Apa direktori file CSS di situs WordPress? Format file apa yang semuanya dalam bahasa yang sama? Bagaimana cara memberi nama semua file saya? File apa yang harus Anda sebutkan secara spesifik agar dapat diformat dengan benar? Apakah semua file Anda termasuk dalam plugin? Bagaimana Anda menautkan file CSS ke skrip WordPress (misalnya, jika Anda memilikinya)? Jika Anda memiliki masalah lagi, Anda mungkin ingin berkonsultasi dengan pakar CSS .
Di mana File Css Di WordPress?

Untuk menemukan folder yang berisi file css , buka WP-content > themes > YOUR THEME NAME dan cari folder yang berisi file css. Stylesheet atau stylesheet adalah nama paling umum untuk jenis file ini. Setelah file diunduh dan diedit dengan program pengeditan teks di komputer Anda, file siap digunakan. Untuk mengunggah file CSS, buka direktori yang sama tempat file tersebut ditemukan setelah diedit.
Cascading Style Sheet (CSS, juga dikenal sebagai stylesheet) memberi tahu browser kita seperti apa tampilan situs web. Ketika Anda mengunjungi sebuah situs web, Anda akan menerima file css ini serta dokumen penting lainnya, dan browser Anda akan menampilkannya. Ada lebih dari cuplikan kecil di atas dalam CSS; Saya akan melompat ke topik untuk posting ini. Masuk ke layanan hosting domain Anda dan pilih root dokumen untuk situs web Anda sebagai langkah pertama Anda. Arahkan ke wp-content, lalu Themes. Stylesheet dan style CSS sering digunakan secara bergantian. Ini kemudian akan diunduh dan diedit menggunakan program editor teks di komputer Anda. Setelah Anda mengedit file CSS, Anda dapat mengunggahnya dengan membuka direktori yang sama tempat file tersebut ditemukan.
Pilih tema yang akan diedit dan klik “edit”. Setelah memilih "Pilih tema untuk diedit", editor menampilkan menu tarik-turun dengan tema yang ingin Anda edit. Klik dua kali tombol "Stylesheet (style.css)" di bagian "File Tema" pada menu "Styles". Jika Anda ingin mengubah parameter file, klik “Perbarui File”, lalu buat perubahan yang diperlukan. Anda dapat mengedit stylesheet dengan cara berikut. Dari menu tarik-turun “Pilih tema untuk diedit”, pilih tema yang ingin Anda ubah. Sangat penting untuk mengingat hal berikut saat membuat perubahan pada stylesheet. Setiap gaya didefinisikan dengan caranya sendiri. Aturan dapat berisi beberapa pernyataan tergantung pada isinya. Aturan dapat ditulis dalam urutan apa pun dalam jurnal. Aturan mungkin berisi satu atau lebih ekspresi pemilih. CSS menentukan daftar pemilih yang dapat digunakan dalam ekspresi pemilih. Sekelompok pemilih ditampilkan dalam ekspresi sebagai rangkaian koma. selektor, yang terdaftar di bawah bagian Pemilih dari spesifikasi CSS, dapat digunakan dalam ekspresi pemilih. Aturan berikut mendefinisikan properti font-family untuk setiap paragraf dalam dokumen: font family: Helvetica Neue, Arial sans-serif; Helvetica Neue adalah keluarga font. Ekspresi pemilih yang sama dapat digunakan untuk membuat beberapa aturan untuk pemilih tertentu. Aturan berikut menentukan properti font-size untuk semua paragraf dalam dokumen: Muncul dalam ukuran font 12px. Semua aturan dapat ditulis dalam urutan apa pun yang nyaman bagi mereka.

Menautkan File Css
Sebaiknya cari dulu file style.css di folder CSS, lalu tautkan file custom.css ke file itu.
Edit Gaya CSS WordPress
Untuk mengedit gaya CSS WordPress Anda, Anda perlu mengakses WordPressDashboard Anda dan pergi ke bagian Appearance > Editor. Temukan file Stylesheet (style.css) di panel sebelah kanan dan klik untuk membukanya di editor. Dari sini, Anda dapat membuat perubahan pada gaya CSS Anda. Ingatlah untuk mengklik tombol Perbarui File ketika Anda selesai.
Tema WordPress memiliki dua file penting yang dapat Anda modifikasi. File style.css digunakan untuk mengontrol desain visual dan tata letak halaman situs web. File ini digunakan bersama dengan file lain untuk meningkatkan tampilan situs web Anda, seperti mengubah font, mengubah gambar latar belakang, dan sebagainya. File ini dapat diedit menggunakan koneksi FTP atau editor kode.
Bagaimana Saya Mengakses File Css Di WordPress?
Untuk mengakses layar kustomisasi tema, masuk ke backend WordPress Anda dan klik Penampilan. Pratinjau langsung situs web Anda akan menyertakan opsi untuk menyesuaikan elemen seperti warna, menu, dan widget lainnya. Kotak CSS tambahan harus ditempatkan di bagian bawah menu.
Cara Menemukan Lembar Gaya Di WordPress
Bagaimana cara mendapatkan lembar gaya untuk WordPress? Anda dapat menemukan lembar gaya dengan mengklik tautan WP-content/themes/your-theme/ style.css . Jika tema Anda menggunakan KURANG atau SASS, Anda mungkin memiliki folder terpisah untuk file-file ini.
Bisakah Anda Mengedit WordPress Css Html?
Setelah masuk, Anda dapat melihat file sumber WordPress dan mengedit HTML, CSS, PHP, dan JS berdasarkan konteksnya. Untuk menyimpan file, klik kanan file apa saja dan pilih Lihat/Edit: Setelah Anda menyelesaikan perubahan (jangan beri kode putih pada situs web Anda), file akan disimpan.
Bagaimana Cara Mengedit Css?
Saat mengarahkan kursor atau mengklik Edit pada lembar gaya yang telah dilampirkan, Anda dapat mengubah atau menghapusnya. Setelah penginstalan lembar gaya, klik Publikasikan perubahan di sudut kanan atas untuk menerapkan perubahan ke halaman aktif yang menggunakan template.
Cara Mengedit Css Di Situs Web Langsung Menggunakan Alat Pengembang Google Chrome
Desainer web dapat menggunakan CSS untuk mendesain situs web mereka dan menciptakan gaya visual mereka. Di situs web, Anda dapat dengan mudah dan sepenuhnya mengedit CSS menggunakan Alat Pengembang Google Chrome. Anda dapat mengakses Alat Pengembang dengan menekan tombol Ctrl Shift Shift i di Windows/Linux atau tombol opsi opsi perintah i di Mac. Saat Anda memasuki Alat Pengembang, pilih elemen di situs Anda dan klik di atasnya. Periksa panel CSS jika Anda ingin melihatnya. Dengan menjadi terbiasa dengan Alat Pengembang, Anda akan dapat membuat perubahan pada kode CSS Anda saat ditampilkan di situs web.
Css Khusus
Menggunakan Editor CSS Kustom, Anda dapat menambahkan elemen penyesuaian ke tema Anda tanpa harus membuat tema anak atau khawatir tentang memperbarui tema Anda. Untuk mengaktifkan fitur ini, buka halaman Pengaturan dan pilih Menulis.
Dengan WordPress 4.7, Anda sekarang dapat menggunakan Customizer untuk menambahkan CSS khusus ke tema Anda sendiri. Anda dapat menggunakan Editor CSS Kustom untuk menyesuaikan tampilan tema Anda tanpa harus membuat tema anak atau khawatir harus memperbarui penyesuaian Anda dari waktu ke waktu. Pilih tab CSS tambahan saat menyesuaikan tema Anda saat ini untuk mulai menggunakan CSS. Anda dapat melacak setiap revisi CSS yang dibuat untuk tema blog Anda dengan menggunakan Jetpack. Penyesuai menyediakan opsi untuk melihat revisi ini dengan mengklik Lihat Riwayat Lengkap. Tombol Pulihkan memungkinkan Anda memulihkan versi CSS khusus Anda sebelumnya. CSS kustom akan disertakan dalam dokumen sebagai stylesheet in-line.
