So installieren Sie eine CSS-Vorlage für WordPress
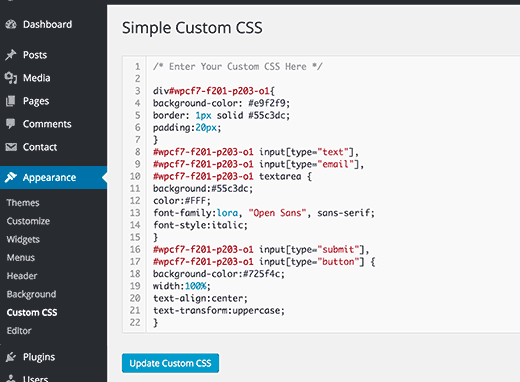
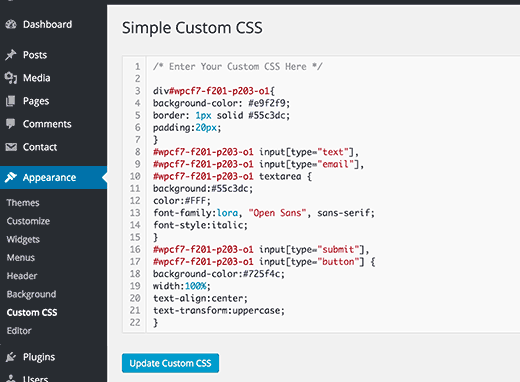
Veröffentlicht: 2022-10-30Die Installation einer CSS-Vorlage für WordPress ist eine schnelle und einfache Möglichkeit, das Erscheinungsbild Ihrer WordPress-Site zu ändern. CSS ist der Code, der den Stil und das Layout Ihrer Website steuert. Indem Sie das CSS ändern, können Sie die Farben, Schriftarten und das allgemeine Erscheinungsbild Ihrer Website ändern, ohne den eigentlichen Inhalt ändern zu müssen. Es gibt zwei Möglichkeiten, eine CSS-Vorlage für WordPress zu installieren. Die erste Möglichkeit besteht darin, ein Plugin wie WordPress Simple Custom CSS zu verwenden. Mit diesem Plugin können Sie Ihren CSS-Code direkt zu Ihrer WordPress-Site hinzufügen. Die zweite Möglichkeit besteht darin, die CSS-Datei Ihres WordPress-Themes zu bearbeiten. Dies ist eine fortgeschrittenere Methode und wird Anfängern nicht empfohlen. Sobald Sie Ihren CSS-Code haben, können Sie ihn entweder mit dem Simple Custom CSS-Plugin zu Ihrer WordPress-Site hinzufügen oder die CSS-Datei Ihres WordPress-Themes bearbeiten. Wenn Sie die CSS-Datei Ihres WordPress-Themes bearbeiten, müssen Sie sie auf Ihren Server hochladen und dann die Datei in Ihrem WordPress-Administrationsbereich bearbeiten. Sobald Sie Ihren CSS-Code zu Ihrer WordPress-Site hinzugefügt haben, müssen Sie die Seite Aussehen » Anpassen besuchen. Auf dieser Seite können Sie Ihre neue CSS-Vorlage aus dem Dropdown-Menü auswählen. Nachdem Sie Ihre neue CSS-Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche „Speichern und aktivieren“, um Ihre Änderungen zu übernehmen.
Wie füge ich eine CSS-Datei zu einem WordPress-Plugin hinzu?

Das Hinzufügen einer CSS-Datei zu einem WordPress-Plugin ist ein zweistufiger Prozess. Zuerst müssen Sie die CSS-Datei in Ihr WordPress-Plugin-Verzeichnis hochladen. Zweitens müssen Sie die CSS-Datei in die Haupt-PHP-Datei Ihres Plugins einreihen.
Fehlerbehebung bei CSS-Problemen in WordPress
Wenn Sie Probleme mit Ihrem CSS haben, beheben Sie diese bitte, indem Sie auf diesen Link klicken: https://br. Was ist das CSS-Dateiverzeichnis auf der WordPress-Site? Welche Dateiformate sind alle in derselben Sprache? Wie benenne ich alle meine Dateien? Welche Dateien sollten Sie speziell erwähnen, damit sie richtig formatiert werden? Sind alle Ihre Dateien im Plugin enthalten? Wie verlinken Sie eine CSS-Datei mit einem WordPress-Skript (wenn Sie beispielsweise eines haben)? Wenn Sie weitere Probleme haben, sollten Sie sich an einen CSS-Experten wenden .
Wo ist die CSS-Datei in WordPress?

Um einen Ordner mit den CSS-Dateien zu finden, gehen Sie zu WP-content > themes > YOUR THEME NAME und suchen Sie nach dem Ordner mit den CSS-Dateien. Stylesheets oder Stylesheets sind die gebräuchlichsten Namen für diese Dateitypen. Sobald die Datei heruntergeladen und mit einem Textbearbeitungsprogramm auf Ihrem Computer bearbeitet wurde, ist sie einsatzbereit. Wechseln Sie zum Hochladen der CSS-Dateien in dasselbe Verzeichnis, in dem sie nach der Bearbeitung gefunden wurden.
Ein Cascading Style Sheet (CSS, auch Stylesheet genannt) teilt unseren Browsern mit, wie die Website aussehen soll. Wenn Sie eine Website besuchen, erhalten Sie diese CSS-Datei sowie andere wichtige Dokumente und Ihr Browser zeigt sie an. Es gibt mehr als den kleinen Ausschnitt oben in CSS; Ich werde zum Thema für diesen Beitrag springen. Melden Sie sich bei Ihrem Domain-Hosting-Service an und wählen Sie als ersten Schritt den Dokumentenstamm für Ihre Website aus. Navigiere zu wp-content und dann zu Themes. CSS-Stylesheets und -Stile werden häufig synonym verwendet. Es wird dann heruntergeladen und mit einem Texteditorprogramm auf Ihrem Computer bearbeitet. Nachdem Sie die CSS-Dateien bearbeitet haben, können Sie sie hochladen, indem Sie in dasselbe Verzeichnis wechseln, in dem sie gefunden wurden.
Wählen Sie ein Thema zum Bearbeiten aus und klicken Sie auf „Bearbeiten“. Nachdem Sie „Thema zum Bearbeiten auswählen“ ausgewählt haben, zeigt der Editor ein Dropdown-Menü mit den Themen an, die Sie bearbeiten möchten. Doppelklicken Sie auf die Schaltfläche „Stylesheet (style. css)“ im Abschnitt „Designdateien“ des Menüs „Stile“. Wenn Sie die Parameter der Datei ändern möchten, klicken Sie auf „Datei aktualisieren“ und nehmen Sie dann die erforderlichen Änderungen vor. Sie können ein Stylesheet auf folgende Weise bearbeiten. Wählen Sie im Drop-down-Menü „Design zum Bearbeiten auswählen“ das Design aus, das Sie ändern möchten. Beachten Sie unbedingt Folgendes, wenn Sie Änderungen an einem Stylesheet vornehmen. Jeder Stil ist auf seine Weise definiert. Eine Regel kann je nach Inhalt mehrere Anweisungen enthalten. Eine Regel kann in beliebiger Reihenfolge in ein Journal geschrieben werden. Eine Regel kann einen oder mehrere Auswahlausdrücke enthalten. CSS gibt die Liste der Selektoren an, die in einem Selektorausdruck verwendet werden können. Eine Gruppe von Selektoren wird in einem Ausdruck als eine Reihe von Kommas angezeigt. Selektoren, die im Abschnitt Selektoren der CSS-Spezifikation aufgeführt sind, können in einem Selektorausdruck verwendet werden. Die folgende Regel definiert die Font-Family-Eigenschaft für jeden Absatz im Dokument: Font-Familie: Helvetica Neue, Arial Sans-Serif; Helvetica Neue ist eine Schriftfamilie. Derselbe Selektorausdruck kann verwendet werden, um mehrere Regeln für einen bestimmten Selektor zu erstellen. Die folgende Regel legt die Eigenschaft font-size für alle Absätze in einem Dokument fest: Sie hat eine Schriftgröße von 12 Pixel. Alle Regeln können in jeder für sie geeigneten Reihenfolge geschrieben werden.

Verknüpfen von CSS-Dateien
Es empfiehlt sich, zuerst die Datei style.css im CSS-Ordner zu suchen und dann die Datei custom.css mit dieser Datei zu verknüpfen.
Bearbeiten Sie WordPress-Css-Stile
Um Ihre WordPress- CSS-Stile zu bearbeiten, müssen Sie auf Ihr WordPress-Dashboard zugreifen und zum Abschnitt Darstellung > Editor gehen. Suchen Sie die Stylesheet-Datei (style.css) im rechten Bereich und klicken Sie darauf, um sie im Editor zu öffnen. Von hier aus können Sie Änderungen an Ihren CSS-Stilen vornehmen. Denken Sie daran, auf die Schaltfläche Datei aktualisieren zu klicken, wenn Sie fertig sind.
Ein WordPress-Theme hat zwei wichtige Dateien, die Sie ändern können. Die style.css-Datei wird verwendet, um die visuelle Gestaltung und das Layout der Website-Seiten zu steuern. Diese Datei wird in Verbindung mit anderen Dateien verwendet, um das Erscheinungsbild Ihrer Website zu verbessern, z. B. durch Ändern der Schriftart, Ändern des Hintergrundbilds usw. Diese Datei kann entweder über eine FTP-Verbindung oder den Code-Editor bearbeitet werden.
Wie greife ich auf CSS-Dateien in WordPress zu?
Um auf den Theme-Anpassungsbildschirm zuzugreifen, melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Aussehen. Die Live-Vorschau Ihrer Website enthält die Option, Elemente wie Farben, Menüs und andere Widgets anzupassen. Das Feld Zusätzliches CSS sollte sich unten im Menü befinden.
So finden Sie das Stylesheet in WordPress
Wie erhalte ich ein Stylesheet für WordPress? Sie finden das Stylesheet, indem Sie auf den Link WP-content/themes/your-theme/ style.css klicken . Wenn Ihr Design LESS oder SASS verwendet, haben Sie möglicherweise einen separaten Ordner für diese Dateien.
Können Sie WordPress-Css-HTML bearbeiten?
Nach der Anmeldung können Sie Ihre WordPress-Quelldateien anzeigen und je nach Kontext HTML-, CSS-, PHP- und JS-Bearbeitungen vornehmen. Um die Datei zu speichern, klicken Sie mit der rechten Maustaste auf eine beliebige Datei und wählen Sie Anzeigen/Bearbeiten: Wenn Sie Ihre Änderungen abgeschlossen haben (kein White-Code Ihrer Website), wird die Datei gespeichert.
Wie bearbeite ich CSS?
Wenn Sie den Mauszeiger über ein bereits angehängtes Stylesheet bewegen oder auf Bearbeiten klicken, können Sie es ändern oder entfernen. Klicken Sie nach der Installation eines Stylesheets oben rechts auf Änderungen veröffentlichen, um die Änderungen auf die Live-Seiten anzuwenden, die die Vorlage verwenden.
So bearbeiten Sie CSS auf einer Website live mit den Google Chrome-Entwicklertools
Webdesigner können CSS verwenden, um ihre Websites zu gestalten und ihren visuellen Stil zu erstellen. Auf einer Website können Sie CSS mit den Google Chrome Developer Tools einfach und vollständig bearbeiten. Sie können auf die Entwicklertools zugreifen, indem Sie unter Windows/Linux die Taste Strg Umschalt Umschalt i oder auf dem Mac die Taste Befehlsoption Option i drücken. Wenn Sie die Entwicklertools aufgerufen haben, wählen Sie ein Element auf Ihrer Website aus und klicken Sie darauf. Überprüfen Sie das CSS-Bedienfeld, wenn Sie es anzeigen möchten. Wenn Sie sich mit den Entwicklertools vertraut machen, können Sie Änderungen an Ihrem CSS-Code vornehmen, wenn er auf einer Website live ist.
Benutzerdefinierte CSS
Mit dem benutzerdefinierten CSS-Editor können Sie Ihrem Design benutzerdefinierte Elemente hinzufügen, ohne ein untergeordnetes Design erstellen oder sich Gedanken über die Aktualisierung Ihres Designs machen zu müssen. Um diese Funktion zu aktivieren, gehen Sie zur Seite Einstellungen und wählen Sie Schreiben.
Mit WordPress 4.7 können Sie jetzt den Customizer verwenden, um benutzerdefiniertes CSS zu Ihrem eigenen Design hinzuzufügen. Sie können den benutzerdefinierten CSS-Editor verwenden, um das Erscheinungsbild Ihres Designs anzupassen, ohne ein untergeordnetes Design erstellen oder sich Gedanken darüber machen zu müssen, dass Sie Ihre Anpassungen im Laufe der Zeit aktualisieren müssen. Wählen Sie die Registerkarte Zusätzliches CSS, wenn Sie Ihr aktuelles Design anpassen, um mit der Verwendung von CSS zu beginnen. Mit Jetpack können Sie alle CSS-Überarbeitungen verfolgen, die am Design Ihres Blogs vorgenommen wurden. Der Customizer bietet die Möglichkeit, diese Revisionen anzuzeigen, indem Sie auf Vollständigen Verlauf anzeigen klicken. Mit der Schaltfläche Wiederherstellen können Sie eine frühere Version Ihres benutzerdefinierten CSS wiederherstellen. Benutzerdefiniertes CSS wird als Inline-Stylesheet in das Dokument eingefügt.
