Jak zainstalować szablon CSS dla WordPress
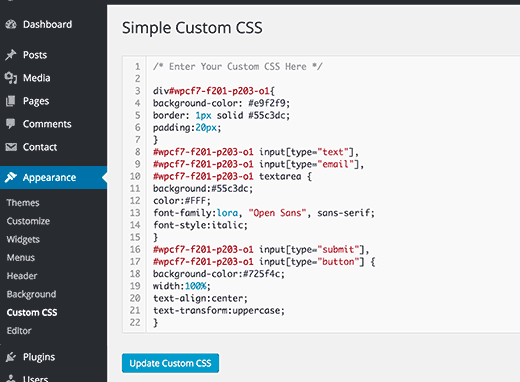
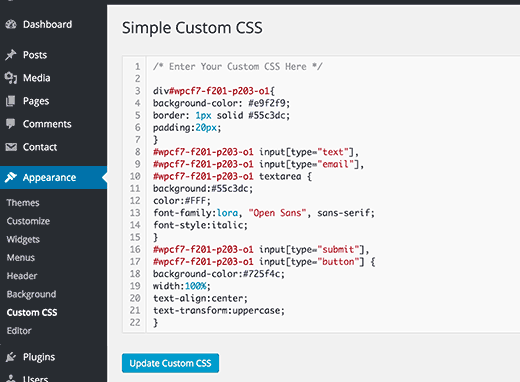
Opublikowany: 2022-10-30Zainstalowanie szablonu CSS dla WordPress to szybki i łatwy sposób na zmianę wyglądu i stylu witryny WordPress. CSS to kod, który kontroluje styl i układ Twojej witryny. Zmieniając CSS, możesz zmienić kolory, czcionki i ogólny wygląd swojej witryny bez konieczności zmiany treści. Istnieją dwa sposoby zainstalowania szablonu CSS dla WordPress. Pierwszym sposobem jest użycie wtyczki takiej jak WordPress Simple Custom CSS. Ta wtyczka pozwoli Ci dodać kod CSS bezpośrednio do witryny WordPress. Drugim sposobem jest edycja pliku CSS motywu WordPress. Jest to bardziej zaawansowana metoda i nie jest zalecana dla początkujących. Po uzyskaniu kodu CSS możesz dodać go do witryny WordPress za pomocą wtyczki Simple Custom CSS lub edytować plik CSS motywu WordPress. Jeśli edytujesz plik CSS motywu WordPress, musisz przesłać go na swój serwer, a następnie edytować plik w panelu administracyjnym WordPress. Po dodaniu kodu CSS do witryny WordPress musisz odwiedzić stronę Wygląd »Dostosuj. Na tej stronie będziesz mógł wybrać swój nowy szablon CSS z menu rozwijanego. Po wybraniu nowego szablonu CSS kliknij przycisk „Zapisz i aktywuj”, aby zastosować zmiany.
Jak dodać plik CSS do wtyczki WordPress?

Dodanie pliku CSS do wtyczki WordPress to proces dwuetapowy. Najpierw musisz przesłać plik CSS do katalogu wtyczek WordPress. Po drugie, musisz umieścić plik CSS w głównym pliku PHP wtyczki.
Rozwiązywanie problemów z CSS w WordPress
Jeśli masz jakiekolwiek problemy z CSS, rozwiąż je, klikając ten link: https://br. Jaki jest katalog plików CSS w witrynie WordPress? Jakie formaty plików są w tym samym języku? Jak nazwać wszystkie moje pliki? Jakie pliki należy konkretnie wymienić, aby były odpowiednio sformatowane? Czy wszystkie twoje pliki są zawarte we wtyczce? Jak połączyć plik CSS ze skryptem WordPress (na przykład, jeśli taki masz)? Jeśli masz więcej problemów, możesz skonsultować się z ekspertem CSS .
Gdzie jest plik Css w WordPressie?

Aby znaleźć folder zawierający pliki css , przejdź do WP-content> motywy> TWÓJ NAZWA TEMATU i poszukaj folderu zawierającego pliki css. Arkusze stylów lub arkusze stylów to najczęstsze nazwy tego typu plików. Po pobraniu i edycji pliku za pomocą programu do edycji tekstu na komputerze jest on gotowy do użycia. Aby przesłać pliki CSS, przejdź do tego samego katalogu, w którym zostały znalezione po edycji.
Kaskadowy arkusz stylów (CSS, znany również jako arkusz stylów) informuje nasze przeglądarki, jak powinna wyglądać strona internetowa. Kiedy odwiedzasz stronę internetową, otrzymasz ten plik css oraz inne ważne dokumenty, a Twoja przeglądarka je wyświetli. W CSS jest coś więcej niż mały fragment powyżej; Przeskoczę do tematu tego posta. Zaloguj się do usługi hostingu domeny i jako pierwszy krok wybierz katalog główny dla swojej witryny. Przejdź do wp-content, a następnie Motywy. Arkusze stylów i style CSS są często używane zamiennie. Zostanie on następnie pobrany i edytowany za pomocą programu do edycji tekstu na Twoim komputerze. Po edycji plików CSS możesz je przesłać, przechodząc do tego samego katalogu, w którym zostały znalezione.
Wybierz motyw do edycji i kliknij „edytuj”. Po wybraniu „Wybierz motyw do edycji” edytor wyświetla menu rozwijane z motywami, które chcesz edytować. Kliknij dwukrotnie przycisk "Arkusz stylów (style. css)" w sekcji "Pliki motywów" w menu "Style". Jeśli chcesz zmienić parametry pliku, kliknij „Aktualizuj plik”, a następnie dokonaj niezbędnych zmian. Możesz edytować arkusz stylów w następujący sposób. Z menu „Wybierz motyw do edycji” wybierz motyw, który chcesz zmienić. Podczas wprowadzania zmian w arkuszu stylów należy pamiętać o następujących kwestiach. Każdy styl jest zdefiniowany na swój sposób. Reguła może zawierać wiele stwierdzeń w zależności od jej treści. Regułę w dzienniku można zapisać w dowolnej kolejności. Reguła może zawierać jedno lub więcej wyrażeń selektora. CSS określa listę selektorów, których można użyć w wyrażeniu selektora. Grupa selektorów jest wyświetlana w wyrażeniu jako seria przecinków. selektory, które są wymienione w sekcji Selektory specyfikacji CSS, mogą być używane w wyrażeniu selektora. Poniższa reguła definiuje właściwość font-family dla każdego akapitu w dokumencie: rodzina fontów: Helvetica Neue, Arial sans-serif; Helvetica Neue to rodzina czcionek. To samo wyrażenie selektora może służyć do tworzenia wielu reguł dla danego selektora. Poniższa reguła określa właściwość font-size dla wszystkich akapitów w dokumencie: Jest to czcionka o rozmiarze 12 pikseli. Wszystkie zasady można napisać w dowolnej dogodnej dla nich kolejności.

Łączenie plików CSS
Dobrym pomysłem jest najpierw zlokalizowanie pliku style.css w folderze CSS, a następnie połączenie pliku custom.css z tym plikiem.
Edytuj style CSS WordPress
Aby edytować style CSS WordPress , musisz uzyskać dostęp do pulpitu WordPress i przejść do sekcji Wygląd > Edytor. Znajdź plik Stylesheet (style.css) w prawym panelu i kliknij go, aby otworzyć go w edytorze. Tutaj możesz wprowadzać zmiany w stylach CSS. Pamiętaj, aby po zakończeniu kliknąć przycisk Aktualizuj plik.
Motyw WordPress zawiera dwa ważne pliki, które możesz modyfikować. Plik style.css służy do kontrolowania projektu wizualnego i układu stron witryny. Ten plik jest używany w połączeniu z innymi plikami, aby poprawić wygląd witryny, np. zmienić czcionkę, zmienić obraz tła i tak dalej. Ten plik można edytować za pomocą połączenia FTP lub edytora kodu.
Jak uzyskać dostęp do plików CSS w WordPress?
Aby uzyskać dostęp do ekranu dostosowywania motywu, zaloguj się do swojego zaplecza WordPress i kliknij Wygląd. Podgląd na żywo Twojej witryny będzie zawierał opcję dostosowywania elementów, takich jak kolory, menu i inne widżety. Pole Dodatkowe CSS powinno znajdować się na dole menu.
Jak znaleźć arkusz stylów w WordPress
Jak uzyskać arkusz stylów dla WordPressa? Arkusz stylów można znaleźć, klikając link WP-content/themes/your-theme/ style.css . Jeśli Twój motyw wykorzystuje LESS lub SASS, możesz mieć osobny folder dla tych plików.
Czy możesz edytować HTML Css WordPress?
Po zalogowaniu możesz przeglądać pliki źródłowe WordPress i dokonywać edycji HTML, CSS, PHP i JS w oparciu o kontekst. Aby zapisać plik, kliknij prawym przyciskiem myszy dowolny plik i wybierz opcję Wyświetl/edytuj: Po zakończeniu zmian (nie koduj swojej witryny białym kodem), plik zostanie zapisany.
Jak edytować CSS?
Po umieszczeniu wskaźnika myszy lub kliknięciu przycisku Edytuj w arkuszu stylów, który został już dołączony, możesz go zmienić lub usunąć. Po zainstalowaniu arkusza stylów kliknij Opublikuj zmiany w prawym górnym rogu, aby zastosować zmiany do aktywnych stron korzystających z szablonu.
Jak edytować CSS na stronie internetowej na żywo za pomocą narzędzi programistycznych Google Chrome
Projektanci stron internetowych mogą używać CSS do projektowania swoich stron internetowych i tworzenia ich stylu wizualnego. Na stronie internetowej możesz łatwo i w pełni edytować CSS za pomocą Narzędzi programistycznych Google Chrome. Dostęp do narzędzi programistycznych można uzyskać, naciskając przycisk Ctrl Shift Shift i w systemie Windows/Linux lub przycisk opcji polecenia i na komputerze Mac. Po wejściu do Narzędzi dla programistów wybierz element w swojej witrynie i kliknij go. Sprawdź panel CSS, jeśli chcesz go wyświetlić. Po zapoznaniu się z narzędziami dla programistów będziesz mógł wprowadzać zmiany w kodzie CSS, gdy jest on dostępny w witrynie internetowej.
Niestandardowe CSS
Korzystając z niestandardowego edytora CSS, możesz dodawać niestandardowe elementy do swojego motywu bez konieczności tworzenia motywu podrzędnego lub martwienia się o aktualizację motywu. Aby włączyć tę funkcję, przejdź do strony Ustawienia i wybierz Pisanie.
Dzięki WordPress 4.7 możesz teraz użyć Customizer, aby dodać niestandardowy CSS do własnego motywu. Możesz użyć niestandardowego edytora CSS, aby dostosować wygląd swojego motywu bez konieczności tworzenia motywu podrzędnego lub martwienia się o aktualizowanie swoich dostosowań w miarę upływu czasu. Wybierz kartę Dodatkowy CSS podczas dostosowywania bieżącego motywu, aby rozpocząć korzystanie z CSS. Możesz śledzić wszelkie poprawki CSS wprowadzone do motywu Twojego bloga za pomocą Jetpack. Konfigurator udostępnia opcję przeglądania tych wersji, klikając opcję Zobacz pełną historię. Przycisk Przywróć umożliwia przywrócenie poprzedniej wersji niestandardowego CSS. Niestandardowy CSS zostanie dołączony do dokumentu jako wbudowany arkusz stylów.
